|
|
Web Avancé EPU 2013-2014De $1Table des matièresIntroductionDans ce cours vous allez voir différents aspects de la programmation web :
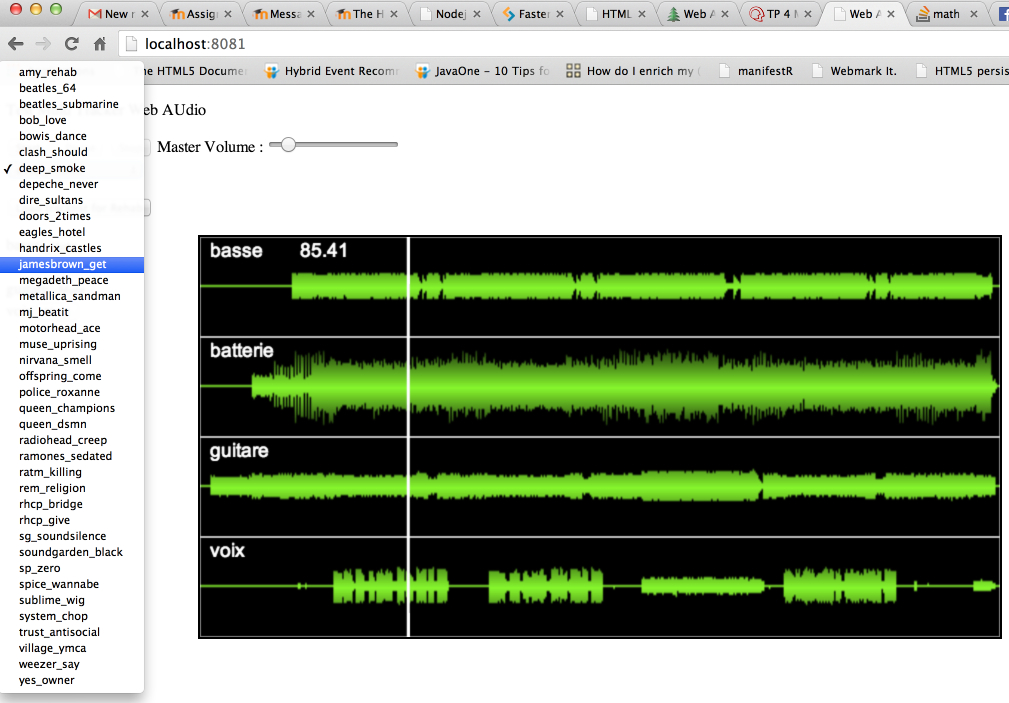
Le sujet tournera autours du développement d'un logiciel d'écoute de chansons multipiste à l'aide de l'API HTML5 Web Audio. D'autres APIs HTML5 seront mises à contribution comme l'API du canvas pour le dessin et l'animation, la persistence, XhR pour le download/upload de fichiers, etc. Voici une image préliminaire d'un prototype (ne faites pas attention à l'interface graphique) fonctionnel:
Le but n'est pas que vous réalisiez exactement ce prototype, le but est que l'on vous aide à développer votre propre version, en ajoutént de nombreuses améliorations:
Je sais qu'un des élèves est malentendant, il pourra se concentrer sur les aspects "non audio" de l'application. Par exemple regarder comment faire la partie "dessin des pistes", "download/upload", "animation", "web de données" etc. Nous allons découper le travail que vous allez faire en séances de TP et à chaque fois nous vous fourniront des éléments pour avancer. Les dernières séances seront consacrées à la finalisation de votre travail et à la présentation de vos résultats. |
Powered by MindTouch Deki Open Source Edition v.8.08 |