|
|
Accueil > Intranet Michel Buffa > M1 informatique - M1 MBDS - Option Web 2.0 2013-2014
M1 informatique - M1 MBDS - Option Web 2.0 2013-2014De $1Table des matières
IntroductionBonjour, dans ce cours, nous allons découvrir HTML5, le web de données, améliorer vos compétences en JavaScript et développer quelques applications amusantes (dont un jeu temps réel muti-participant en réseau qui sera le fil rouge à partir de la seconde séance). HTML5 vous le verrez c'est HTML + CSS + JavaScript, beaucoup de JavaScript, étant donné que HTML5 vient avec un nombre important de nouvelles APIs et qu'il y a dans les tuyaux encore plus d'APIs à venir (pour les jeux, la musique, les mobiles, etc.). Le Web de données/Web sémantique, vous verrez cette année que c'est notamment un moyen d'utiliser des sources de données issues du web au travers de technologies standards. Le jeu multi participant que vous allez réaliser utilisera ce type de données. Supports de cours générauxSupports généraux vus en cours pour le survol de HTML5
JavaScript/jQuery
CSS
Un bon exemple CSS3 avec zoom, rotation, bords arrondis, ombres, etc...
Séance 1 : deux parties : commencer à écrire un logiciel de dessin dans un canvas et faire un CV utilisant les nouveaux éléments de structure et les microdatas de HTML5Partie 1 : Canvas/PaintSupport de cours HTML5 / Canvas : Vous vous inspirerez des exemples simples proposés dans la partie http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_Tutorial/HTML5_discovery_tutorial, mais si vous êtes déjà un peu à l'aise en JavaScript vous pourrez aussi regarder ce tutorial http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_tutorial_for_WWW_2013/HTML5_tutorial_for_WWW_2013%3a_study_a_paint_program Le travail demandé consiste à commencer à programmer un logiciel de dessin. Par la suite nous le rendrons multi participants et le transformeront en je de type Pictionnary. Partie 2 : structure / Microdata : survol des possibilités de HTML5, travail à rendre sur les nouveaux éléments de structure et les microdataSupport de cours concernant les nouveaux tags de structure et les microdata
A rendre la semaine prochaine : réaliser une page dans laquelle vous vous présentez(sorte de mini CV)Dans cette page vous vous présenterez, photo, nom, adresse, tel, résumé de vos projets passés, vos études, vos passions, etc. Bref, vous devrez faire un CV. Contraintes
Modalités de rendu :
Support de cours:
Tp 3: jouons avec les Web Sockets, chat simple et multi-rooms, ajout du chat dans le jeu et partage des positions entre joueurs Séance 3 : introduction au Web de données / Web sémantique, continuer le TP fil rouge, travail à rendreSupport de cours : Liens utiles :
Travail à rendre pour le 29/2014 : constituer une base de données pour un jeu de type pictionaryNous n'avons plus de cours pendant 4 semaines. Vous devrez mettre cette période à profit pour constituer une petite base de données de quelques centaines de données sur les thématiques suivantes : animaux, histoire, géographie, films, acteurs, jeux vidéo, people, armes, sports. Par "base de données" on entend des tableaux d'objets javaScript organisés, sous forme de fichiers .json. Par exemple, vous aurez un fichier films.json qui contiendra une collection de films au format json, avec pour chaque film : titre, résumé, url de l'affiche, ids des acteurs. Dans acteurs.json, on aura une liste d'acteurs avec pour chaque acteur : nom, résumé, url photo, ids des films dans lesquel l'acteur joue. Dans animal.json on aura un le nom, un résumé, urls de photos, etc... Vous écrirez une petite application permettant de chercher/voir les données dans votre base de données, et tester les fonctions qui seront utililes dans votre jeu:
Bonus : vous intégrez la base de donnée au logiciel de paint et vous testez déjà à deux : le premier participant a une photo et un résumé tiré au hasard, il doit dessiner ce qu'il voit et l'autre participant doit le deviner, il doit taper dans la fenêtre de chat ce qu'il pense être le bon résultat. Le premier, celui qui dessine, a un bouton permettant de valider la bonne réponse et un boutin permettant d'invalider (boutons gagné/perdu). Par la suite on mettra en place une "logique de jeu" avec un chronomètre, un démarrage quand on est au moins quatre, la gestion des scores, etc... Vous pourrez aussi chercher des sites gratuits pour héberger votre application sur le net. Voir : https://github.com/joyent/node/wiki/Node-Hosting. L'année dernière les élèves avaient hébergé sur openshift (mais WebSokets que sur le port 8000, passe pas à la fac sans VPN, voir ce tutorial écrit l'an dernier : Tutoriel OpenShift.pdf) ou sur https://www.nodejitsu.<wbr/>com/ (gratuit pendant 30 jours) mais les conditions de chaque hébergeur changent chaque année. Séance 2 : HTML5 CanvasCette semaine nous étudieront un des flash killers de HTML5 : l'élément <canvas>, qui vient avec une API JavaScript très complète pour dessiner, animer, interagir avec l'élément <video> que nous verrons la semaine prochaine, etc. Supports de cours
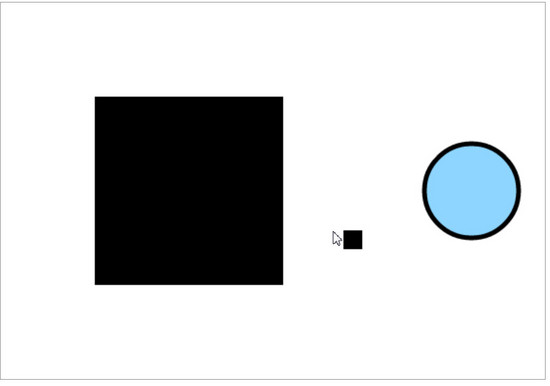
TP 2 : étude et amélioration d'un petit moteur de jeu Pour ce TP on va partir d'un mini moteur de jeu, pas forcément très bien écrit (voir commentaires dans le code), qui propose au joueur (symbolisé par un petit carré noir déplaçable à l'aide des flèches du clavier) d'atteindre le plus rapidement possible une cible ronde. On a gagné lorsque la cible est atteinte. Au centre il y a un obstacle (un gros rectangle noir animé, on a mis du random sur sa position), et des collisions sont détectées lorsqu'on touche cet obstacle (les obstacles et le joueur deviennent rouges et la vitesse de déplacement est modifiée). On peut aussi, à des fins de debug, déplacer le joueur à la souris (utile pour tester les collisions), mais dans le véritable jeu, cette option sera désactivée. Exemple en ligne sur http://jsbin.com/acohiv/145 pour voir le source, cliquer en haut à droite sur le lien "edit in jsbin.com":
L'animation est réalisée "à la sauce HTML5", c'est à dire à l'aide de la fonction JavaScript
Voici la même version de ce programme sans ce code, avec une utilisation supposant que votre navigateur dispose d'une implémentation non expérimentale (cas de Chrome récent par exemple), regardez les appels très simples de mainLoop() et la manière dont cette fonction demande une nouvelle exécution avec requestAnimationFrame() : http://jsbin.com/acohiv/166/edit Et voici une seconde version dans laquelle on a rajouté un tableau d'obstacles et viré les valeurs codées en dur : http://jsbin.com/acohiv/142 Nous vous proposons un petit scénario:
Travail à faire:
Vous avez bien sur le droit de changer les graphismes, utiliser des images, des sprites, etc. changer le scénario aussi si vous avez de meilleures idées ! A RENDRE POUR LA SEMAINE PROCHAINE : ce que vous aurez fait dans le sens du scénario pour rendre la démo proposée amusante et jouable. Séance 3: courssur le multi media et sur les Web SocketsSupport de cours:
Tp 3: jouons avec les Web Sockets, chat simple et multi-rooms, ajout du chat dans le jeu et partage des positions entre joueurs Démos rigolotes:
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |