|
|
Accueil > Intranet Michel Buffa > HTML5 pour la L3 Pro (2013)
HTML5 pour la L3 Pro (2013)De $1IntroductionNous avons 4 séances de trois heures pendant lesquelles vous allez développer une application multi-participants mettant en oeuvre des parties du nouveau standard HTML5 comme le canvas ou les web sockets. Séance 1: présentation de HTML5 en 3h. Etude d'exemples interactifs.Pendant cette séance nous avons survolé HTML5 et présenté rapidement à l'aide de démonstrations et d'exemples ses principales caractéristiques. Ressources utilisées en cours:
Autres cours intéressants pour vous:JavaScript/jQuery
CSS
Un bon exemple CSS3 avec zoom, rotation, bords arrondis, ombres, etc...
Ressources externes diverses
Démos montrées en cours:
Séance 2: étude des WebSockets et du canvas HTML5Nous préparons le terrain pour un jeu multi-participants utilisant les Web Sockets. Le cours détaille le canvas de HTML5 et l'utilisation des web sockets. Le support de cours PDF est à venir. Ressources externes
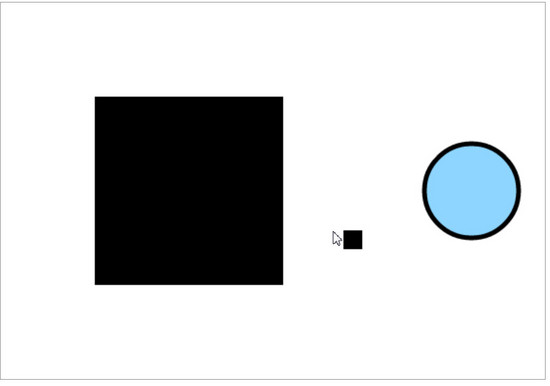
Séance 3: On commence à écrire un petit jeu en mono participantLe jeu est très simple: dans un canvas on dirige à la souris (ou avec les flèches du clavier) un joueur représenté pour le moment par un carré noir. Dans le canvas il y a des obstacles rectangulaires qu'il faut éviter et une cible circulaire qu'il faut atteindre. C'est un jeu de course. Lorsque le jeu sera multi-participants, c'est le premier qui atteint la cible qui gagne et on passe au niveau suivant, avec une configuration et des obstacles différents. Peut-être aussi avec des ennemis à éviter qui peuvent vous tuer avant d'atteindre la cible. On fournit ici un squelette JavaScript (en mode mono joueur) très incomplet, mais qui possède les fonctionalités de base: http://jsbin.com/acohiv/8/edit
Regardez ce code. Il contient des fonctions de detection de collision entre rectangles, et entre un rectangle et un cercle, qui sont utilisées pour tester si un joueur a buté sur un obstacle ou s'il a atteint la cible. Bougez le joueur a la souris et regardez les couleurs qui changent en fonction des collisions. Il y a encore beaucoup de travail sur ce petit squelette. On aimerait ne pas avoir les obstacles codés en dur, mais une liste d'obstacles. On voudrait tester les collisions non pas avec un mais avec plusieurs obstacles, et aussi tester pour tous plusieurs joueurs (donc, gérer les joueurs dans un tableau ou une liste). On voudrait avoir plusieurs niveaux, soit aléatoires (plus dur) soit prédéfinis. On voudrait un score, un timer 1-2-3 partez, etc. Il faut probablement une boucle d'animation (voir la partie HTML5 sur requestAnimationFrame pour faire une véritable animation), de la musique, etc. Voici une version améliorée incluant : boucle d'animation et gestion des touches: http://jsbin.com/acohiv/30 et ici une version avec des obstacles animés dans un tableau : http://jsbin.com/acohiv/71 Travail à faire:
RAPPEL : ce TP est à rendre le 12/03/2013, toutes les absences non justifiées par un certificat médical et les tps non rendus de la séance précédente ont zéro. Chaque TP compte pour 20% de la note finale. Séance 4 : ajout de l'aspect multi-participants au jeu, du son et de la musiqueEn vous inspirant des TPs sur le chat et sur le dessin multi-participants, on va avancer dans la réalisation de ce jeu. Scénario :
Pour tester, il vous faut procèder incrémentalement.
Mettre du son dans le jeu (musique, effets sonores) Pour la musique de fond, le plus simple est d'utiliser le tag audio, comme vu en cours.
LE MINI PROJET SERA A RENDRE LE 2/4 (entre 8h30 et 10h), et donnera lieu à la note finale. Vous devrez rendre une archive portant le nom du binome, un document d'explications (comment installer, points forts, points faibles, screenshots), et vous devrez faire une démonstration et répondre à quelques questions.
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |