|
|
Accueil > Intranet Michel Buffa > Server-side JavaScript
Server-side JavaScriptDe $1Table des matières
Séance 1 - présentation de NodeJS et premiers exercices simples
Ressource : cours JavaScript (EcmaScript 5) de Michel Buffa : http://mainline.i3s.unice.fr/JavaScriptSlides/ Il y a d'excellents cours JS sur udacity.com (je recommande pour ceux qui se débrouillent pas mal celui-ci: https://www.udacity.com/course/objec...ascript--ud015) Ici plusieurs corrections de l'exo9 de learnyounode (l'exo le plus intéressant) :
Séance 2 - routage avec le module ExpressJS, Web Services RESTFUL
Séance 3 - WebSockets avec socket.io
Séance 4 - MongoDB
Vous allez, dans cette séance apprendre les bases de l'utilisation de MongoDB depuis une application écrite en JavaScript et exécutée avec NodeJS. Dans un second temps, vous ré-utiliserez le code qui fait le CRUD sur une base d'exemples de MongoDB, en le déplaçant dans des méthodes app.get, app.post etc du TP de la séance 3, pour faire une application utilisable depuis des URLs. 1 - Installer MongoDB sur votre machineSuivez les installations propres à votre système d'exploitation situées sur cette page du site officiel. Ne choisissez pas l'installation manuelle. Sur mon Mac j'ai fait:
2 - Créer et peupler une collection par défaut (avec un dataset issu du tutorial MongoDB officiel)
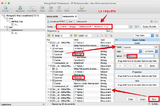
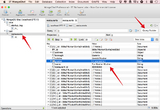
3 - Installer un outil d'administration sympaJe vous recommande fortement MongoChef, un produit commercial mais gratuit pour utilisation non commerciale. Le télécharger sur: http://3t.io/mongochef/ 4 - Ouvrir MongoChef et voir la collection que l'on vient d'importer
Quelques screenshots:
5 - Installer le driver MongoDB pour NodeJS
Ca doit télécharger le module driver mongodb dans un sous-répertoire 6 - Tester des bouts de code JavaScript qui font le CRUD dans cette baseSuivre la suite du tutorial MongoDB, en commençant par la page montrant comment se connecter à la base restaurant. Vous devez copier/coller le code dans un fichier
var MongoClient = require('mongodb').MongoClient;
var assert = require('assert');
var url = 'mongodb://localhost:27017/test';
MongoClient.connect(url, function(err, db) {
assert.equal(null, err);
console.log("Connected correctly to server", url);
db.close();
});
Vous le testerez en exécutant Vous passerez ensuite à la page de tutorial suivante, et ainsi de suite... Chaque page va vous proposer des bouts de code JavaScript pour chercher, modifier, supprimer et insérer des données dans la base des restaurants. Je vous conseille à chaque fois de faire un fichier différent et le tester ensuite avec la commande node:
Correction de cette partie:
7 - Intégrer le code dans une application Node/Express qui fait du routage
Ce sera le TP à rendre pour la semaine prochaine ! Je passerai lundi ou mardi vous voir en classe. Vous devrez insérer le code qui fait le CRUD dans MongoDB dans les fonctions de routage vues lors du cours sur Express. Vous renverrez les résultats en JSON. Pour les POSTs vous devrez produire un formulaire et vous pourrez tester dans un premier temps les updates et delete via GET, en tapant l'URL dans votre navigateur. Allez-y incrémentalement, petit à petit.
Rappels sur l'objet en JS et sur l'héritageHhéritage :
Resources externesMOOCS SUR MONGODBMOOC pour bien débuter, donné par les auteurs de MongoDB Super MOOC sur Mongo DB + Mongoose + Node + Express + Angular + Ionic (applications hybrides mobiles)Pas pour débutants en JavaScript ! Fait par un des auteurs de MongoDB. C'est gratuit, c'est sur EDx: https://www.edx.org/course/introduct...mongodbx-m101x Créer un server Web (routage, Web Services, etc.)
Bases de données relationnelles
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |