Introduction
Lors de la dernière séance vous avez pris contact avec la librairie Web Audio de HTML5, et vous avez été invités à vous inspirer d'une application, heu, pardon, une preuve de concept, d'unlecteur audio multipistes. Ce code est très mal écrit, en vrac, et à été codé en deux soirs. Il contenait par ailleurs quelques bugs assez gênants (on ne pouvait pas charger deux chansons sans reloader la page, etc).
Nous vous proposons cette fois-ci une version avec moins de bugs :-) et quelques fonctionnalités en plus comme la pause ou la possibilité d'avancer à une position quelconque en cliquant dans le dessins des échantillons sonores. Vous pourrez regarder comment ces fonctionnalités ont été codées pour les insérer dans votre propre version, certaines choses n'étant pas triviales.
L'archive corrigée est disponible dans la page du TP1 !
Par exemple :
- Mesurer le temps courant. Pas de propriété "current time" sur une chanson, d'ailleurs il n'y a pas de type correspondant à une chanson, dans Web Audio ! Vous bénéficiez néanmoins d'une propriété currentTime dans l'audio context, qui vous donne un temps précis au millionième de seconde. A vous de le mesurer régulièrement et de sommer les deltas.
- Les échantillons sonores possèdent une propriété "duration" qui permet de connaitre la durée totale d'un échantillon. Avec les morceaux de musique fournis, tous ont la même durée.
- Pour faire pause/resume, il faut arrêter la lecture. Et un arrêt par un appel à stop() sur un échantillon, détruite le noeud du graphe Web Audio correspondant à l'échantillon. Il faut donc, pour pauser un morceau, arrêter la chanson, conserver le temps courant, reconstruire le graphe et appeler start(0, tempsCourant) sur chaque Noeud/échantillon reconstruit. Dans la FAQ Web Audio il est expliqué que cette manoeuvre a l'air compliquée mais l'API est optimisée pour cette pattern.
Travail à faire pendant cette session
Nous vous proposons de continuer à implémenter votre lecteur, mais en pensant déja à refactorer votre code. Lors du cours magistral on a du vous parler de "concepts objets en JavaScript", et on a du vous donner des conseils poru le refactoring.
Déjà, on peut isoler des éléments dans ce logiciel :
- On a une chanson, composée de pistes, la chanson a des propriétés (nom, liste des pistes, le temps courant, son volume, des booléens pour donner son état : en pause, etc.). la chanson a des méthodes : play(), stop(), pause(), loadDecodedBuffers(), buildGraph(), etc...
- On a des pistes qui elles aussi peuvent être vues comme des objets : nom, url, l'échantillon décodé correspondant à la piste, son image (qui va devenir facultative dans les prochains TPs, on dessinera directement le sample sans avoir besoin de l'image), son volume, son état (muté, en mode solo, etc.)
- On essaiera de penser à isoler aussi la partie "interface graphique et controleur". Par exemple l'écouteur du bouton play appellera une méthode play() dans un code controleur web, qui va changer l'état de certains éléments de l'interface (par exemple, enabler les boutons pause et stop), puis appelera la méthode play() de l'objet corerspondant à une chanson. AInsi on isole la partie GUI de la partie métier.
- Etc.
Vous pourrez également commencer à consulter les ressources suivantes qui pourront vous être utilises:
- waveformer.js
- ecrire un analyseur de spectre sonore qui danse en musique,
- etc.
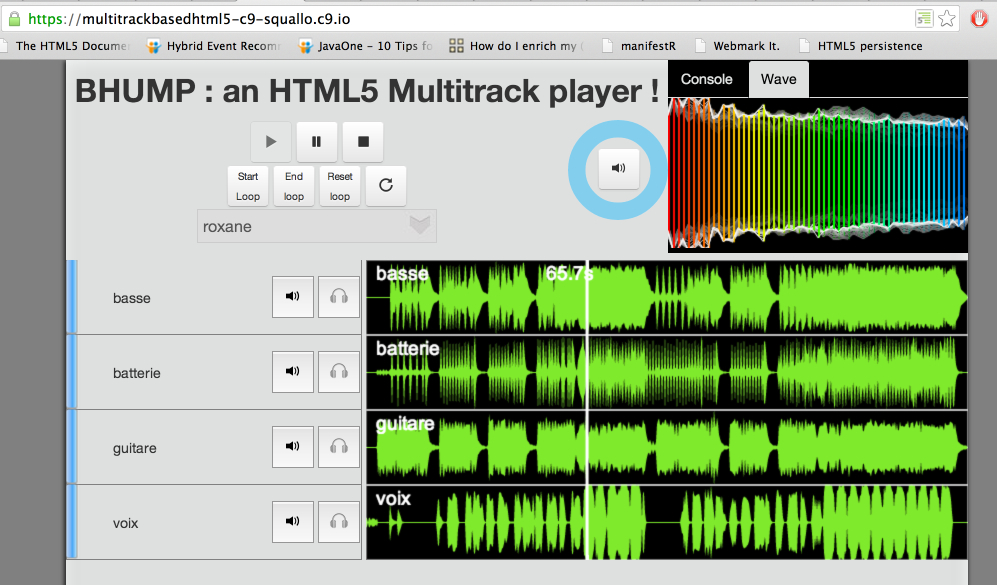
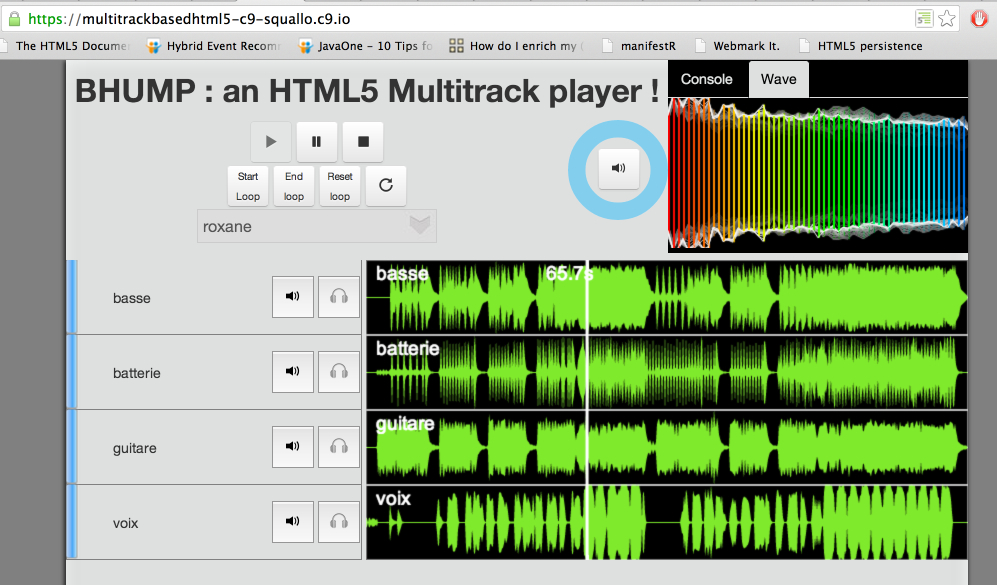
Une photo d'exemple de ce que vous pourriez obtenir (version de M.Buffa/A.Halilli) :