Introduction
Vous avez vu Angular l'an dernier, comme d'autres frameworks front-end, ce dernier s'appuie sur le concept de Web Component. Nous étudieront les APIs standards présentes dans votre navigateur Web relatives aux Web Components, et verrons qu'il est possible de faire des choses très intéressantes avec, parfois difficiles ou impossibles à réaliser avec de gros frameworks.
REPOSITORY GITHUB DE TOUS LES EXEMPLES A VENIR :
Séance 1 : de quoi s'agit-il ? Création de premiers Web Components
- Support de cours
- Voir aussi le chapitre sur les Web Components et sur le multimedia avancé (Web Audio API) du MOOC "HTML5 Apps and Games".
- Voir aussi un cours plus récent que je suis en train de finaliser sur les Web Components (lien à venir)
Fait en live coding : un exemple de Web Component pour entrer un code sur un clavier virtuel (Exemple1 dans le repo GitHub)
Séance 2 : on commence à faire un lecteur audio augmenté sous forme de Web Component
Première partie :
- Allez sur le MOOC HTML5 Coding Essentials and Best Practices chapitre 2.2 sur l'API Javascript des éléments <audio> et <video> de HTML5.
- Reprenez l'exemple 2 sur le repo GitHub, qui contient un exemple très simple de lecteur audio avec des boutons customs. Complétez le avec par exemple : controle de volume, avancer/reculer de + et - 5 secondes, barre de progression (dans un slider html par exemple, ou un <div> coloré qui grandit horizontalement, ou un canvas si vous vous souvenez de comment ça marche.
- Transformez ce lecteur en Web Component en vous inspirant de l'Exemple 1. Vous l'appellerez <my-audio-player> et il pourra prendre des attributs tels que "src" ou "playlist". Le premier dit au lecteur de ne lire qu'un seul fichier, le second de gérer une playlist composée de plusieurs morceaux (ex: playlist="url1, url2, url3 etc."). Autre attribut possible : loop pour boucler etc.
- Essayez de lui faire envoyer un ou plusieurs événements (de manière similaire à Exemple1, par exemple, il pourra envoyer l'événement "ended" pour indiquer que le morceau courant est terminé.
Une fois votre lecteur en Web Component fonctionnel, on continuera le cours...
Deuxième partie : utiliser la WebAudio API pour ajouter des effets réglables et des visualisations à votre lecteur audio
- Allez sur le MOOC "HTML5 Apps and Games" et suivez la section WebAudio API dans le module 1
- Modifiez votre lecteur audio pour ajouter quelques effets audio + interface graphique à votre lecteur. Le cours montre par exemple comment ajouter un égaliseur graphique, des effets de réverbération, de modification du son à l'aide de waveshaper, etc.
- ... ou des visualisations de fréquences, waveforms, volume
Séance 3 : on continue le cours, contraintes liées aux assets avecs URLs relatifs, webaudiocontrols etc.
Exemples vus en cours:
Séance 4 : utilisation de plugins WebAudio (WebAudioModules), démo de butterchurn
Il serait intéressant que vous intégriez dans votre projet de super lecteur audio, la possibilité de traiter le son à l'aide d'effets audio de haut niveau (comme ceux disponibles dans https://wam-studio.i3s.univ-cotedazur.fr/). Il existe un standard de "plugins Web Audio pour le Web" intitulé "Web Audio Modules" (ou WAM). Ces WAMs sont des WebComponents, qui peuvent s'afficher à l'écran, mais aussi se connecter à un graphe WebAudio pour traiter le son.
Attaché à cette page, vous trouverez un .zip d'un effet audio chargé dans une simple page HTML. Regardez le fichier host.js, le plugin chargé ici a comme URL "./index.js" mais on aurait pu utiliser à la place un URL absolu.
Par ailleurs, il existe un "serveur" de plugins en ligne, qui propose des dizaines d'effets audio de haut niveau: https://www.webaudiomodules.com/community/plugins.json
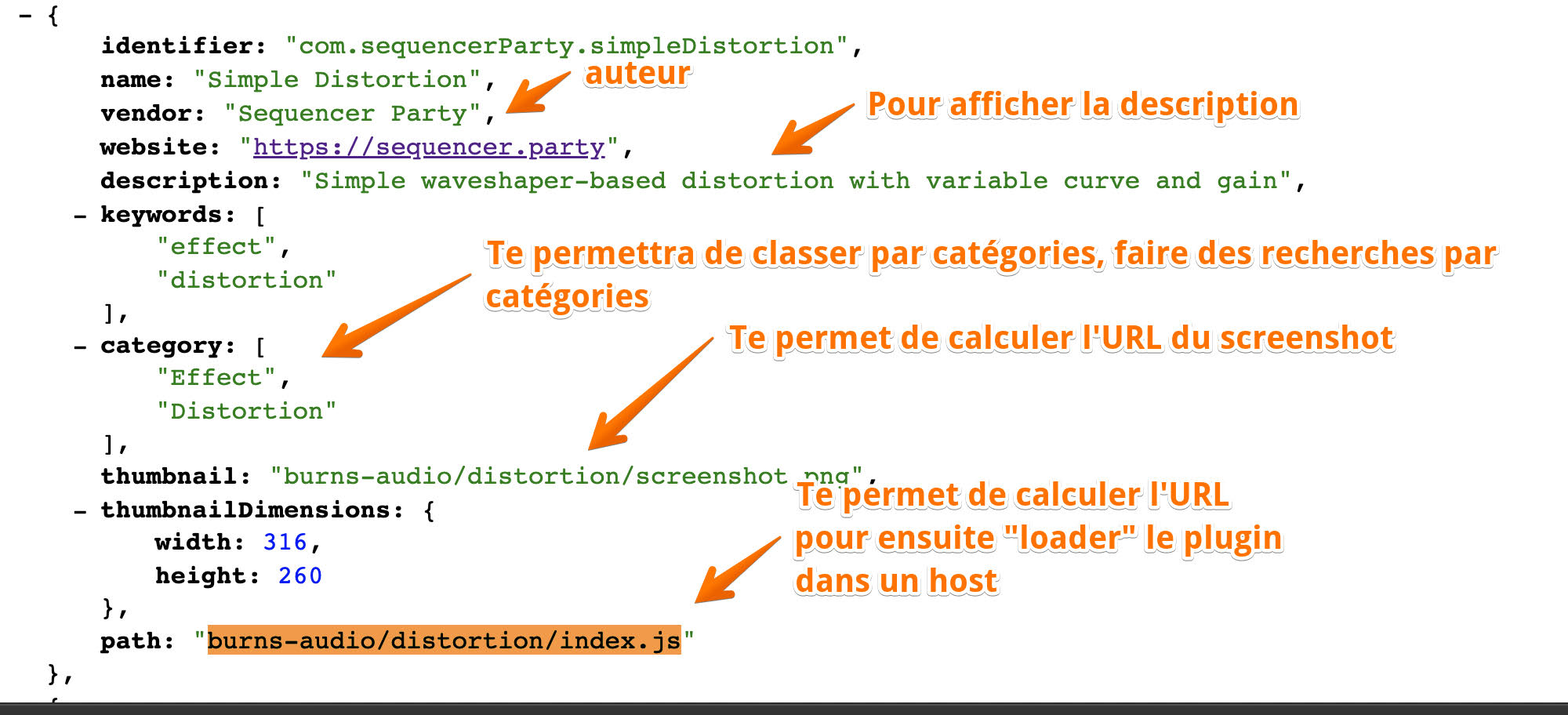
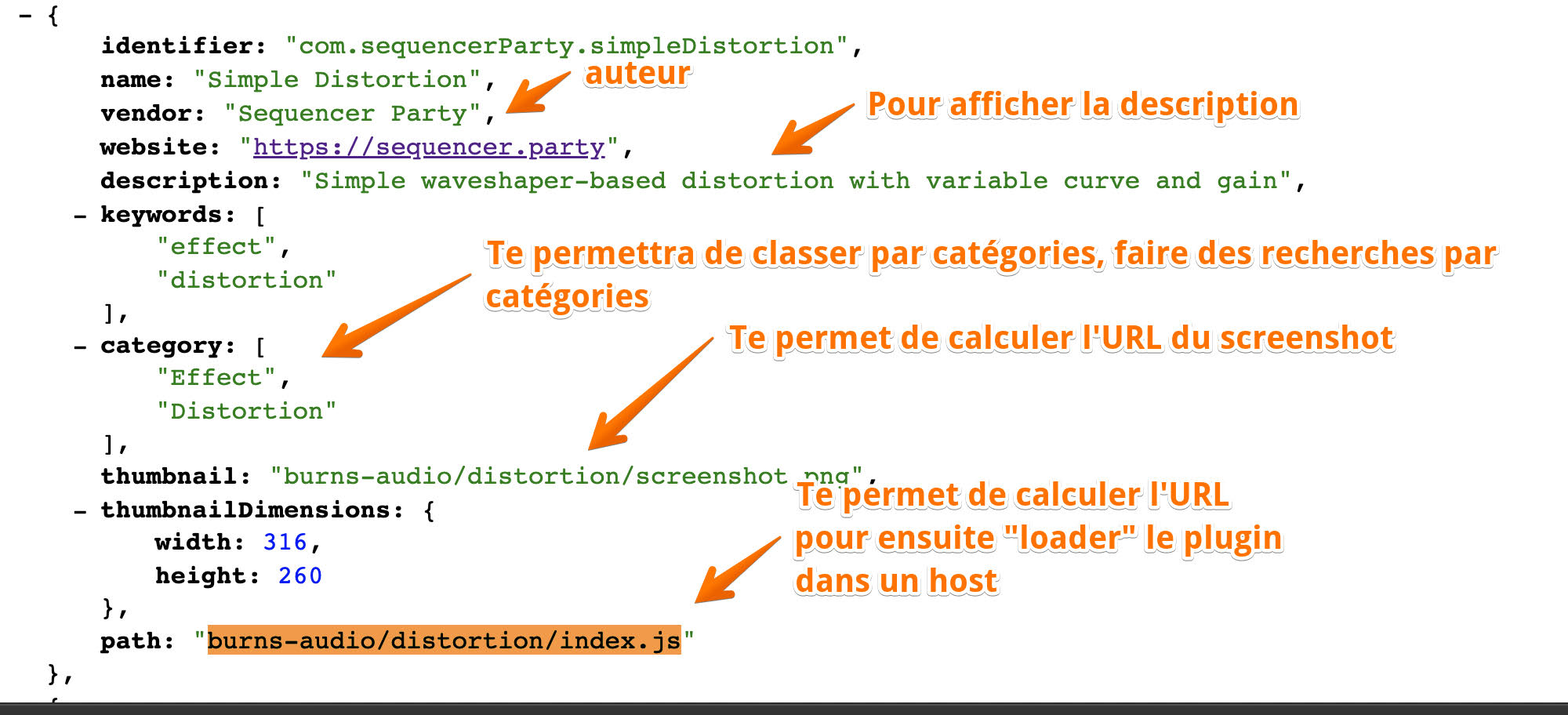
Le format des données est le suivant :

Pour récupérer les URL des plugins WAM décrits dans le JSON que vous recevrez lorsque vous demanderez l'URL ci-dessus, vous devrez transformer légèrement la propriété path :
- ajouter l'URL de base du serveur au début (dans ce cas : https://www.webaudiomodules.com/community/)
- Ajouter "plugins/" au début de chaque URL de plugin, par exemple cette URL est correcte https://www.webaudiomodules.com/community/plugins/burns-audio/distortion/index.js alors que celle-ci est incorrecte : https://www.webaudiomodules.com/community/burns-audio/distortion/index.js (manque /plugins)
Vous pouvez tester cela directement dans l'hôte suivant : https://mainline.i3s.unice.fr/wam2/packages/_/ entrez l'URL du plugin dans le champ de saisie et cliquez sur le bouton "load plugin". Cela permettra de vérifier que l'URL est valide.
A partir de là, vous pouvez facilement écrire une petite application web qui affichera la liste des plugins disponibles + les vignettes, etc. Regardez le code que j'ai écrit ici : https://jsbin.com/sujerarabe/edit?html,js,console,output (il fonctionne, vous pouvez l'exécuter). Ce qu'il fait :
- A partir d'une page HTML, avec du code JavaScript :
- Envoie une requête utilisant l'API fetch à l'URL https://www.webaudiomodules.com/community/plugins.json (fetch = la manière standard de faire des requêtes AJAX)
- Affiche le nom et l'auteur des plugins dans la page sous forme de H2 + image miniature.
A vous de compléter pour instancier le plugin (voir le code de host.js)
CONSIGNES POUR REMETTRE LE PROJET, SUJET ETC.
Consignes
- A faire en équipe de 1 ou 2, si 3 alors options obligatoires (effets audio, visualisation évoluée etc.),
- Le projet doit être hébergé, que je n'ai qu'à cliquer pour le tester !
- Par pitié peuplez moi la playlist, qu'il y ait des trucs à tester !
- M'envoyer le repo Git ou m'inviter si il est privé, AVEC UN VRAI README, avec screenshots, éventuellement vidéo pour expliquer les points forts etc.
- Date limite : DERNIER JOUR AVANT LES VACANCES SCOLAIRES DE NOËL !
Sujet :
- Proposition 1 (recommandé) : refaire un lecteur audio "augmenté" sous la forme d'un Web Component. Le lecteur sera un WC, l'égaliseur de fréquences aussi, le composant de visualisation aussi, la playlist aussi.
- Modèle : https://webamp.org/ regardez les options proposées, notamment par la playlist
- Je n'attends pas que vous reproduisiez exactement le look'n'feel mais que vous proposiez des composants avec des fonctionnalités approchées" : plusieurs visualisations possibles, etc.
- OPTIONS :
- utiliser des composants de la librairie webaudiocontrols pour donner un look and feel unique et original (vu-mètres etc.)
- Faire un composants avec le super visualiseur qui utilise des shaders OpenGL : https://github.com/jberg/butterchurn (cloner le repo localement pour tester, la démo en ligne ne marche pas)
- Proposer des visualisations personnelles
- Intégrer des WebAudioModules (effets audio de haut niveau) pour ajouter des effets temps réel lors de la lecture.
- Proposition 2 : projet perso mais 100% à base de Web Components, soumis à approbation de ma part.