|
M1 informatique - M1 MBDS - Option Web 2.0 2013-2014
De $1
Introduction
Bonjour, dans ce cours, nous allons découvrir HTML5, le web de données, améliorer vos compétences en JavaScript et développer quelques applications amusantes (dont un jeu temps réel muti-participant en réseau qui sera le fil rouge à partir de la seconde séance). HTML5 vous le verrez c'est HTML + CSS + JavaScript, beaucoup de JavaScript, étant donné que HTML5 vient avec un nombre important de nouvelles APIs et qu'il y a dans les tuyaux encore plus d'APIs à venir (pour les jeux, la musique, les mobiles, etc.). Le Web de données/Web sémantique, vous verrez cette année que c'est notamment un moyen d'utiliser des sources de données issues du web au travers de technologies standards. Le jeu multi participant que vous allez réaliser utilisera ce type de données.
Supports de cours généraux
Supports généraux vus en cours pour le survol de HTML5
CSS
Un bon exemple CSS3 avec zoom, rotation, bords arrondis, ombres, etc...
Séance 1 : deux parties : commencer à écrire un logiciel de dessin dans un canvas et faire un CV utilisant les nouveaux éléments de structure et les microdatas de HTML5
Partie 1 : Canvas/Paint
Support de cours HTML5 / Canvas :
Vous vous inspirerez des exemples simples proposés dans la partie http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_Tutorial/HTML5_discovery_tutorial37, mais si vous êtes déjà un peu à l'aise en JavaScript vous pourrez aussi regarder ce tutorial http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_tutorial_for_WWW_2013/HTML5_tutorial_for_WWW_2013%3a_study_a_paint_program
Le travail demandé consiste à commencer à programmer un logiciel de dessin. Par la suite nous le rendrons multi participants et le transformeront en je de type Pictionnary.
Partie 2 : structure / Microdata : survol des possibilités de HTML5, travail à rendre sur les nouveaux éléments de structure et les microdata
Support de cours concernant les nouveaux tags de structure et les microdata
- Les articles suivants disponibles sur le web:
- Extensions pour navigateurs, scriplet et code JavaScript pour générer automatiquement une table des matières:
- Les exemples suivants:
A rendre la semaine prochaine : réaliser une page dans laquelle vous vous présentez(sorte de mini CV)
Dans cette page vous vous présenterez, photo, nom, adresse, tel, résumé de vos projets passés, vos études, vos passions, etc. Bref, vous devrez faire un CV.
Contraintes
- Utilisation des tags de structure vus en cours: <header>, <footer>, <section>, <article>, <time>, <nav>, <aside> (dans le aside vous ajouterez une table des matières générée automatiquement à l'aide du script JS disponible sur Google HTML5 outliner71, suivre le lien minifiedJS et regarder aussi ces deux exemples : http://jsbin.com/epofer/4/edit72 et http://jsbin.com/agoyoj/73/edit73 qui montrent comment on peut insérer une table des matières directement dans la page. Ces exemples utilisent le minifiedJS dont on vient de parler.
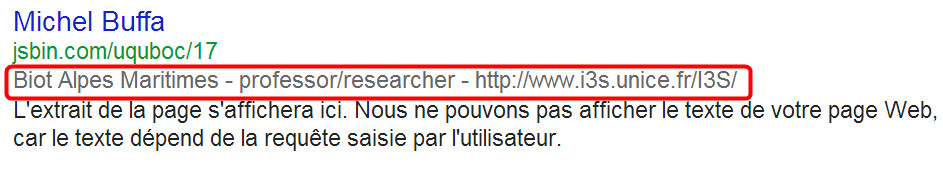
- Insertion de Microdata pour vous décrire (utilisation du shéma Person), Mettez des microdata pour au minimum nom, prenom, adresse, afiliation, liens vers vos comptes facebook, twitter, autres, etc. Vous vous inspirerez de l'exemple "Michel Buffa" en l'adaptant et le complétant : http://jsbin.com/uquboc/13/edit74. Vous testerez avec l'outil de google ce que cela donne et incluerez à la fin de votre CV un screenshot du résultat (comme j'ai fait pour Michel Buffa).
- POUR LES BONS (bonus): vous utiliserez le plugin jQuery microdata.js75 pour afficher dans un aside une table avec la description de l'auteur récupérée dans les microdatas.
- AUTRE BONUS : afficher une google map dynamique correspondant à votre adresse.
- Vous rajouterez sur les images un attribut download permettant de télécharger les images si on clique dessus, au lieu que le navigateur les affiche dans un nouveau tab.
- Vous ferez en sorte que si on passe la page à travers un outil de traduction, les nom de l'auteur, et autres données ne devant pas être traduites, etc ne soient pas traduites (utilisation de l'attribut translate).
Modalités de rendu :
- Soit vous faites directement sous jsbin.com votre CV (il faudra uploader les photos ailleurs, on ne peut pas uploader sur jsbin.com), soit vous hébergez ailleurs. Sur jsbin, pensez à utiliser le menu jsbin/create milestone pour sauvegarder votre travail (jsbin utilise git pour le versionning les et les URLs générés correspondent à une version unique).
- Vous nous rendrez les URLs de vos travaux, on vous expliquera comment en cours.
Séance 2 : avancer le paint, chat avec WebSocket, paint multi-participants
Support de cours:
- Slides montrés en cours : http://mainline.essi.fr/HTML5slides/index.html76, Week 5 sur les APIs de HTML5
- Site officiel de NodeJS77, le serveur qui monte, qui monte...
- Site web officiel de socket.io78, lire en particulier la section "how to use", et aller voir sur le wiki si vous avez besoin de fonctionnalités avancées.
- Site officiel du module "express" pour nodeJS79, permet de faire un véritable serveur web avec NodeJS, de créer des web services, de faire du MVC, etc. Vous n'aurez certainement pas besoin de tout cela, mais au cas où (liens, docs, démos en hat à droite de la page).
Tp 3: jouons avec les Web Sockets, chat simple et multi-rooms, ajout du chat dans le jeu et partage des positions entre joueurs
Séance 3 : introduction au Web de données / Web sémantique, continuer le TP fil rouge, travail à rendre
Support de cours :
Liens utiles :
Travail à rendre pour le 29/2014 : constituer une base de données pour un jeu de type pictionary
Nous n'avons plus de cours pendant 4 semaines. Vous devrez mettre cette période à profit pour constituer une petite base de données de quelques centaines de données sur les thématiques suivantes : animaux, histoire, géographie, films, acteurs, jeux vidéo, people, armes, sports. Par "base de données" on entend des tableaux d'objets javaScript organisés, sous forme de fichiers .json. Par exemple, vous aurez un fichier films.json qui contiendra une collection de films au format json, avec pour chaque film : titre, résumé, url de l'affiche, ids des acteurs. Dans acteurs.json, on aura une liste d'acteurs avec pour chaque acteur : nom, résumé, url photo, ids des films dans lesquel l'acteur joue. Dans animal.json on aura un le nom, un résumé, urls de photos, etc...
Vous écrirez une petite application permettant de chercher/voir les données dans votre base de données, et tester les fonctions qui seront utililes dans votre jeu:
- On clique sur une catégorie et on voit toutes les données. On peut relancer une recherche sur DBPEdia pour ajouter de nouvelles données ou regénérer les données pour cette catégorie.
- Quand on voit toutes les données d'une catégorie on peut en valider/invalider certaines, en effet, certains animaux/acteurs/films etc sont certainement méconnus ou indessinables. Vous les virez de la base. L'outil doit permettre de constituer une "bonne" base de données pour votre jeu.
- On clique sur une catégorie, par exemple "animaux" et on clique sur "tirer au hasard", ça affiche la ou les photo(s) de l'animal et un résumé. Dans votre jeu de pictionary, c'est cet animal que l'équipe qui dessine devra dessiner avec le paint multi participant et faire deviner.
Bonus : vous intégrez la base de donnée au logiciel de paint et vous testez déjà à deux : le premier participant a une photo et un résumé tiré au hasard, il doit dessiner ce qu'il voit et l'autre participant doit le deviner, il doit taper dans la fenêtre de chat ce qu'il pense être le bon résultat. Le premier, celui qui dessine, a un bouton permettant de valider la bonne réponse et un boutin permettant d'invalider (boutons gagné/perdu).
Par la suite on mettra en place une "logique de jeu" avec un chronomètre, un démarrage quand on est au moins quatre, la gestion des scores, etc...
Vous pourrez aussi chercher des sites gratuits pour héberger votre application sur le net. Voir : https://github.com/joyent/node/wiki/Node-Hosting88. L'année dernière les élèves avaient hébergé sur openshift (mais WebSokets que sur le port 8000, passe pas à la fac sans VPN, voir ce tutorial écrit l'an dernier : Tutoriel OpenShift.pdf89) ou sur https://www.nodejitsu.<wbr/>com/90 (gratuit pendant 30 jours) mais les conditions de chaque hébergeur changent chaque année.
TPs de 2012-2013, cela va changer !
Séance 2 : HTML5 Canvas
Cette semaine nous étudieront un des flash killers de HTML5 : l'élément <canvas>, qui vient avec une API JavaScript très complète pour dessiner, animer, interagir avec l'élément <video> que nous verrons la semaine prochaine, etc.
Supports de cours
TP 2 : étude et amélioration d'un petit moteur de jeu
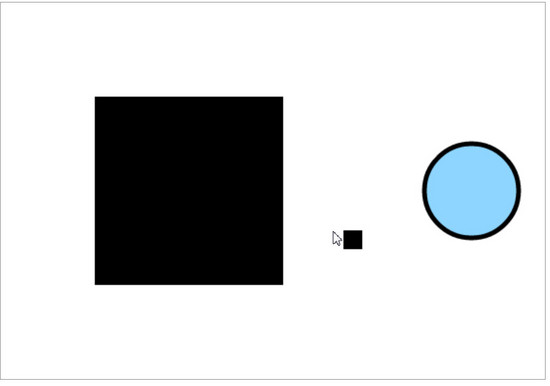
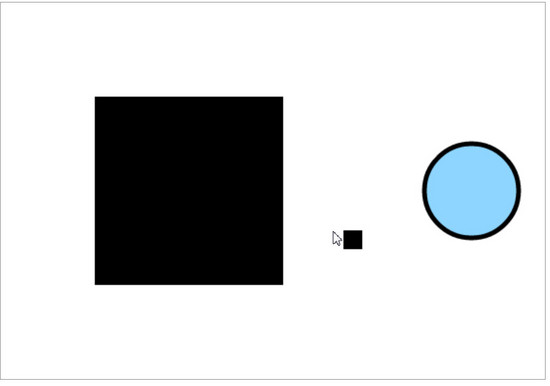
Pour ce TP on va partir d'un mini moteur de jeu, pas forcément très bien écrit (voir commentaires dans le code), qui propose au joueur (symbolisé par un petit carré noir déplaçable à l'aide des flèches du clavier) d'atteindre le plus rapidement possible une cible ronde. On a gagné lorsque la cible est atteinte. Au centre il y a un obstacle (un gros rectangle noir animé, on a mis du random sur sa position), et des collisions sont détectées lorsqu'on touche cet obstacle (les obstacles et le joueur deviennent rouges et la vitesse de déplacement est modifiée). On peut aussi, à des fins de debug, déplacer le joueur à la souris (utile pour tester les collisions), mais dans le véritable jeu, cette option sera désactivée.
Exemple en ligne sur http://jsbin.com/acohiv/14594 pour voir le source, cliquer en haut à droite sur le lien "edit in jsbin.com":

L'animation est réalisée "à la sauce HTML5", c'est à dire à l'aide de la fonction JavaScript requestAnimationFrame() et non pas à l'aide de la fonction JavaScript setInterval(). Voir le cours pour comprendre les avantages de la première méthode sur la seconde. Vous remarquerez le code assez bizarre au début, pour assurer la compatibilité avec les différentes implémentations expérimentales ainsi qu'un fallback (solution de secours si requestAnimationFrame() n'est pas supporté):
-
- window.requestAnimFrame = (function(callback){
- return window.requestAnimationFrame ||
- window.webkitRequestAnimationFrame ||
- window.mozRequestAnimationFrame ||
- window.oRequestAnimationFrame ||
- window.msRequestAnimationFrame ||
- function(callback){
- window.setTimeout(callback, 1000 / 60);
- };
- })();
// generic way to set animation up
window.requestAnimFrame = (function(callback){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
Voici la même version de ce programme sans ce code, avec une utilisation supposant que votre navigateur dispose d'une implémentation non expérimentale (cas de Chrome récent par exemple), regardez les appels très simples de mainLoop() et la manière dont cette fonction demande une nouvelle exécution avec requestAnimationFrame() : http://jsbin.com/acohiv/166/edit95
Et voici une seconde version dans laquelle on a rajouté un tableau d'obstacles et viré les valeurs codées en dur : http://jsbin.com/acohiv/14296
Nous vous proposons un petit scénario:
- Au départ on suppose que le jeu de joue à deux (par la suite on pourra proposer un jeu avec un nombre variable de joueurs n). La partie commence au niveau 1. (tiens, il faudra donc penser à créer une structure pour gérer des niveaux !)
- On pourra afficher un compte à rebour (3-2-1 partez !) et un chronomètre ensuite (google est votre ami)
- La partie démarre, le jeu dessine les obstacles et la cible, et les deux joueurs sont placés aléatoirement dans la partie gauche de l'écran. Ils doivent à l'aide des touches du clavier, atteindre le plus rapidement possible la cible. On peut aussi imaginer avoir plusieurs cibles, des cibles qui se déplacent, etc.
- Le niveau se termine lorsque les deux joueurs ont atteint une cible. Le premier marque (n -1) points, le dernier 0 points, n est le nombre de joueur (à deux, le premier marque 1 point, le dernier zéro).
- On passe alors au niveau suivant.
- La partie se termine lorsque les niveaux sont finis et on affiche le score.
Travail à faire:
- étudier le code, vous l'approprier, le mettre dans votre environnement de développement, etc. Ne vous gênez pas pour re-écrire ce qui ne vous semble pas très propre...
- En parallèle, regarder les exemples interactifs proposés dans le cours, ceux des sites donnés en ressources externes...
- Regarder ce qui manque entre l'exemple et le scénario proposé : niveaux, score, collisions mieux gérées, compte à rebour, chrono, meilleure gestion du temps entre les images (quoique
requestAnimationframe() est normalement calé sur du 60 images/seconde si votre machine le permet, mesurer le temps écoulé entre deux images peut être intéressant dans le cas où la machine cible ne tient pas la cadence). - N'oubliez pas que par la suite nous allons rendre ce jeu multi-participants en réseau, ajouter des effets sonores, de la musique, peut-être des interactions avec des vidéos, etc.
Vous avez bien sur le droit de changer les graphismes, utiliser des images, des sprites, etc. changer le scénario aussi si vous avez de meilleures idées !
A RENDRE POUR LA SEMAINE PROCHAINE : ce que vous aurez fait dans le sens du scénario pour rendre la démo proposée amusante et jouable.
Séance 3: courssur le multi media et sur les Web Sockets
Support de cours:
- Slides montrés en cours : http://mainline.essi.fr/HTML5slides/index.html97
- Site officiel de NodeJS98, le serveur qui monte, qui monte...
- Site web officiel de socket.io99, lire en particulier la section "how to use", et aller voir sur le wiki si vous avez besoin de fonctionnalités avancées.
- Site officiel du module "express" pour nodeJS100, permet de faire un véritable serveur web avec NodeJS, de créer des web services, de faire du MVC, etc. Vous n'aurez certainement pas besoin de tout cela, mais au cas où (liens, docs, démos en hat à droite de la page).
Tp 3: jouons avec les Web Sockets, chat simple et multi-rooms, ajout du chat dans le jeu et partage des positions entre joueurs
Démos rigolotes:
Notes de bas de page1 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Introduction
2 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Supports_de_cours_g.c3.a9n.c3.a9raux
3 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#JavaScript.2fjQuery
4 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#CSS
5 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#S.c3.a9ance_1_.3a_deux_parties_.3a_commencer_.c3.a0_.c3.a9crire_un_logiciel_de_dessin_dans_un_canvas_et_faire_un_CV_utilisant_les_nouveaux_.c3.a9l.c3.a9ments_de_structure_et_les_microdatas_de_HTML5
6 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Partie_1_.3a_Canvas.2fPaint
7 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Partie_2_.3a_structure_.2f_Microdata_.3a_survol_des_possibilit.c3.a9s_de_HTML5.2c_travail_.c3.a0_rendre_sur_les_nouveaux_.c3.a9l.c3.a9ments_de_structure_et_les_microdata
8 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#A_rendre_la_semaine_prochaine_.3a_r.c3.a9aliser_une_page_dans_laquelle_vous_vous_pr.c3.a9sentez(sorte_de_mini_CV)
9 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Contraintes
10 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#S.c3.a9ance_2_.3a_avancer_le_paint.2c_chat_avec_WebSocket.2c_paint_multi-participants
11 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Support_de_cours.3a
12 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#S.c3.a9ance_3_.3a_introduction_au_Web_de_donn.c3.a9es_.2f_Web_s.c3.a9mantique.2c_continuer_le_TP_fil_rouge.2c_travail_.c3.a0_rendre
13 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#Travail_.c3.a0_rendre_pour_le_29.2f2014_.3a_constituer_une_base_de_donn.c3.a9es_pour_un_jeu_de_type_pictionary
14 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#TPs_de_2012-2013.2c_cela_va_changer_!
15 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#S.c3.a9ance_2_.3a_HTML5_Canvas
16 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013#S.c3.a9ance_3.3a_courssur_le_multi_media_et_sur_les_Web_Sockets
17 http://mainline.essi.fr/HTML5slides/indexBlend.html#8
18 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_Tutorial/HTML5_discovery_tutorial
19 http://mainline.essi.fr/JavaScriptSlides/index.html
20 http://miageprojet2.unice.fr/@api/deki/files/1781/=Cours_JavaScript.zip
21 http://miageprojet2.unice.fr/@api/deki/files/1782/=jquery.ppt
22 http://ejohn.org/blog/spring-2010-jquery-talks/
23 http://lab.abhinayrathore.com/jquery-standards/?utm_source=javascriptweekly&utm_medium=email
24 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/Option_web_2.0_Master_1_informatique_2011/Ressources_JQuery
25 http://api.jquery.com/
26 http://deptinfo.unice.fr/~renevier/L1/pdf/CSS-2.pdf
27 http://deptinfo.unice.fr/~renevier/L1/css/exemple
28 http://deptinfo.unice.fr/~renevier/L1/pdf/CSS-3.pdf
29 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/Exemples_interactifs_CSS
30 http://www.w3schools.com/css/default.asp
31 http://slides.html5rocks.com
32 http://www.w3.org/Talks/2012/0416-CSS-WWW2012/
33 http://jsbin.com/ixowoc/5/edit#html,live
34 http://jsbin.com/ibesul/2/edit
35 http://www.html5canvastutorials.com/
36 https://dl.dropboxusercontent.com/u/1631516/The%20HTML5%20Canvas.pdf
37 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_Tutorial/HTML5_discovery_tutorial
38 http://dev.opera.com/articles/view/new-structural-elements-in-html5/
39 http://catcubed.com/2009/10/15/the-semantics-of-html5-structural-elements/
40 http://www.brucelawson.co.uk/2012/best-of-time/
41 http://www.alsacreations.com/article/lire/1335-html5-details-summary.html
42 http://www.w3.org/html/wg/html5/#custom
43 http://ejohn.org/blog/html-5-data-attributes/
44 http://html5doctor.com/html5-custom-data-attributes/
45 http://dev.opera.com/articles/view/accessible-html5-video-with-javascripted-captions/
46 http://www.htmlfivecan.com/#42
47 http://rishida.net/blog/?p=831
48 http://www.webdirections.org/blog/html5-selectors-api-its-like-a-swiss-army-knife-for-the-dom/
49 http://journal.code4lib.org/articles/6400
50 http://dev.opera.com/articles/view/microdata-and-the-microdata-dom-api/
51 http://gitorious.org/microdatajs/
52 http://www.schema.org/
53 http://support.google.com/webmasters/bin/answer.py?hl=en&answer=99170
54 http://gsnedders.html5.org/outliner/
55 http://code.google.com/p/h5o/
56 https://addons.opera.com/addons/extensions/details/html5-outliner/1.0/?display=en
57 https://addons.mozilla.org/en-US/firefox/addon/html5_outliner/
58 http://code.google.com/p/h5o/
59 http://jsbin.com/agoyoj/7/edit
60 http://jsbin.com/agoyoj/9/edit
61 http://jsbin.com/ifofib/3/edit
62 http://jsbin.com/ayojup/2/edit
63 http://jsbin.com/otekov/3/edit
64 http://jsbin.com/ulixov/8/edit
65 http://jsbin.com/alunuk/6/edit
66 http://svgeditor.cameleons-dev.com/svg-edit-2.5.1/draginput/testdrag.html
67 http://jsbin.com/ulixov/5/edit
68 http://jsbin.com/ijeku5/4/edit
69 http://diveinto.html5doctor.com/extensibility.html
70 http://jsbin.com/uquboc/13/edit
71 http://code.google.com/p/h5o/
72 http://jsbin.com/epofer/4/edit
73 http://jsbin.com/agoyoj/73/edit
74 http://jsbin.com/uquboc/13/edit
75 http://miageprojet2.unice.fr/jQuery%3a_http%3a%2f%2fgitorious.org/microdatajs
76 http://mainline.essi.fr/HTML5slides/index.html
77 http://nodejs.org/
78 http://socket.io/#home
79 http://expressjs.com/
80 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013/TP_2_Web_Sockets_Master_Info_2013-2014
81 http://miageprojet2.unice.fr/@api/deki/files/2245/=IntroWebOfDataM1IFI.pdf
82 http://DBpedia.org
83 http://DBPedia.fr
84 http://wikinext.gexsoft.com/wiki/515bf3d6a3fd62524f000002
85 http://www.adamtavares.com/story/dbpedia/
86 http://www.openlinksw.com/blog/~kidehen/?id=1653
87 http://dev.data2000.no/sgvizler/
88 https://github.com/joyent/node/wiki/Node-Hosting
89 http://miageprojet2.unice.fr/@api/deki/files/2246/=Tutoriel_OpenShift.pdf
90 https://www.nodejitsu.com/
91 http://miageprojet2.unice.fr/@api/deki/files/2017/=HTML5.pdf
92 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/HTML5_Tutorial/HTML5_discovery_tutorial#Canvas
93 http://www.html5canvastutorials.com/tutorials/html5-canvas-tutorials-introduction/
94 http://jsbin.com/acohiv/145
95 http://jsbin.com/acohiv/166/edit
96 http://jsbin.com/acohiv/142
97 http://mainline.essi.fr/HTML5slides/index.html
98 http://nodejs.org/
99 http://socket.io/#home
100 http://expressjs.com/
101 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013/TP_3_M1_IFI-RIF%2c_2012-2013
102 http://jsbin.com/eroges/2/edit
|