Introduction
Je compile ici les trucs à savoir pour la plateforme EDx / Open EDx.
Insèrer du code source bien présenté avec les numéros de ligne
J'ai écrit une petite webapp qui s'utilise sans serveur, qui permet de coller un code source HTML, JS, CSS? XML ou autre (beaucoup de langages sont reconnus) et obtenir un code HTML que l'on peut copier et coller dans l'éditeur d'EDx, en mode "raw HTML". Elle utilise une version de Google Prettify que j'ai légèrement modifiée pour inliner certains styles CSS dans le HTML généré, afin que cela fonctionne correctement avec les feuilles de style héritées d'EDx. J'ai aussi modifé la feuille de style prettify.css standard de cet outil.
- Télécharger ici le syntax highlighter : SyntaxHighlighterV3.zip5, j'ai fait une version spéciale pour générer du code SPARQL, qui inclut l'attribut "lang-sparql" dans le HTML généré, la détection automatique ne fonctionnant pas avec ce langage (ici: SyntaxHighlighterSPARQL.zip6)
Attention, pour qu'il fonctionne, il faudra recopier en haut du source du cours dans l'éditeur d'EDx, cette feuille de style :
- <style><!--
- li.L0, li.L1, li.L2, li.L3, li.L4,
- li.L5, li.L6, li.L7, li.L8, li.L9 {
- list-style-type: decimal !important;
- font-family: "Courier New";
- }
- /* Pretty printing styles. Used with prettify.js. */
-
- /* SPAN elements with the classes below are added by prettyprint. */
- .pln { color: #000 } /* plain text */
-
- @media screen {
- .str { color: #080 } /* string content */
- .kwd { color: #008 } /* a keyword */
- .com { color: #800 } /* a comment */
- .typ { color: #606 } /* a type name */
- .lit { color: #066 } /* a literal value */
- /* punctuation, lisp open bracket, lisp close bracket */
- .pun, .opn, .clo { color: #660 }
- .tag { color: #008 } /* a markup tag name */
- .atn { color: #606 } /* a markup attribute name */
- .atv { color: #080 } /* a markup attribute value */
- .dec, .var { color: #606 } /* a declaration; a variable name */
- .fun { color: red } /* a function name */
- }
-
- /* Use higher contrast and text-weight for printable form. */
- @media print, projection {
- .str { color: #060 }
- .kwd { color: #006; font-weight: bold }
- .com { color: #600; font-style: italic }
- .typ { color: #404; font-weight: bold }
- .lit { color: #044 }
- .pun, .opn, .clo { color: #440 }
- .tag { color: #006; font-weight: bold }
- .atn { color: #404 }
- .atv { color: #060 }
- }
-
- /* Put a border around prettyprinted code snippets. */
- pre.prettyprint { padding: 2px; border: 1px solid #888 }
-
- /* Specify class=linenums on a pre to get line numbering */
- ol.linenums { margin-left:20px; margin-top: 0; margin-bottom: 0; } /* IE indents via margin-left */
- li.L0,
- li.L1,
- li.L2,
- li.L3,
- li.L4,
- li.L5,
- li.L6,
- li.L7,
- li.L8 { list-style-type: none }
- /* Alternate shading for lines */
- li.L1,
- li.L3,
- li.L5,
- li.L7,
- li.L9 { background: #eee }
- .source-code {
- padding-left:30px;
- padding-right:30px;
- border:1px solid black;
- }
- --></style>
<style><!--
li.L0, li.L1, li.L2, li.L3, li.L4,
li.L5, li.L6, li.L7, li.L8, li.L9 {
list-style-type: decimal !important;
font-family: "Courier New";
}
/* Pretty printing styles. Used with prettify.js. */
/* SPAN elements with the classes below are added by prettyprint. */
.pln { color: #000 } /* plain text */
@media screen {
.str { color: #080 } /* string content */
.kwd { color: #008 } /* a keyword */
.com { color: #800 } /* a comment */
.typ { color: #606 } /* a type name */
.lit { color: #066 } /* a literal value */
/* punctuation, lisp open bracket, lisp close bracket */
.pun, .opn, .clo { color: #660 }
.tag { color: #008 } /* a markup tag name */
.atn { color: #606 } /* a markup attribute name */
.atv { color: #080 } /* a markup attribute value */
.dec, .var { color: #606 } /* a declaration; a variable name */
.fun { color: red } /* a function name */
}
/* Use higher contrast and text-weight for printable form. */
@media print, projection {
.str { color: #060 }
.kwd { color: #006; font-weight: bold }
.com { color: #600; font-style: italic }
.typ { color: #404; font-weight: bold }
.lit { color: #044 }
.pun, .opn, .clo { color: #440 }
.tag { color: #006; font-weight: bold }
.atn { color: #404 }
.atv { color: #060 }
}
/* Put a border around prettyprinted code snippets. */
pre.prettyprint { padding: 2px; border: 1px solid #888 }
/* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-left:20px; margin-top: 0; margin-bottom: 0; } /* IE indents via margin-left */
li.L0,
li.L1,
li.L2,
li.L3,
li.L4,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee }
.source-code {
padding-left:30px;
padding-right:30px;
border:1px solid black;
}
--></style>
On peut ensuite coller le code HTML généré dans le source à l'endroit de son choix.
Méthode expliquée pas à pas
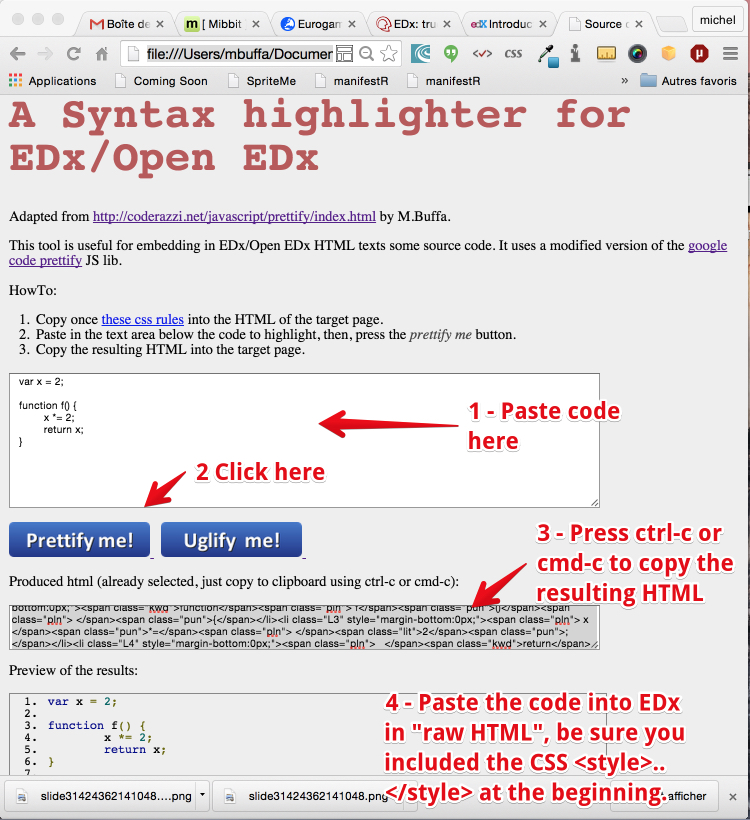
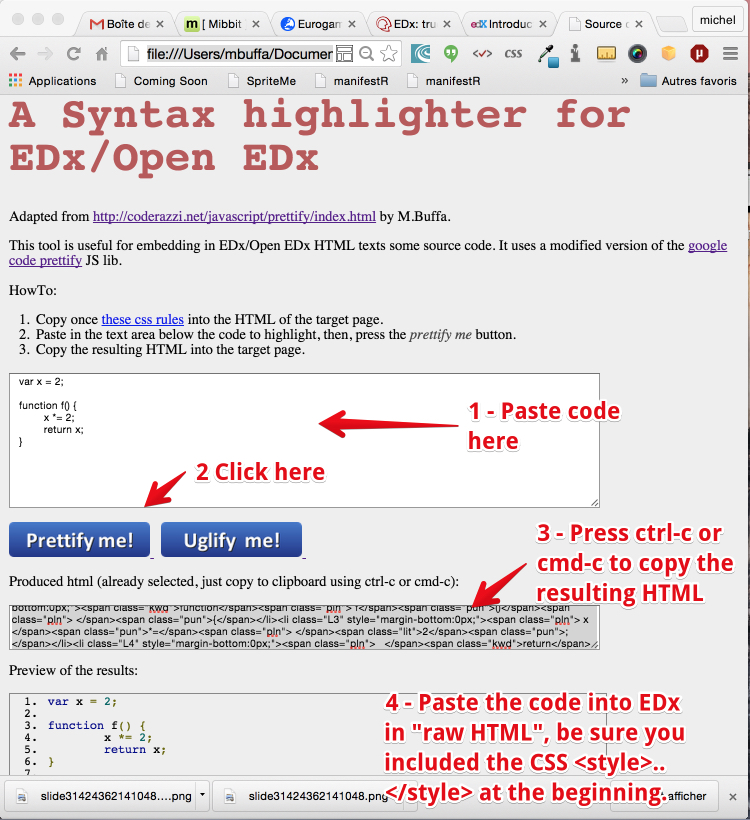
Télécharger et dézipper le syntax highlighter, ouvrir le fichier index.html, et suivre ces instructions :

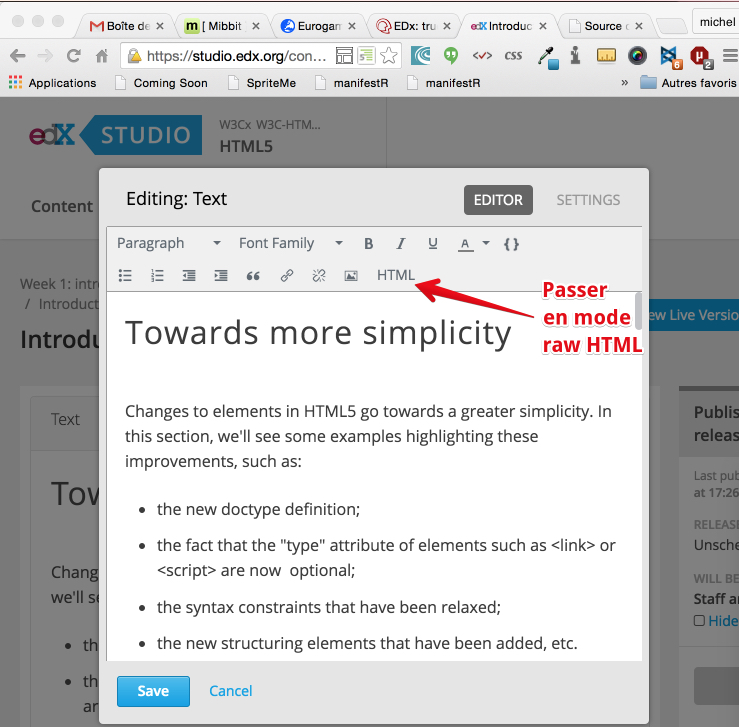
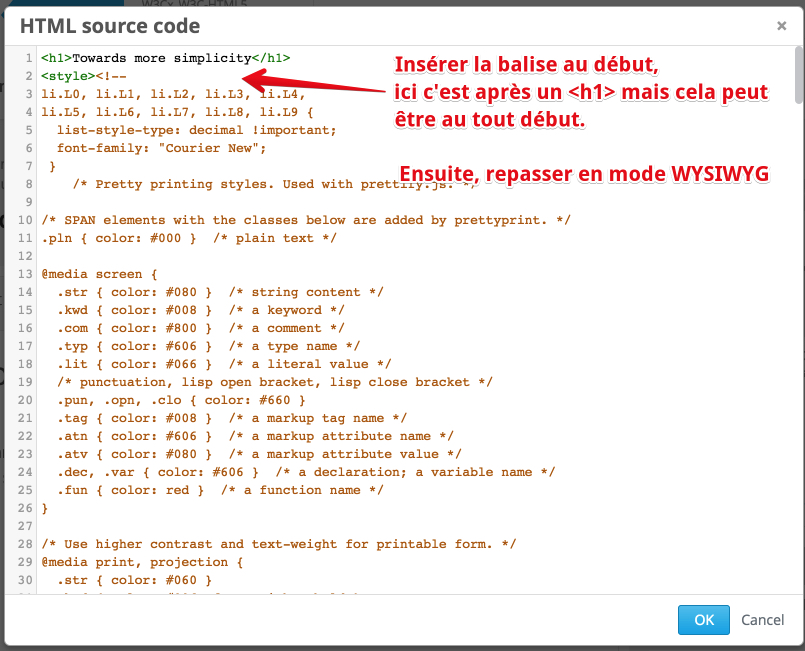
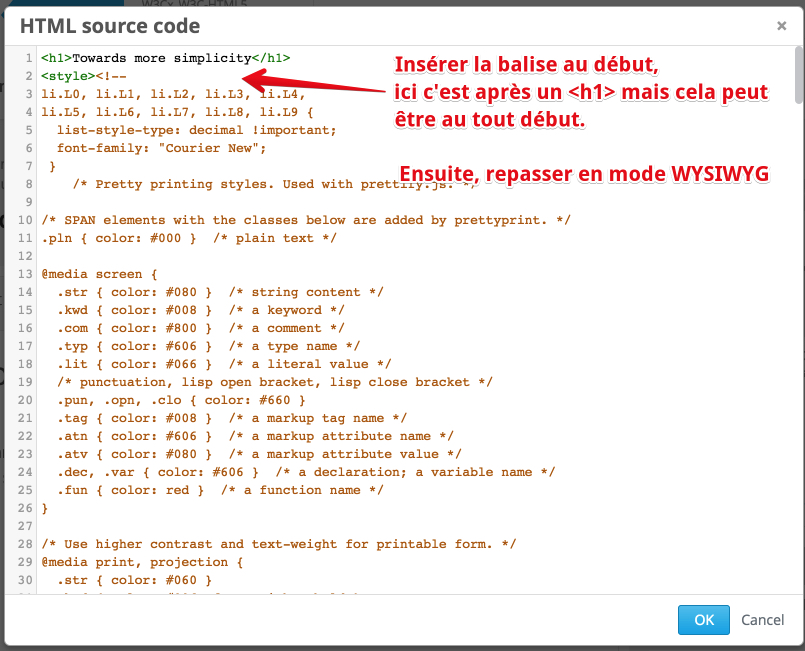
Dans EDx, si on a pas encore inséré la balise <style>...</style> nécessaire:

Attention à n'insérer cette balide qu'une seule fois par fichier...

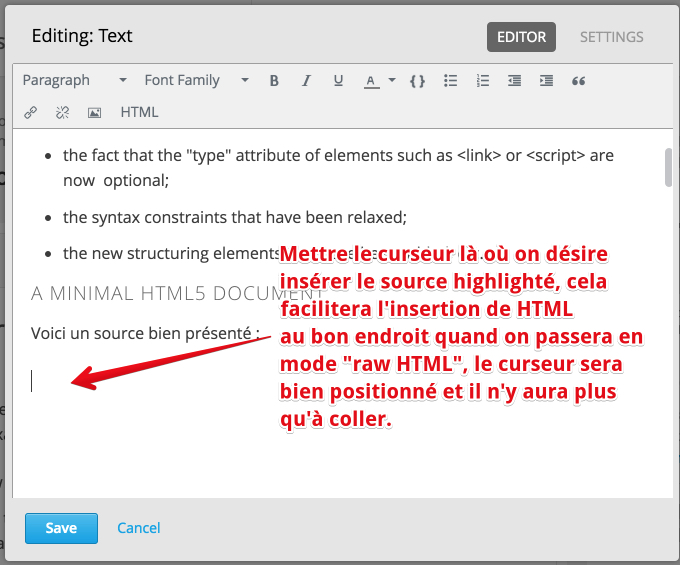
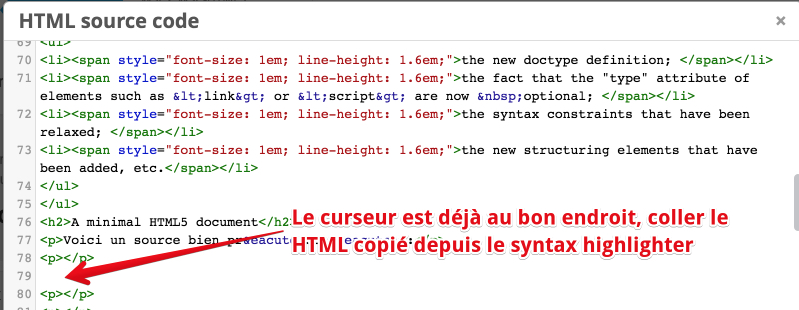
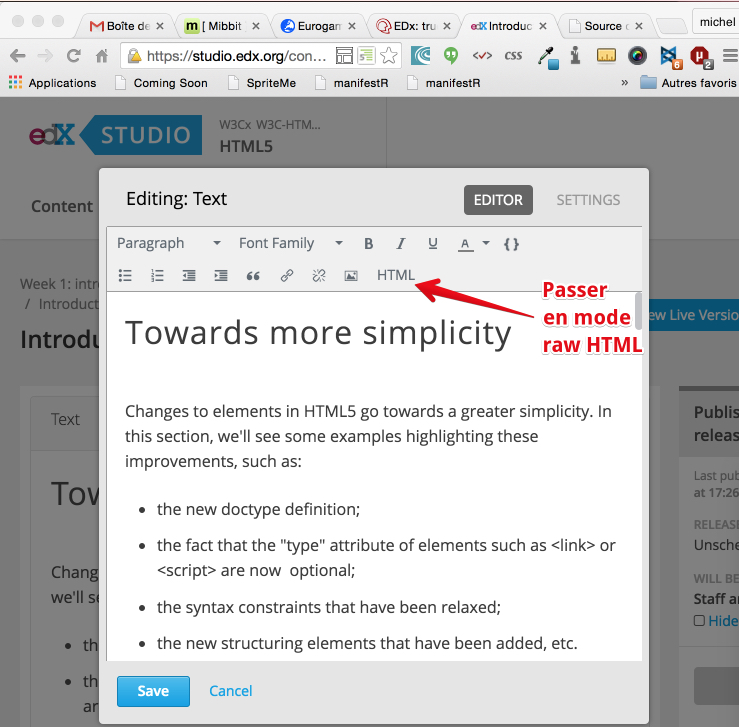
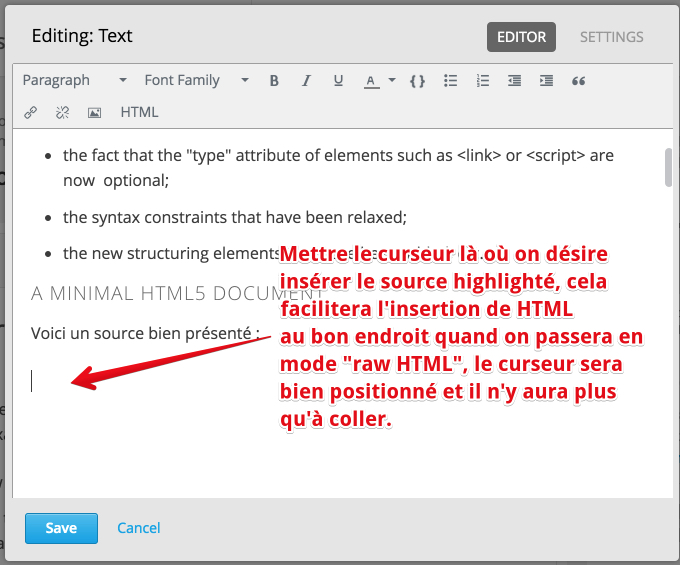
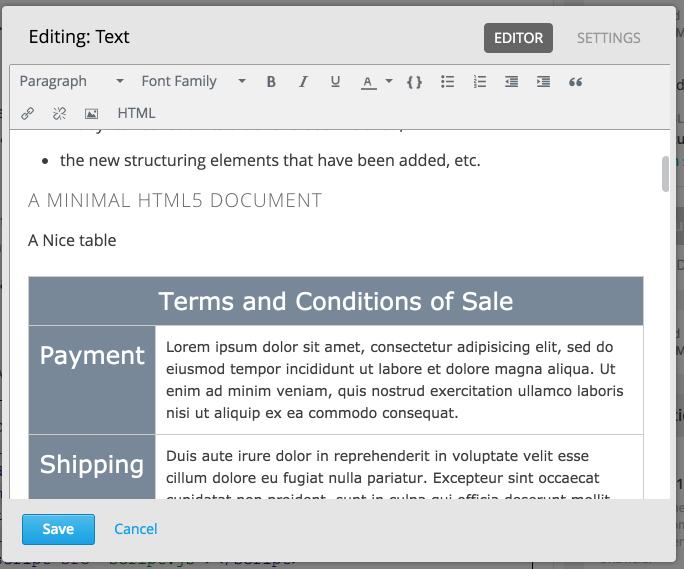
Ensuite repasser en WYSIWYG et mettre le curseur à l'endroit où on veut insérer le source :

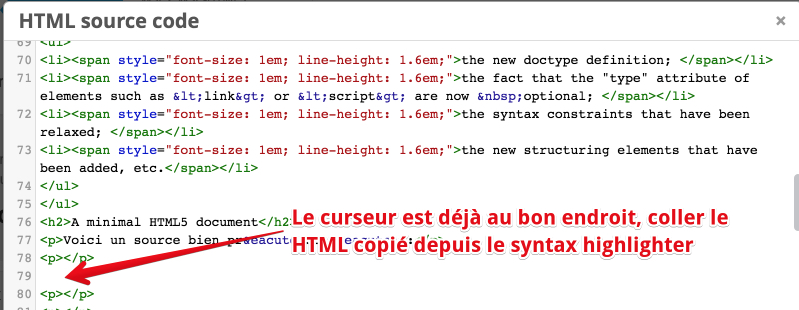
Coller le HTML du syntax highlighter :

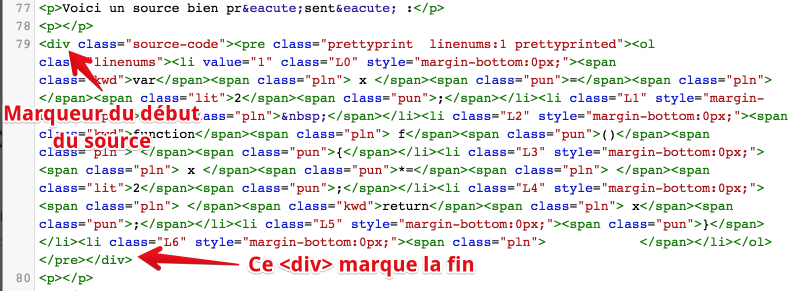
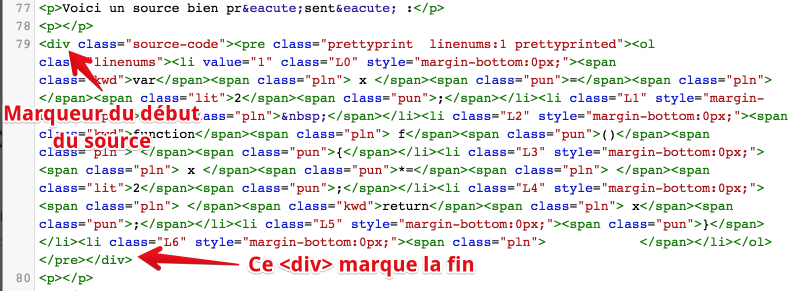
On peut le reconnaitre facilement, c'est un <div class="source-code"..> :

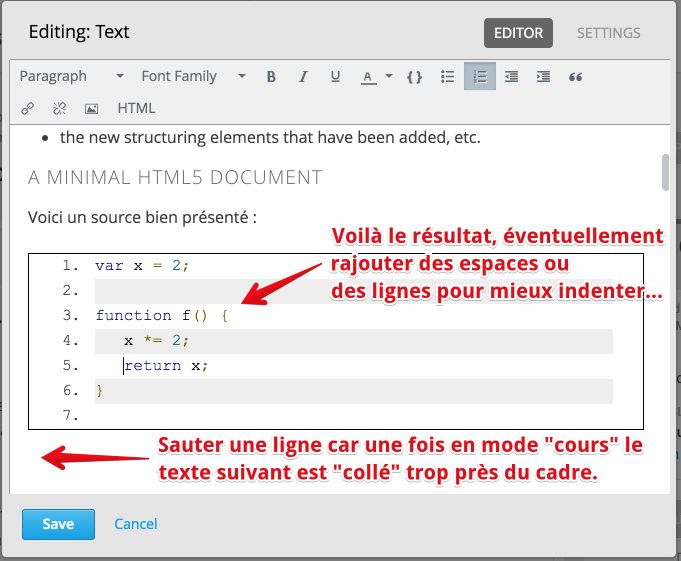
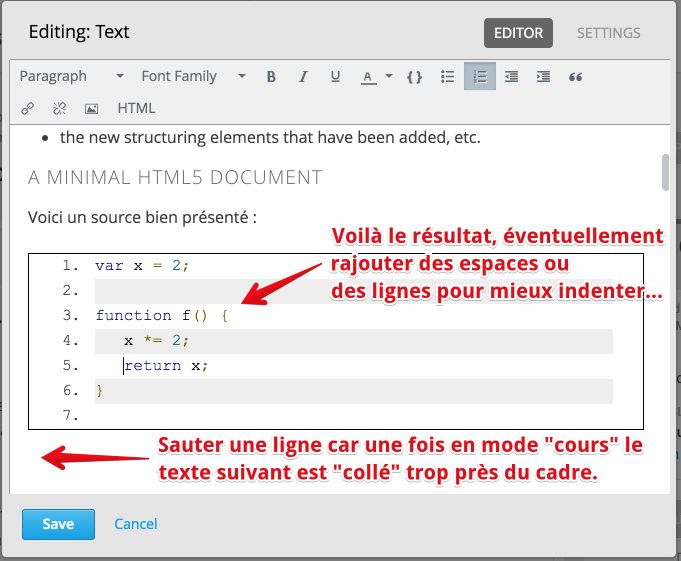
Une fois en mode WYSIWYG on peut admirer le résultat, je conseille de mettre systématiquent une ligne vide après les sources, c'est plus joli quand on passe en mode "preview".

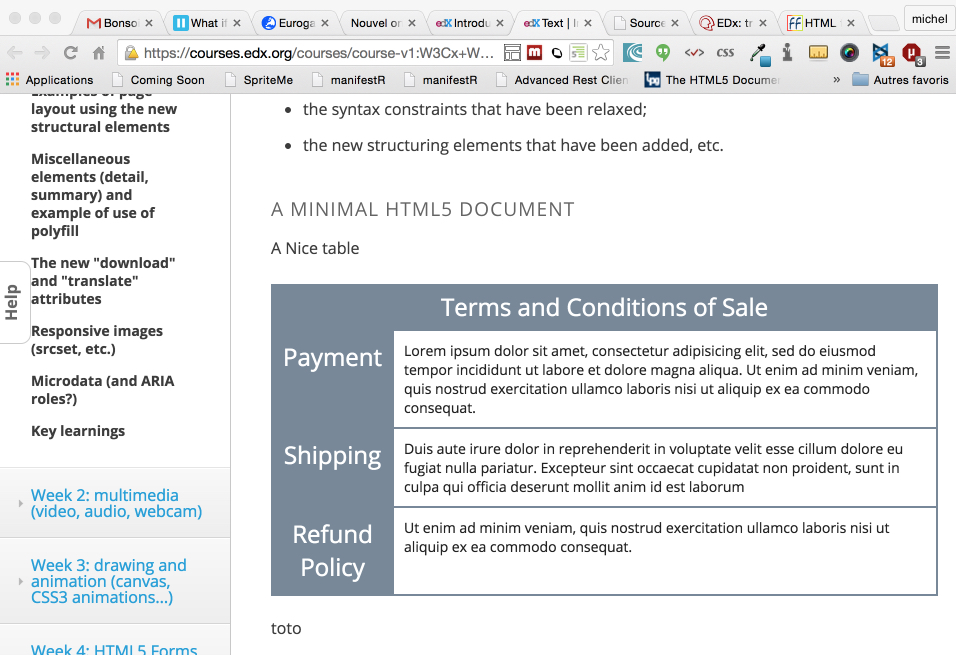
Insérer un tableau bien présenté dans un cours
La feuille CSS héritée met tous les tableaux en vrac une fois en mode "preview", elle force toutes les colonnes à avoir la même taille.
La solution pour avoir un joli tableau consiste à utiliser des styles CSS "inlined" dans l'attribut "style" des balises. Mais attention à ne pas toucher aux polices, interlignes etc de EDx. On en va inliner que les instructions de layout et de couleurs de fond.
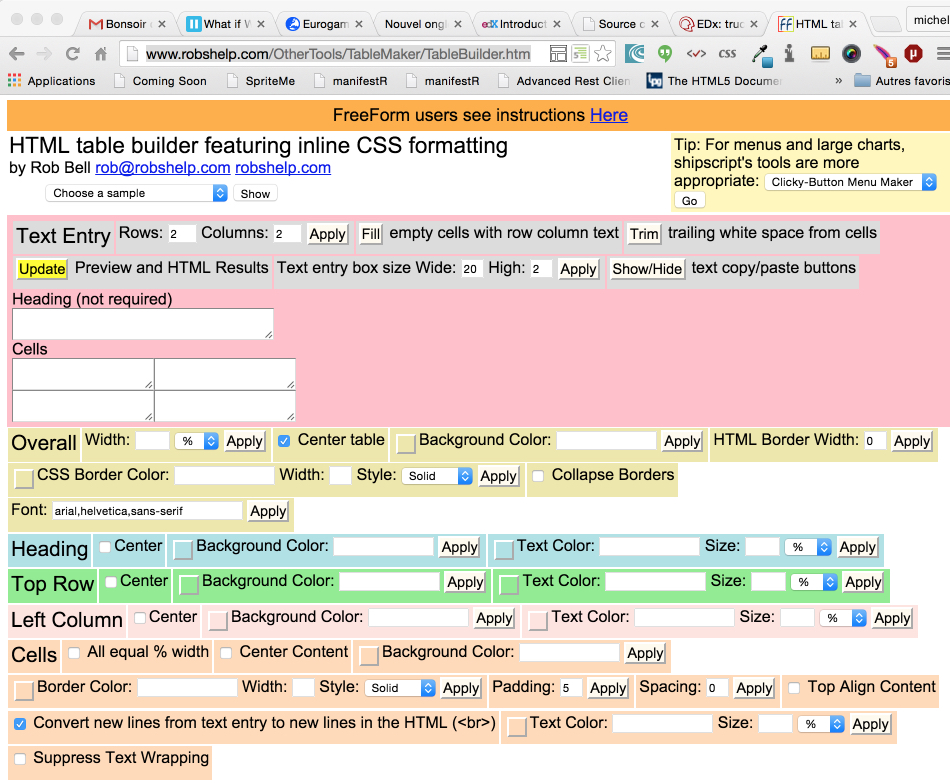
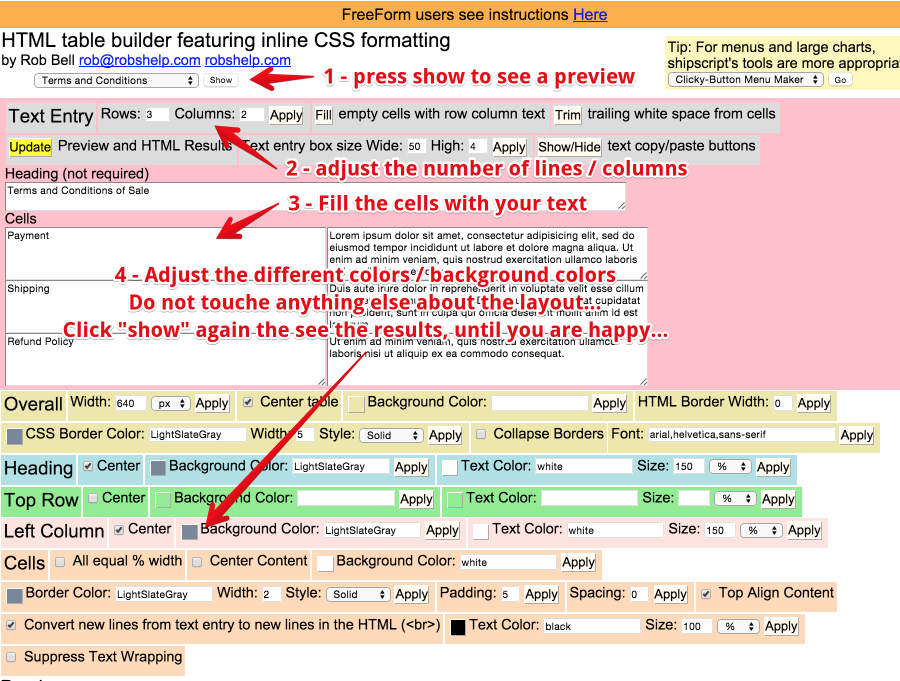
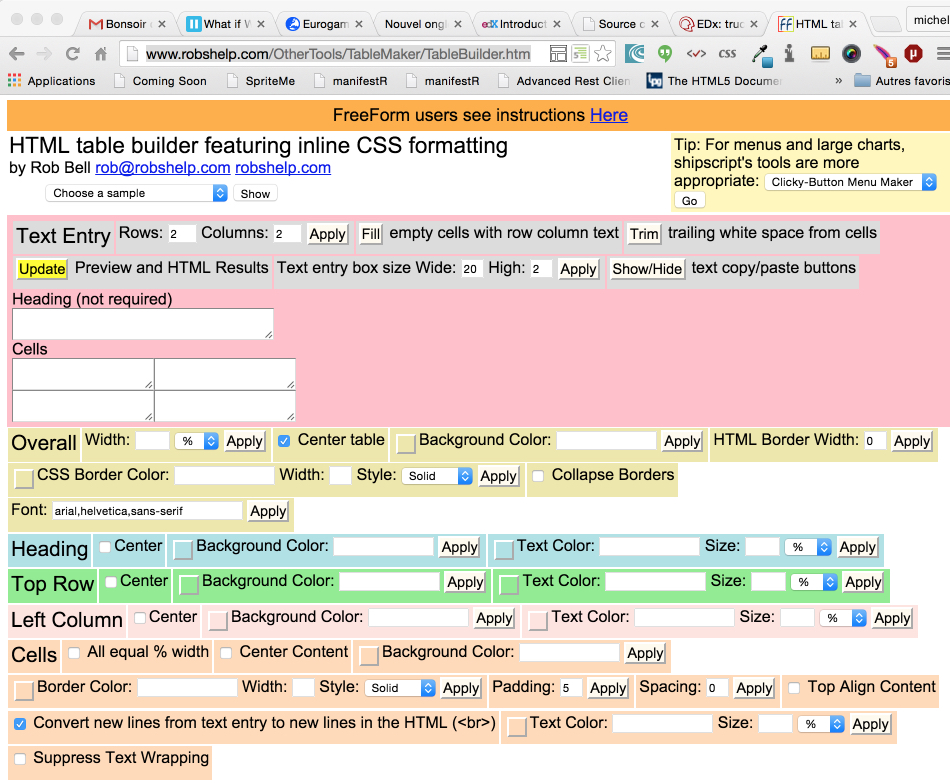
La meilleure solution que j'ai trouvé consiste à utiliser un générateur de tableau trouvé sur le web, celui-là : http://www.robshelp.com/OtherTools/T...bleBuilder.htm7

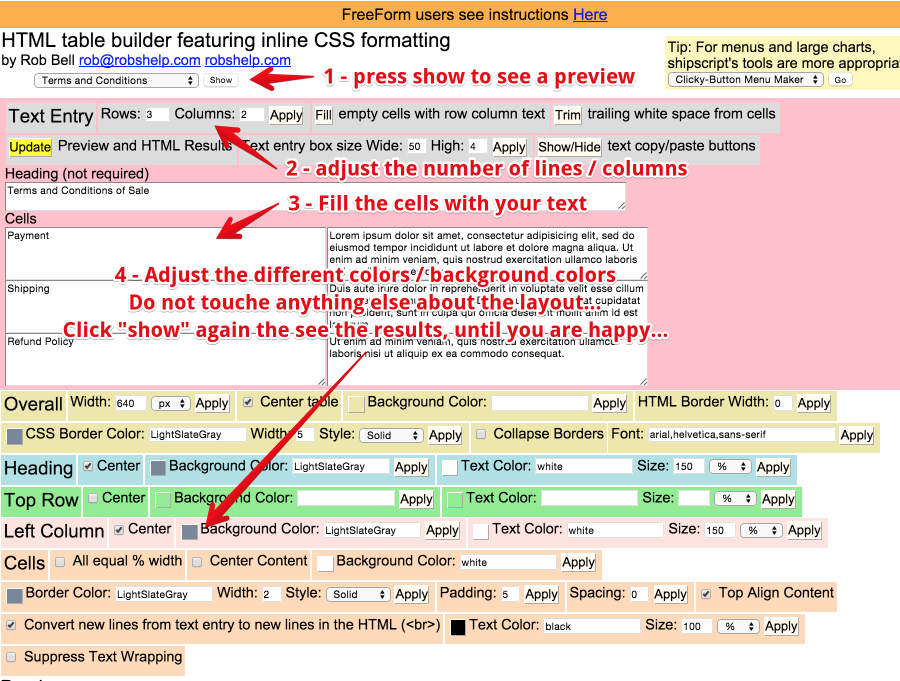
Il y a un menu d'exemple, je recommande de partir de cet exemple :

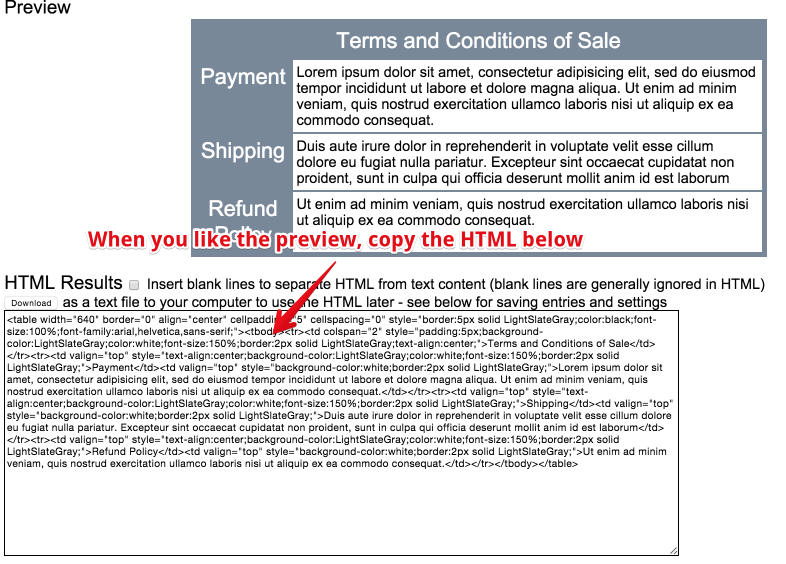
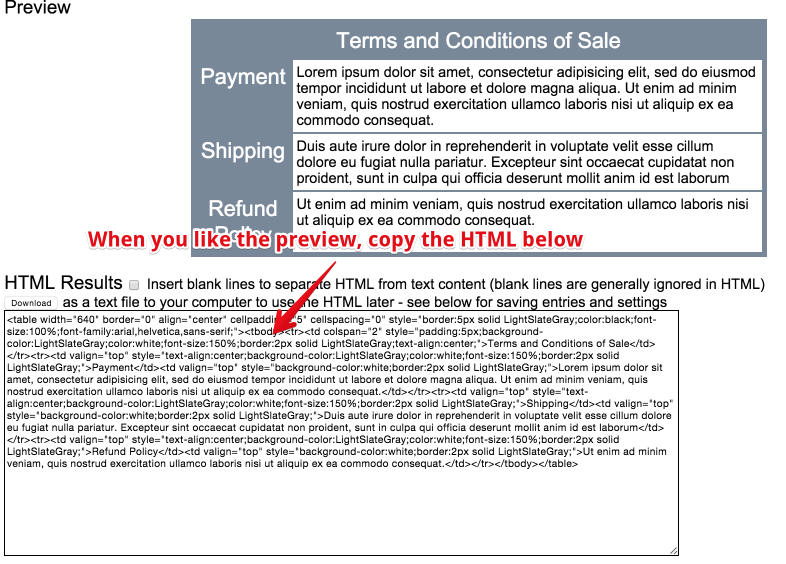
On peut voir une préview du résultat en cliquant le bouton "show" et en disant Ok à la fenêtre de dialogue qui apparait ensuite. On peut ajouter des lignes et des colonnes, remplir les cases, ajuster les couleurs. Ne pas toucher aux options de mise en page.

Une fois qu'on a le résultat qui nous plait, copier le code HTML :

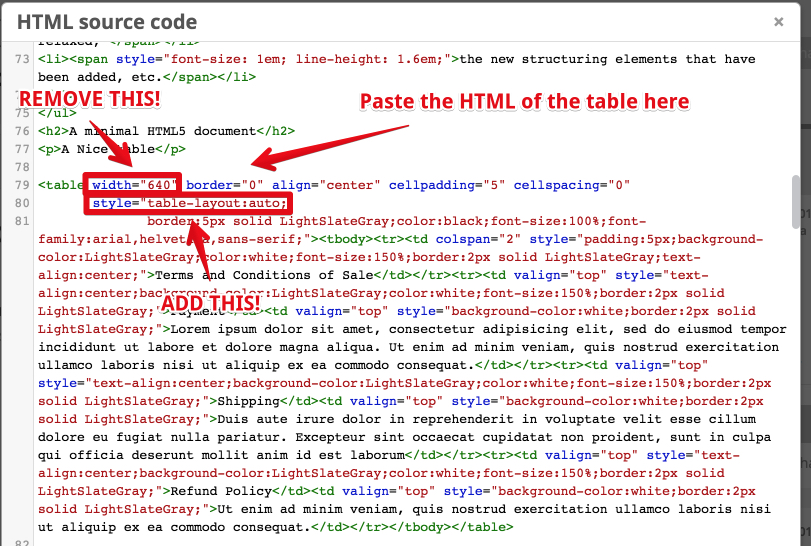
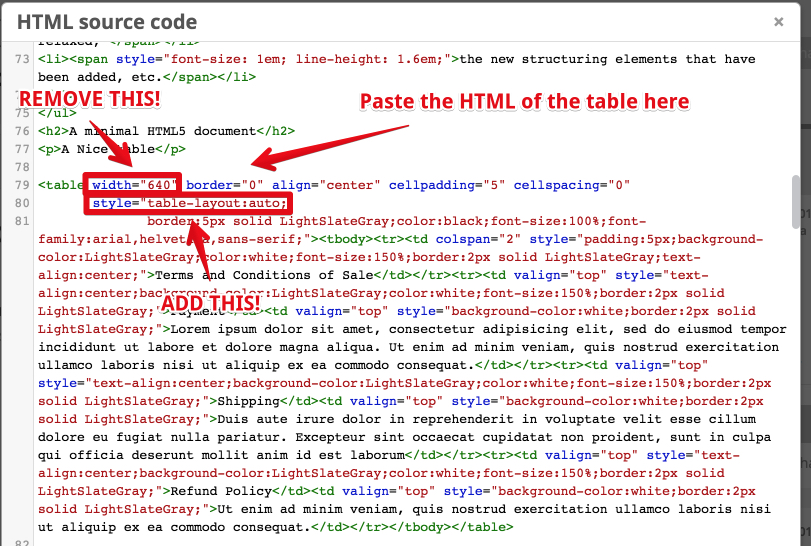
Et le coller dans l'éditeur d'EDx, en mode "raw HTML", à l'endroit où on veut voir le tableau. Il faut impérativement enlever l'attribut "width=" et ajouter dans l'attribut style la règle table-layout:auto

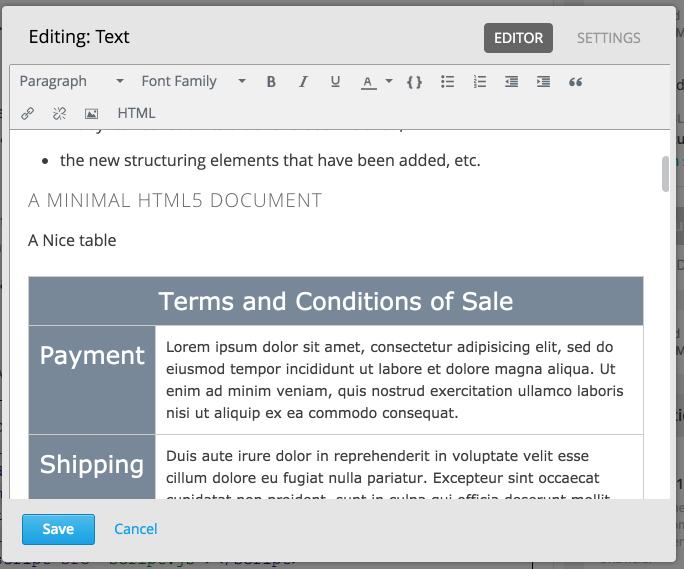
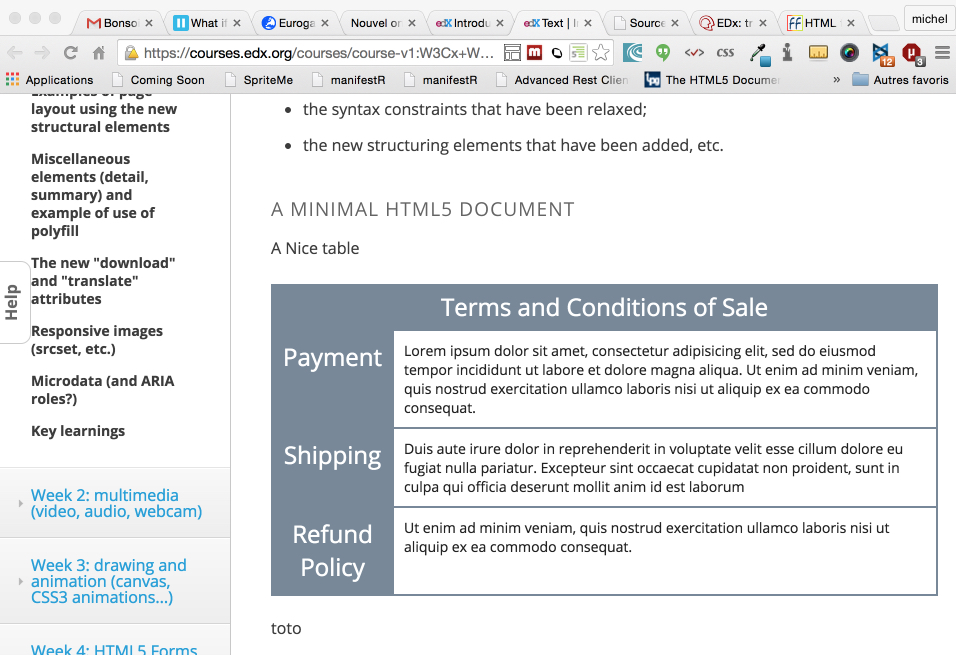
Dès qu'on repasse en mode WYSIWYG on voit le résultat :

Et si on passe en mode "preview", le tableau reste bien présenté :

Notes de bas de page
1 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/EDx%3a_trucs_et_astuces...#Introduction
2 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/EDx%3a_trucs_et_astuces...#Ins.c3.a8rer_du_code_source_bien_pr.c3.a9sent.c3.a9_avec_les_num.c3.a9ros_de_ligne
3 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/EDx%3a_trucs_et_astuces...#M.c3.a9thode_expliqu.c3.a9e_pas_.c3.a0_pas
4 http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/EDx%3a_trucs_et_astuces...#Ins.c3.a9rer_un_tableau_bien_pr.c3.a9sent.c3.a9_dans_un_cours
5 http://miageprojet2.unice.fr/@api/deki/files/2425/=SyntaxHighlighterV3.zip
6 http://miageprojet2.unice.fr/@api/deki/files/2426/=SyntaxHighlighterSPARQL.zip
7 http://www.robshelp.com/OtherTools/TableMaker/TableBuilder.htm