|
|
HTML5 TutorialDe $1IntroductionWe split this tutorial in two paths that eventually will share a common part.
The second path will need you to download some files, have a minimum expertise in JavaScript (with a bit of jQuery), and will make you install the (small) NodeJS web server on your machines with a few additional modules. You will run and study an application that involves WebSockets real time transfer, and learn how to set up a WebSocket server as well. Discovery pathWe prepared simple examples, organized by category and pasted in the online HTML/Javascript IDE jsbin.com so that you can interact with the sample codes and see the result of your modifications rapidly. Some of them are variation of well known samples from popular sites.
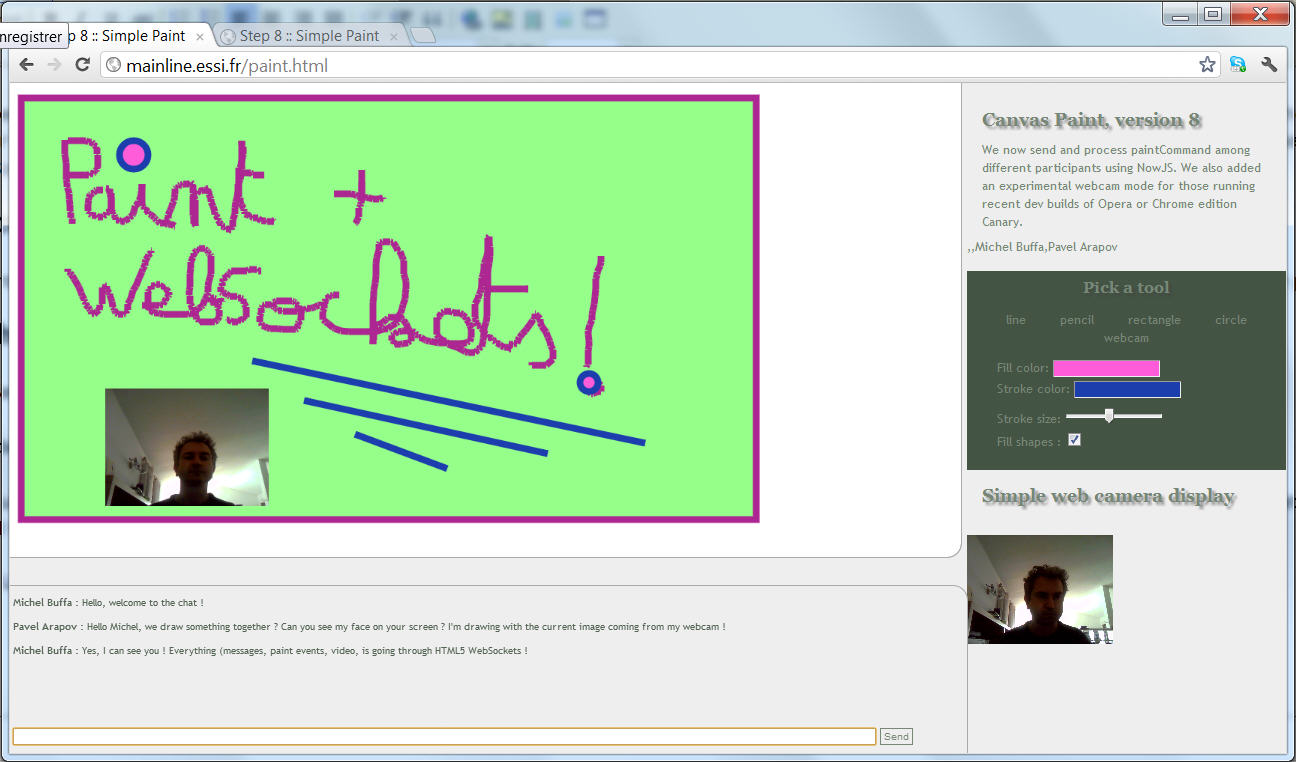
Path for geeks: multi-participant Canvas + WebSockets + NodeJS complete applicationYou can try the application we will study here : http://mainline.essi.fr In order to see the webcam stream you will need a browser that supports it. See how to get a browser that supports the getUserMedia API. This tutorial is divided in several steps. You can go quickly through steps 1 to 6 if you are fluent in JavaScript. Steps 7 and 8 deal with WebSockets, you will need to install the NodeJS web server (with modules for adding WebSockets support) in order to run the application on your computer.
|
Powered by MindTouch Deki Open Source Edition v.8.08 |