|
|
Accueil > Intranet Michel Buffa > HTML5 Tutorial for WWW2012 > Get a web browser that supports the getUserMedia API
Get a web browser that supports the getUserMedia APIDe $1IntroductionThis API enables audio/video capture using a webcam or microphone. Only beta implementations exists in Opera and Chrome, unfortunately not in the stable versions commonly available.
Chrome latest stable version or Chrome Canary buildThis browser has the most stable support for video capture. Last stable version supports video streaming (but you need to activate MediaStream in chrome://flags) Works on Linux, Mac, Windows. Canary build also supports video streaming as well as the brand new Sound API, you can get this version if you prefer.
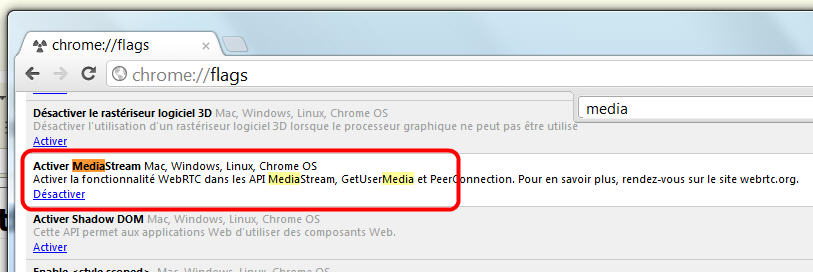
You also need to activate the support for media streaming
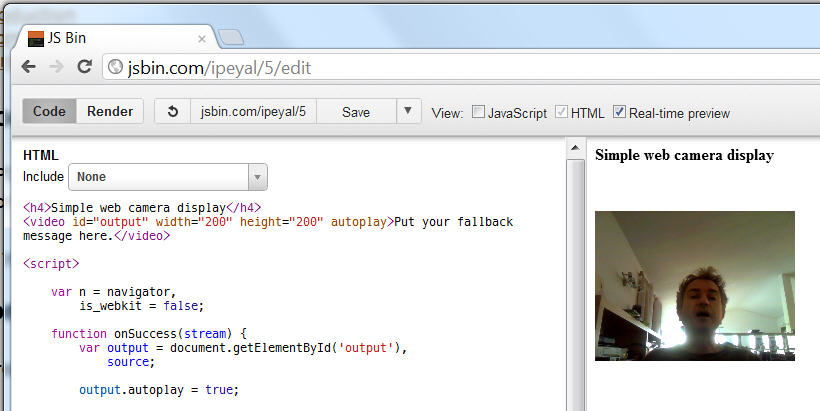
Opera version from labsThis one is not so easy to find ! Get a special snapshot of Opera that supports video capture here : http://snapshot.opera.com/labs/camera/ There is nothing to activate. Video capture works well, but in the multi-pariticipant Paint program we developped we managed to crash this builds several time when we tried to transfert the video snapshots over WebSockets. However, you may try it anyway. Test if your browser supports video captureTry this small piece of code: http://jsbin.com/ipeyal/5/edit You should get that :
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |