Introduction
Dans ce cours vous allez voir différents aspects de la programmation Web :
- JavaScript un peu plus compliqué que d'habitude, utilisation de frameworks MVC, etc.
- APIs de HTML5: dessin et animation dans un Canvas, Web Audio, éventuellement WebGL/ThreeJS ou BabylonJS pour ceux qui veulent faire de la 3D, XHR2 ou Fetch pour de l'Ajax, etc.
- Web Services
- Micro serveur NodeJS et MongoDB (cours de P.Sanders)
- Web de données
- Autres ?
Le sujet tournera autours du développement d'un logiciel d'écoute de chansons multipistes à l'aide de HTML5 et d'APIs gravitant autours comme WebAudio API. D'autres APIs HTML5 seront mises à contribution comme l'API du canvas pour le dessin et l'animation, la persistence avec XHR2 et IndexedDB ou Web Storage etc.
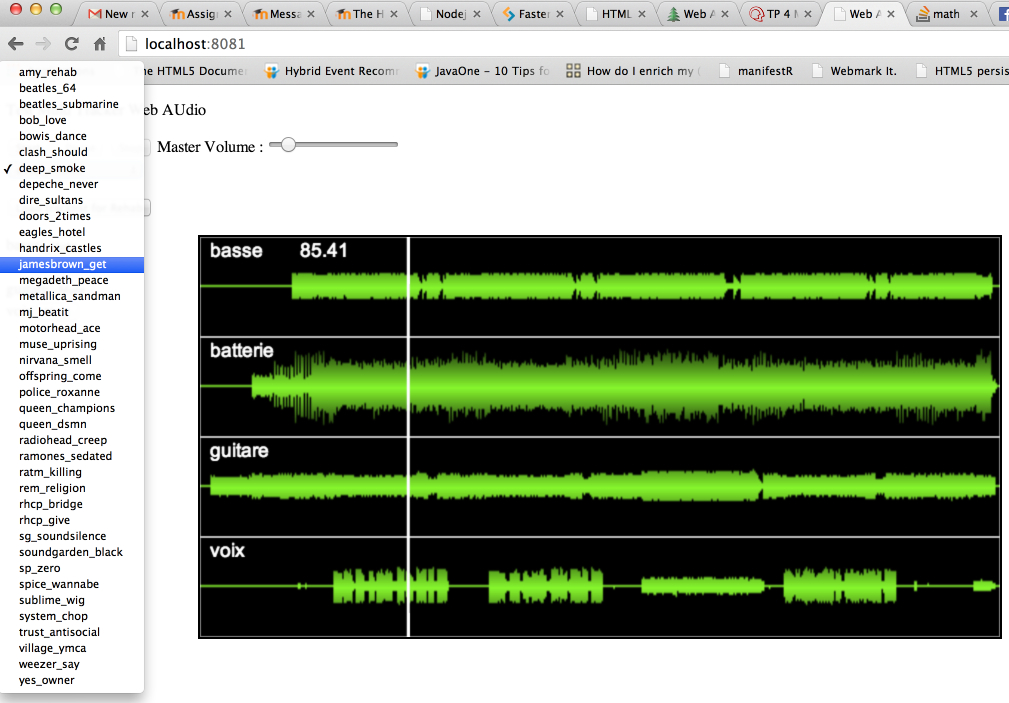
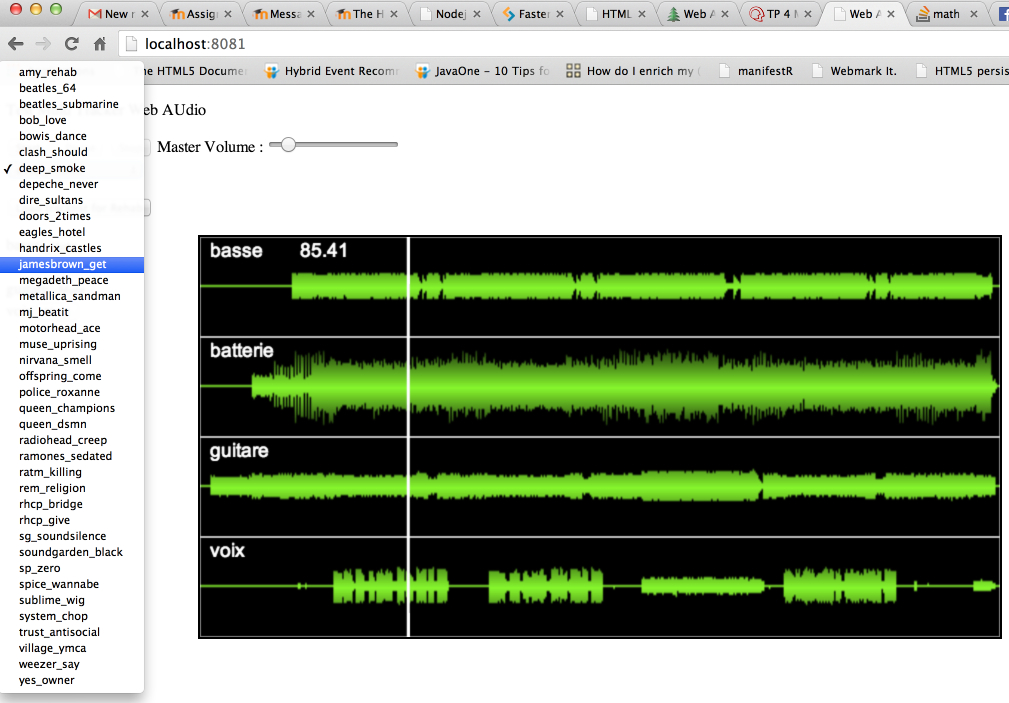
Voici une image préliminaire d'un prototype (ne faites pas attention à l'interface graphique) fonctionnel:


Le but n'est pas que vous réalisiez exactement ce prototype, le but est que l'on vous aide à développer votre propre version, en ajoutant de nombreuses améliorations:
- Ergonomie meilleure, interface plus belle,
- Monitorer le download et le décodage des pistes dans une barre de progression,
- Du code orienté objet et maintenable, si vous n'êtes pas débutant en JavaScript, utilisation d'un framework MVC, par exemple AngularJS,
- Modèle de donné plus complet (titres des chansons complet, biographie de l'artiste, histoire de la chanson, nom des musiciens, etc),
- Possibilité d'uploader de nouvelles chansons,
- Possibilité de règler par piste le volume individuel, la stéréo, l'égalisation, delay, etc. FAIRE UNE VRAIE TABLE DE MIXAGE!
- Sauvegarder et partager les réglages du mix d'une chanson, pouvoir importer depuis un serveur des mixes faits par les autres...
- Pouvoir mettre une piste en solo (muter toutes les autres)
- Possibilité d'intégrer des effets audio (reverbération, echo, égaliseur, etc.)
- Zoom avant/arrière sur les échantillons (donc il faudra dessiner les échantillons et non pas juste afficher une image prédéfinie, on verra comment faire...)
- Synchroniser des animations sur la musique frequences, waveforms, volume meters, autres...
- Etc....
Nous allons découper le travail que vous allez faire en séances de TP et à chaque fois nous vous fourniront des éléments pour avancer. Les dernières séances seront consacrées à la finalisation de votre travail et à la présentation de vos résultats.
Séance numéro 1
Travail à faire:
- Vous inscrire au MOOC HTML5 part 1 et aussi part 2 (aller sur cette adresse et vous inscrire, c'est gratuit), ainsi vous aurez accès à tout le contenu. Les Weeks 3 et 4 de HTML5 part 1 vont vous servir pour le dessin et l'animation dans un canvas, la Week1 du cours part 2 présente WebAudio.
- Installer, faire tourner et étudier le prototype quick and dirty du lecteur multi-pistes dont vous avez les screenshots ci-dessus. Ca se passe sur cette page!
Séance numéro 2
- Récupérez si vous le souhaitez des fichiers multipistes en allant voir votre enseignant,
- Le reste de la séance consiste à ajouter de nouvelles fonctionnalités à votre lecteur multi-pistes. Ca se passe sur cette page!
- Les groupes ayant choisi le sujet de la création d'effets pour guitare peuvent commencer à réfléchir à une IHM permettant de manipuler et relier des composants unitaires correspondants à des noeuds WebAudio. Par exemple, allez voir: http://www.cim.mcgill.ca/~clark/nord...n_effects.html qui explique comment réaliser la plupart des effets (chrosu, flanger, distorsion qui sonne, etc...), ou encore les démos sur https://webaudiodemos.appspot.com/, notamment le "web audio playground". Vous pourrez également regarder le source de la démo sur les "input effects" (sur le github de Chris Wilson) et voir comment il a réalisé ses effets. Vous pourrez tester vos effets, si vous n'avez pas de guitare, en branchant en entrée des riffs ou des solos de guitare enregistrés, comme dans les exemples du MOOC HTML5 partie 2, semaine 1, sur Web Audio.