|
M1 Miage 2021-2022 Technologies Web
De $1
Introduction
Ce cours est une introduction aux frameworks JavaScript front-end, à NodeJS, aux outils de build, également aux bases de données mobiles / NoSQL.
Nous commenceront la découverte des frameworks Web front-end avec VueJS, qui est le framework ayant la courbe d'apprentissage la plus simple. C'est aussi le préféré des développeurs (à défaut d'être le plus utilisé).
Vous aurez quatre séances de TP encadrées et deux séances pour travailler sur le mini-projet à rendre.
Séance 1
Supports de cours (utiles pendant toutes les séance
Live coding: exemples codés pendant le cours : de JavaScript aux librairies aux frameworks
Exemples fait en cours (liste de restaurants, avec ajout et suppression):
- En pur JavaScript avec utilisation des APIs du DOM (append, createElement, removeChild, innerHTML) et de la sector API (document.querySelector...) : https://jsbin.com/jahunetomu/edit?js,output (ici version de l'an dernier) https://jsbin.com/pemaric/edit?html,js,output
- Le même exemple mais en utilisant des librairies pour simplifier certaines parties (ici utilisation de lodash pour la génération d'ids, de jQuery pour simplifier l'utilisation du DOM): https://jsbin.com/tiyirud/1/edit?html,js,output
- Enfin, encore le même exemple mais avec l'utilisation du framework VueJS en mode déclaratif : https://jsbin.com/jiqowib/10/edit?html,js,output et ici avec l'utilisation d'un component : https://jsbin.com/jiqowib/edit?html,js,output
- Un autre exemple mais qui utilise cette fois-ci des "components" : https://jsbin.com/guwetoy/edit?html,js,output
TP 1: premiers pas avec VueJS, découverte du mode CLI et des outils de build CLI = Command Line Interface. Vous allez énormément utiliser la ligne de commande si vous faites du développement Web Moderne ! Nous allons commencer par installer les outils nécessaires... 1 - installation de NodeJS (nécessaire pour développement CLI) Allez sur le site https://nodejs.org et installez la version "recommended for most users". Si tout se passe bien, après l'installation, ouvrez une fenêtre de terminal et tapez la commande "node -v". Ca doit afficher la version de nodeJS que vous venez d'installer. Vérifiez que vous avez bien: - Une version de node >= 14.0 (commande à taper : "node -v)
- Une version de npm >= 6.14 (commande à taper : "npm -v")
2 - Création d'une application simple en mode CLI, utilisant la base de données synchronisée Google Firestore Travail à faire : - suivre ce tutorial , choisissez npm comme outil d'installation des modules lorsque vous aurez le choix yarn/npm
- Essayez de modifier ce tutorial pour faire la création et la modification non pas "d'expenses" mais d'une liste de restaurants/cuisines, on pourra rajouter le prix moyen du menu aux propriétés des restaurants. Je vous conseille de travailler sur une nouvelle collection "restaurants" dans FireStore.
Pour ceux qui vont vite ou qui ont déjà installé MongoDB : - Suivre ce tuto (chat multi room avec Google Firebase - appelée "Realtime Database", moins puissante que Firecloud mais plus légère -mieux adaptée pour faire un chat)
- Une fois que l'appli fonctionne, essayez de comprendre dans le détail comment elle fonctionne.
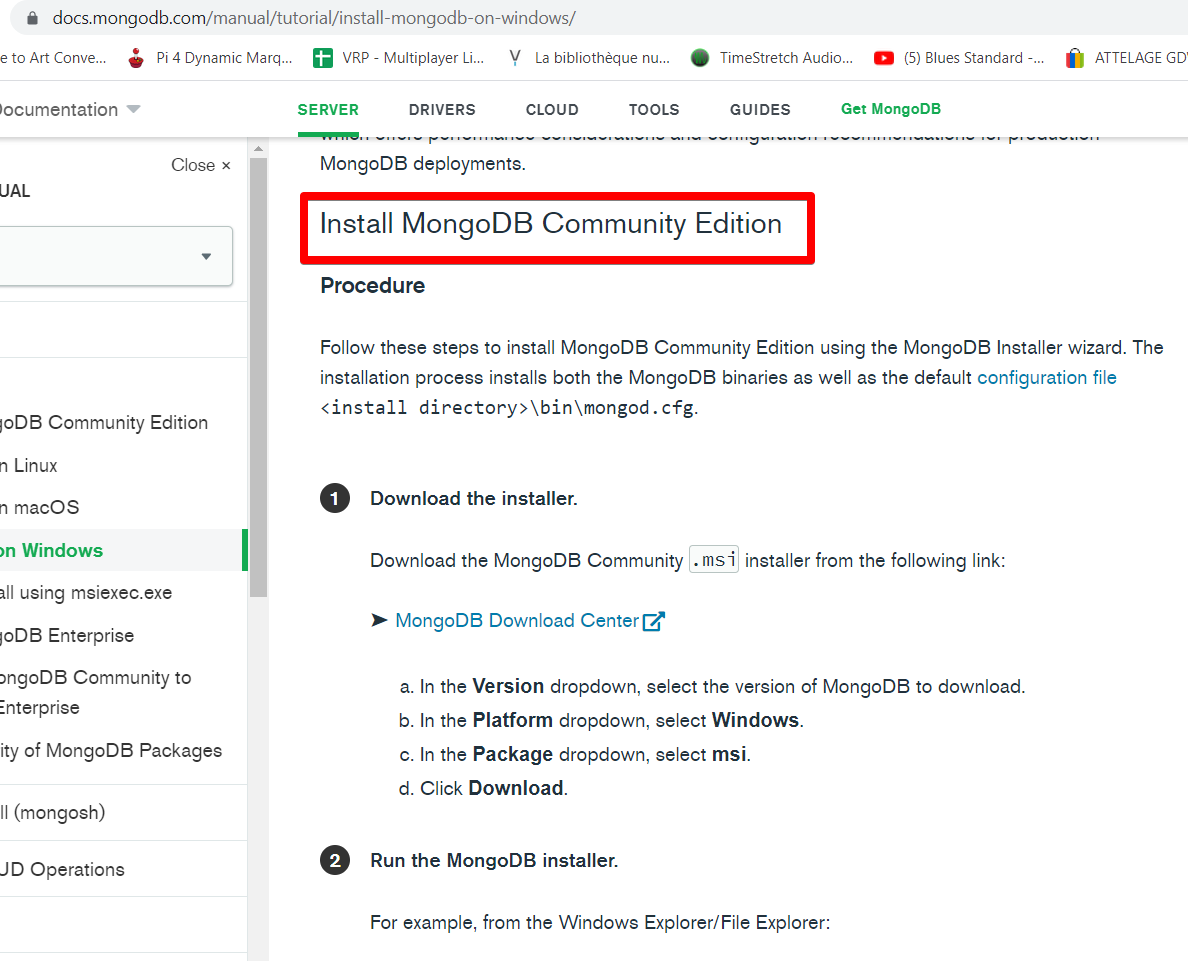
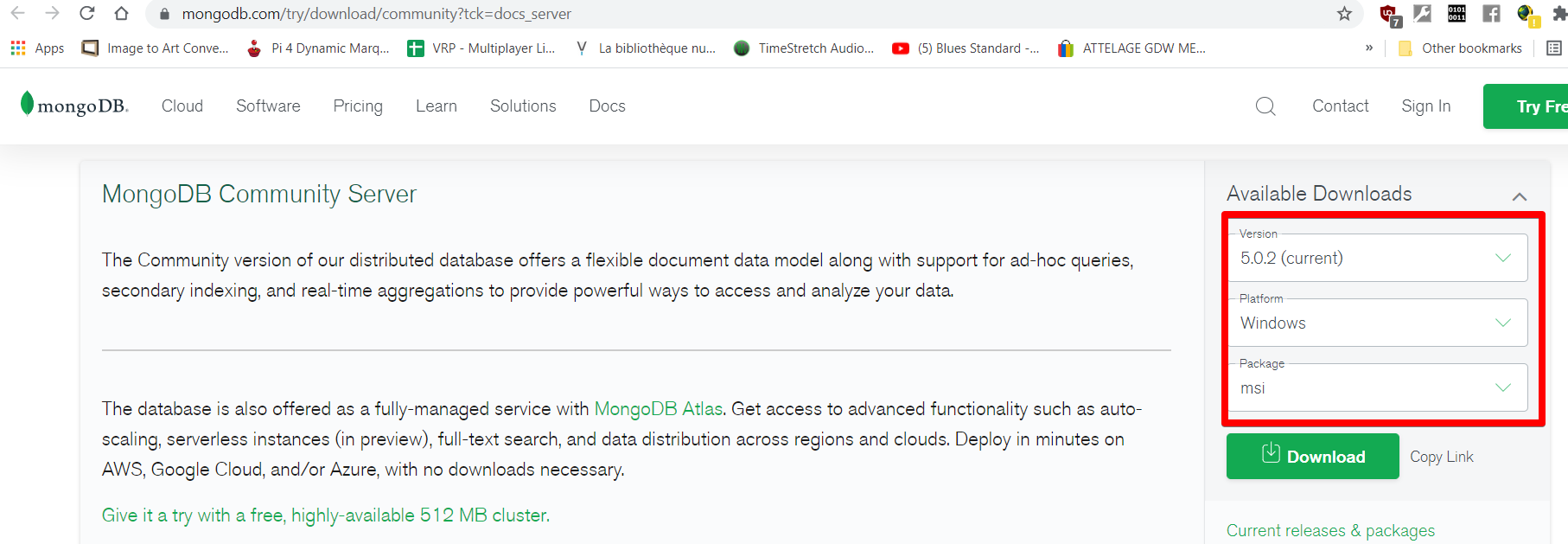
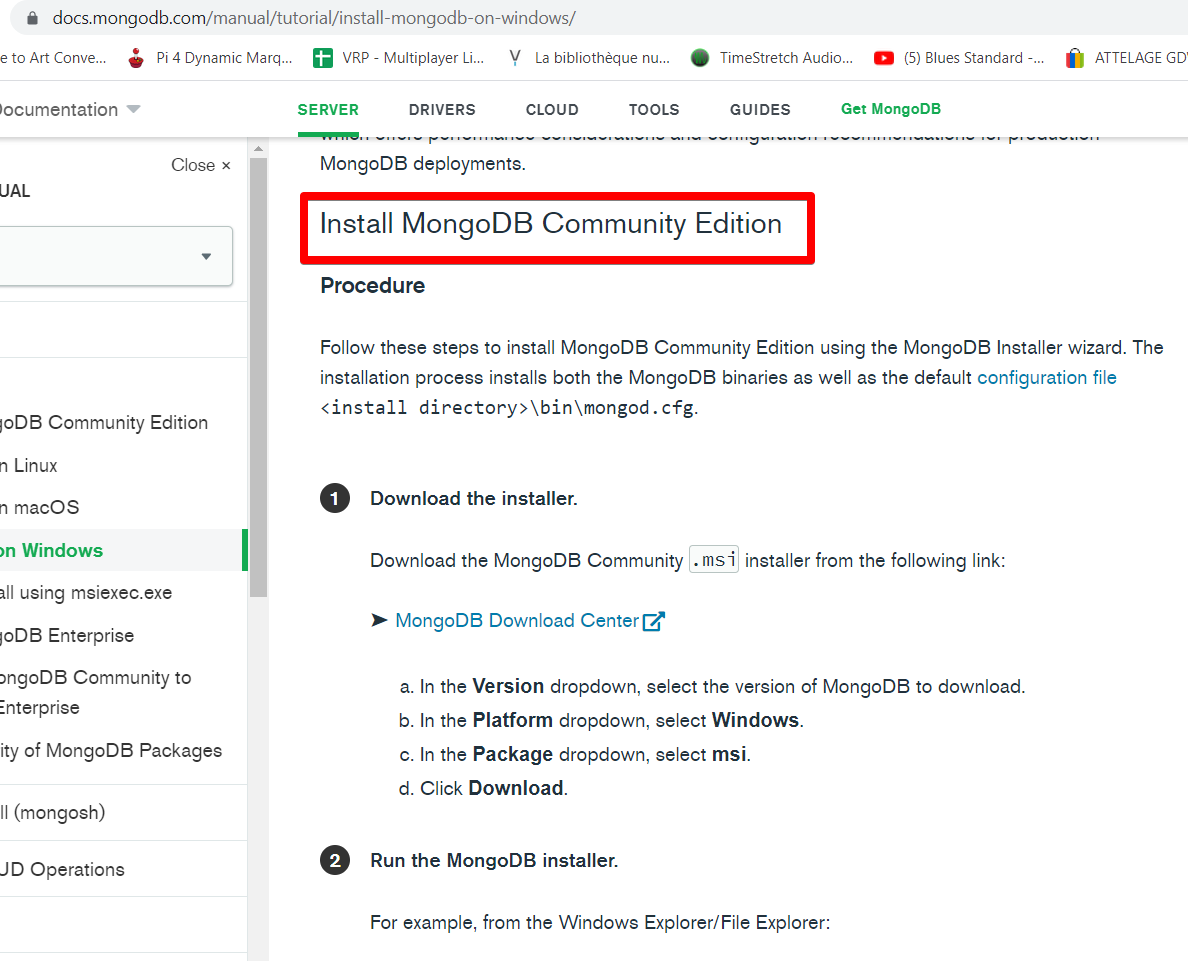
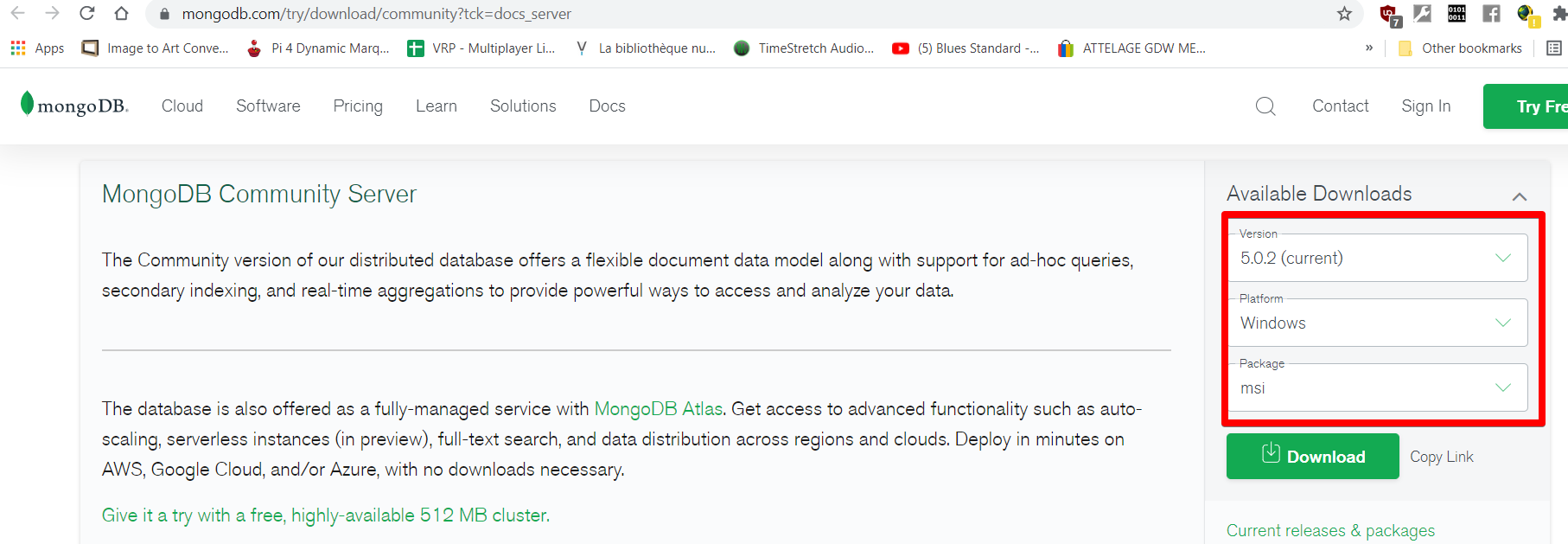
3 - installer MongoDB sur votre machine Suivez les installations propres à votre système d'exploitation situées sur cette page du site officiel. Ne choisissez pas l'installation manuelle, choisissez "community edition". 


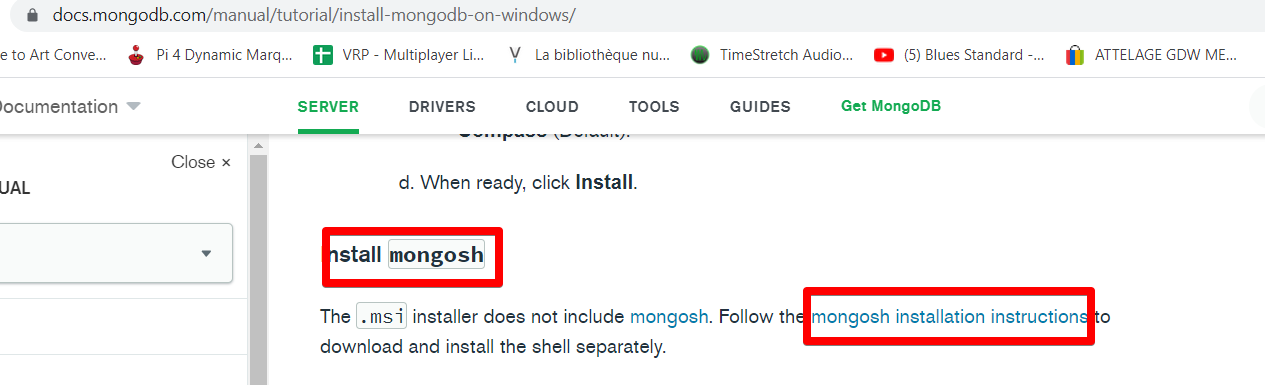
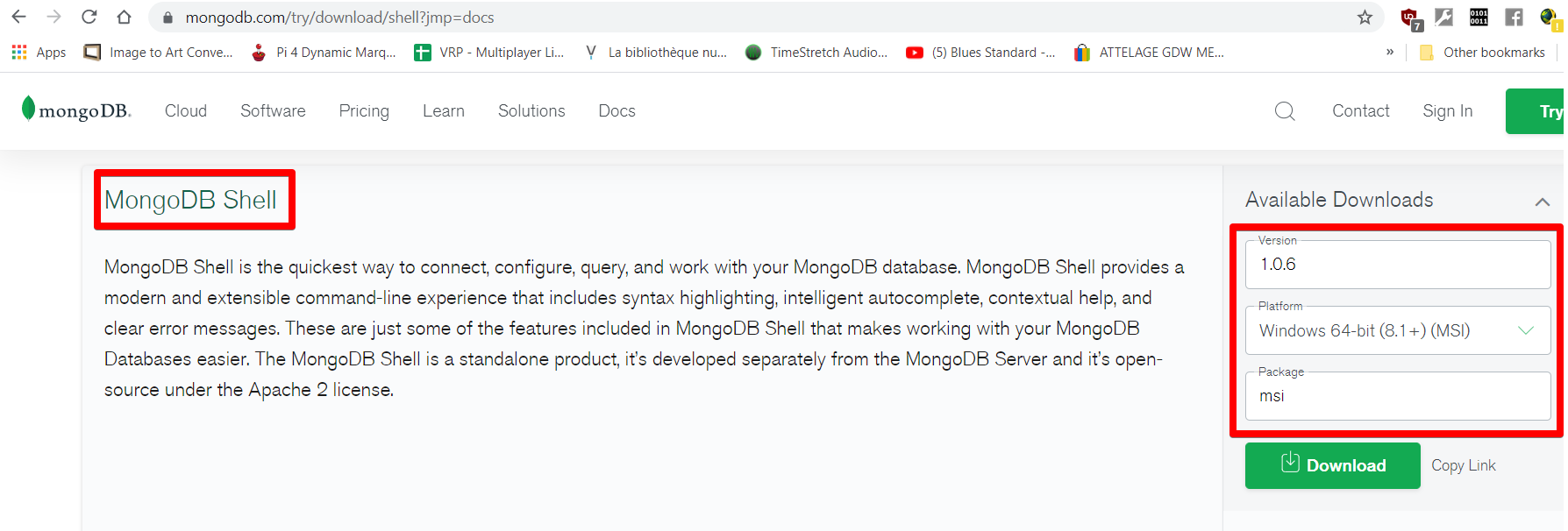
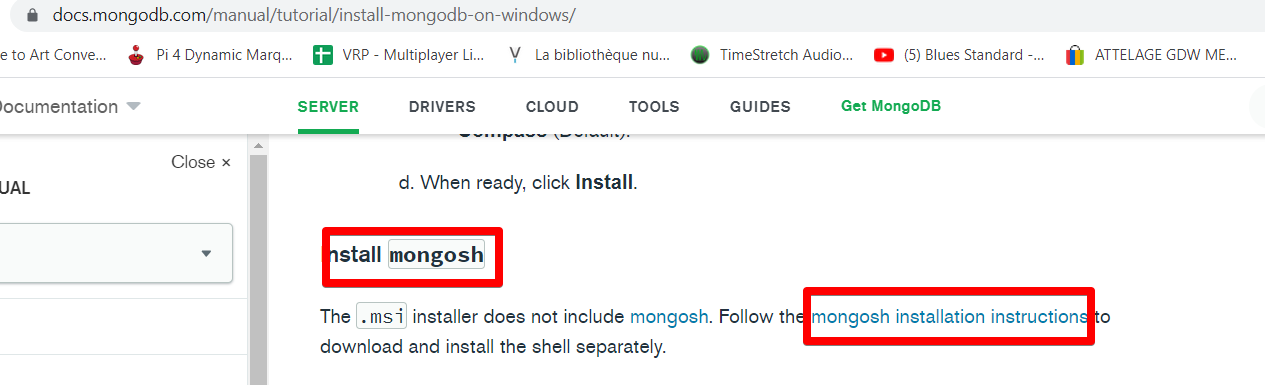
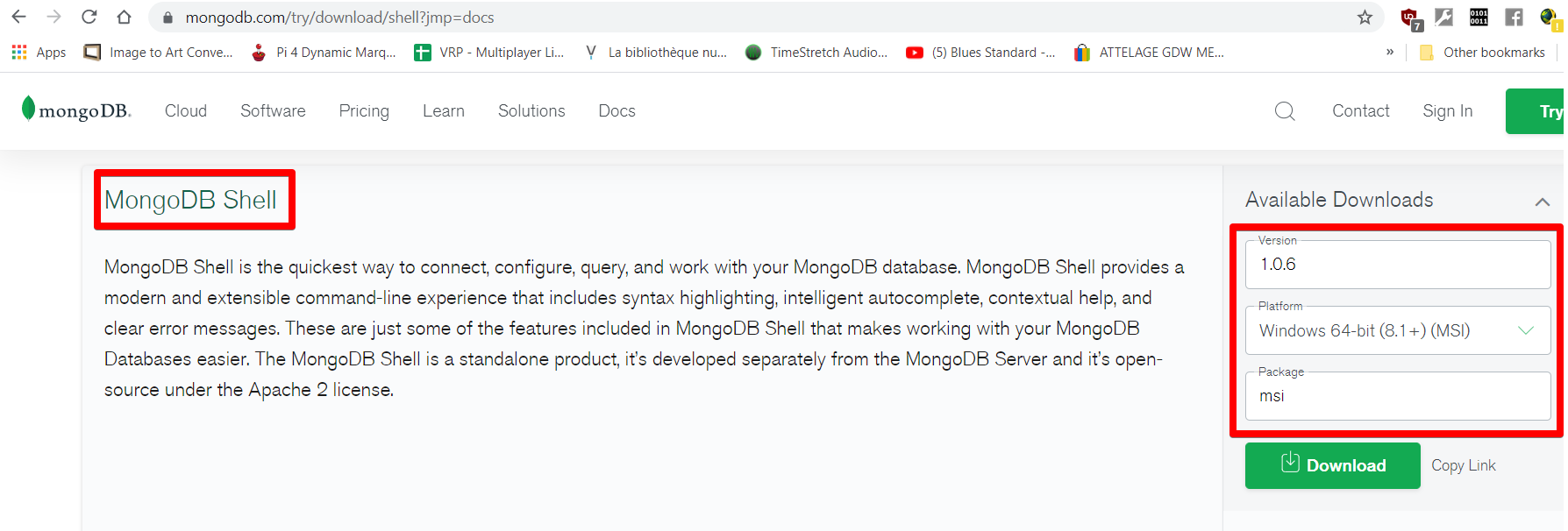
Je ne recommande pas, dans un premier temps, d'installer MongoDB en tant que service, ne cochez pas la case. Vous pouvez en revanche installer l'outil d'administration Compass. 4 - Installer Mongosh, la ligne de commande mongo (le mongo shell) 

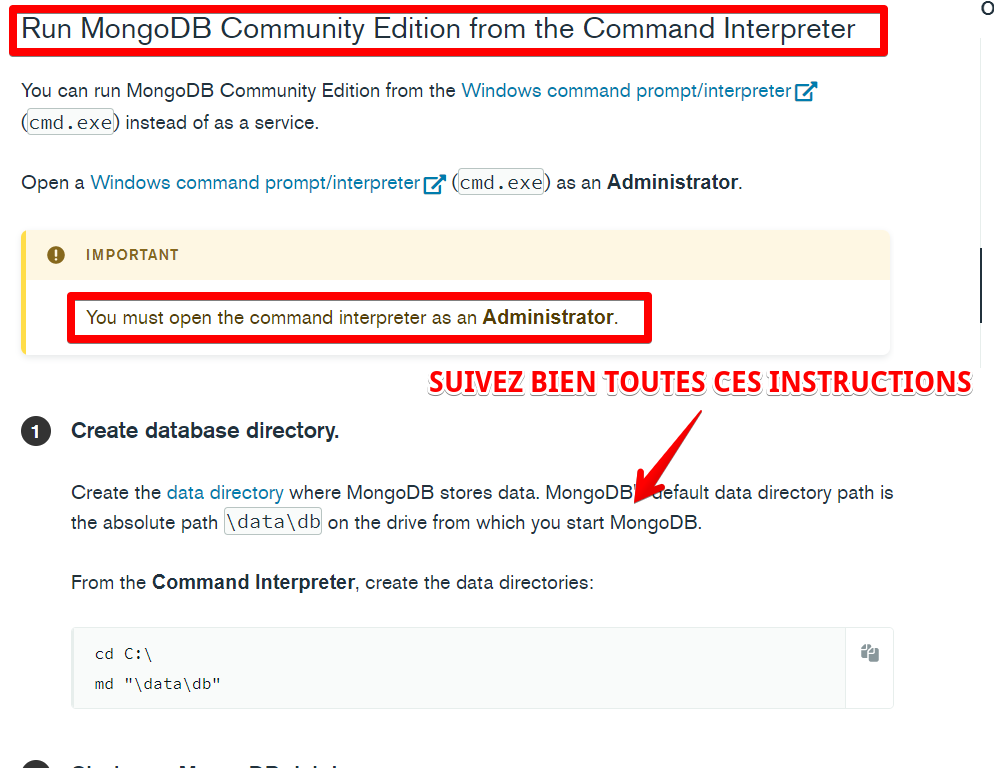
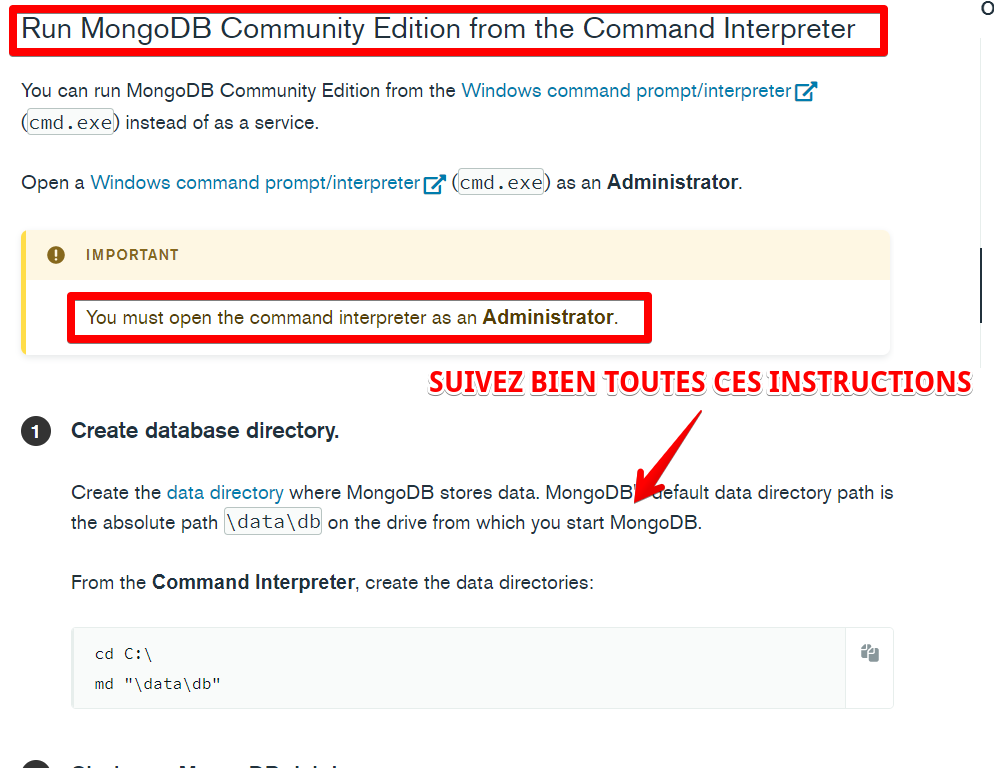
5 - Lancer mongoDB en ligne de commande
Vous devez suivre toutes ces instructions :

Si vous suivez les instructions de cette page :
- Vous avez ouvert une fenêtre DOS en mode administrateur,
- Vous avez créé un dossier "c:\data\db" qui va contenir toutes vos bases de données,
- Vous avez lancé le daemon MongoDB avec la commande : "C:\Program Files\MongoDB\Server\5.0\bin\mongod.exe" --dbpath="c:\data\db"
Si le daemon mongoDB ne se lance pas, regardez les erreurs.
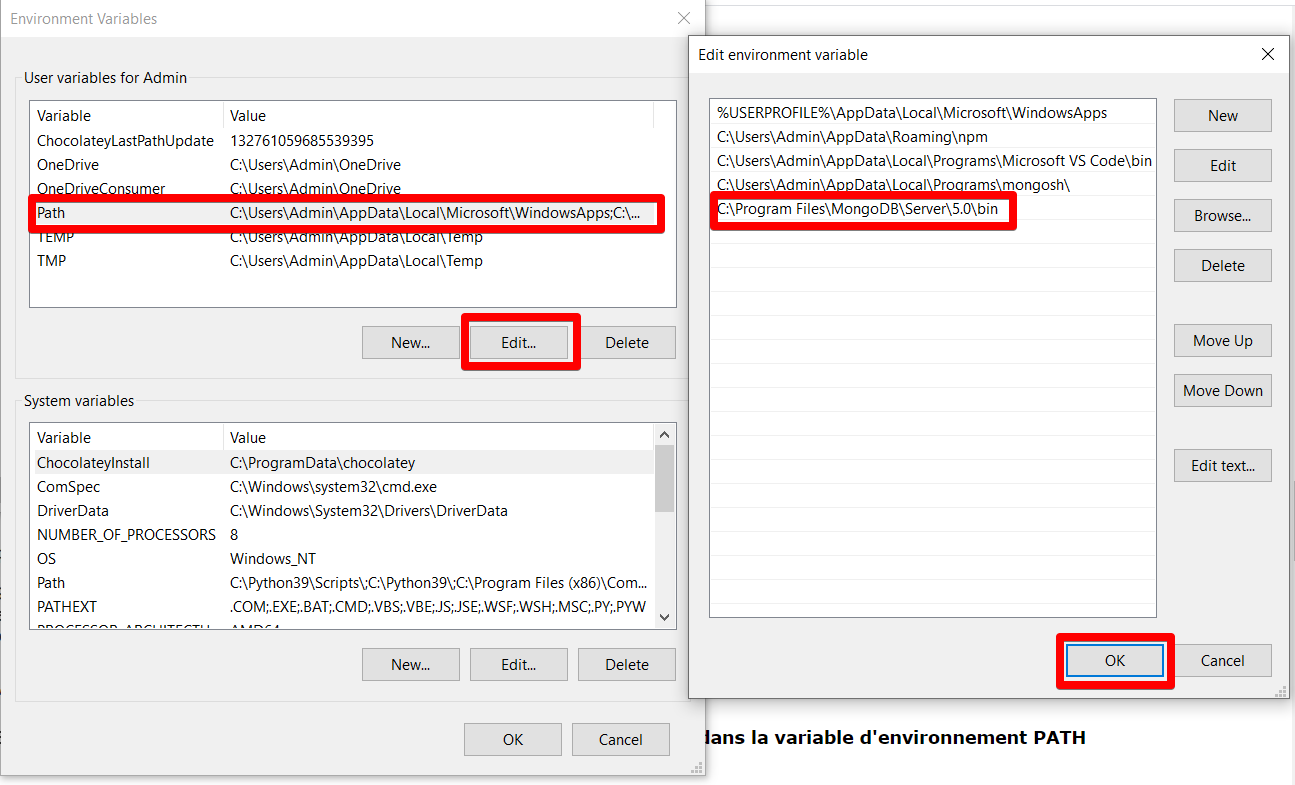
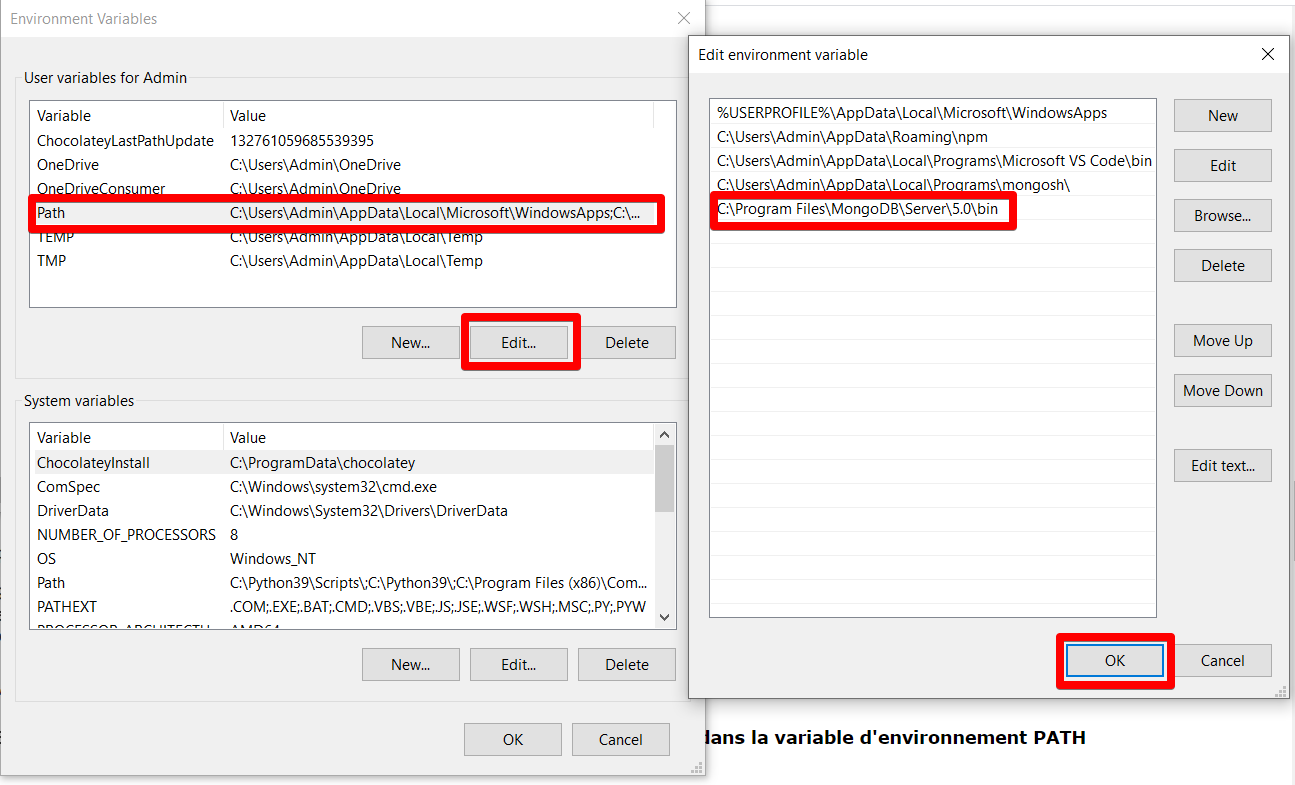
AMELIORATION FORTEMENT CONSEILLEE : ajouter le chemin C:\Program Files\MongoDB\Server\5.0\bin dans la variable d'environnement PATH


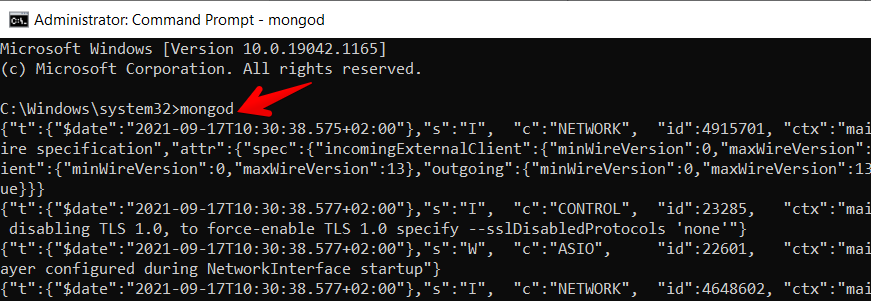
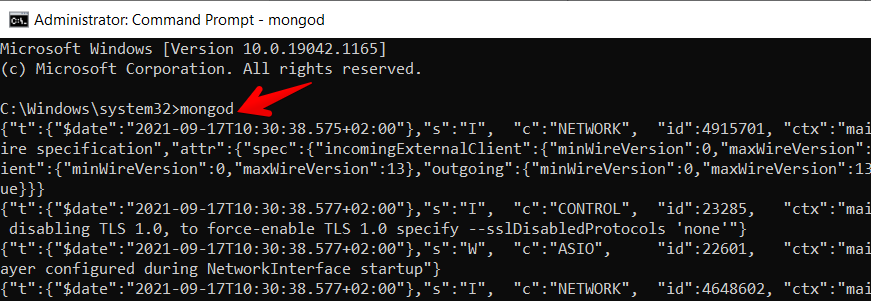
Ensuite, fermez la fenêtre DOS, ouvrez-en une nouvelle et exécutez juste la commande "mongod", cela devrait fonctionner !

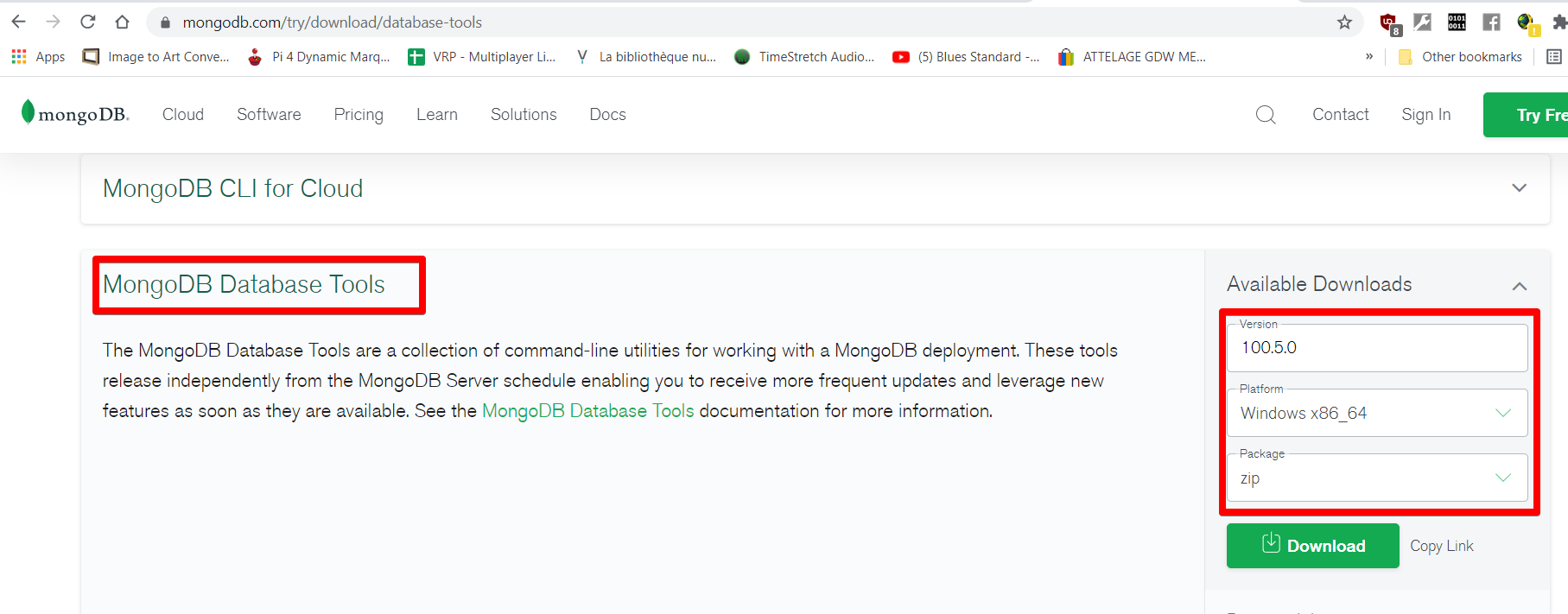
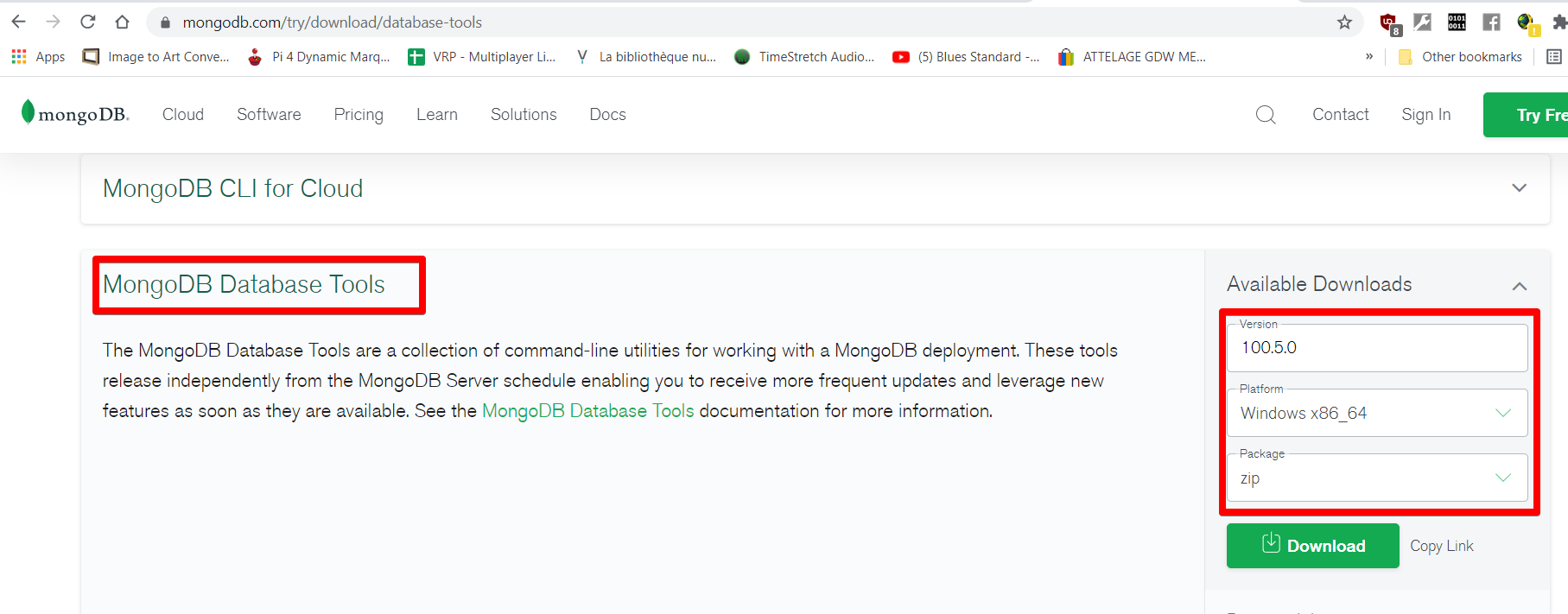
Si tout va bien ça ne doit pas rendre la main, vous ne devez plus être capable d'entrer des commandes dans la fenêtre du terminal. Pour arrêter MongoDB, faire juste CTRL-C une ou deux fois. 6 - Créer et peupler une collection par défaut (avec un dataset issu du tutorial MongoDB officiel) ETAPE 1 : Vous allez devoir installer encore un truc: les "MongoDB Tools" , cela va vous permettre d'utiliser notamment la commande pour importer des données dans une base de données (en la créant à la volée si nécessaire) 
Vous allez récupérer une archive .zip, dézippez-là puis déplacez le contenu du dossier bin (qui contient des .exe) dans le dossier bin de votre installation MongoDB: 
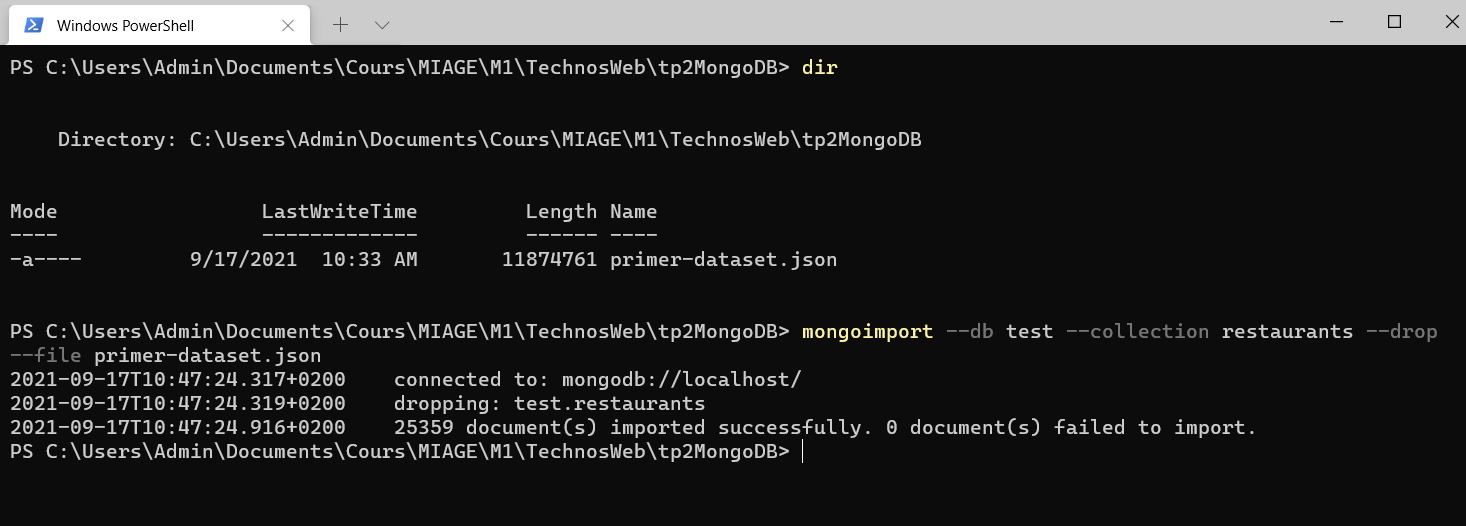
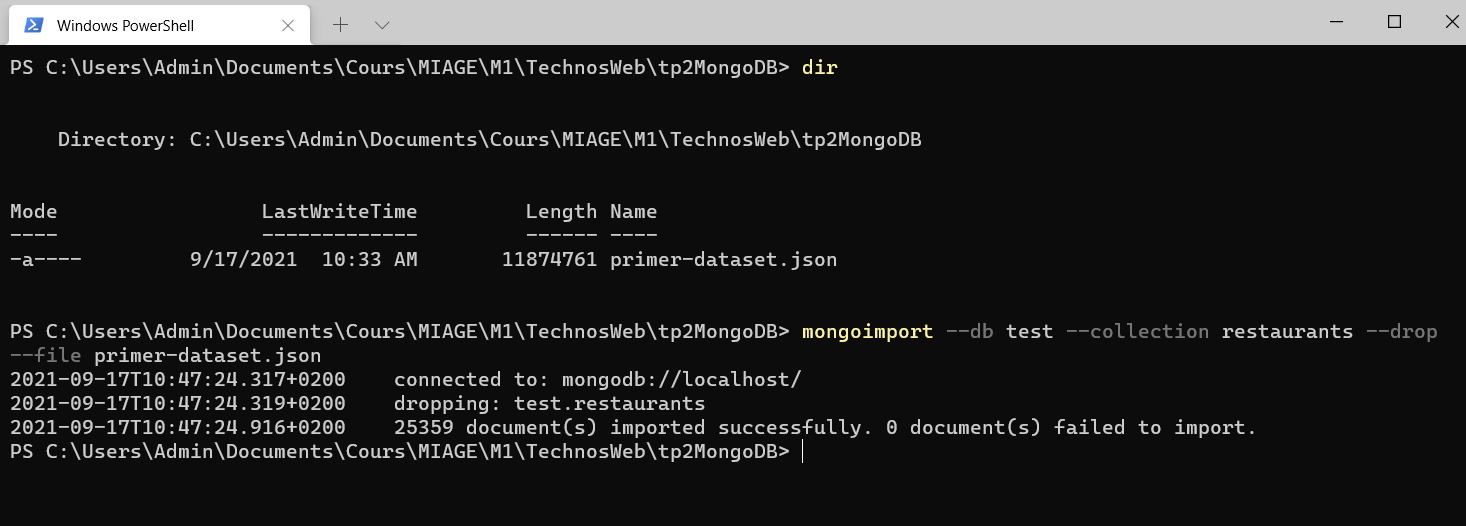
Maintenant, de nouvelles commandes sont disponibles dans votre terminal, notamment la commande mongoimport qui va nous être utile. ETAPE 2 : ajouter dans la base "test" une collection de restaurants - Récupérez donc ce fichier : primer-dataset.json. Vous allez devoir récupérer le fichier primer-dataset.json (assez gros, attention, ne pas faire copier/coller), et exécuter la commande suivante, qui créer une bd "test" et ajoute dedans la collection "restaurants" :

7 - Installer un outil d'administration sympa
Vous avez normalement déjà installé (avec MongoDB) l'outil gratuit Compass. Il en existe d'autres gratuits ou payants (mais avec période d'essai gratuite ou licences étudiants, si vous en trouvez de bien => faites le nous savoir !)
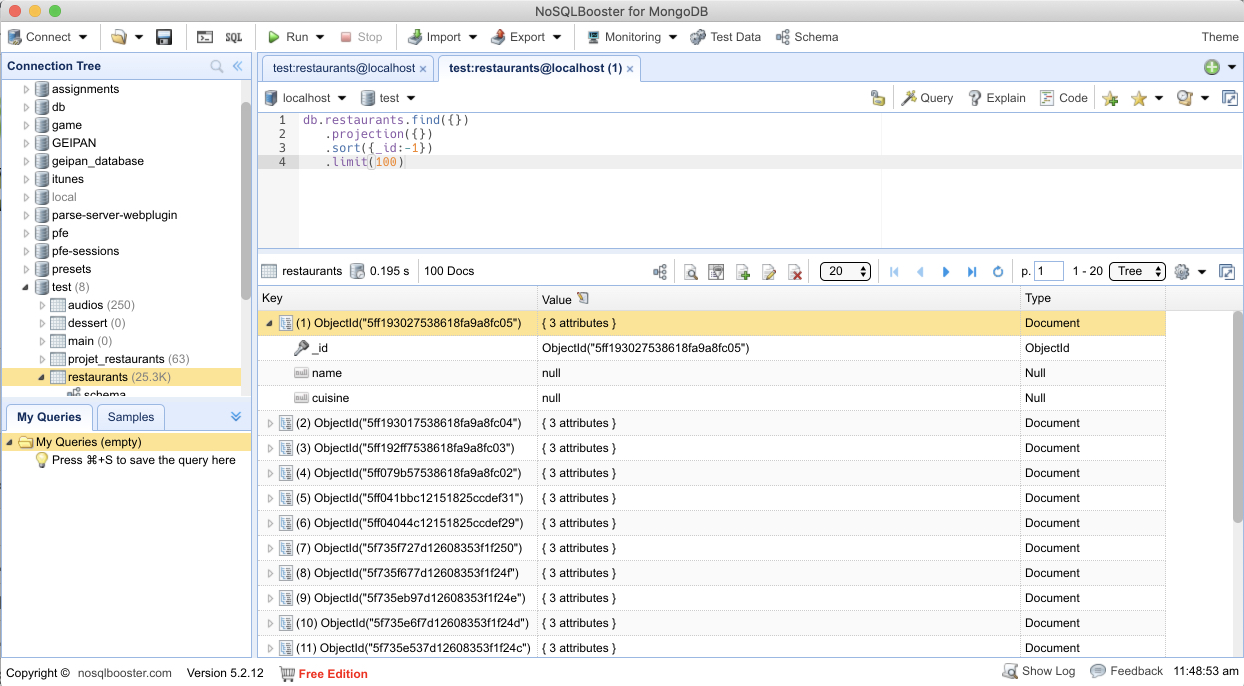
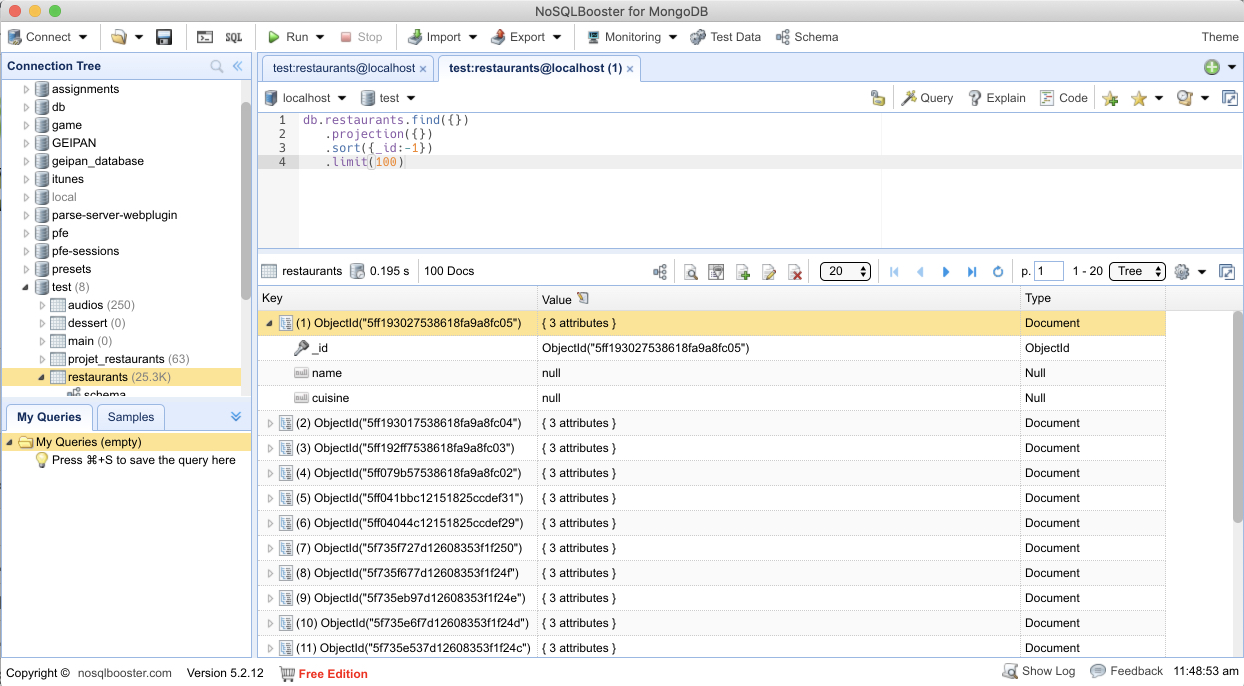
Screenshot de NoSQLBooster:

8 - Ouvrir Compass et voir la collection que l'on vient d'importer - S'assurer que MongoDB tourne (mongod doit être lancé, ou bien vous devez avoir installé MongoDB en service)
- Lancer l'application MongoDBCompass, connectez-vous sur MongoDB. Les valeurs par défaut doivent être Ok, normalement.
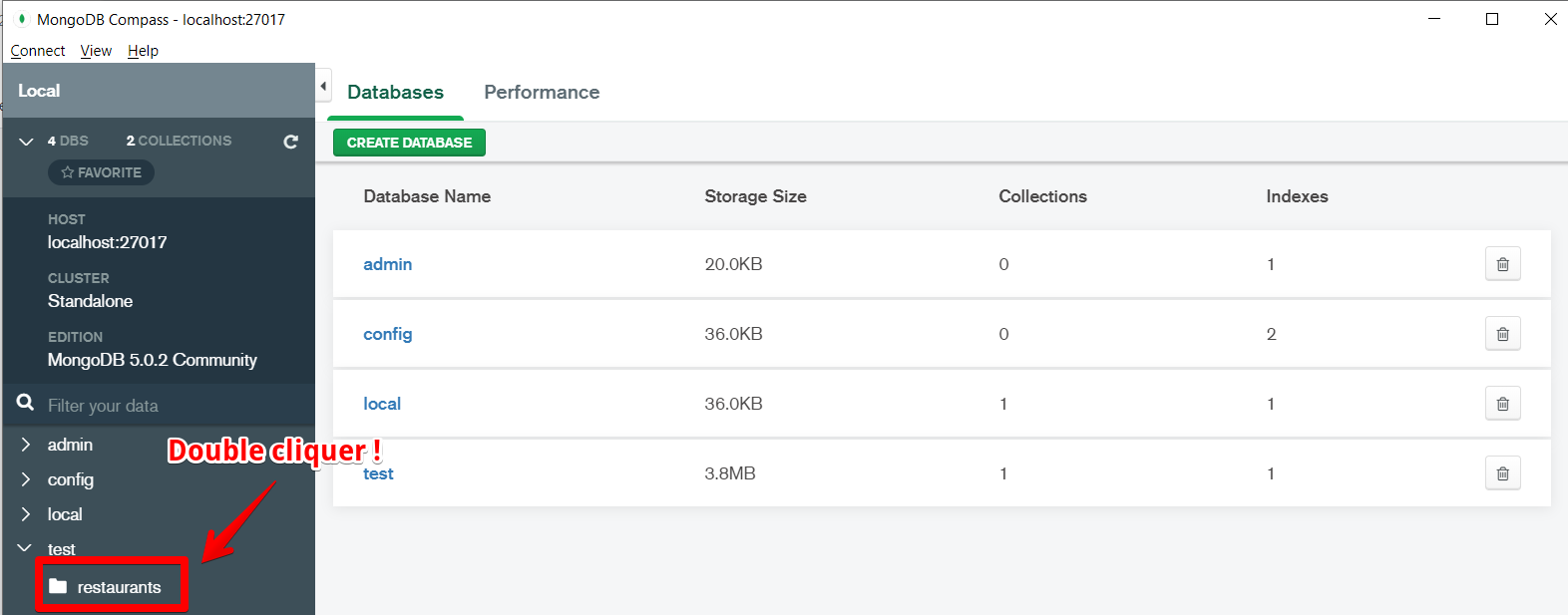
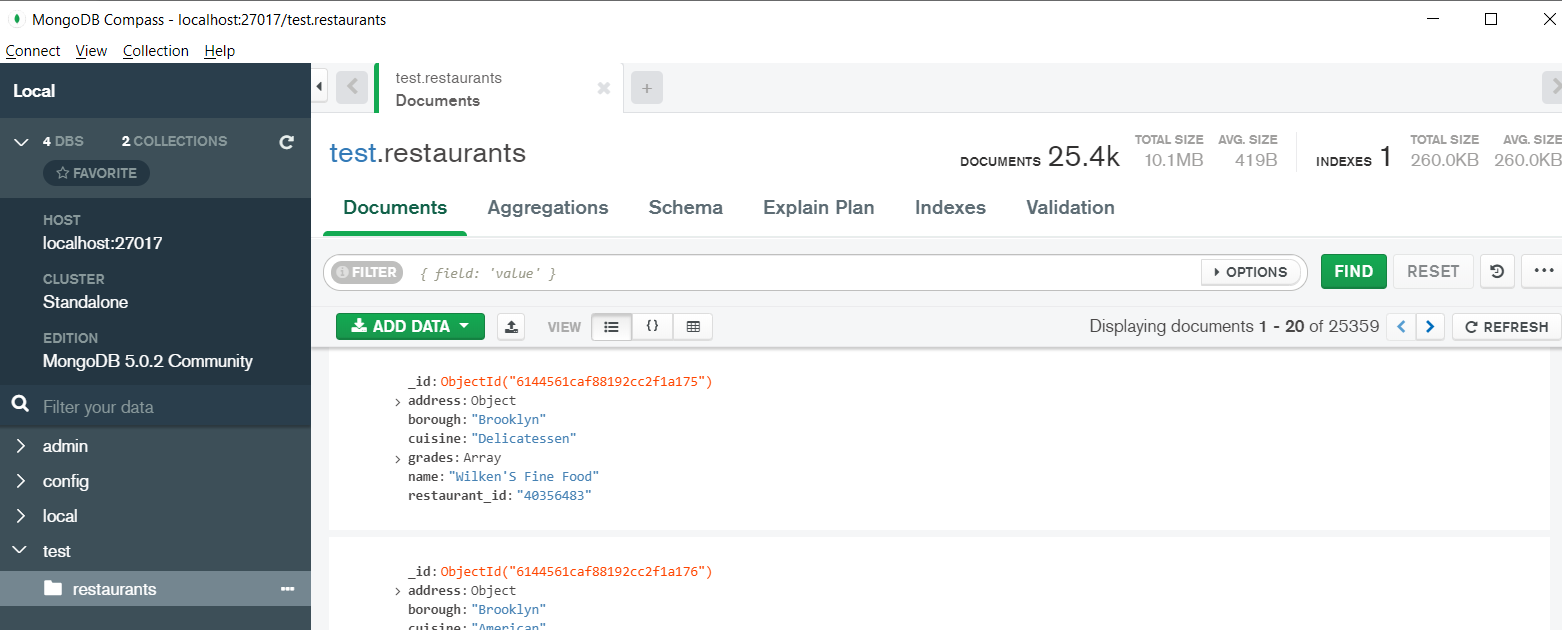
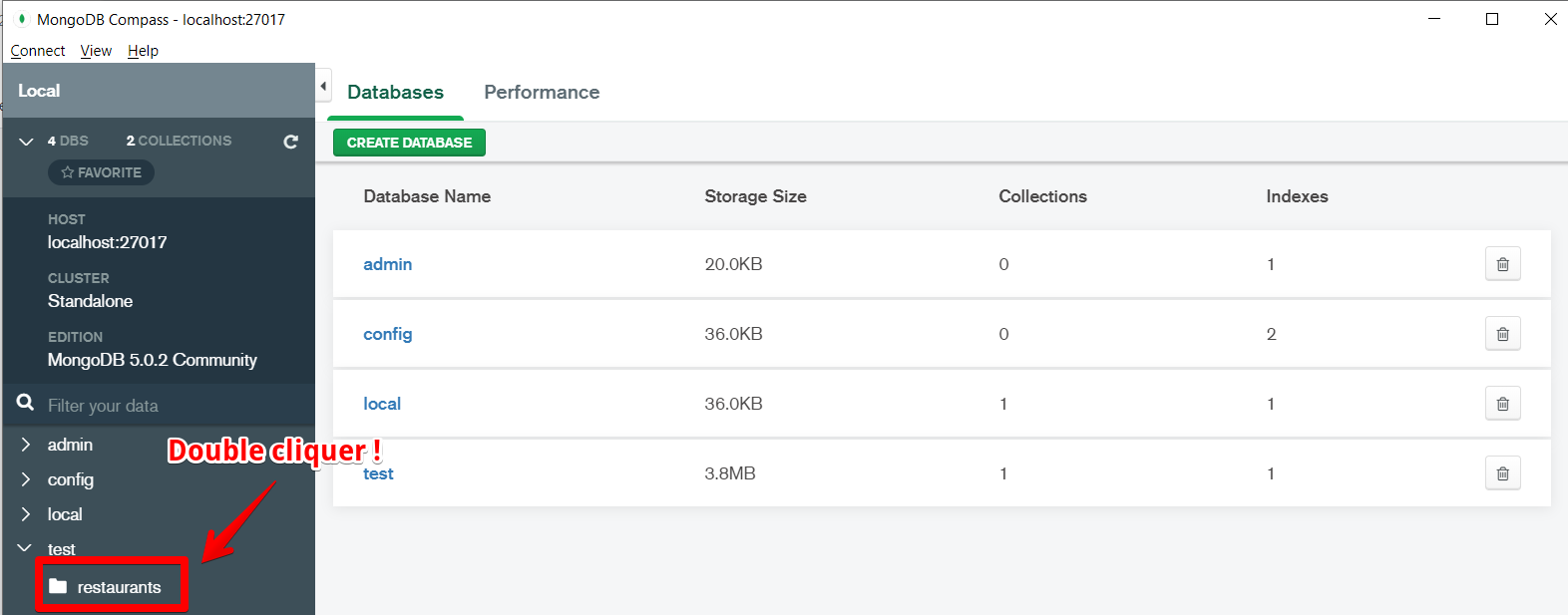
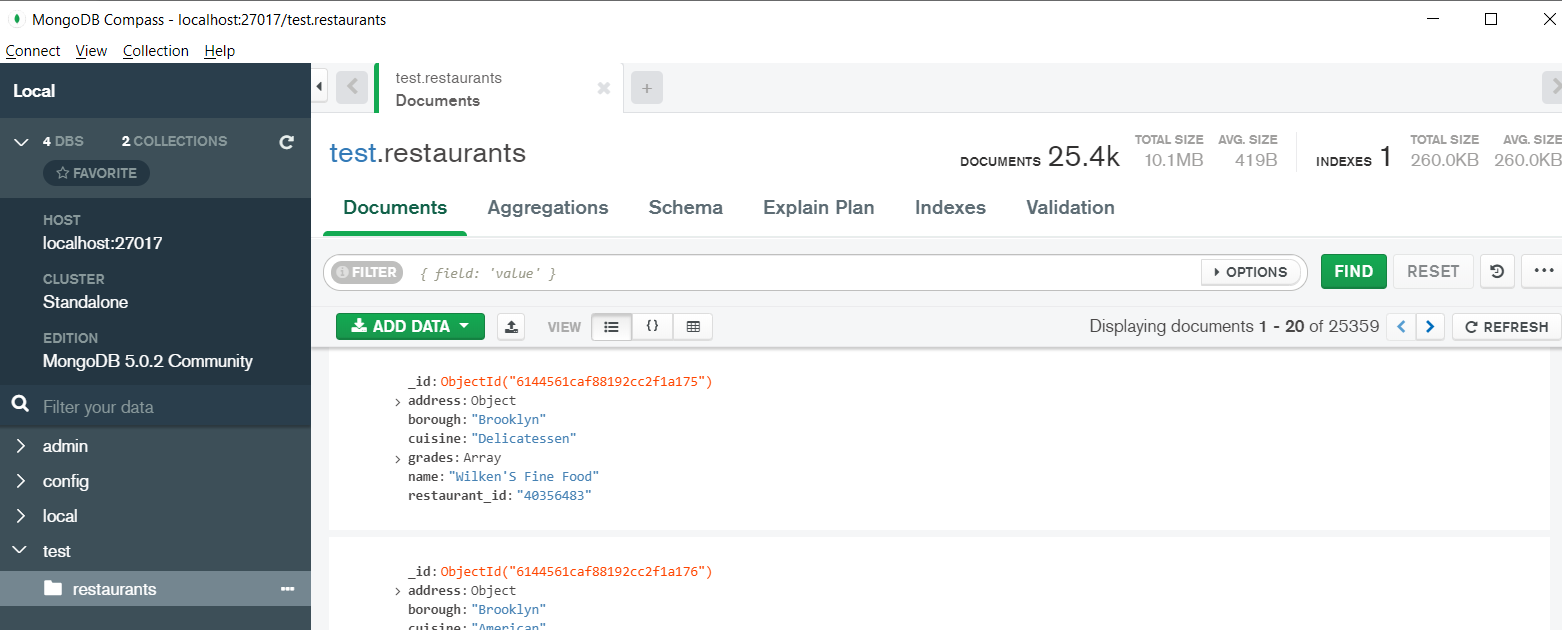
- Ouvrir la collection "restaurants" dans la base "test"
Quelques screenshots: 

TRAVAIL A FAIRE POUR LA SEMAINE PROCHAINE - Terminer l'installation de nodeJS, MongoDB.
- allez voir les sites Web des librairies graphiques pour VueJS sur le site https://risingstars.js.org Plus tard vous aurez à jouer avec alors c'est le moment ! :-)
Séance 2: intro à NodeJS / Express / MongoDB / compléments VueJS TP2 : installation d'un backend avec Web Services REST pour donner un accès à la BD Mongo, test de clients purs JS et VueJS interprétés Pour faire ce TP vous devez vous assurer que vous avez bien : - MongoDB installé (lancez la commande "
mongod" dans un terminal, ça ne doit pas rendre la main) - Que nodeJS est bien installé (lancez la commande "
node -v" dans un terminal) - Que vous avez bien les données des restaurants dans mongoDB (lancez l'outil d'administration et vérifiez)
ETAPE 1: installer un back-end NodeJS avec WebServices CRUD sur la BD des restaurants, et client JS simple (pur JS, pas de VueJS) Cette vidéo faite l'an dernier vous explique en détail toutes les étapes de cette première partie (à regarder à la maison si wifi trop lent) - Vidéo 1 (27 minutes): disponible sur YouTube, comment organiser les répertoires pour faire le TP, comment lancer mongoDB, le back-end avec NodeJS, comment installer le programme front-end exemple, comment ouvrir des terminaux dans Visual Studio Code et quoi lancer dans ces terminaux, etc.
-
Récuperez ce projet serveurNodeMongoRESTful.zip (le code sera expliqué lors du prochain cours), qui implémente avec NodeJS/Express des WebServices RESTful pour gérer les restaurants situés dans la base MongoDB que nous venons de voir. Dezippez son contenu dans un dossier tp2/serveur Une fois dezippé allez dans le répertoire serveur et exécutez les commandes suivantes :
npm installnode serverCrudWithMongo.js- Ouvrez
http://localhost:8080/ dans votre navigateur. Une page Web devrait apparaitre. Cliquez sur un des premiers liens, des données (des restaurants) devraient s'afficher au format JSON. - Essayez les liens proposés, puis testez les exemples suivants dans la page index.html, pour consulter, ajouter, modifier, supprimer des restaurants.
- Ouvrez le debugger de votre navigateur (ctrl-shift-i ou cmd-option-i sur mac), selectionnez "XHR/Fetch" pour ne voir que les requêtes Ajax et ajoutez/supprimez/modifiez/consultez des restaurants à l'aide des boutons du client HTML (comme dans l'étape 4), regardez dans le debugger les ordres HTTP dans la requête (header), les réponses, etc.
- Regardez le code de
serverCrudWithMongo.js en particulier la définition des "URIs" des WebServices (lignes app.get, app.post, app.delete, app.put) - Créez ailleurs (pas dans le même répertoire), un dossier "tp2/client" et dezippez dedans un petit programme VueJS interprété (pas une version qui nécessite d'être compilée), proche de celui fait en live coding lors du premier cours: Intranet de Michel Buffa/Master 1 Miage 2018-2019/exo1_vueJS_table_corrige.zip
-
Vous devez avoir tp2/client et tp2/serveur. Ouvrez VisualStudio Code dans le dossier tp2. Ainsi vous pouvez examiner le code source des fichiers du client et du serveur. -
Ouvez un premier terminal dans VS Code, faites "cd serveur" et lancez le serveur (après avoir arrêté le serveur si vous l'aviez lancé dans l'étape 1) avec node serverCrudWithMongo.js -
Ouvrez le fichier client/index.html et faites clic droit/open with live server (note : dans la vidéo j'utilise un module npm intitulé http-server/serve qui fait à peu près la même chose, mais l'utilisation du live server est plus sympa car elle recharge la page en cas de modification du fichier). Deux restaurants doivent s'afficher, ce sont ceux présents dans la partie data() du code VueJS. On a vu des exemples quasi identiques en live coding lors dupremier cours. Regardez le code.
Nous avons donc maintenant un "serveur" qui fournit des WebServices, et qui expose de données situées dans MongoDB, via des WebServices, et un client séparé, qui pour le moment n'utilise pas encore ces Web Services. Nous allons donc "connecter" ce client VueJS avec les WebServices. ETAPE 2 : utilisation de fetch dans le code VueJS pour que le client VueJS aille chercher des restaurants via les WebServices Cette Vidéo (31 minutes), disponible sur YouTube, détaille cette étape et montre l'utilisation de fetch pour lancer des commandes Ajax, fait des rappels des bases de VueJS, montre comment utiliser le debugger pour voir les requêtes fetch envoyées, les réponses reçues, etc. A voir à la maison si le wifi est trop lent. - Ajoutez dans le code JavaScript de ce client une propriété
mounted() (un peu comme le created() du TP1) qui sera appelée juste avant le rendu de la Vue. A l'intérieur, ajoutez un console.log("AVANT RENDU HTML"), et vérifiez dans la console de debug que le message apparait bien. Ici la page de doc sur le cycle de vie des composants VueJS : https://vuejs.org/v2/guide/instance....ifecycle-Hooks
- Ajoutez une méthode
getRestaurantsFromServer() qui utilisera la fetch API pour récupérer des restaurants sur http:8080/api/restaurants et qui les affichera. Profitez-en pour regarder à nouveau les paramètres possibles dans le fichier du backend quand on fait une requête GET sur /api/restaurants.
- Regardez à l'aide de la console de debug (onglet "réseau/network"), l'envoi de votre requête et sa réponse. Vous devez savoir debugger des requêtes AJAX.
- On veut afficher dans le H1 le nombre de restaurants correspondant au count de la réponse.
- Ajoutez deux boutons "Précédent" et "Suivant" sous la table, qui vont permettre de faire la pagination.
- Ajoutez un slider HTML qui va entre les valeurs 5 et 100 par pas de 5 et qui va permettre de choisir le nombre de restaurants par page. Quand on bouge ce slider, on veut que la vue se rafraichisse en temps réel.
ETAPE 3 : ajout d'un champ de recherche, implémentation de l'insertion, modification et suppression de restaurants Cette Vidéo (38 minutes), disponible sur YouTube, correspond à cette étpe et montre comment utiliser fetch pour faire des requêtes POST/DELETE d'insertion/suppression, comment faire une recherche sur les noms des restaurants avec l'utilisation de technique de "debouncing", etc. - Ajoutez un champ de recherche dans votre interface. Quand on saisit une valeur à l'intérieur, ça fait une recherche par nom sur les restaurants. On veut que la vue se mettre à jour en temps réel. Regardez le code du backend pour voir l'URL à appeler.
- Utilisation de requête DELETE. Ajoutez une colonne à votre tableau avec un bouton "DELETE", quand on clique dessus cela supprime le restaurant dans la base et rafraichit la vue.
- Utilisation de requête POST pour insérer un nouveau restaurant. Regardez dans la page html qu'on reçoit du serveur (http://localhost:8080/), à la fois dans le code HTML et dans le code JavaScript, 1) comment on fait un formulaire pour saisir un nouveau restaurant et 2) comment on envoie la requête de création en AJAX. Modifiez votre code en conséquence pour faire un ajout de restaurant par POST.
|