|
|
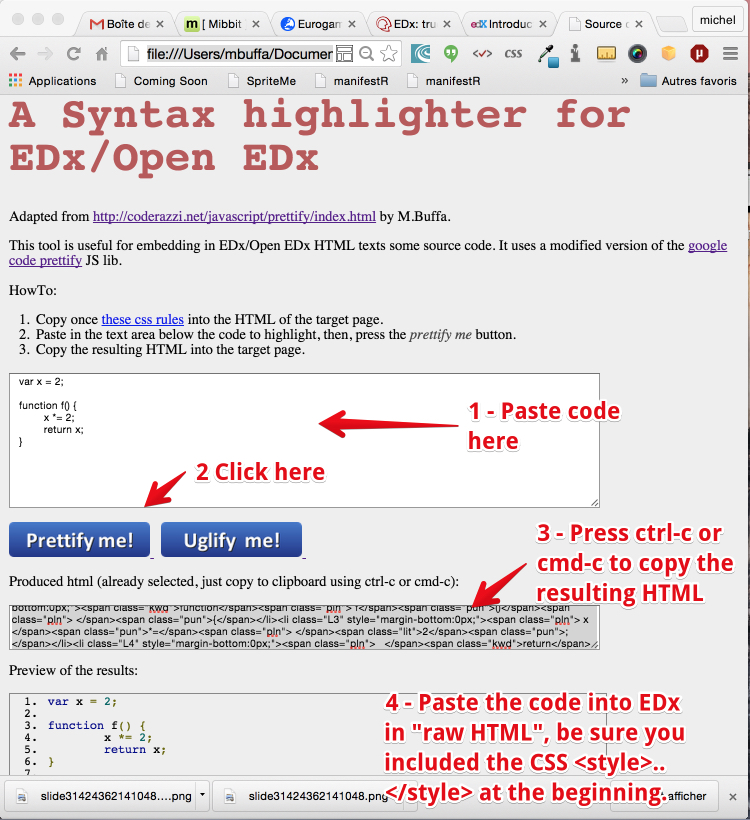
EDx: trucs et astuces...De $1Table des matièresInsèrer du code source bien présenté avec les numéros de ligneJ'ai écrit une petite webapp qui s'utilise sans serveur, qui permet de coller un code source HTML, JS, CSS? XML ou autre (beaucoup de langages sont reconnus) et obtenir un code HTML que l'on peut copier et coller dans l'éditeur d'EDx, en mode "raw HTML". Elle utilise une version de Google Prettify que j'ai légèrement modifiée pour inliner certains styles CSS dans le HTML généré, afin que cela fonctionne correctement avec les feuilles de style héritées d'EDx. J'ai aussi modifé la feuille de style prettify.css standard de cet outil.
Attention, pour qu'il fonctionne, il faudra recopier en haut du source du cours dans l'éditeur d'EDx, cette feuille de style : <style><!--
li.L0, li.L1, li.L2, li.L3, li.L4,
li.L5, li.L6, li.L7, li.L8, li.L9 {
list-style-type: decimal !important;
font-family: "Courier New";
}
/* Pretty printing styles. Used with prettify.js. */
/* SPAN elements with the classes below are added by prettyprint. */
.pln { color: #000 } /* plain text */
@media screen {
.str { color: #080 } /* string content */
.kwd { color: #008 } /* a keyword */
.com { color: #800 } /* a comment */
.typ { color: #606 } /* a type name */
.lit { color: #066 } /* a literal value */
/* punctuation, lisp open bracket, lisp close bracket */
.pun, .opn, .clo { color: #660 }
.tag { color: #008 } /* a markup tag name */
.atn { color: #606 } /* a markup attribute name */
.atv { color: #080 } /* a markup attribute value */
.dec, .var { color: #606 } /* a declaration; a variable name */
.fun { color: red } /* a function name */
}
/* Use higher contrast and text-weight for printable form. */
@media print, projection {
.str { color: #060 }
.kwd { color: #006; font-weight: bold }
.com { color: #600; font-style: italic }
.typ { color: #404; font-weight: bold }
.lit { color: #044 }
.pun, .opn, .clo { color: #440 }
.tag { color: #006; font-weight: bold }
.atn { color: #404 }
.atv { color: #060 }
}
/* Put a border around prettyprinted code snippets. */
pre.prettyprint { padding: 2px; border: 1px solid #888 }
/* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-left:20px; margin-top: 0; margin-bottom: 0; } /* IE indents via margin-left */
li.L0,
li.L1,
li.L2,
li.L3,
li.L4,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee }
.source-code {
padding-left:30px;
padding-right:30px;
border:1px solid black;
}
--></style>
On peut ensuite coller le code HTML généré dans le source à l'endroit de son choix. |
Powered by MindTouch Deki Open Source Edition v.8.08 |