Introduction
Dans ce cours vous allez voir différents aspects de la programmation Web :
- JavaScript un peu plus compliqué que d'habitude, utilisation de frameworks MVC, etc.
- Web services
- Micro serveur NodeJS
- Web de données
- Autres ?
Le sujet tournera autours du développement d'un logiciel d'écoute de chansons multipistes à l'aide de HTML5 et d'APIs gravitant autours comme WebAudio API. D'autres APIs HTML5 seront mises à contribution comme l'API du canvas pour le dessin et l'animation, la persistence avec XHR2 et IndexedDB ou Web Storage etc.
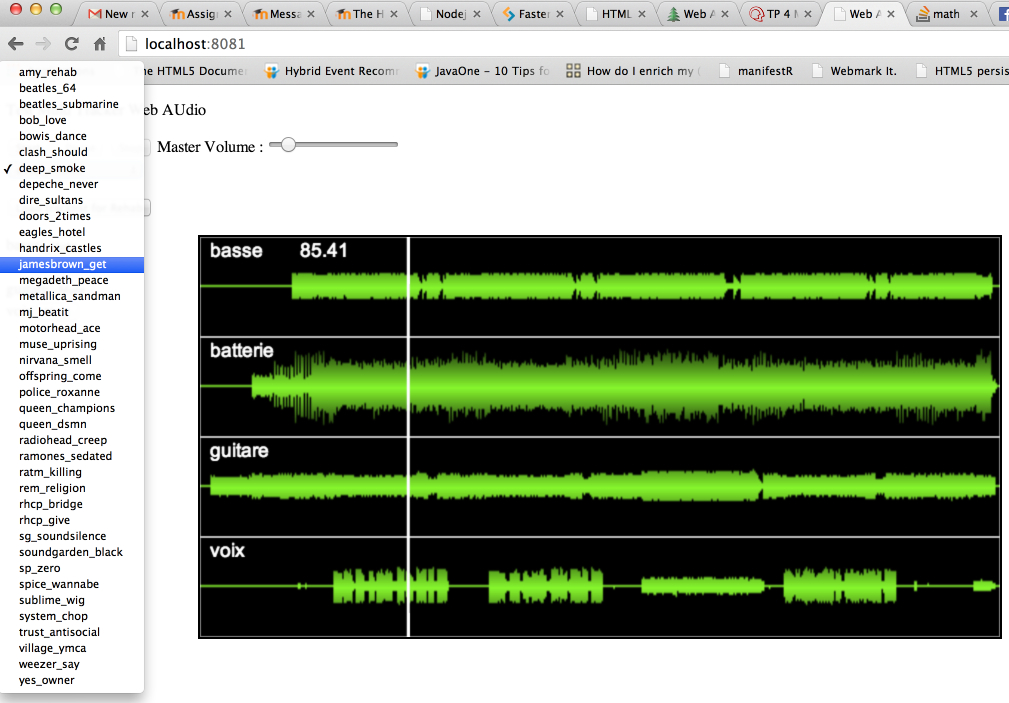
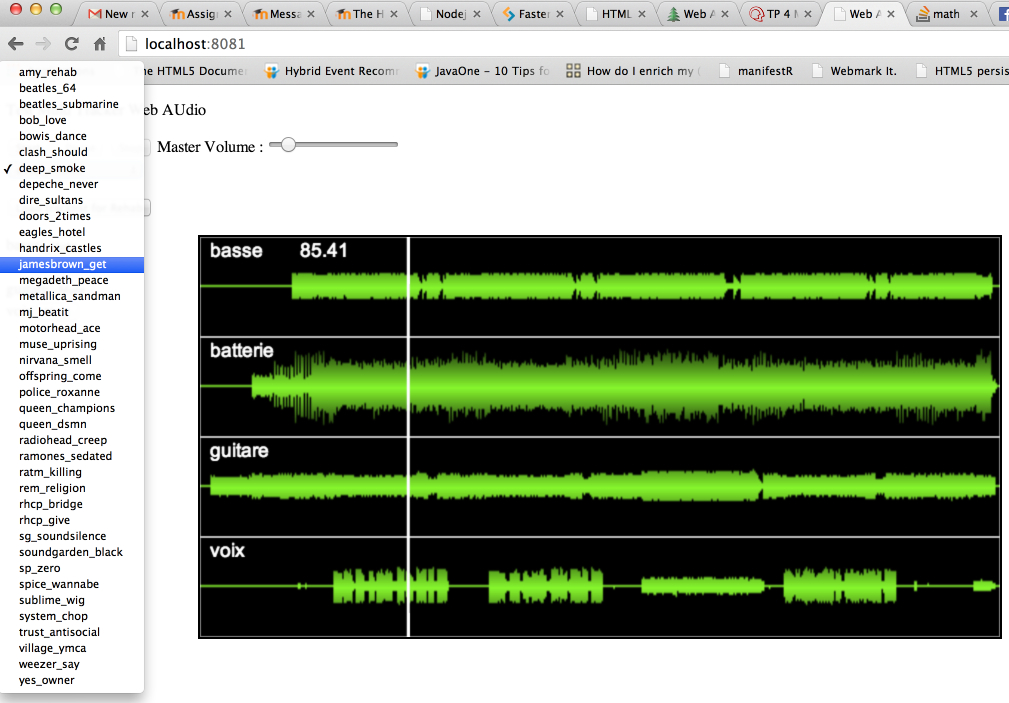
Voici une image préliminaire d'un prototype (ne faites pas attention à l'interface graphique) fonctionnel:


Le but n'est pas que vous réalisiez exactement ce prototype, le but est que l'on vous aide à développer votre propre version, en ajoutant de nombreuses améliorations:
- Ergonomie meilleure, interface plus belle,
- Monitorer le download et le décodage des pistes dans une barre de progression,
- Du code orienté objet et maintenable, si vous n'êtes pas débutant en JavaScript, utilisation d'un framework MVC, par exemple AngularJS,
- Modèle de donné plus complet (titres des chansons complet, biographie de l'artiste, histoire de la chanson, nom des musiciens, etc),
- Possibilité d'uploader de nouvelles chansons,
- Possibilité de règler par piste le volume individuel, la stéréo, l'égalisation, delay, etc. FAIRE UNE VRAIE TABLE DE MIXAGE!
- Sauvegarder et partager les réglages du mix d'une chanson, pouvoir importer depuis un serveur des mixes faits par les autres...
- Pouvoir mettre une piste en solo (muter toutes les autres)
- Possibilité d'intégrer des effets audio (reverbération, echo, égaliseur, etc.)
- Zoom avant/arrière sur les échantillons (donc il faudra dessiner les échantillons et non pas juste afficher une image prédéfinie, on verra comment faire...)
- Synchroniser des animations sur la musique frequences, waveforms, volume meters, autres...
- Etc....
Nous allons découper le travail que vous allez faire en séances de TP et à chaque fois nous vous fourniront des éléments pour avancer. Les dernières séances seront consacrées à la finalisation de votre travail et à la présentation de vos résultats.
Travail à faire pendant la séance 1:
- Vous inscrire au MOOC HTML5 part 1 et aussi part 2 (aller sur cette adresse et vous inscrire, c'est gratuit), ainsi vous aurez accès à tout le contenu. Les Weeks 3 et 4 de HTML5 part 1 vont vous servir pour le dessin et l'animation dans un canvas, la Week1 du cours part 2 présente WebAudio.
- Installer, faire tourner et étudier le prototype quick and dirty du lecteur multi-pistes dont vous avez les screenshots ci-dessus. Ca se passe sur cette page!