|
|
Accueil > Intranet Michel Buffa > EDx: trucs et astuces...
EDx: trucs et astuces...De $1Insèrer du code source bien présenté avec les numéros de ligneJ'ai écrit une petite webapp qui s'utilise sans serveur, qui permet de coller un code source HTML, JS, CSS? XML ou autre (beaucoup de langages sont reconnus) et obtenir un code HTML que l'on peut copier et coller dans l'éditeur d'EDx, en mode "raw HTML". Elle utilise une version de Google Prettify que j'ai légèrement modifiée pour inliner certains styles CSS dans le HTML généré, afin que cela fonctionne correctement avec les feuilles de style héritées d'EDx. J'ai aussi modifé la feuille de style prettify.css standard de cet outil.
Attention, pour qu'il fonctionne, il faudra recopier en haut du source du cours dans l'éditeur d'EDx, cette feuille de style : <style><!--
li.L0, li.L1, li.L2, li.L3, li.L4,
li.L5, li.L6, li.L7, li.L8, li.L9 {
list-style-type: decimal !important;
font-family: "Courier New";
}
/* Pretty printing styles. Used with prettify.js. */
/* SPAN elements with the classes below are added by prettyprint. */
.pln { color: #000 } /* plain text */
@media screen {
.str { color: #080 } /* string content */
.kwd { color: #008 } /* a keyword */
.com { color: #800 } /* a comment */
.typ { color: #606 } /* a type name */
.lit { color: #066 } /* a literal value */
/* punctuation, lisp open bracket, lisp close bracket */
.pun, .opn, .clo { color: #660 }
.tag { color: #008 } /* a markup tag name */
.atn { color: #606 } /* a markup attribute name */
.atv { color: #080 } /* a markup attribute value */
.dec, .var { color: #606 } /* a declaration; a variable name */
.fun { color: red } /* a function name */
}
/* Use higher contrast and text-weight for printable form. */
@media print, projection {
.str { color: #060 }
.kwd { color: #006; font-weight: bold }
.com { color: #600; font-style: italic }
.typ { color: #404; font-weight: bold }
.lit { color: #044 }
.pun, .opn, .clo { color: #440 }
.tag { color: #006; font-weight: bold }
.atn { color: #404 }
.atv { color: #060 }
}
/* Put a border around prettyprinted code snippets. */
pre.prettyprint { padding: 2px; border: 1px solid #888 }
/* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-left:20px; margin-top: 0; margin-bottom: 0; } /* IE indents via margin-left */
li.L0,
li.L1,
li.L2,
li.L3,
li.L4,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee }
.source-code {
padding-left:30px;
padding-right:30px;
border:1px solid black;
}
--></style>
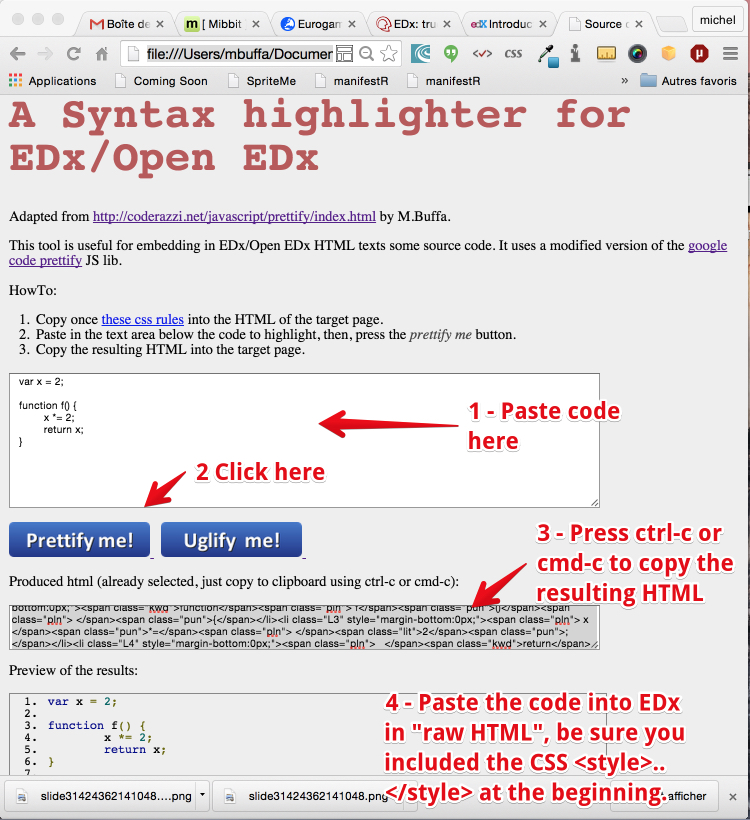
On peut ensuite coller le code HTML généré dans le source à l'endroit de son choix. Méthode expliquée pas à pasTélécharger et dézipper le syntax highlighter, ouvrir le fichier index.html, et suivre ces instructions :
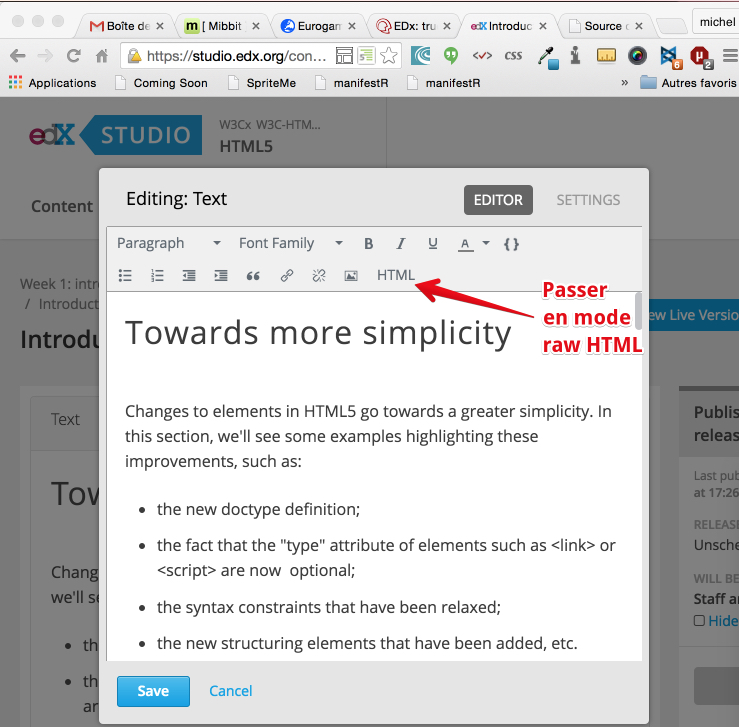
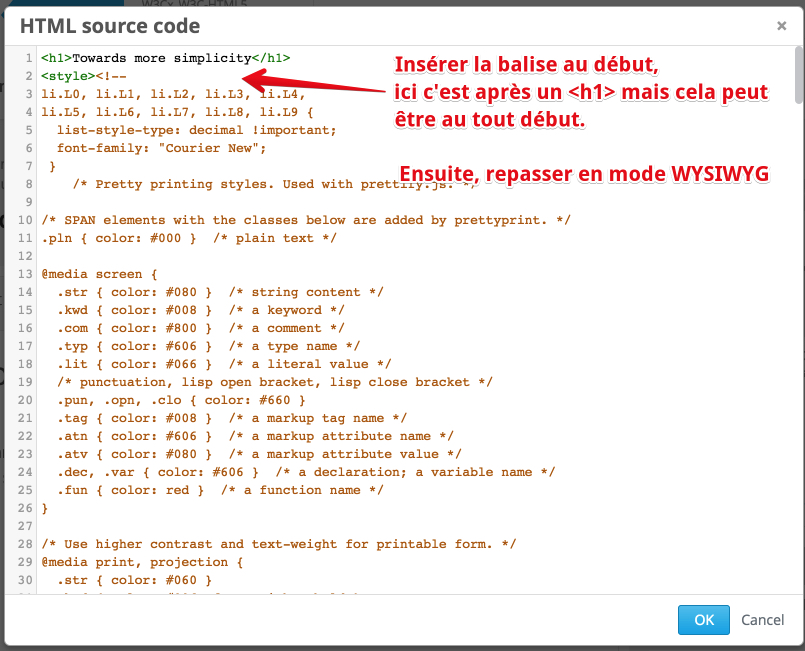
Dans EDx, si on a pas encore inséré la balise <style>...</style> nécessaire:
Attention à n'insérer cette balide qu'une seule fois par fichier...
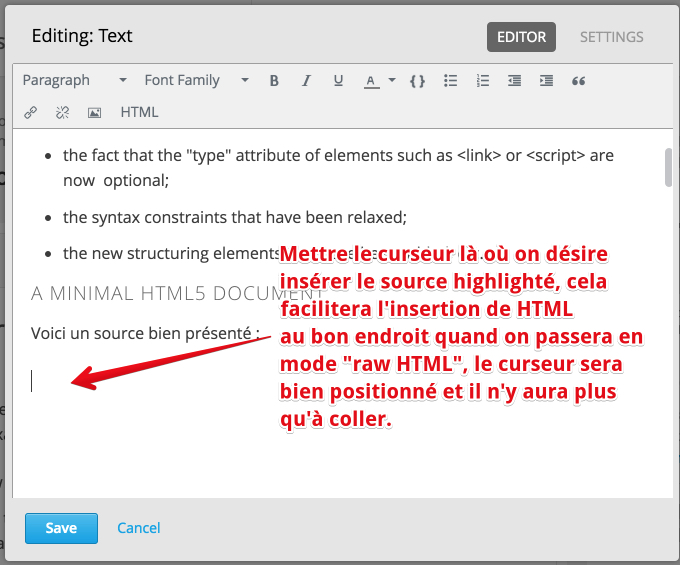
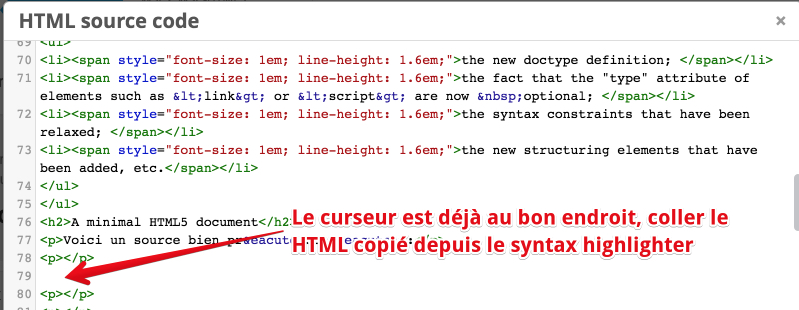
Ensuite repasser en WYSIWYG et mettre le curseur à l'endroit où on veut insérer le source :
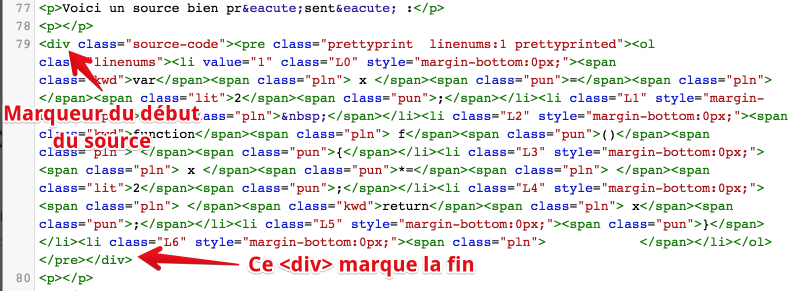
Coller le HTML du syntax highlighter :
On peut le reconnaitre facilement, c'est un <div class="source-code"..> :
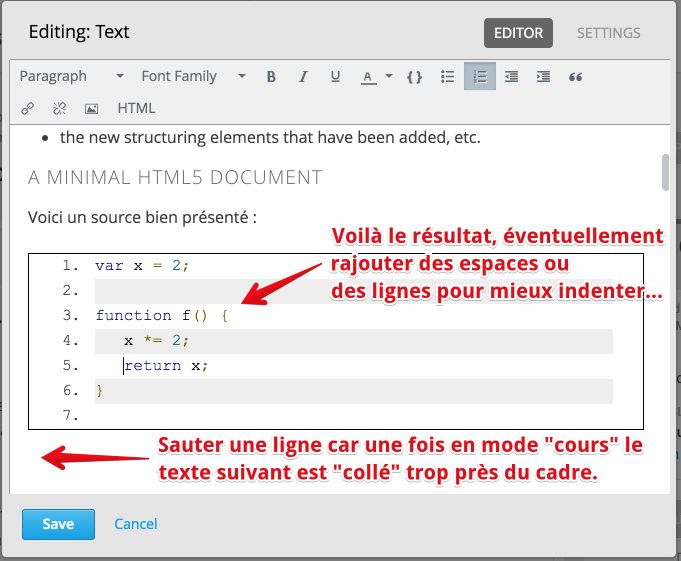
Une fois en mode WYSIWYG on peut admirer le résultat, je conseille de mettre systématiquent une ligne vide après les sources, c'est plus joli quand on passe en mode "preview".
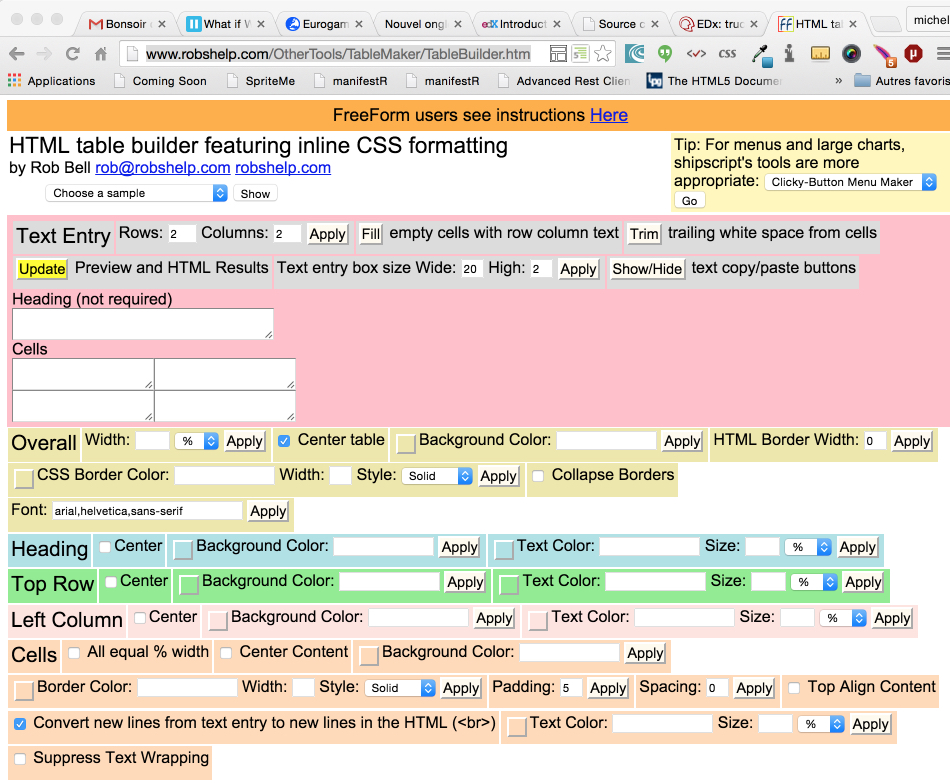
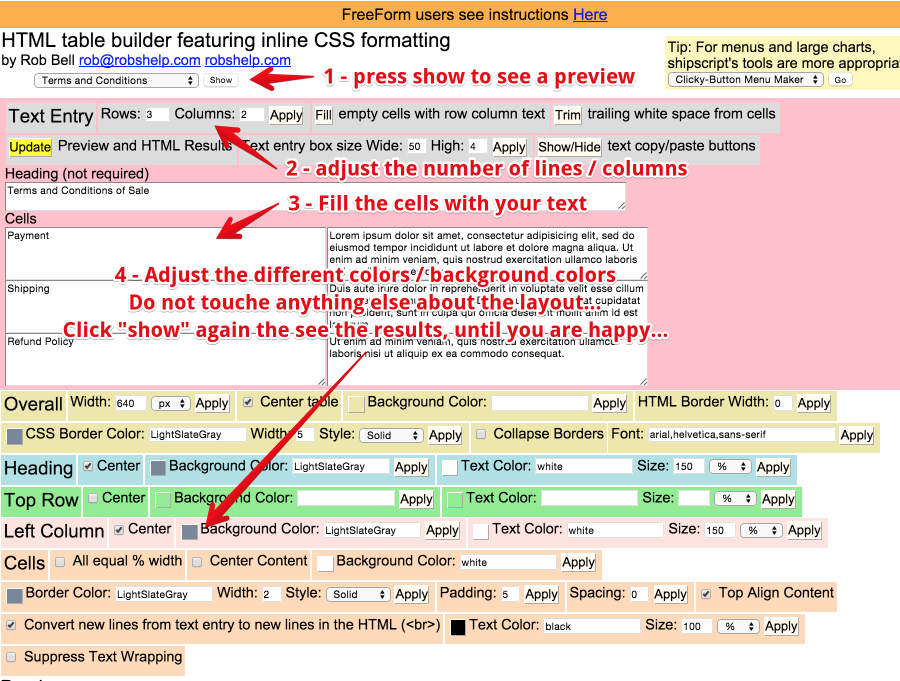
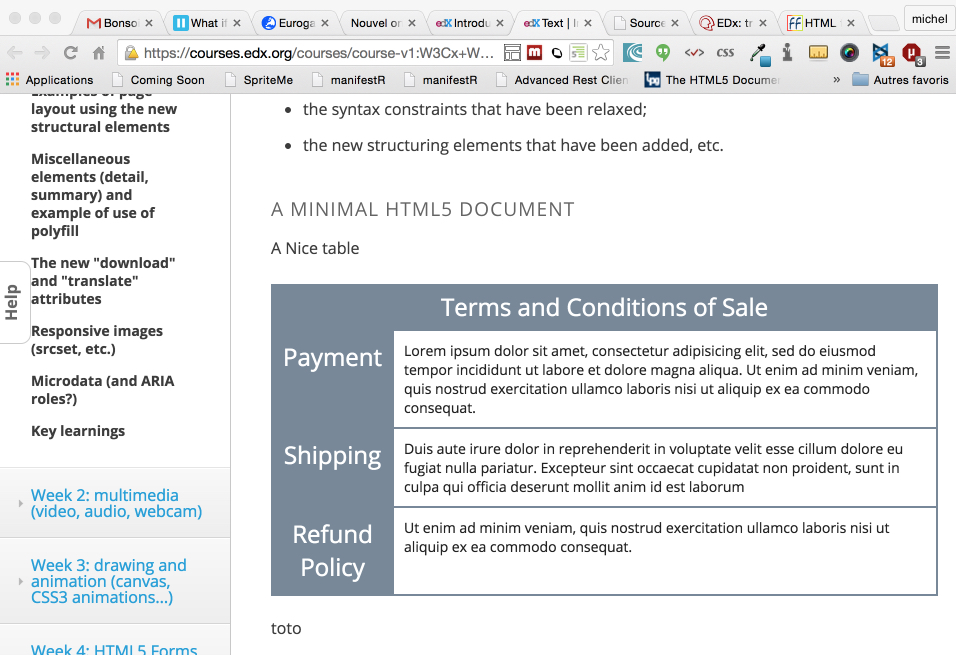
Insérer un tableau bien présenté dans un coursLa feuille CSS héritée met tous les tableaux en vrac une fois en mode "preview", elle force toutes les colonnes à avoir la même taille. La solution pour avoir un joli tableau consiste à utiliser des styles CSS "inlined" dans l'attribut "style" des balises. Mais attention à ne pas toucher aux polices, interlignes etc de EDx. On en va inliner que les instructions de layout et de couleurs de fond. La meilleure solution que j'ai trouvé consiste à utiliser un générateur de tableau trouvé sur le web, celui-là : http://www.robshelp.com/OtherTools/T...bleBuilder.htm
Il y a un menu d'exemple, je recommande de partir de cet exemple :
On peut voir une préview du résultat en cliquant le bouton "show" et en disant Ok à la fenêtre de dialogue qui apparait ensuite. On peut ajouter des lignes et des colonnes, remplir les cases, ajuster les couleurs. Ne pas toucher aux options de mise en page.
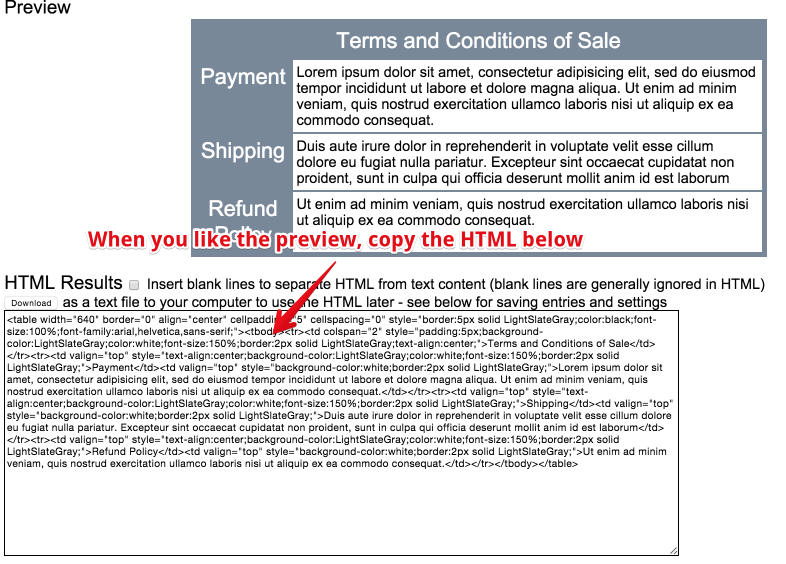
Une fois qu'on a le résultat qui nous plait, copier le code HTML :
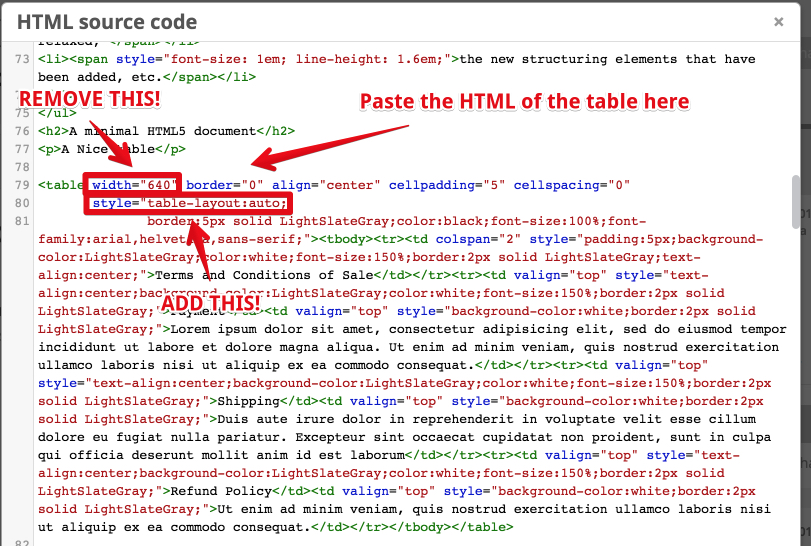
Et le coller dans l'éditeur d'EDx, en mode "raw HTML", à l'endroit où on veut voir le tableau. Il faut impérativement enlever l'attribut "
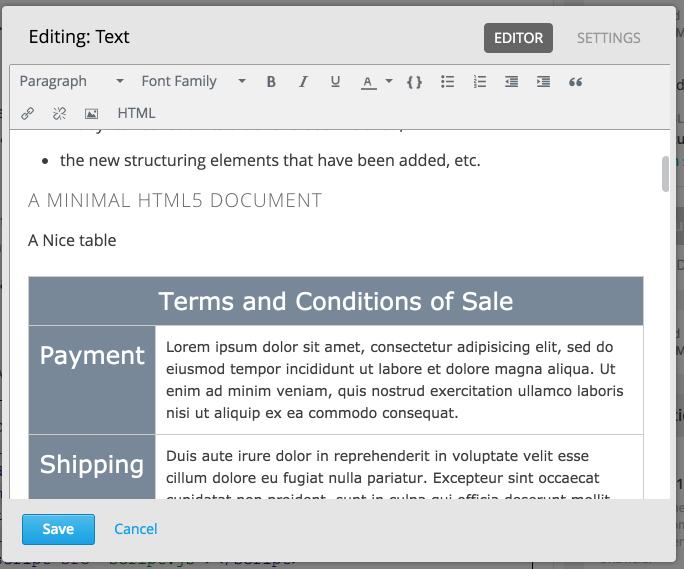
Dès qu'on repasse en mode WYSIWYG on voit le résultat :
Et si on passe en mode "preview", le tableau reste bien présenté :
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |