|
|
Plasticité des IHM Web 2014/2015De $1Table des matières
IntroductionDans ce cours nous allons nous familiariser avec quelques aspects de HTML5/CSS3 afin de voir quels outils ont été introduits par le W3C pour faire des sites webs responsifs/adaptatifs. Nous ne disposons pas de beaucoup d'heures de cours / TD donc nous nous concentrerons sur des fondamentaux tels que "media queries CSS3", "outils de layout CSS", canvas HTML5 et gestion des événements / adaptation d'une webapp sur mobile. Il existe des outils comme Bootstrap permettant de faire assez facilement des "grilles responsives", ou des frameworks comme jQuery Mobile ou Sencha Mobile, mais ces derniers sont "dédiés" à des versions mobiles de votre site/webapp, quand à BootStrap, très populaire, bien souvent il faudra quand même faire appel à des Media Queries ou à du code JavaScript pur "adapter" son application aux différents événements et aux différentes interfaces disponibles. L'exemple que nous ferons au cours de ces deux séances, et qui sera à rendre, sera un logiciel de dessin basé sur le canvas HTML5. Il devra au final fonctionner sur tout support en s'adaptant : au niveau de la géométrie/layout, mais aussi en gèrant les différents types d'événements (souris, doigts, gestures). Nous essaierons aussi de l'adapter au maximum au support mobile en utilisant des directives (malheuresement pas encore standardisées) pour cacher la barre de navigation, mettre une icone sur les écrans des smartphones/tablettes, etc. Supports de cours / exemples vus en cours
Exemples divers
Premier exemple : un paint porté "à la main" sur tactileIl s'agit d'un essai de portage d'un programme de paint très simple réalisé par des étudiants de l'année dernière. Ce paint est testable sur tablette/smartphone à cette adresse : http://sophie.buffa.free.fr/paintTedjani et l'archive du projet (contenant un readme avec des explications) est disponible ici : http://sophie.buffa.free.fr/paintTed...intTactile.zip Regardez le source, testez le logiciel. Si on passe du mode portrait au mode paysage que se passe-t-il ? Oui, décidément, cette version est encore très incomplète ! Second exemple plus réactifPaint testable (avec un téléphone ou une tablette) sur : http://sophie.buffa.free.fr/paintRol, archive disponible sur : http://sophie.buffa.free.fr/paintRol...tMobileRol.zip Ce paint, réalisé par une étudiante de l'année dernière (Elsa Rol) ne fonctionne que pour smartphone/tablette (ipad, ipod, android...) et utilise le framework jquery mobile qui est optimisé pour ce type de plateforme (cache automatiquement la barre d'url...). Il a permis également de régler un problème de listener sur les boutons qui ne marchait qu'une fois sur 2 avec les listeners de jquery (listener du canvas prenant le dessus). Le canvas est mono-touch. Le redimensionnement du canvas est effectué à chaque changement d'orientation, la largeur étant la même que celle de l'appareil, la hauteur est égal à la largeur en mode portrait et la moitié de la hauteur de l'appareil en mode paysage. Regardez tout d'abord le code source, notamment le fichier fonctionsMobile.js, le tag <meta> dans index.html. Alors, essayez de le modifier pour qu'il détecte la taille du device sur lequel on est et que la hauteur utilise mieux la hauteur de l'écran des tablettes. Et que se passe-t-il lorsqu'on le teste depuis un Desktop ? Ah, ça ne marche pas !!! Nous n'avons pas affaire à une interface multi-modale ! Test/etude d'éléments d'une interface multi-modale en HTML/CSS/JavaScriptTestez donc ces boutons sur un desktop (click, drag, molette), et aussi sur un device tactile (touch touchdrag, double tap, appui long) : http://svgeditor.cameleons-dev.com/s.../testdrag.html Vous pouvez récupérer l'archive sur : http://svgeditor.cameleons-dev.com/s.../draginput.zip La gestion du drag aux doigts/souris vient d'un plugin jquery ad hoc intulé "draginput.js". Essayez d'en deviner le principe (une bonne connaissance de JavaScript/jQuery est préférable). Regardez le source de index.html et aussi essayez de comprendre les interactions entre les différentes parties. Ces boutons ont été extraits/adaptés/repris d'une autre version "transformée" de l'open source svg-edit, celle disponible ici : http://editor.method.ac/ qui fonctionne à la fois sur Desktop et sur tactile. Le source code de cet éditeur est disponible sur github: https://github.com/duopixel/Method-Draw Etude d'un logiciel de dessin "universel"Testez ce logiciel : http://svgeditor.cameleons-dev.com/svg-edit-2.5.1/ sur PC puis sur tablette. Que remarquez vous ? Il fonctionne sur les deux, aux doigts, à la souris, etc. Egalement, sur tablette le menu à gauche est par défaut caché et un bouton permet de le faire apparaitre/disparaitre. On a une interface "responsive"... TP / travail à fairePour ce TP, on va vous guider à travers plusieurs étapes. Ecriture d'un logiciel de dessin fonctionnant sur desktop, tablette, mobile. On utilisera les media queries de CSS3 + du code JavaScript pour gérer les touch events. On apprendra aussi à utiliser mes modes émulation tablette/smartphone des outils de debug de vos navigateurs.
1 - Essayez de rajouter un selecteur de couleur (<input type="color">)dans une zone de type <div> et d'id = "GUI", sur la gauche du canvas, ainsi qu'un champ <input type="range"> pour choisir l'épaisseur du trait. Codez les écouteurs JavaScript et faites en sorte qu'on puisse dessiner en changeant les couleurs et l'épaisseur du trait.
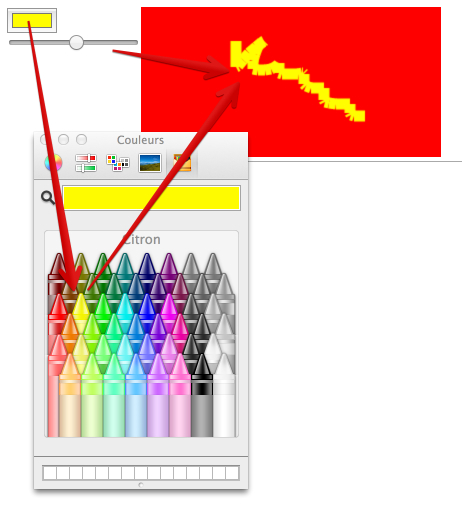
2 - Rajoutez de quoi choisir des couleurs (une palette prédéfinie), dans l'exemple ci-dessous on a fait cela avec des <div> et on a spécifié la couleur de ces divs en CSS, mais c'est assez "tricky" de récupérer les valeurs CSS depuis du JS. Pour les bons... les autres, faites comme vous voulez, il y a plusieurs solutions possibles.
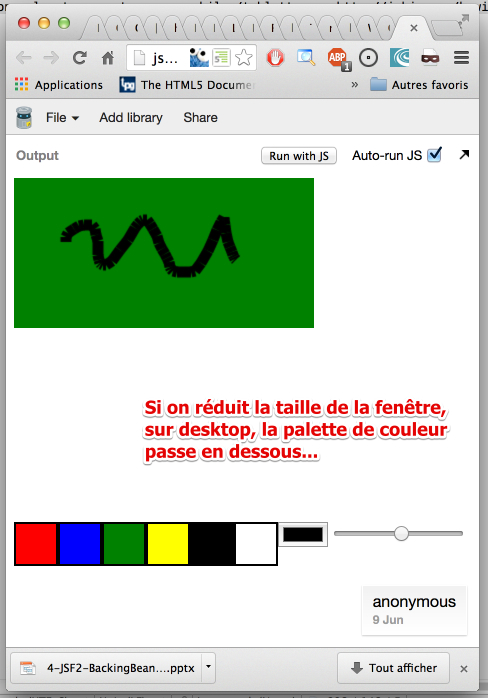
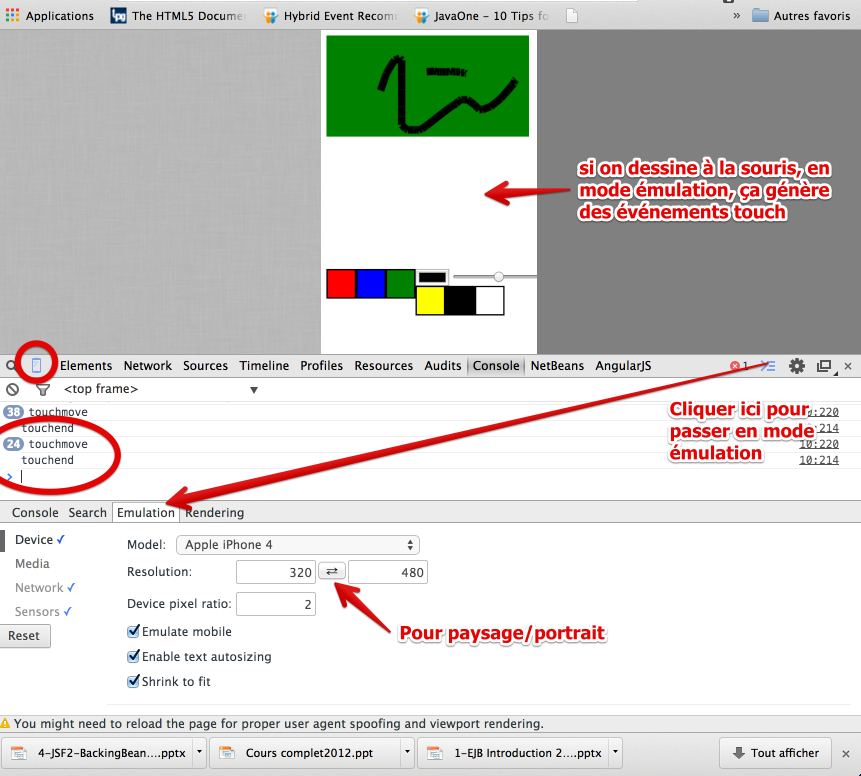
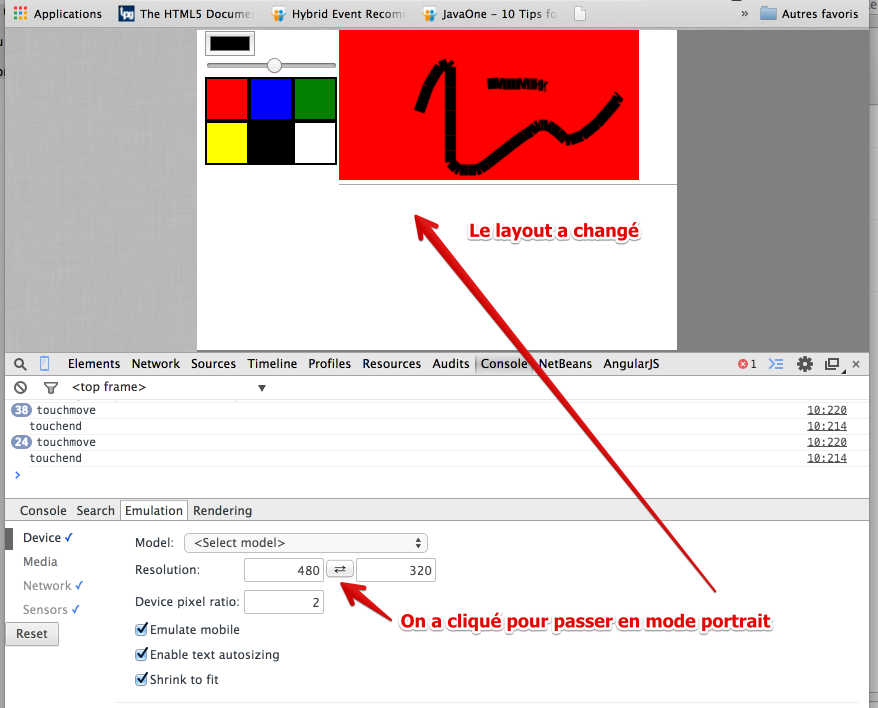
3 - Ajoutez le support pour les événements touchstart, touchend, touchmove, en plus de la souris. Vous utiliserez Google Chrome ou Firefox avec le mode émulation de device mobiles proposé par leurs devtools (F12 ou cmd shift i sur mac). Vous ajouterez aussi des règles CSS3/media queries et des tags <meta> pour mobiles/tablettes comme ceux vus en cours. On veut qu'on puisse déssiner aux doigts sur mobile, à la souris sur desktop, et que l'IHM s'dapte à la résolution et fonctionne en mode portrait / paysage. Allez)y incrémentalement. Tout d'abord une media query pour tester paysage/portrait, puis ensuite seulement les optimisations pour mobile.
Exemple de correction des exercices de la première séanceCette correction peut être grandement améliorée, elle donne juste une idée de l'approche recommandée:
Seconde séance: contact avec les WebSockets, socket.io et NodeJS, étude d'une application de chat, transformation du paint en multi-participantsSupport de cours : fin du chapitre sur les APIs de HTML5 Travail à faire:
Vous verrez qu'à la fin du TP on vous demande de mettre le chat dans votre paint. Puis de transferer des objets JavaScript (des ordres de dessin) en utilisant une procédure similaire à l'envoi de messages textuels. Heberger une application NodeJSTout est là: https://github.com/joyent/node/wiki/node-hosting, à vous de choisir le bon hébergeur. En général c'est gratuit soit pour une durée déterminée, soit si votre application n'est pas très grosse (c'est souvent le cas). Sinon vous pouvez prendre tous les hébergeurs qui proposent des VM complètes (type OVH, etc.) |
Powered by MindTouch Deki Open Source Edition v.8.08 |