|
|
Journées ISN 6 et 13 janvier 2014 : Canvas, JavaScript, animation et mathématiques simplesDe $1IntroductionCette journée a pour but de vous familiariser avec la programmation graphique en JavaScript. Lors de cette session nous utiliserons beaucoup l'élément <canvas> de HTML5 pour dessiner et une API (Application Programming Interface) standard elle aussi de HTML5 pour l'animation à 60 images/s (si possible), intitulée RequestAnimationFrame. Ce sera l'occasion de rappeler les principales technologies du web, et voir comment à travers des exemples simples de programmation graphique, on peut mettre en application des outils mathématiques de niveau lycée. JavaScript a l'avantage de fonctionner directement dans un navigateur web, les outils minimums nécessaires seront dont un navigateur web récent (> 2012). Optionnellement, un bon éditeur de code source comme Sublime Text pourra être un plus. Nous travaillerons ensembles sur l'écriture d'un petit moteur d'animation reprenant les caractéristiques principales d'un moteur graphique pour écrire un jeu vidéo:
Seconde partie : écriture d'un moteur d'animationTout jeu, logiciel animé utilise ce qu'on appelle communément une "boucle d'animation" ou une "game loop" dans le jargon des créateurs de jeu vidéo. Cette boucle est le composant principal. Elle sépare la logique du "jeu" et sa couche graphique des interactions de l'utilisateur via le clavier, souris ou manette. Les applications classiques, comme un traitement de texte, une base de données, une calculatrice, ne font rien quand l'utilisateur ne fait rien. Ce sont des applications qui n'agissent que lorsque l'utilisateur interagit avec l'application, en tapant sur le clavier par exemple. Quand l'utilisateur ne fait rien, l'application en fait qu'attendre qu'il fasse quelque chose !
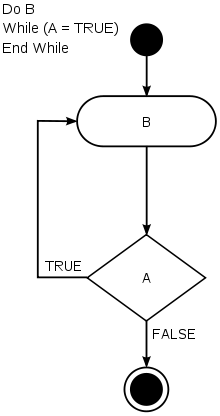
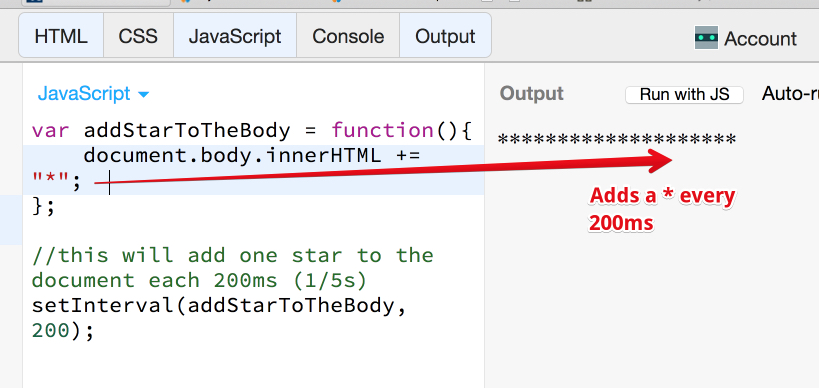
Dans le cas d'un jeu c'est différent. Il attend toujours les interactions de l'utilisateur mais au lieu de ne rien faire d'autre que attendre, le jeu va déplacer, dessiner, animer des objets graphiques à une fréquence élevée, tester des collisions, jouer de la musique, etc. Pour des raisons historiques, on a fixé le seuil de fluidité à 60 images / secondes. Il y a plusieurs manière de coder une "game loop" en JavaScript. Utilisation de la fonction setInterval(...)La fonction setInterval permet d'appeler une autre fonction à intervalle régulier (en ms). Voici un exemple en ligne: http://jsbin.com/yuhule/3/edit
Code source :
toto
|
Powered by MindTouch Deki Open Source Edition v.8.08 |