|
M2 NTDP - Web 2.0
De $1
Introduction
Bonjour, dans ce cours, nous allons découvrir HTML5 et développer quelques applications amusantes. HTML5 vous le verrez c'est HTML + CSS + JavaScript, beaucoup de JavaScript, étant donné que HTML5 vient avec un nombre important de nouvelles APIs et qu'il y a dans les tuyaux encore plus d'APIs à venir (pour les jeux, la musique, les mobiles, etc.). Par la suite, nous mélangerons HTML5 et les web services REST, enseignés dans un autre module.
Séance 1 : survol des possibilités de HTML5, TP à rendre sur les nouveaux éléments de structure et les microdata
Supports généraux vus en cours pour le survol de HTML5
Support de cours divers disponibles sur le web concernant les nouveaux tags de structure et les microdata
- Les articles suivants disponibles sur le web:
- Extensions pour navigateurs, scriplet et code JavaScript pour générer automatiquement une table des matières:
- Les exemples suivants:
TP 1 à rendre la semaine prochaine : réaliser une page dans laquelle vous vous présenter (sorte de mini CV)
Dans cette page vous vous présenterez, photo, nom, adresse, tel, résumé de vos projets passés, vos études, vos passions, etc. Bref, vous devrez faire un CV.
Contraintes
- Utilisation des tags de structure vus en cours: <header>, <footer>, <section>, <article>, <time>, <nav>, <aside> (dans le <aside> vous ajouterez une table des matières générée automatiquement à l'aide du script JS disponible sur Google HTML5 outliner, suivre le lien minifiedJS et regarder aussi ces deux exemples : http://jsbin.com/epofer/4/edit et http://jsbin.com/agoyoj/73/edit qui montrent comment on peut insérer une table des matières directement dans la page. Ces exemples utilisent le minifiedJS dont on vient de parler.
- Insertion de Microdata pour vous décrire (utilisation du schéma Person), Mettez des microdata pour au minimum nom, prenom, adresse, afiliation, liens vers vos comptes facebook, twitter, autres, etc. Vous vous inspirerez de l'exemple "Michel Buffa" en l'adaptant et le complétant : http://jsbin.com/uquboc/13/edit. Vous testerez avec l'outil de google ce que cela donne et incluerez à la fin de votre CV un screenshot du résultat (comme j'ai fait pour Michel Buffa).
- POUR LES BONS (bonus): vous utiliserez le plugin jQuery microdata.js pour afficher dans un <aside> une table avec la description de l'auteur récupérée dans les microdatas.
- AUTRE BONUS : afficher une google map dynamique correspondant à votre adresse.
- Vous rajouterez sur les images un attribut download permettant de télécharger les images si on clique dessus, au lieu que le navigateur les affiche dans un nouveau tab.
- Vous ferez en sorte que si on passe la page à travers un outil de traduction, les nom de l'auteur, et autres données ne devant pas être traduites, etc ne soient pas traduites (utilisation de l'attribut translate).
Modalités de rendu :
A rendre avant le prochain TP.
- LE TP DOIT ETRE RENDU SOUS JSBIN.COM. SI vous avez besoin d'images, utilisez pour les héberger http://imgur.com/ et linkez les depuis le code HTML qui est dans jsbin.com. Pensez à utiliser le menu jsbin/create milestone pour sauvegarder votre travail (jsbin utilise git pour le versionning les et les URLs générés correspondent à une version unique).
- Ce que vous rendrez, c'est l'URL de votre page, et vous le rajouterez sur cet éditeur en ligne partagé : http://oksoclap.com/p/NTDP-TP1. Sur une nouvelle ligne, vous marquez PRENOM NOM URL sur jsbin.com de votre page.
Aucune autre forme ne sera tolérée...
TP 2 à commencer
Ce TP porte sur un des flash killers de HTML5 : l'élément <canvas>, qui vient avec une API JavaScript très complète pour dessiner, animer, interagir avec l'élément <video> que nous verrons la semaine prochaine, etc.
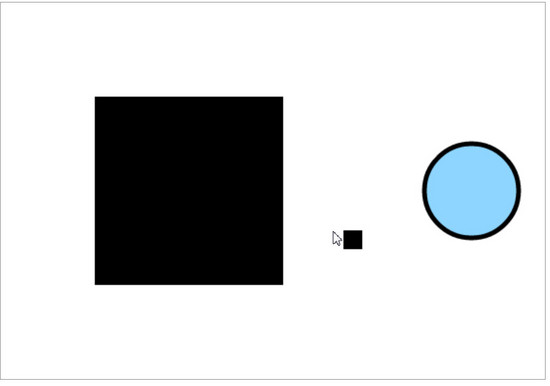
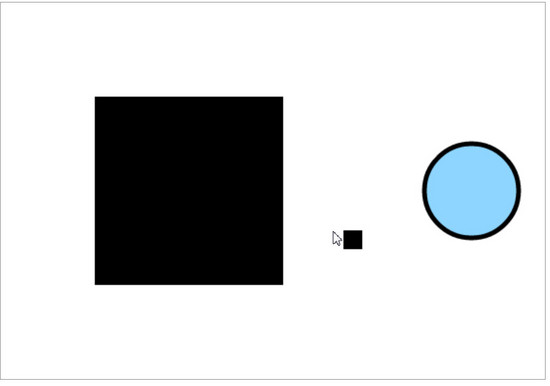
TP2 : créer un monstre à l'aide de l'élément canvas HTML5 Support de cours Cette semaine nous étudieront un des flash killers de HTML5 : l'élément <canvas>, qui vient avec une API JavaScript très complète pour dessiner, animer, interagir avec l'élément <video> que nous verrons la semaine prochaine, etc. Travail à faire Dans ce TP vous relirez la partie du cours concernant le canvas HTML5. Partez d'un design simple à base de cercles, arcs de cercles, lignes, rectangles, etc... Puis ensuite jouez sur la couleur, les dégradés, les images, etc. Ce serait bien que le monstre réagisse à la souris (mouvements, clics), et soit animé. Inspirez vous des exemples des transparents présentés en cours. Ce TP sera à rendre aussi, de la même manière que le premier avec votre page personnelle. TP 3 : étude et amélioration d'un petit moteur de jeu Pour ce TP on va partir d'un mini moteur de jeu, pas forcément très bien écrit (voir commentaires dans le code), qui propose au joueur (symbolisé par un petit carré noir déplaçable à l'aide des flèches du clavier) d'atteindre le plus rapidement possible une cible ronde. On a gagné lorsque la cible est atteinte. Au centre il y a un obstacle (un gros rectangle noir animé, on a mis du random sur sa position), et des collisions sont détectées lorsqu'on touche cet obstacle (les obstacles et le joueur deviennent rouges et la vitesse de déplacement est modifiée). On peut aussi, à des fins de debug, déplacer le joueur à la souris (utile pour tester les collisions), mais dans le véritable jeu, cette option sera désactivée. Exemple en ligne sur http://jsbin.com/acohiv/145 pour voir le source, cliquer en haut à droite sur le lien "edit in jsbin.com": 
L'animation est réalisée "à la sauce HTML5", c'est à dire à l'aide de la fonction JavaScript requestAnimationFrame() et non pas à l'aide de la fonction JavaScript setInterval(). Voir le cours pour comprendre les avantages de la première méthode sur la seconde. Vous remarquerez le code assez bizarre au début, pour assurer la compatibilité avec les différentes implémentations expérimentales ainsi qu'un fallback (solution de secours si requestAnimationFrame() n'est pas supporté): // generic way to set animation up
window.requestAnimFrame = (function(callback){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})(); Voici la même version de ce programme sans ce code, avec une utilisation supposant que votre navigateur dispose d'une implémentation non expérimentale (cas de Chrome récent par exemple), regardez les appels très simples de mainLoop() et la manière dont cette fonction demande une nouvelle exécution avec requestAnimationFrame() : http://jsbin.com/acohiv/166/edit Et voici une seconde version dans laquelle on a rajouté un tableau d'obstacles et viré les valeurs codées en dur : http://jsbin.com/acohiv/142 Nous vous proposons un petit scénario: - Au départ on suppose que le jeu de joue à deux (par la suite on pourra proposer un jeu avec un nombre variable de joueurs n). La partie commence au niveau 1. (tiens, il faudra donc penser à créer une structure pour gérer des niveaux !)
- On pourra afficher un compte à rebour (3-2-1 partez !) et un chronomètre ensuite (google est votre ami)
- La partie démarre, le jeu dessine les obstacles et la cible, et les deux joueurs sont placés aléatoirement dans la partie gauche de l'écran. Ils doivent à l'aide des touches du clavier, atteindre le plus rapidement possible la cible. On peut aussi imaginer avoir plusieurs cibles, des cibles qui se déplacent, etc.
- Le niveau se termine lorsque les deux joueurs ont atteint unea cible. Le premier marque (n -1) points, le dernier 0 points, n est le nombre de joueur (à deux, le premier marque 1 point, le dernier zéro).
- On passe alors au niveau suivant.
- La partie se termine lorsque les niveaux sont finis et on affiche le score.
Travail à faire: - étudier le code, vous l'approprier, le mettre dans votre environnement de développement, etc. Ne vous gênez pas pour re-écrire ce qui ne vous semble pas très propre...
- En parallèle, regarder les exemples interactifs proposés dans le cours, ceux des sites donnés en ressources externes...
- Regarder ce qui manque entre l'exemple et le scénario proposé : niveaux, score, collisions mieux gérées, compte à rebour, chrono, meilleure gestion du temps entre les images (quoique
requestAnimationframe() est normalement calé sur du 60 images/seconde si votre machine le permet, mesurer le temps écoulé entre deux images peut être intéressant dans le cas où la machine cible ne tient pas la cadence). - N'oubliez pas que par la suite nous allons rendre ce jeu multi-participants en réseau, ajouter des effets sonores, de la musique, peut-être des interactions avec des vidéos, etc.
Vous avez bien sur le droit de changer les graphismes, utiliser des images, des sprites, etc. changer le scénario aussi si vous avez de meilleures idées ! A RENDRE POUR LA SEMAINE PROCHAINE : ce que vous aurez fait dans le sens du scénario pour rendre la démo proposée amusante et jouable. TP4 : Jouons avec les Web sockets, écriture d'un programme de chat simple et multi room - Initiation aux web sockets
|