|
|
Projet année Miage 2014-2015De $1Collecte d'information via montres connectées et smartphone pour nourrir un réseau social géolocalisé / temporaliséMatériel à acheter : 4 montres connectées Motorola 360, éventuellement un smartphone Android récent type Nexus 5 ou équivalent.
Les activités que nous pratiquons tous les jours ne sont pas réparties aléatoirement dans le temps et dans l’espace mais révèlent des patterns spatio-temporels. Les lieux où vous aviez passé du temps (un site physique ou une page web) régulièrement ou occasionnellement signalent votre style de vie qui est généralement fortement associé à vos caractéristiques socio-économiques, tels que l'âge, le sexe, la profession, et ainsi de suite, pour peu que vous ayez accepté d’être géolocalisé (ce qui est souvent le cas lors de l’installation initiale des logiciels d’un SmartPhone). En d'autres termes, les empreintes spatio-temporelles révèlent une quantité importante d'informations sur les personnes qui les créent. Les réseaux sociaux en ligne et les services de partages d’informations ont générés des volumes importants d’empreintes spatio-temporelles. Ces dernières peuvent être exploitée pour de la publicité ciblée mais aussi, et c’est ce qui nous intéresse ici, pour recommander des activités dans le but d’atteindre un objectif précis. Par exemple l’activité physique dans un parcours de traitement d’un diabétique peut servir à faire baisser la pression artérielle et aide à l’amélioration de l'insulino-sensibilité (et donc produit un effet sur l'équilibre glycémique), etc…Pour atteindre ses objectifs, et en fonction des plusieurs autres paramètres (âge, type de diabète, complication, etc..) le système pourra recommander certains exercices (type, fréquence et intensité). On peut imaginer d’autres scénarios avec des personnes âgées ayant besoin d’une rééducation après une fracture du fémur, avec des sportifs de haut niveau désirant optimiser leurs performances en ayant une préparation physique adaptée, etc. Objectif Il s’agit donc de réaliser une plateforme de collecte des données issues de capteurs (parcours géographique, vitesse, distance parcourue, fréquence cardiaque, température du corps, taux de glycémie, etc..) permettant de faire le suivi de l’activité spatio-temporelle et physiologique de la personne. Ces données seront stockées par la suite dans une base de données qui permettra de raisonner sur ces données pour pouvoir effectuer des recommandations. La partie collecte des données et visualisation utilisera le framework et les APIs de la plateforme open source SmartCampus (développée par l’équipe de recherche MODALIS localisée à l’EPU templiers). Le projet devra participer à la création d’un modèle pour ces données et à leur stockage dans une base de données. Une autre tâche consistera à exploiter ces données pour effectuer des raisonnements dessus et donner des recommandations sur les activités à effectuer par la personne. Dans le cas d’un diabétique, d’un insuffisant cardiaque, d’un sportif de haut niveau, on pourra recommander certains parcours, certains objectifs, certains temps à atteindre lors d’un exercice physique, pour atteindre le but « améliorer santé », « améliorer ses performances », etc. Le travail sera suivi par des membres de l'équipe WIMMICS : Michel BUFFA (buffa@unice.fr) et Amel Ben Othmane Plan prévisionnel
Outils & technologies : Client Web : SmartCampus, HTML5, JavaScript, CSS, Google Maps/Open Street Maps. Nous aurons peut être besoin d’une application web « hybride », programmée en technologies web mais compilée en natif permettant l'accès aux APIs bas niveau du téléphone, c’est ce qui semble nécessaire pour accéder au SDK des montres connectées. Une solution PhoneGap/Cordova est à envisager. Des frameworks tels que Angular JS / IONIC CSS/JS et un simulateur de back end comme FireBase peuvent être de bonnes pistes.
Capteur : Smart Body Analyser (Balance Withings), LifeTrack, Motorola 360, montres Garmin, Galaxy Gear, etc... (en cours d’évaluation, certainement Galaxy Gear S et Motorola moto 360) Compétences Requises
Besoins Clients Votre travail dans le cadre de ce projet consistera à développer la plateforme permettant de recueillir et de visualiser des données brutes provenant d'un ensemble de capteurs (montre connectée, Smartphone, balance connectée, etc...). Ces données seront ensuite utilisées à des fins de recommandation d'activités physiques relatives à la santé de la personne. Développement d'une plateforme web pour apprendre à jouer des morceaux rock / popEn deux mots : garageband simplifié dans une page web! Matériel nécessaire : une ou deux interfaces audio + midi pouvant fonctionner sur Desktop et devices mobiles + mini clavier midi. Ca ne court pas les rues, très peu de modèles sont disponibles, par exemple ce modèle : http://fr.audiofanzine.com/carte-son...on-apogee.html. Petit clavier midi peu onéreux (60 euros) : l'alesis q25.
Ci-dessus une carte apogee duet audio+midi sur un ipad et un clavier midi. Ci-dessous l'alesis q25, un clavier peu onéreux.
Un de vos enseignants a développé une application musicale originale : un lecteur multipistes HTML5 basée sur l'API Web Audio intitulé BHUMP (http://mt5demo.gexsoft.com). Cette application permet de jouer des morceaux rock en mode multipistes, et ainsi isoler les différents instruments. Ce "super lecteur audio" permet de faire des boucles, d'isoler une partie du morceau, etc. Il est déjà utilisé dans des écoles de musique régionales. Voir photo d'écrans. Il est possible par ailleurs de visualiser des partitions de musique multipistes au format guitar Pro directement dans un Canvas HTML5 à l'aide de la librairie JavaScript Alphatab.net. On suhaite synchroniser la lecture audio avec l'affichage des partitions. Idem si on dispose de vidéos pédagogiques. On souhaite syncrhoniser vidéo/partitions et sections dans la musique audio multipiste.
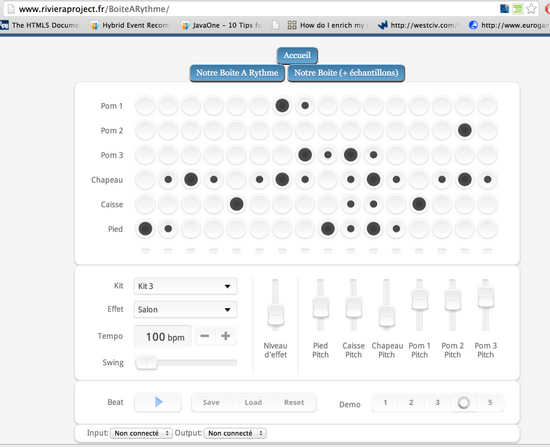
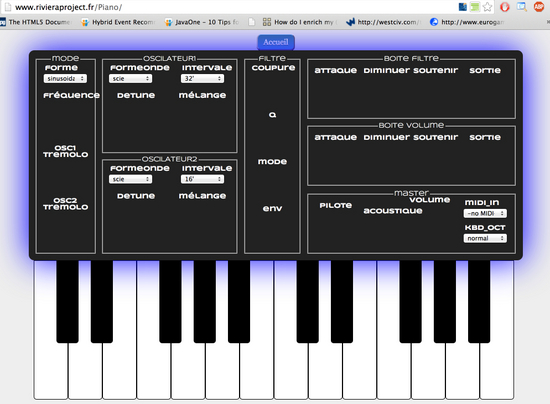
Par ailleurs un TER de master info l'an dernier a développé plusieurs instruments de musiques virtuels : une boîte à rythme et un synthétiseurs. Toujours avec l'API Web Audio. Il serait intéressant de pouvoir piloter ces instruments via une interface midi. Ca tombe bien, l'api Web MIDI vient juste d'être implémentée par des navigateurs récents. Vous pouvez tester sur http://www.rivieraproject.fr/
Ces applications fonctionnent également sur tablette et mobiles android ou IOS, c'est tout l'intérêt de HTML5. Objectif Il s'agit de complétet le logiciel audio multipiste avec un module de stynchronisation avec partitions et vidéo, et de modifier la GUI en conséquence. Il s'agit de pouvoir ajouter au logiciel multipiste des pistes d'instruments virtuels, pour que ce soit directement l'ordinateur qui gènère les sons lorsqu'on joue de son instrument. Exemples de scénario:
Plan prévisionnel
Outils & technologies Technologies web : HTML + CSS + JS + API Web Audio, c'est principalement du JavaScript mais on a aussi un serveur NodeJS qui implémente quelques web services. Il faudra certainement compléter l'existant. Besoins Clients
Pouvoir travailler des morceaux de musique connus, des classiques enseignés en école de musique rock, avec un outil tout en un dans son pc/tablette/spartphone. Ex : on part en vacances avec son ipad et sa guitare, ou avec son tel et un clavier midi. |
Powered by MindTouch Deki Open Source Edition v.8.08 |