Introduction
Bonjour, dans ce cours, nous allons découvrir HTML5 et développer quelques applications amusantes. HTML5 vous le verrez c'est HTML + CSS + JavaScript, beaucoup de JavaScript, étant donné que HTML5 vient avec un nombre important de nouvelles APIs et qu'il y a dans les tuyaux encore plus d'APIs à venir (pour les jeux, la musique, les mobiles, etc.). Par la suite, nous mélangerons HTML5 et les web services REST, enseignés dans un autre module.
Séance 1 : survol des possibilités de HTML5, TP à rendre sur les nouveaux éléments de structure et les microdata
Supports généraux vus en cours pour le survol de HTML5
Support de cours divers disponibles sur le web concernant les nouveaux tags de structure et les microdata
- Les articles suivants disponibles sur le web:
- Extensions pour navigateurs, scriplet et code JavaScript pour générer automatiquement une table des matières:
- Les exemples suivants:
TP à rendre la semaine prochaine : réaliser une page dans laquelle vous vous présenter (sorte de mini CV)
Dans cette page vous vous présenterez, photo, nom, adresse, tel, résumé de vos projets passés, vos études, vos passions, etc. Bref, vous devrez faire un CV.
Contraintes
- Utilisation des tags de structure vus en cours: <header>, <footer>, <section>, <article>, <time>, <nav>, <aside> (dans le <aside> vous ajouterez une table des matières générée automatiquement à l'aide du script JS disponible sur Google HTML5 outliner, suivre le lien minifiedJS et regarder aussi ces deux exemples : http://jsbin.com/epofer/4/edit et http://jsbin.com/agoyoj/73/edit qui montrent comment on peut insérer une table des matières directement dans la page. Ces exemples utilisent le minifiedJS dont on vient de parler.
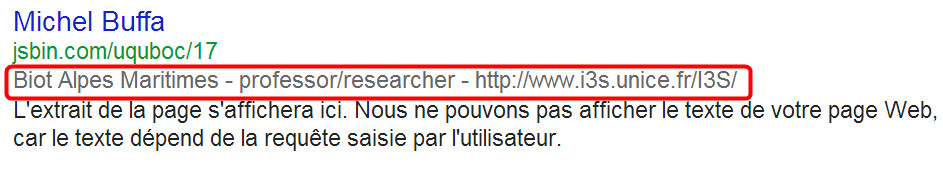
- Insertion de Microdata pour vous décrire (utilisation du schéma Person), Mettez des microdata pour au minimum nom, prenom, adresse, afiliation, liens vers vos comptes facebook, twitter, autres, etc. Vous vous inspirerez de l'exemple "Michel Buffa" en l'adaptant et le complétant : http://jsbin.com/uquboc/13/edit. Vous testerez avec l'outil de google ce que cela donne et incluerez à la fin de votre CV un screenshot du résultat (comme j'ai fait pour Michel Buffa).
- POUR LES BONS (bonus): vous utiliserez le plugin jQuery microdata.js pour afficher dans un <aside> une table avec la description de l'auteur récupérée dans les microdatas.
- AUTRE BONUS : afficher une google map dynamique correspondant à votre adresse.
- Vous rajouterez sur les images un attribut download permettant de télécharger les images si on clique dessus, au lieu que le navigateur les affiche dans un nouveau tab.
- Vous ferez en sorte que si on passe la page à travers un outil de traduction, les nom de l'auteur, et autres données ne devant pas être traduites, etc ne soient pas traduites (utilisation de l'attribut translate).
Modalités de rendu :
A rendre avant le prochain TP.
- LE TP DOIT ETRE RENDU SOUS JSBIN.COM. SI vous avez besoin d'images, utilisez pour les héberger http://imgur.com/ et linkez les depuis le code HTML qui est dans jsbin.com. Pensez à utiliser le menu jsbin/create milestone pour sauvegarder votre travail (jsbin utilise git pour le versionning les et les URLs générés correspondent à une version unique).
- Ce que vous rendrez, c'est l'URL de votre page, et vous le rajouterez sur cet éditeur en ligne partagé : http://oksoclap.com/p/NTDP-TP1. Sur une nouvelle ligne, vous marquez PRENOM NOM URL sur jsbin.com de votre page.
Aucune autre forme ne sera tolérée...