|
|
Séance 3 : étude d'un framework Ajax (Dojo) et client RESTFUL
De $1
Introduction
Dans cette séance vous allez vous familiariser avec le framework javascript Dojo, regarder quelques exemples simples, puis vous allez étudier deux exemples de clients utilisant Dojo et dialoguant avec les web services REST développés lors des précédents TPs.
Pour des démos et des infos sur les autres framework Ajax/Javascript, vous pouvez consulter la page du cours de l'an dernier.
Travail à effectuer
Etudes de quelques exemples simples faits en Dojo
Faites le exercices de cette page : TP Dojo 1.3.2, c'est une première prise en main de petites applications Dojo. Vous pouvez aussi aller voir des exemples sur le site dojocampus.org, cliquer sur le lien "Dojo explorer".
Etudier deux exemples de clients Dojo sur le web service (maintenant RESTFUL) des bookmarks des TPs précédents
Récupérer le projet ici :
Nous avons modifié le projet donné lors du TP1 pour que le serveur embarqué Grizzly puisse dorénavant servir convenablement des ressources statiques (pages html, javascript, etc), ce qui n'était pas le cas avant (les pages contenant des images par exemple, ne chargeaient pas les images, les en-têtes HTTP de réponses n'étaient pas complets). Le nouveau programme principal (dans TestGrizzly.java) créée une instance du serveur puis lui ajoute deux "adapters" :
- un pour des servlets jersey (comprendre : pour les web services REST utilisant la librairie Jersey, les web services étant en réalité transformés en Servlets par Jersey), mappé sur "/", on accèdera donc toujours aux web services comme dans le TP1, par exemple par http://localhost:9998/user/all
- un pour des servlets standards et des ressources classiques (pages html, images, css, javascript etc), mappé sur le répertoire "res" et sur l'URi http://localhost:9998/res, pour voir la page d'accueil on utilisera : http://localhost:9998/res/home.html
Regardez le fichier TestGrizzly.java :
-
- GrizzlyWebServer ws = new GrizzlyWebServer(9998, "res");
-
-
- ServletAdapter jerseyAdapter = new ServletAdapter();
-
- jerseyAdapter.addInitParameter("com.sun.jersey.config.property.packages",
- "bmserv.resources");
- jerseyAdapter.setContextPath("/");
- jerseyAdapter.setServletInstance(new ServletContainer());
- ws.addGrizzlyAdapter(jerseyAdapter, new String[]{"/"});
-
-
- ws.addGrizzlyAdapter(new GrizzlyAdapter() {
- public void service(GrizzlyRequest request, GrizzlyResponse response) {
- try {
- setHandleStaticResources(true);
-
- response.getWriter().println("Le serveur ne trouve pas la ressource demandee, peut-etre que vous venez de lancer le serveur, attendez 3 secondes et faites reload !");
- } catch (IOException ex) {
- Logger.getLogger(TestGrizzly.class.getName()).log(Level.SEVERE, null, ex);
- }
- }
- }, new String[]{"/res"});
-
- ...
- ws.start();
// Le serveur écoute sur le port 9998 et cherche les ressources statiques dans le répertoire res
GrizzlyWebServer ws = new GrizzlyWebServer(9998, "res");
// Premier adapter pour les web services Jersey (rest services)
ServletAdapter jerseyAdapter = new ServletAdapter();
// Package qui contient les classes des web services
jerseyAdapter.addInitParameter("com.sun.jersey.config.property.packages",
"bmserv.resources");
jerseyAdapter.setContextPath("/");
jerseyAdapter.setServletInstance(new ServletContainer());
ws.addGrizzlyAdapter(jerseyAdapter, new String[]{"/"});
// Second adpater pour les ressources statiques et les servlets normales accessible sours /res/home.html etc
ws.addGrizzlyAdapter(new GrizzlyAdapter() {
public void service(GrizzlyRequest request, GrizzlyResponse response) {
try {
setHandleStaticResources(true);
// Ce message s'affiche si la ressource statique n'existe pas
response.getWriter().println("Le serveur ne trouve pas la ressource demandee, peut-etre que vous venez de lancer le serveur, attendez 3 secondes et faites reload !");
} catch (IOException ex) {
Logger.getLogger(TestGrizzly.class.getName()).log(Level.SEVERE, null, ex);
}
}
}, new String[]{"/res"});
...
ws.start();
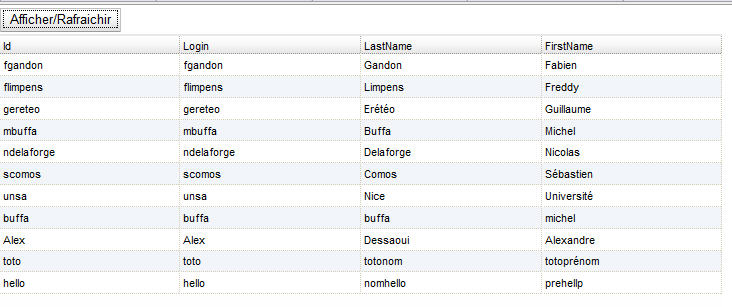
Exécutez le projet, allez sur la page d'accueil, vous devriez voir en bas de la page deux liens pour tester deux clients Dojo : l'un très simple qui se contente de faire un GET sur la liste des utilisateurs pour les afficher dans un widget de type Grid de dojo, l'autre plus complet qui permet de faire le CRUD sur les utilisateurs.
Exemple Dojo "Simple" dans le fichier res/clientDojoSimple.html : affichage de la liste des utilisateurs

Cet exemple utilise le support du MVC de Dojo : on demande avec un XhRGet la ressource située sur /usr/all et on indique qu'on souhaite avoir la resource au format application/json (voir la ligne "header" de la requête), on indique aussi que la réponse va être interprétée par Dojo en Json (la ligne "handleAs"). Ensuite on récupère l'objet Json dans la fonction qui traite la réponse et on associe ce modèle à la Grid qui est une vue sur ce modèle. Regardez aussi le fichier UserResource.java pour voir comment est traité l'envoi en Json.
Dans UserResource.java, on a légèrement modifié le web service qui répond à /user/all par un GET. On a juste modifié la ligne @Produces pour indiquer qu'on pouvait maitenant envoyer une réponse au format "application/json" en plus du format "application/xml". C'est la bibliothèque JAXB qui s'occupe de sérialiser dans ces deux formats les instances de User.
- @GET
- @Path("/all/")
- @Produces({"application/json", "application/xml"})
- public bmserv.model.handlers.UserHandler getAllUsers() {
- return Server.uh;
- }
@GET
@Path("/all/")
@Produces({"application/json", "application/xml"})
public bmserv.model.handlers.UserHandler getAllUsers() {
return Server.uh;
}
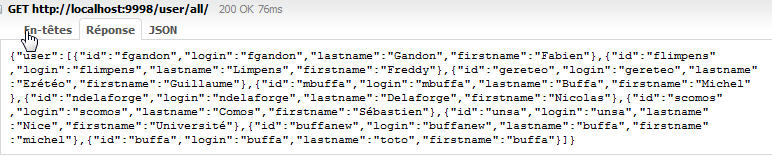
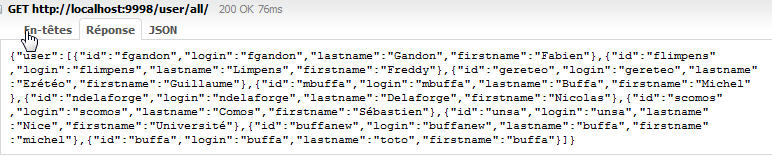
Exemple de réponse JSON du web service http://localhost:9998/user/all :
- {"user":[{"id":"fgandon","login":"fgandon","lastname":"Gandon","firstname":"Fabien"},
- {"id":"flimpens","login":"flimpens","lastname":"Limpens","firstname":"Freddy"},
- {"id":"gereteo","login":"gereteo","lastname":"Erétéo","firstname":"Guillaume"}
- ]
- }
{"user":[{"id":"fgandon","login":"fgandon","lastname":"Gandon","firstname":"Fabien"},
{"id":"flimpens","login":"flimpens","lastname":"Limpens","firstname":"Freddy"},
{"id":"gereteo","login":"gereteo","lastname":"Erétéo","firstname":"Guillaume"}
]
}
Et voici la fonction Dojo (dans res/clientDojoSimple.html) qui envoie la requête, récupère la réponse en JSON et initialise un modèle (Store) avec la réponse puis le met sur une Grid.
- function affiche(){
- dojo.xhrGet({
- url: targetURL,
- handleAs: "json",
- headers: {"Accept": "application/json"},
- load: handleResponse,
- error: handleError
- });
- }
-
-
- function handleResponse(responseObject, ioArgs){
- var tabResponse = responseObject.user;
-
- if(tabResponse.length >1) {
- var jsonStore = new dojo.data.ItemFileReadStore({data:{items: tabResponse}});
- } else{
- var jsonStore = new dojo.data.ItemFileReadStore({data:{items: [tabResponse]}});
- }
- grid.setStore(jsonStore);
- }
function affiche(){
dojo.xhrGet({
url: targetURL,
handleAs: "json",
headers: {"Accept": "application/json"},
load: handleResponse,
error: handleError
});
}
// Process the response from the items web service
function handleResponse(responseObject, ioArgs){
var tabResponse = responseObject.user;
if(tabResponse.length >1) {
var jsonStore = new dojo.data.ItemFileReadStore({data:{items: tabResponse}});
} else{
var jsonStore = new dojo.data.ItemFileReadStore({data:{items: [tabResponse]}});
}
grid.setStore(jsonStore);
}
La grille est une table HTML légèrement "boostée" par Dojo (dans clientDojoSimple.html). Notons les attributs qui donnent le type (dojox.grid.DataGrid), le modèle (jsonstore, cf javascript ci-dessus) et l'id.
- <table align="center"
- dojoType="dojox.grid.DataGrid"
- jsid="grid" id="grid"
- store="jsonStore"
- width="auto"
- >
- <thead>
- <tr>
- <th field="id" width="auto" >Id</th>
- <th field="login" width="auto" >Login</th>
- <th field="lastname" width="auto" >LastName</th>
- <th field="firstname" width="auto" >FirstName</th>
- </tr>
- </thead>
- </table>
<table align="center"
dojoType="dojox.grid.DataGrid"
jsid="grid" id="grid"
store="jsonStore"
width="auto"
>
<thead>
<tr>
<th field="id" width="auto" >Id</th>
<th field="login" width="auto" >Login</th>
<th field="lastname" width="auto" >LastName</th>
<th field="firstname" width="auto" >FirstName</th>
</tr>
</thead>
</table>
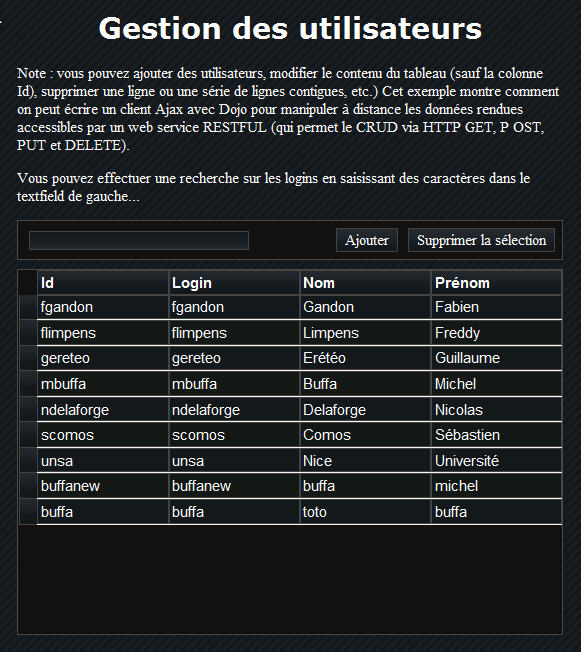
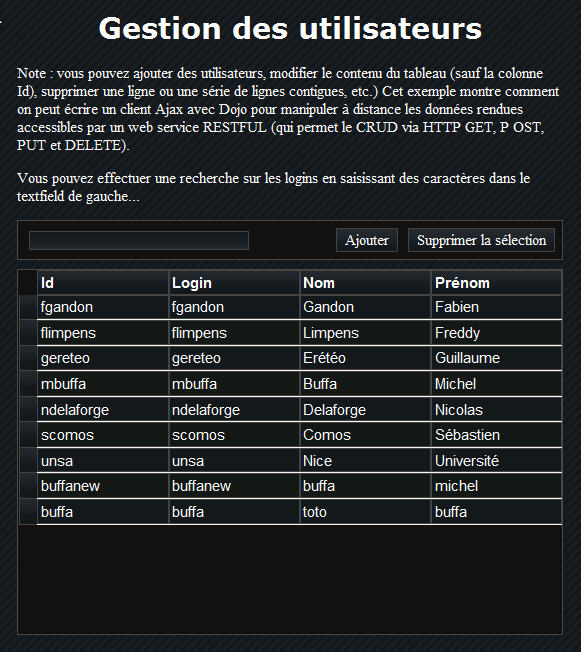
Exemple de client Dojo RESTFUL (fichier clientDojoRESTFUL.html)
Cet exemple met en oeuvre plusieurs choses intéressantes :
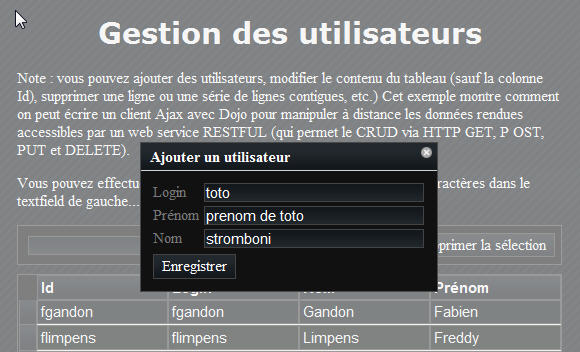
- Il utilise plus de widgets Dojo (Dialogue qui se poppe pour la saisie)
- La page html de contient pas de javascript, un fichier include.js est utilisé, ce qui est plus propre,
- Il utilise 4 types de requêtes HTTP : XhrGet, XhrPost, XhrPut et XhrDelete pour faire des search, insert, update et delete sur les utilisateurs, le tout via des web services REST.
Etudiez donc cet exemple en partant à chaque fois d'un type de requête (commencez par la requête XhrGet, regardez dans les web services comment elle est traitée etc). N'oubliez pas de lancer firebug pour voir les différentes requêtes et réponses. Regardez comment sont codé les web services dans UserResource.java. Notez que certaines méthodes ont été rajoutée dans UserHandler pour l'update et l'insertion de nouveaux utilisateurs.
Recherche (avec GET) : pour afficher comme dans l'exemple simple la liste des utilisateurs :

et la requête (dans firebug) :

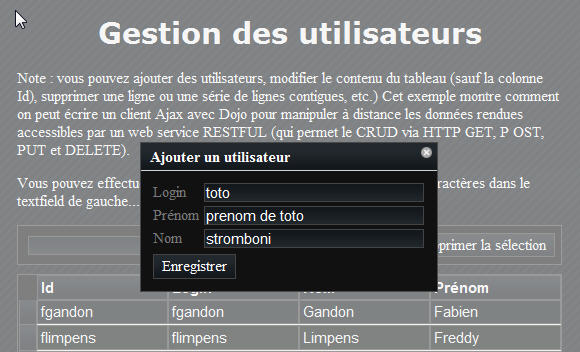
L'insertion d'une nouvelle donnée (avec POST) :

Et la requête :

Et le web service correspondant. Notez que le paramètre attendu est un User. La transformation des données postées en Json en user est effectuée automatiquement par JAXB (grace au tag : @Consumes). Si jamais la transformation n'est pas possible (données incorrectes par ex), le paramètre reçu vaudra null.
- @POST
- @Path("/createjs")
- @Consumes("application/json")
- public void post(User user) {
- System.out.println("createJS a reçu un user :" + user.getId());
- Server.uh.addUser(user);
- }
@POST
@Path("/createjs")
@Consumes("application/json")
public void post(User user) {
System.out.println("createJS a reçu un user :" + user.getId());
Server.uh.addUser(user);
}
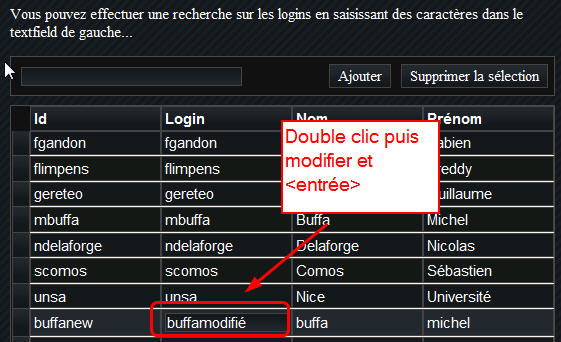
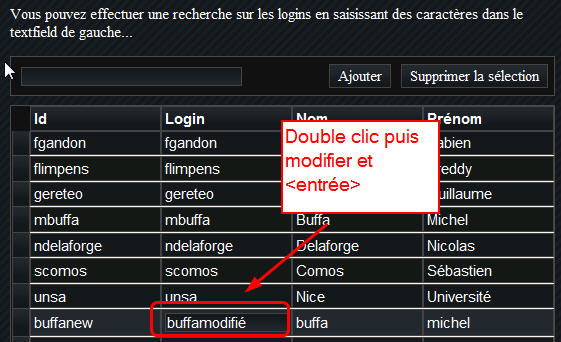
La modification (update, avec PUT) :

et la requête :

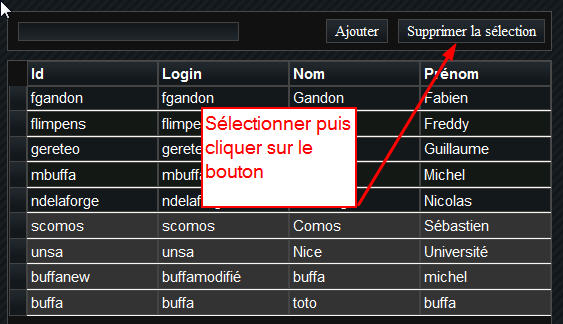
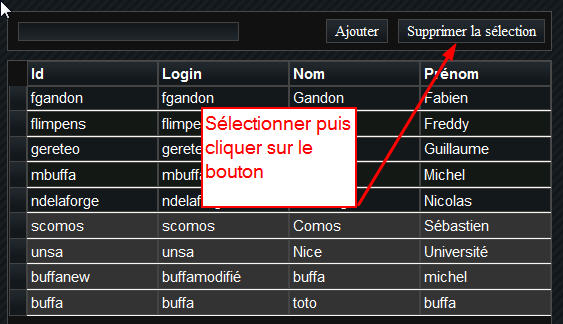
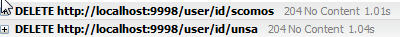
Et enfin la suppression :

et la requête :

Travail à rendre
Vous réaliserez une interface graphique équivalente permettant de Bookmarker "à la délicious", soit réaliser en Dojo le formulaire que vous deviez faire à la fin du TP1 pour ajouter un Tagging :
- indiquer un URL, un ou plusieurs tags (auto-complétion est un plus ici), une description...
- Et évidemment une interface permettant de voir ses taggings et les taggins de tout le monde.
|