|
|
Accueil > Intranet Michel Buffa > Web 2.0 2010 > Séance 2 : DOM et ECMAScript, Ajax
Séance 2 : DOM et ECMAScript, AjaxDe $1Table des matières
Support de cours
Travail à faireManipulation du DOM et gestion d'évènementsPendant la première heure de ce TP vous allez vous familiariser avec les différentes méthodes du DOM. Toute cette partie se fera en Javascript/HTML et dans Firefox 3.5 minimum. Pour vous simplifier la tâche, vous pouvez installer les addons suivants : Liens utiles :
Base du DOMVous trouverez ci-dessous une base HTML pour les exercices du TP. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<title>Manipulation DOM</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
function addListItem(){}
</head>
<body>
<h1>Manipulation du DOM</h1>
<h2>Insertion d'éléments</h2>
Ajouter des éléments dans une liste HTML
<ul id="myList">
<li>Element 1</li>
<li>Element 2</li>
<li>Element 3</li>
</ul>
<a href="javascript:addListItem()">Ajouter un élément à la liste</a>
<h2>Parcours d'éléments</h2>
<p>Le DOM est un modèle objet.</p>
<p>Il permet d'interagir avec n'importe quelle partie du document.</p>
<p>Il existe de nombreux moyens de parcourir le document. Avec les noms de balises, avec les attributs, les ID.</p>
<p>Néanmoins, attention, le DOM n'est pas implémenté de la même manière dans tous les navigateurs. Certains navigateurs comme IE6 et IE7 ne respectent pas la norme.</p>
</body>
</html>
Exercice n°1 : Parcourir le DOMA partir du code précédent, créez un script qui liste et affiche le contenu de toutes les balises <p> comprises dans la page. Vous pourrez vous aider des fonctions :
Exercice n°2 : Modifier le DOMA partir de la même page HTML, créez un script qui insère dynamiquement un élement <li> dans la liste "myList" et qui créé le label en fonction du nombre de <li> existants dans la page. Vous pourrez vous aider des fonctions :
Sérialisation et ParsingExercice n°3 : Sérialisation XMLCréez un script qui sérialise l'objet document.body de la page HTML précédente. Vous pourrez vous aider de : L'objetXMLSerializer et de sa méthodeserializeToString Exercice n°4 : Parsing DOMCréez un script qui parse la chaîne suivante et qui génère une liste <ul> avec les noms contenus dans l'attribut "name". <people> <person name="Napoleon Bonaparte" gender="male"/> <person name="Cleopatra" gender="female"/> <person name="Julius Caesar" gender="male"/> <person name="Ferdinand Magellan" gender="male"/> <person name="Laura Secord" gender="female"/> </people> Vous pourrez vous aider de :
DOM TraversalExercice n°5 : NodeIteratorCréez un script qui utilise un NoteIterator qui sélectionne tous les noeuds text dans le document.body et qui les affiche à l'écran. Un nodeIterator se créé de la manière suivante : var nodeIterator = document.createNodeIterator(
document.body,
NodeFilter.SHOW_ALL,
{ acceptNode: function(node) { return NodeFilter.FILTER_ACCEPT; } },
false
);
Vous pourrez utiliser :
Exercice n°6 : TreeWalkerMême exercice mais avec un TreeWalker qui sélectionne tous les noeuds element dans le document.body et qui les affiche à l'écran. var treeWalker = document.createTreeWalker(
document.body,
NodeFilter.SHOW_ALL,
{ acceptNode: function(node) { return NodeFilter.FILTER_ACCEPT; } },
false
);
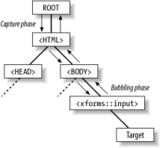
DOM EventsExercice n°7 : Utilisation des évènements natifsA partir du code de l'exercice n°2, ajoutez des listeners sur les <li> de la liste "myList" pour les évènements "click" et "dblclick".
Création d'un client AjaxXmlHttpRequestExemple de requête synchronevar req = new XMLHttpRequest();
req.open('GET', 'http://www.mozilla.org/', false);
req.send(null);
if(req.status == 200)
alert(req.responseText);
Exemple de requête asynchronevar req = new XMLHttpRequest();
req.open('GET', 'http://www.mozilla.org/', true);
req.onreadystatechange = function (aEvt) {
if (req.readyState == 4) {
if(req.status == 200)
alert(req.responseText);
else
alert("Erreur pendant le chargement de la page.\n");
}
};
req.send(null);
Pour s'exécuter correctement, la requête AJAX doit être effectuée à partir d'un fichier chargé en http://. Editeur de tagsA partir du BMServ qui a été fourni lors du premier TP :
Ensuite reprenez le formulaire
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |