|
|
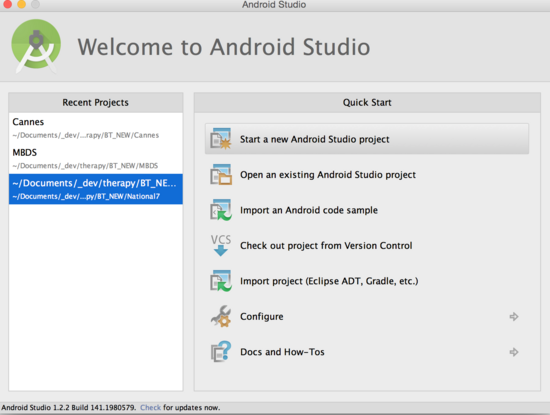
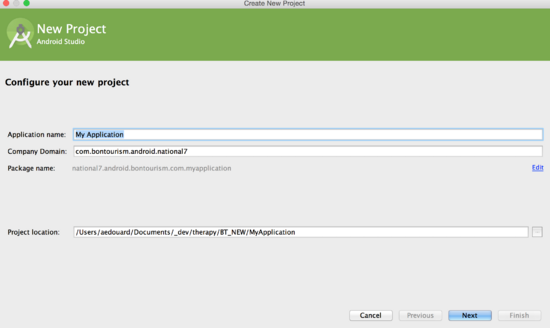
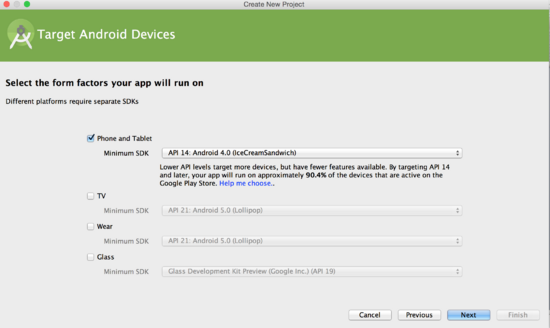
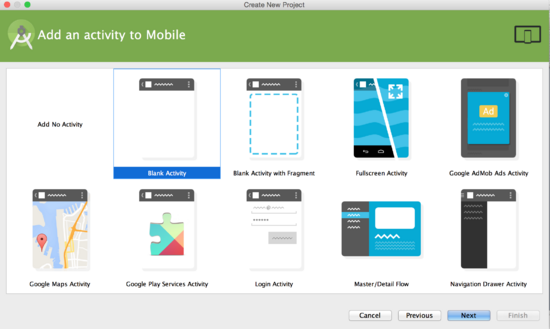
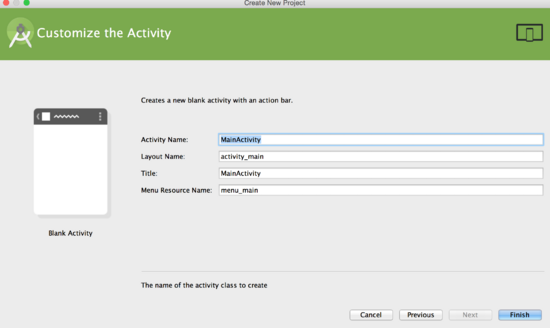
TD-1 : Squelette de l'applicationDe $1Table des matièresaucun titreDans cette séance de travaux dirigés nous allons mettre en place les interfaces de la version Android d'une application de gestion de compte bancaire. Dans ce TP, nous allons créer les interfaces d'enregistrement et de connexion. Etape 1 :Créer une application Android Créez un nouveau projet dans Android Studio
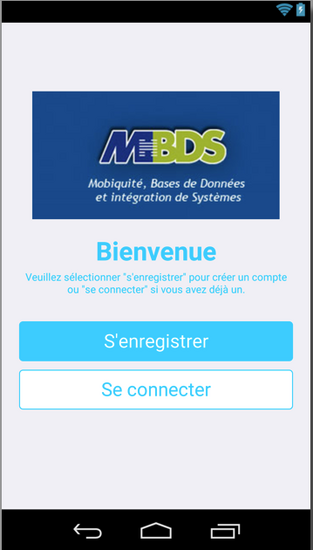
Etape 2 :Menu de l'application Modifiez le layout qui a été généré à la création de l'application pour qu'il ressemble à l'ecran ci-après. Sur cette figure, nous avons : une image (ImageView), deux champs de texte (TextView) et deux boutons (Button).
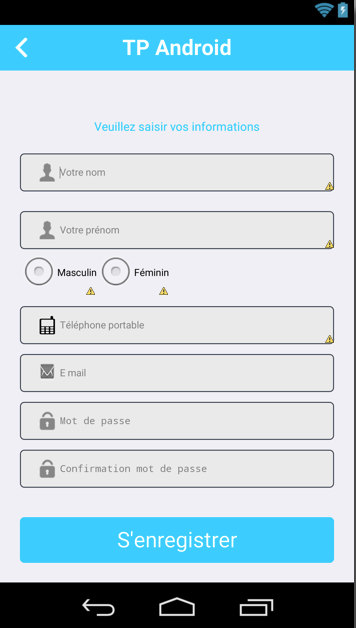
Etape 2 - Ecran d'enregistrement Cet écran doit présenter un formulaire d'enregistrement à l'utilisateur lui invitant à rentrer les informations qui lui permettront de créer son compte. Les informations demandées sont* :
* Tous les champs sont obligatoires
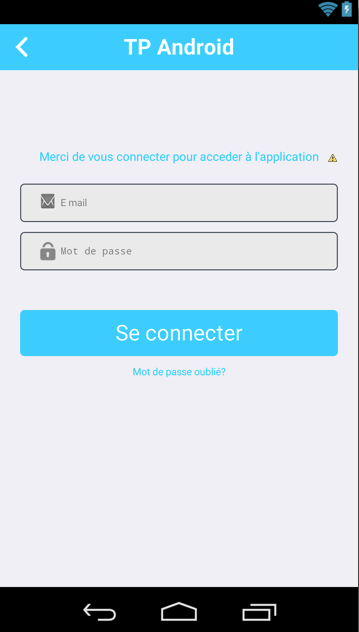
Etape 3 - Ecran de connexion L'écran de connexion permet à un utilisateur de se connecter à l'application en utilisant ses identifiants (email+mot de passe). L'interface doit ressembler au shema ci-dessous;
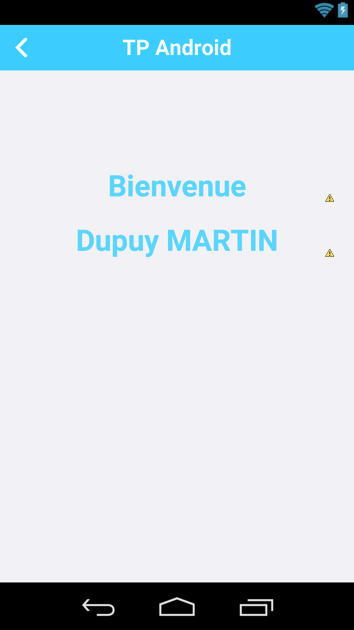
Etape-4 : Menu de l'application Cet écran s'affiche après l'authentification de l'utilisateur. Pour l'instant on y affichera un message de bienvenue avec le nom de l'utilisateur.
Fin du TP 1 |
Powered by MindTouch Deki Open Source Edition v.8.08 |