|
|
Amosse EDOUARD > MBDS 2014-2015 > TD-1 : Squelette de l'application
TD-1 : Squelette de l'applicationDe $1Table des matièresaucun titreDans cette séance de travaux dirigés nous allons mettre en place les interfaces de la version Android d'une application Bipper permettant la communication entre les cuisiniers d'un restaurant et leurs serveurs. Les serveurs recoivent les commandes des clients et les chefs les préparent, puis les serveurs viennent les récupérer les commandes quand elles sont prêtes. L'application que nous allons développer doit permettre aux serveurs de saisir les commandes des clients depuis leur smartphone ou tablettes Android et les envoyer automatiquement en cuisine. D'un autre côté les restaurateurs seront alertés quand les commandes sont en attentes. A la fin de la préparation de la commande, le cuisinier pourra notifier le serveur (celui l'ayant recue du client) pour qu'il vienne le récupérer. Differents modules à développer
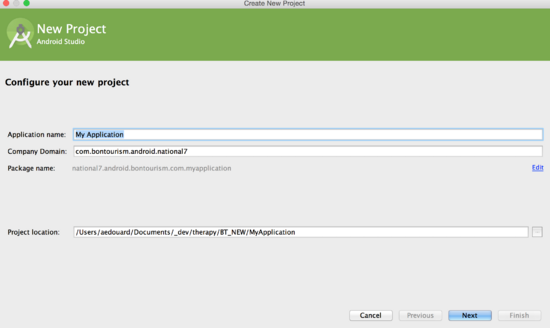
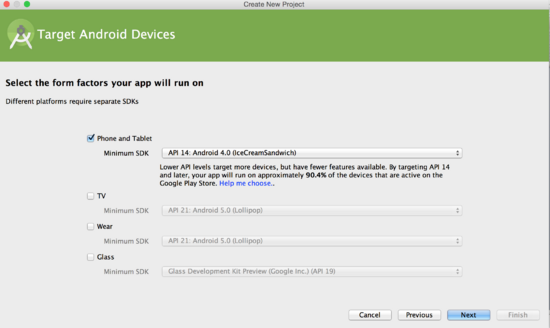
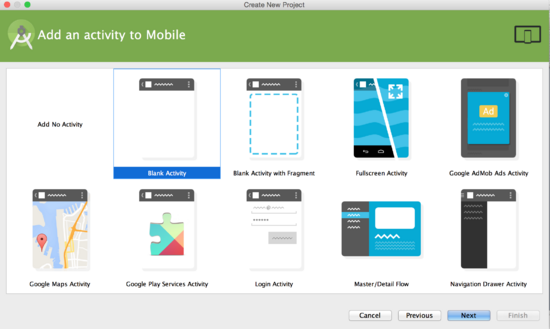
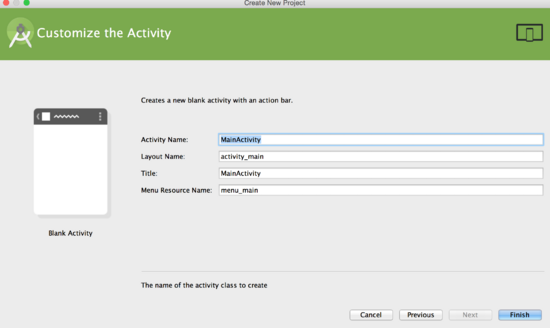
Dans ce TP, nous allons créer les interfaces d'enregistrement et de connexion. Formez des binomes et utilisez un gestionnaire de versionning pour gérer vos sources. Etape 0 : Créer un dépot sur bitbucket Etape 1 :Créer une application Android Créez un nouveau projet dans Android Studio
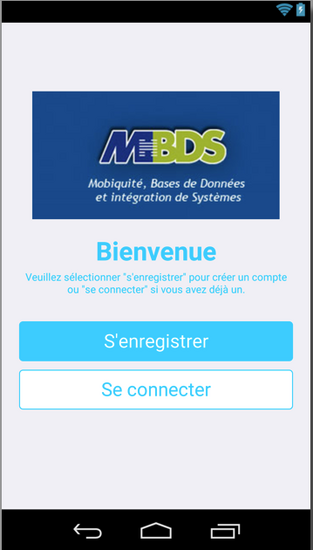
Etape 2 :Menu de l'application Modifiez le layout qui a été généré à la création de l'application pour qu'il ressemble à l'ecran ci-après. Sur cette figure, nous avons : une image (ImageView), deux champs de texte (TextView) et deux boutons (Button).
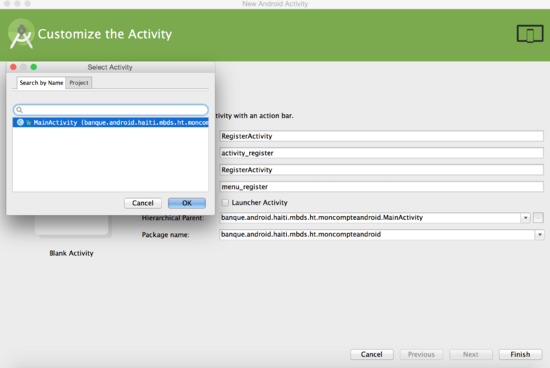
Etape 3 - Ecran d'enregistrement Dans l'arborescence du projet (dossier java), faire bouton droit sur le package > new > Activity > Blank Activity. Dans ll'ecran qui suit, donner un nom à l'activité (RegisterActivity), garder le nom du layout proposé. Choisir un parent hiérarchique pour cette nouvelle activity, cliquer sur le bouton avec les ... et selectionnez MainActivity. Le 'Hierarchical parent' permet de définir la navigation dans l'application, automatiquement android ajoutera un bonton back dans cette activité, ce bouton renverra sur le parent que vous avez selectionné.
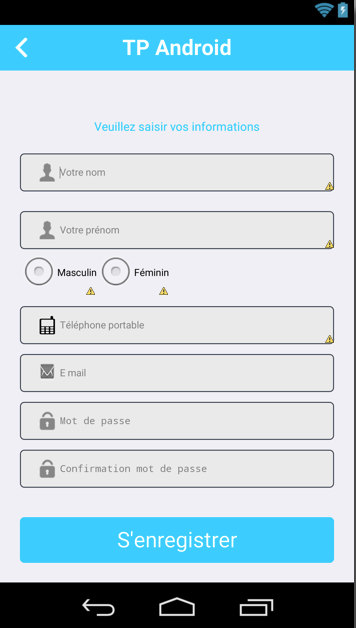
Editer le layout pour qu'elle ressemble à l'ecran ci-après. Les informations demandées sont* :
* Tous les champs sont obligatoires
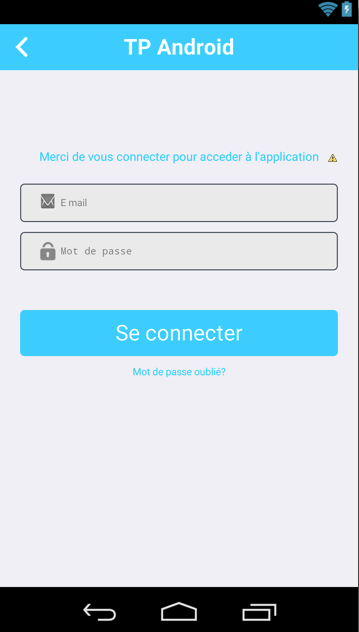
Etape 4 - Ecran de connexion Inspirez vous de l'étape 3 pour créer une interface identique à celle de la figure ci-après. Au lieu de choisir 'blank Activity', choisir Login Activity puis adaptez le Layout qui a été généré pour vo
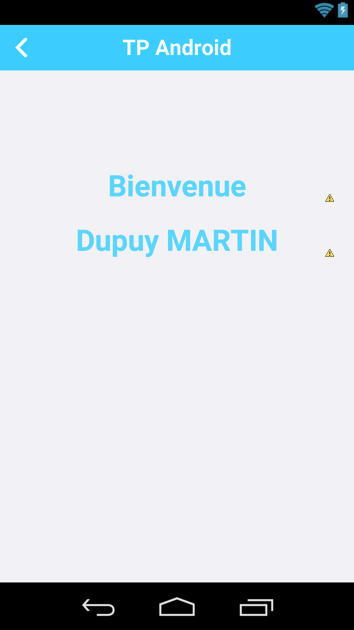
Etape-5 : Menu de l'application Le menu de l'application est la page qui s'affiche après que l'utilisateur s'est authentifié, pour l'instant nous afficherons un message comme sur la figure, nous l'améliorerons au prochain TP. Inspirez-vous de l'étape 5 pour créer l'activité.
Etape-6 : Test Vous pouvez executer votre projet sur un émulateur ou sur un téléphone. Let's cross the fingers :) Etape-7 : Connexion des interfaces N'oubliez pas d'ajouter vos activités dans le Manifest. Dans cette étape, nous allons connecter les différents ecrans que nous venons de construire. Si vous vous souvenez bien, le tout premier ecran sera celui qui s'affiche au lancement de l'application. Le bouton d'enregistrement doit nous rediriger vers l'activity Register et le bouton de connexion vers l'activity Login. Pour cela, nous aurons besoin d'ecouter l'évenement click sur chacun de ces boutons afin d'etre notifié par le systeme quand l'utilisateur clicksur un bouton. On va pour cela modifier la classe MainActivity.
@Override
@Override De même, on veut qu'après avoir cliqué sur le bonton register de l'activity 'RegisterActivity' que le formulaire soit validé; si le formulaire est valide redirigez l'utilisateur vers l'ecran de Login sinon on reste sur la page en affichant un message d'erreur. L'ecran Login Activity doit rediriger l'utilisateur vers le menu de l'application (Etape 4). Fin du TP 1
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |