|
|
Client AndroidDe $1Table des matièresEnoncéDans cette partie du TP, nous allons developper un client Android pour consommer notre service web. L'objectif principal est de vous initier au developpement d'application Android en cosommant le service web developpé en TP 1. L'application que nous allons developper aura les interfaces suivantes:
Pré Requis (ref ici)
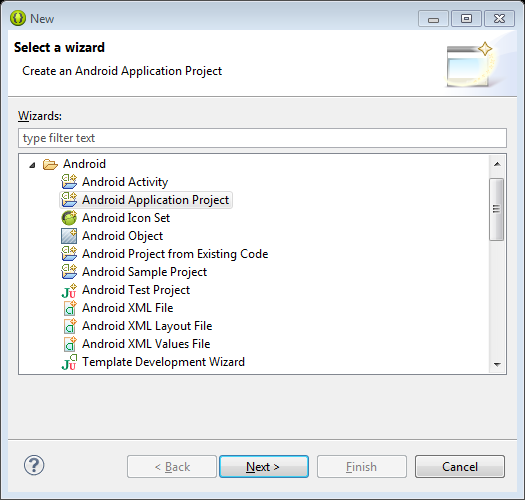
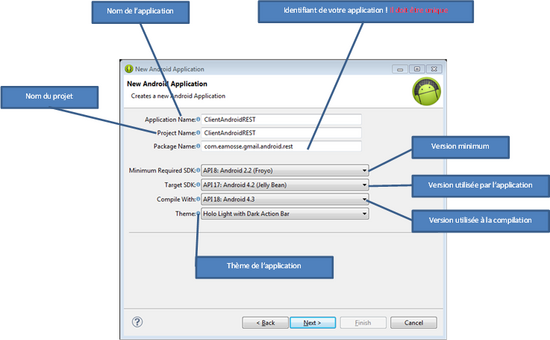
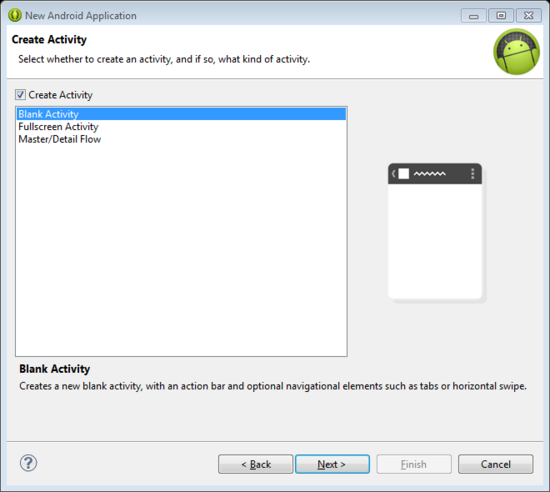
Création de l'application AndroidDans eclipse faites File --> New --> Other --> Android --> Android Application Project Appuyez sur Next! Dans l'écran qui suit, précisez les caractéristiques de votre projet.
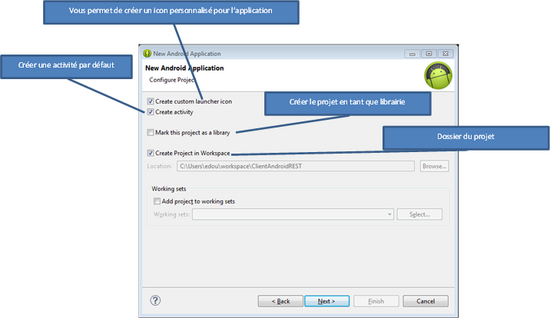
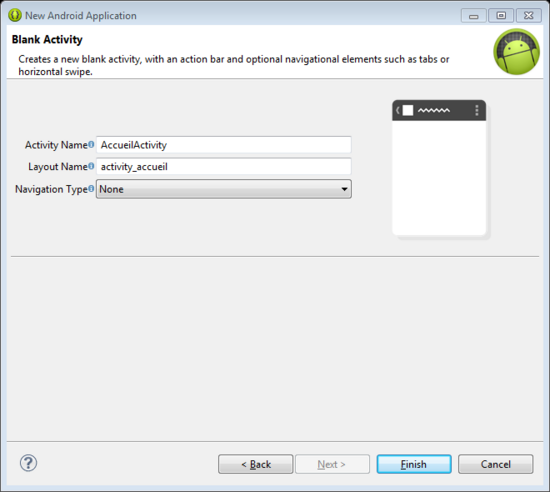
Appuyez sur Next! L'écran qui suit vous permet de configurer votre projet.
Appuyez sur Next
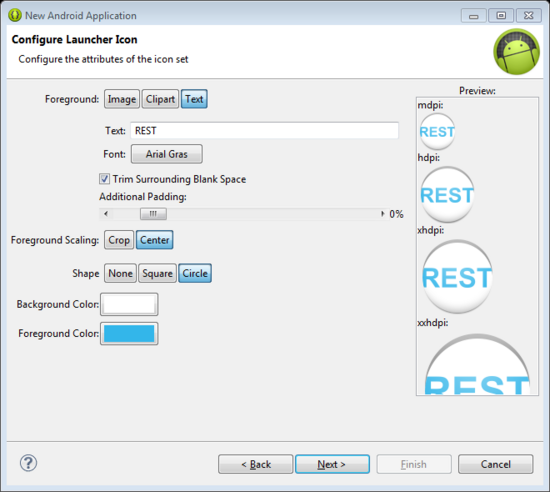
Appuyez sur Next!
Next
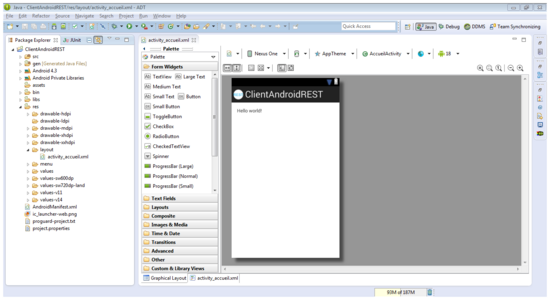
Votre interface doit ressembler à celle-ci (ref cours)
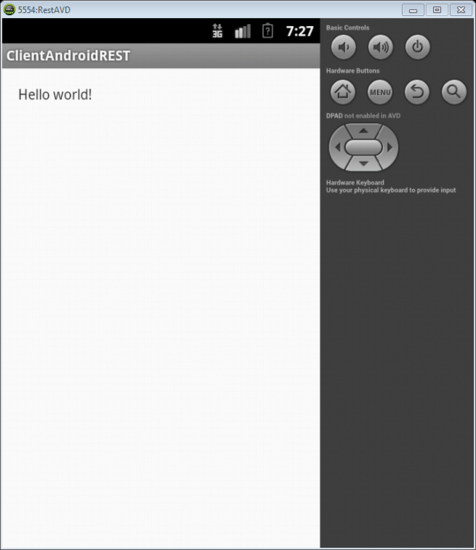
Voyons si tout est ok avant d'aller plus loin! Faites bouton doigt sur votre projet --> Run as --> Android Application Créez un menu pour votre application Pour cela vous devez utiliser un gridview qui affichera les options de l'application. Modifiez le layout associé à l'activité afin d'y ajouter un Gridview. <?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
Nous voulons que chaque colonne de la gridview soit composée d'une image et un texte descriptif en dessous de l'image. Pour cela, nous allons créer un layout correspondant à cet affichage. Faites bouton doigt sur le dossier layout --> New --> Other --> Android Layout File --> Next (layout_menu_model) --> Finish Remplacez le contenu du fichier créé <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation ="vertical" android:padding="5dp" > <ImageView android:id="@+id/grid_item_image" android:layout_width="50px" android:layout_height="50px" android:layout_marginRight="10px" android:src="@drawable/android_logo" > </ImageView> <TextView android:id="@+id/grid_item_label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@+id/label" android:layout_marginTop="5px" android:textSize="15px" > </TextView> </LinearLayout> Créez un adaptateur pour le gridview (ref cours) public class ImageAdapter extends BaseAdapter {
private Context mContext;
private String[] menuValues ;
private Integer[] mThumbIds;
public ImageAdapter(Context c) {
mContext = c;
menuValues =mContext.getResources().getStringArray(R.array.menu);
mThumbIds = new Integer[]{
R.drawable.ic_launcher, R.drawable.ic_launcher,
};
}
public int getCount() {
return mThumbIds.length;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View gridView;
if (convertView == null) {
gridView = new View(mContext);
// get layout from mobile.xml
gridView = inflater.inflate(R.layout.layout_menu_model, null);
// set value into textview
TextView textView = (TextView) gridView
.findViewById(R.id.grid_item_label);
textView.setText(menuValues[position]);
// set image based on selected text
ImageView imageView = (ImageView) gridView
.findViewById(R.id.grid_item_image);
imageView.setImageResource(mThumbIds[position]);
} else {
gridView = (View) convertView;
}
return gridView;
}
}
sddd |
Powered by MindTouch Deki Open Source Edition v.8.08 |