Page de suivi des projets
1- Génération de code flot de donnée multi-threadé.
Encadrant: Jean-Vivien Millo (Jean-Vivien.Millo@inria.fr)
Descriptif: Le logiciel K-Passa permet de réprésenter une application (MPEG encoder, H264, AES) comme un graphe flot de données. Les noeuds de ce graphe sont des agents qui réalisent des calculs. Les arcs sont des FIFOs qui transmettent les données du noeud d'entrée au noeud sortant. Le but de K-Passa est de calculer un ordonnancement des agents qui permet d'obtenir un fonctionnement correct de l'application à un débit maximal mais en minimisant les tailles des FIFOs. Le résultat fournit par K-Passa est un graphe flot de donnée ordonnancé dont la taille des FIFO est connues.
Le but de ce projet est de générer le code permettant de simuler le comportement de l'application conformément aux résultats fournit par K-Passa. Le code à simuler doit être généré dans les différent languages suivants: JAVA, C posix, System C, et VHDL. Le projet (c'est à dire les générateurs de codes) devra être réalisé en JAVA.
2- Outil d'aide à l'estimation du cout des projets IT
Encadrant : Michel Winter (winter@unice.fr)
Tous les logiciels de planification de projet (MS Project, Gant Project,…) s’appuient sur une estimation unique de la durée des tâches. Pourtant, dans la plupart des projets informatiques, on demande à plusieurs personnes d’estimer la durée d’une tâche de développement, pour n’utiliser finalement que la moyenne. L’objectif de ce projet est d’utiliser les différentes estimations lors de la planification pour prendre en compte l’incertitude. L’application à réaliser va donc devoir modéliser le séquencement des tâches (à l’image de PERT) et propager les différentes estimations pour déterminer les dates des principaux jalons et de fin de projet. Le choix du langage n’est pas imposé et les algorithmes les plus complexes seront donnés par l’encadrant. Les IHM envisagées restent simples ; elles pourront s’appuyer sur des librairies comme JFreeChart pour Java ou JpGraph pour PHP.
3- Outil de gestion de projet : suivi hebdomadaire des charges
Encadrant : Michel Winter (winter@unice.fr)
Au démarrage d'un projet, on estime pour chacune des activités l'effort qu'il sera nécessaire pour la mener à bien. Cet effort, la charge, se mesure en jours*homme. Chaque semaine, chaque membre de l'équipe projet doit renseigner sur quelle activité il a travaillé, permettant ainsi de suivre l'avancé du projet par rapport aux estimations initiales.
L'objectif de ce projet est la réalisation d'un outil dédié à ce suivi des charges, permettant à chaque salarié de renseigner chaque semaine son activité, et fournissant aux chefs de projet un reporting efficace.
Des outils open-source fournissent des fonctionnalités souvent proches, mais jamais complètes. Le langage n’est pas imposé, mais PHP serait parfait (pour son intégration avec d’autres outils existants).
4- Réalisation d'un système expert en PHP
Encadrant : Michel Winter (winter@unice.fr)
Il existe de nombreuses librairies open-source en Java ou en C++ qui fournissent une implémentation de système expert. Aucune n’est disponible en PHP.
D'une manière générale, un système expert est un outil capable de reproduire les mécanismes cognitifs d'un expert, dans un domaine particulier. Il s'agit de l'une des voies tentant d'aboutir à l'intelligence artificielle.
Plus précisément, un système expert est un logiciel capable de répondre à des questions, en effectuant un raisonnement à partir de faits et de règles connus. Il peut servir notamment comme outil d'aide à la décision. De façon grossière, il se compose de 3 parties :
- une base de faits,
- une base de règles
- un moteur d'inférence.
Le moteur d'inférence est capable d'utiliser faits et règles pour produire de nouveaux faits, jusqu'à parvenir à la réponse à la question posée.
5- Générateur de mélodie
Encadrant : Michel Winter (winter@unice.fr)
L'objectif de projet est de créer un instrument de musique virtuel. Il ne s'agit pas de développer un instrument au sens VSTi (pour les connaisseurs en informatique musical) c'est à dire qui cherche à copier le son d'un instrument de la manière la plus réaliste possible, mais plûtot de réaliser un instrument ou l’ordinateur assiste l’utilisateur et corrige son jeu pour lui éviter les fausses notes. Pour cela, l'instrument virtuel doit savoir construire lui même les mélodies, c’est à dire connaître les règles d’harmonie musicale. L’utilisateur intervient en changeant en temps réelle la vitesse, la hauteur des notes, le style... avec la souris, le clavier...
Un travail similaire a été mené précédemment par un groupe étudiants (en Java). Ce projet pourra s’appuyer sur cet existant pour se faciliter le travail ou décider de redémarrer «from scratch».
6- e-mailing : Logiciel de mailing
Encadrant : Jean-Marc Fédou (fedou@unice.fr)
Le logiciel à réaliser est un outil de publipostage par email permettant d'envoyer automatiquement des mails à partir de données incluses dans un fichier excel/csv ... On s'inspirera des fonctionnalités du logiciel Direct Mail, mais on voudrait pouvoir inclure dans un seul mail toutes les lignes contenant un même destinataire.
Par exemple, nous souhaitons envoyer un message à chaque intervenant industriel qui a encadré des stagiaires de la Miage. A partir d'un fichier excel contenant tous les renseignements relatifs aux stages, nous aimerions pouvoir envoyer un seul mail à chaque intervenant avec la liste des résultats des étudiants qu'il a encadrés.
Le logiciel devra être multi plateforme.
7- Application mobile pour l’analyse de performances sportives
Encadrant : Michel Winter (winter@unice.fr)
L'objectif du projet est de développer une application mobile permettant d'effectuer un suivi des performances sportives à partir des relevés GPS. Les fonctionnalités seront centrées sur l'analyse détaillée de la performance du sportif.
On implémentera les fonctions de mesure de base :
- La capture précise des données GPS durant une session d'acquisition (Latitude, Longitude, Altitude)
- Le calcul pour toute la durée de la session de travail, de la vitesse (horizontale et verticale) du sujet
On dressera un modèle du sportif utilisateur de l'application :
- Profil utilisateur (âge, sexe, pratiques sportives, charges d'entraînement, poids, tailles)
- Définition des allures spécifiques
On mettra en place un outillage pour l'analyse de session d'entraînement :
- Reconnaissance du découpage des sessions d'entraînement (échauffement, préparation physique, cœur de séance, récupération)
- Corrélation des allures avec la topologie du terrain et le profil du sportif
On pourra enrichir la liste des fonctionnalités. Techniquement, l'application sera développée sur le framework Appcelerator en utilisant Titanium Studio. Les principes et critères d'analyses seront fournis et pourront être discutés et enrichis.
8- Interactivités (kinect, sphero, tablette, etc.) d’un système de diffusion
Encadrant : Philippe Collet et Philippe Renevier Gonin
Dans le cadre du projet de recherche YourCast permettant la génération de système de diffusion d’information, il existe de tels écrans en « productions », notamment sur le site des templiers. Pour rendre les informations diffusées plus attractives et plus efficaces, une évolution naturelle est de rendre la diffusion d’information interactive. Certaines formes d’interactions ont été étudiées, comme l’utilisation de tablette ou de la kinect. D’autres formes d’interactions sont possibles, comme l’utilisation de dispositifs Bluetooth comme sphero (https://www.gosphero.com/) ou d’autres éléments…Par ailleurs, une « borne » de diffusion interactive, composée d’un PC tout-en-un tactile connecté à un grand écran, permet d’envisager de nouvelles interactions. Les objectifs de ce projet sont nombreux et constituent des pistes de travail à discuter avec les encadrants. En voici quelques-uns listés sans ordre de priorité :
- Concevoir et réaliser un écran de diffusion interactif pour le site des lucioles
- D’un point de vue interaction, déterminer (ou reprendre) et mettre en œuvre des interactions entre les utilisateurs et la borne de diffusion
D’un point de vue architectural, permettre une mise en œuvre « générative » en fournissant des critères de désignation (configurer), un cadre d’exécution (protocole) et des briques assemblables, notamment en reprenant les résultats de projets précédents. L’aspect ingénierie de ce projet est de consolider et/ou de mettre à jour les interactions existantes, d’en développer d’autres, de mettre en œuvre différent cas de configuration, de préparer l’ensemble à la génération d’un écran de diffusion.
Les technologies utilisées sont variées : html / css / javascript, java (servlet, web service), éventuellement php, éventuellement .net. Pour la gestion du projet, une plate-forme de développement (redmine ou atlasian) sera mise à disposition.
9- Application Mobile de Détection des Séismes
Encadrant : Anne-Marie LESAS (prestinfoaml@gmail.com)
Partenaire : Rémy BOSSU (CSEM), Laboratoire GéoAzur
Le projet « SISMAPP » a pour objectif d'exploiter la mobilité et les fonctionnalités du smartphones ; capteurs embarqués (accéléromètre, magnétomètre...), communication P2P Wi-Fi direct en cas de tombée des réseaux télécoms (faible portée mais indépendance des réseaux), etc., pour détecter un séisme potentiel et proposer des aides à la gestion de crise...
La version V0 de SISMAPP a été prototypée sur la plateforme Android et WIndows Phone. Dans cette première phase du projet, les démonstrateurs développés par 3 étudiants M1 en 2012 montrent qu'il est possible d'identifier l'activité de l'utilisateur et de corroborer la détection d'un mouvement de secousse (séisme potentiel) du mobile par l'échange de messages en Wi-Fi direct entre deux appareils mobiles, avant d'alerter et de demander la confirmation à l'utilisateur... La dernière géolocalisation connue de l'utilisateur doit être transmise sur le réseau Wi-Fi direct SISMAPP aux autres utilisateurs dans le but de pouvoir retrouver (balise) et éventuellement communiquer avec des victimes en cas de séisme, même quand les réseaux télécoms ne sont plus opérationnels.
La version V1 de SISMAPP utilisera également les données des capteurs QCN (Quake Catcher Network) fixes du CSEM (Centre de Sismologie Euro-Méditerranéen) avec pour objectif la livraison d'un prototype qui sera distribué dans des régions sismiques (Grèce, Haïti...) pour être évalué dans un contexte réel :
Travail à réaliser par les étudiants (promotion 2013-2014)
ETUDE
1. Etudier le fonctionnement du "Quake Catcher Network" QCN (projet collaboratif initié par l'Université de Standford) avec le capteur fournit par Rémy Bossu (CSEM). Pour se faire, il faut suivre les instructions indiquées à cette URL (sur le site du serveur QCN du CSEM) : http://qcn.emsc-csem.org/join-qcn?lang=fr
Une fois que l'application BOINC sera installée, ajouter les deux projets suivants :
2. Etudier l'intérêt d'utiliser un serveur de Web sockets (HTML5) tel que NodeJS, pour recevoir les données en provenance des capteurs fixes de QCN en notifications "push" (évitant à l'application mobile d'aller chercher l'information sur le serveur) sur les smartphone situés en périphérie, dans un rayon significatif à définir (5 km, par exemple).
Le CSEM met à la disposition un Web services en environnement de test afin de récupérer les données des derniers séismes en fonction de la distance à un point en provenance de leur réseau QCN :http://www.seismicportal.eu/fdsnws/event/1/
DEVELOPPEMENT
Serveur GlassFish/J2EE ou Grails et BDD (au choix).
Implémenter un serveur mettant à disposition des Web services d'accès à la base de données (lecture/écriture des données en provenance des smartphones : géolocalisation des utilisateurs et données des capteurs mobiles en cas de séisme).
Implémenter la visualisation géographique des dernières coordonnées connues des utilisateurs (destiné à retrouver d'éventuelles victimes en cas de séisme).
ANDROID
1. Achever la communication Wi-Fi P2P Android :
L'intégration du processus de communication P2P en Wi-Fi direct (voir schémas UML pour le protocole SISMAPP et les documents du dossier P2P de la Dropbox) n'ayant pu être achevée correctement avant la fin du cursus en juin 2013, celui-ci devra être repris et débogué de façon à le rendre fonctionnel.
2. Supprimer les processus de reconnaissance d'activité de l'utilisateur du prototype :
Ne conserver que la détection du mouvement de secousse (qui déclenche le traitement de corroboration par echange de messages de l'application sur le réseau SISMAPP) du mobile.
3. Récupérer et utiliser les données en provenance des capteurs fixes avec l'application mobile :
Si les données sont disponibles, les utiliser pour conforter un signal anormal détecté avec les données des capteurs du mobile et déclencher le traitement d'alerte...
4. Implémenter la remontée des données au serveur SISMAPP :
L'application mobile transmettra les dernières coordonnées géographiques connues de l'utilisateur au serveur (actualisées selon une fréquence à définir).
En cas de séisme confirmé, l'application mobile sauvegarde les données localement dans une base de données SQLite. Ces données seront également remontées au serveur SISMAPP en temps réel ou dès le rétablissement de la connexion en cas de coupure du réseau.
WINDOWS PHONE
Sur cette plateforme, l'utilisation de l'API des capteurs est restreinte aux applications qui s'exécutent au premier plan. L'application ne peut pas s'exécuter en tâche de fond, cependant, une solution client/serveur qui permettrait au smartphone de recevoir les alertes en provenance des capteurs fixes est envisagée, de même que la possibilité de pouvoir localiser les autres utilisateurs de l'application SISMAPP à partir des informations récupérées ou transmises par le serveur... (Remarque : Pour développer Windows Phone 8, la plateforme de développement Visual Studio doit être installée sur Windows 8).
OBJECTIVE-C (iOS)
Portage de SISMAPP sur iOS pour l'iPhone (Objective C/Cocoa).
10- Application de Gestion de Projets en Mode Agile
Encadrant : Isabelle Mirbelle (isabelle.mirbel@inria.fr), Pierre Crescenzo (Pierre.CRESCENZO@unice.fr)
De plus en plus de projets de développement informatique sont
aujourd'hui gérés en mode agile, c'est-à-dire de façon incrémentale et
itérative. De nombreux outils ont été proposés pour aider à gérer des
projets en mode agile.
Dans les approches agiles, les besoins sont exprimés à l'aide de user
stories qui permettent de décomposer une application informatique à
développer en un ensemble de fonctionnalités orientées utilisateur. Ces
user stories sont ensuite utilisés par exemple pour définir l'ordre
d'implémentation des fonctionnalités attendues et estimer les temps de
développement associés. Cependant les outils actuels ne sont pas faits
pour gérer un grand nombre de user stories et les problèmes que cela
peut entraîner comme par exemple le recoupement entre user stories ou la
traçabilité avec d'autres éléments du projet.
Ce projet de M1 MIAGE a pour but de développer une application de
gestion de projet en mode agile mettant l'accent sur la gestion des user
stories et s'appuyant pour cela sur les techniques et langages du Web
sémantique.
Le travail attendu dans le cadre de ce projet consistera donc à :
- étudier rapidement les logiciels existants de gestion de projet en mode agile pour en dégager les manques et les faiblesses en terme de gestion des user stories.
- étudier les standards du Web sémantique RDF, RDFS et SPARQL afin de pouvoir les utiliser pour implémenter l'application visée.
- développer une application Web collaborative de gestion agile de projets de développement informatique. Le développement se fera en javascript et en NodeJS pour la partie non sémantique et à l'aide d'un sparql endpoint comme Virtuoso, Sesame, Jena Fuseki ou Allegrograph pour les aspects sémantiques.
Le projet devra bien sûr être lui même géré en mode agile et illustrer la mise en oeuvre de l'application à développer.
11- Générateur de e-formulaires
Encadrant : Michel Gautero (Michel.Gautero@unice.fr)
Avec le développement du web, l'envie ou le besoin de créer des formulaires sur le web (e-formulaires) s'est développé. Les e-formulaires qu'il est possible de créer avec les outils Google sont sans doute les plus connus.
Il s'agit dans ce projet de créer un concurrent à ces e-formulaires de Google. Ce concurrent devra permettre :
- La construction graphique des e-formulaires ;
- L'utilisation par des non-informaticiens ;
- Le stockage des informations recueillies non seulement dans un format tableur (.csv par exemple) mais aussi dans un SGBD tel que MySQL ;
- L'accès protégé par login et mot de passe aux e-formulaires ;
- La sauvegarde et la modification des e-formulaires en construction ;
- L'éventuelle modification des données saisies par l'utilisateur d'un e-formulaire.
- L'intégration dans un e-formulaires de données provenant de sources externes1 ;
Pré-requis conseillés : connaissances en HTML5, CSS, JavaScript, PHP.
12- Espace Mobiquitaire Olfactif Interactif
Encadrant : Guillaume Gonzales - Tokidev <gonzales.guillaume@tokidev.fr> et Harris Dahon (MBDS ; harris.dahon@unice.fr)
Les cibles de ce projet sont les personnes âgées dans un atelier de mémoire de vie pouvant jouer un rôle dans la PREVENTION de pathologies neurologiques dégénératives (Alzheimer) voire d’entretien mémoriel pour les personnes atteintes d’Alzheimer. Un premier projet de VALISE MEMORIELLE MULTISENSORIELLE (taguée NFC) avait pour but de réunir dans une valise (objet symbolique contenant les moments importants émotionnels de vies) des objets, médias, senteurs dans le but de stimuler la mémoire d’un malade (notamment OLFACTIVE) et ainsi tenter de ralentir la progression de la pathologie. Il avait été réalisé et primé par Groupama au Concours de l’Innovation (2010-2011) ; ce nouveau projet EMOI se veut être la continuité du projet original toujours dans un contexte multi sensoriel (avec diffuseur d’odeur sans fil) en utilisant maintenant des smartphones NFC (Android et W8) et les réseaux sociaux en support (youtube, Facebook et WordPress).
Résumé :
Concevoir et développer une plateforme qui permettra aux utilisateurs d’ajouter des contenus médias de tous types, les organiser, les commenter, les partager (réseaux sociaux, blog de Famille) tout en offrant la possibilité de lier chaque élément à un tag déclencheur (tag NFC, QR, invisibles). Concevoir et développer une application mobile (native) permettant d’exploiter / fournir du contenu sur l’une des trois plates-formes mobile majeures (IOS / Android / Windows).Etudier et mettre en place une ergonomie adaptée aux utilisateurs visés (personnes âgées / atteintes de pathologies neuro-dégénérescentes naissantes), Psychologues
Objectif : Conception et développement de la plateforme et de son application mobile.
Technologies utilisées : Framework de persistance, Grails/Django, JQuery, Langage mobile: Objective-C/Java/C#
Ce Projet est susceptible de continuer en apprentissage au M2 MBDS si financement PACALAB Obtenu
Début du Projet : Février 2014 (4 mois)
Chef de Projet : Guillaume Gonzales - Tokidev <gonzales.guillaume@tokidev.fr> et Harris Dahon (MBDS ; harris.dahon@unice.fr)
Resp Universitaire : Prof. Serge Miranda
Partenaires métier du Projet : Danielle Toubiana (Directrice CCAS de Grasse), Pr Marcel Chatel (Neurologue), Brigitte Vella (valise Mémorielle), Michel Roudsnitska et ART et PARFUM de Grasse pour diffuseur d’odeurs sans fil, Ipernity, GSF (Fondation Alzheimer)
13- IMAJEANS (City Wallet)
Encadrant : Serge Miranda (serge.miranda@unice.fr)
Le projet Imajeans est un projet ambitieux ayant pour objectif d’offrir aux consommateurs un bouquet de services cohérents et simple d’utilisation allant de la gestion des solutions de fidélité existantes en passant par de l’information produit à l’achat de produit depuis le smartphone. De nombreux partenaires stratégiques sont impliqués dans ce projet : Adelya qui est à l’origine d’une solution de fidélité (« La Carte Magique ») déployée dans plusieurs villes dont Nice, Hexalife proposant une solution « Hexapay » qui permet le paiement en un clic sur le web et Tokidev porteur de solutions de « tags invisibles ».
Résumé :
L’objectif concret est de concevoir et développer une plateforme permettant aux commerçants de centre ville d’offrir à leurs clients une interface unique faisant le lien vers les principales solutions de fidélité et de paiement disponible.
Objectif : Conception d’une architecture logicielle solide avec des interfaces permettant un accès facile à de potentiels nouveaux intervenants tout en gardant en tête les objectifs initiaux du projet. Un cahier des charges sera fourni au début du projet et le but sera de le compléter et de s’assurer de la viabilité de l’architecture qui sera définie.
Technologies utilisées : SnapnSee de Tokidev, NFC, smartphone (Android)
Note : poursuite possible du projet par apprentissage au M2 MBDS
Début du Projet : Février 2014 (4 mois)
Chef de Projet : Benjamin Renaut (Tokidev)
Partenaires métier du Projet
- 4 start Ups Nice Sophia : Hexalife, Tokidev, Adelya et Innovation TIC
- AIRTAG/Master Card , OCA (Office de Commerce et d’Artisanat de Nice) et CCINCA
- RICA LEWIS Nice (Jeans) pour LOGO devenant un « tag invisible »
14- REVE (Reel Virtuel) et Serious Games
Encadrant : Serge Miranda (serge.miranda@unice.fr)
Le projet REVE2.0 vise à construire au sein de la ville de Grasse (et plus généralement avec deux artistes Marina Latta et Dominique de Seguin) un panel de services mobiquitaires s'appuyant sur les smartphones et les technologies associées (notamment NFC). L'objectif est de proposer un bouquet de services à l'utilisateur tels qu'une bibliothèque entièrement taguée (NFC, QR Codes et tags invisibles) ou encore des « promenades virtuelles dans un espace réel » en réalité augmentée (Ex Promenade dans Grasse en 1900) ou des interfaces originales avec les œuvres de deux artistes (M.Latta et D de Seguin). L’application visée ici est une chasse au trésor mobiquitaire visant à trouver des pipes à tabac de la baronne (collection unique au monde) depuis la bibliothèque patrimoniale jusqu’au centre ville de Grasse et de s’appuyer sur du contenu dynamique fourni par les écoles. Dans le cadre de ce projet nous nous limiterons à certaines fonctionnalités telles que :
- Utiliser l’API de Qualcomm afin de présenter en réalité augmentée les modèles 3D d’objets artistique (M.Latta ; D. de Seguin ; Pipe à tabac de Grasse de la collection de la Baronne E De Rotschild)
- Utiliser « Snap’n See » de TOKIDEV, une solution de reconnaissance d’images pour construire un serveur permettant à des artistes de présenter leurs œuvres de manière simple et ludique sur smartphone.
Objectif : Développement d’une solution de réalité augmentée sur Smartphone NFC (Android/IOS/Windows8). Conception et développement d’une plateforme web de génération de contenu et de réalisation d’un chemin dynamique pour la chasse au trésor et son contenu ludique et pédagogique
Technologies utilisées : Framework de persistance, Grails/Django, Langage mobile : Objective-C/Java/C#, API Qualcomm, API Snap’n See.
Note : poursuite possible du projet par apprentissage au M2 MBDS
Début du Projet : Février 2014 (4 mois)
Resp Universitaire du Projet : Pr Serge Miranda (MBDS) 0603130407 miranda.serge@gmail.com
Chef de Projet : Greg Galli (Tokidev ) galli.gregory@tokidev.fr
Partenaires métier du Projet: Artistes : Marina Latta (Grasse), Bibliothèque patrimoniale de Grasse pour Les Pipes à Tabac et le Rectorat de Nice
15- HotelTML5
Encadrant : Serge Miranda (serge.miranda@unice.fr)
L'objectif du projet est de concevoir et développer 2 applications mobiles de type WebApp en HTML5, facilement personnalisables depuis un backoffice.
- Une application pour les clients de l’hôtel
- Identification en fonction du numéro de chambre / code
- Réservation des différentes activités/services de l’hôtel
- Consultation des informations générales
- Une application pour les responsables de l’hôtel (SPA manager, Restaurant manager…)
- Mise à jour des disponibilités des activités / services
- Mise à jour tarifs / promotions
- Back Office
- Mise à jour des informations générales de l’hôtel
- Personnalisation de l’application
Un cahier des charges précis sera remis aux étudiants.
Technologies utilisées : HTML5, CSS3, Javascript, PHP (Framework Laravel ou CodeIgniter)
Début du Projet : Février 2014 (4 mois)
Resp Universitaire du Projet et Chef de Projet Formateur : Harris Dahon (MBDS)
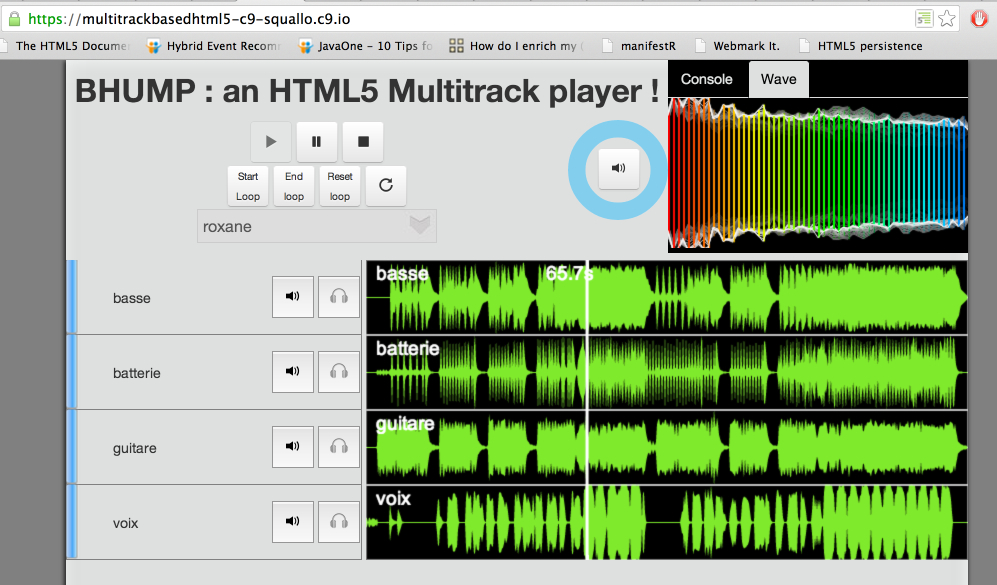
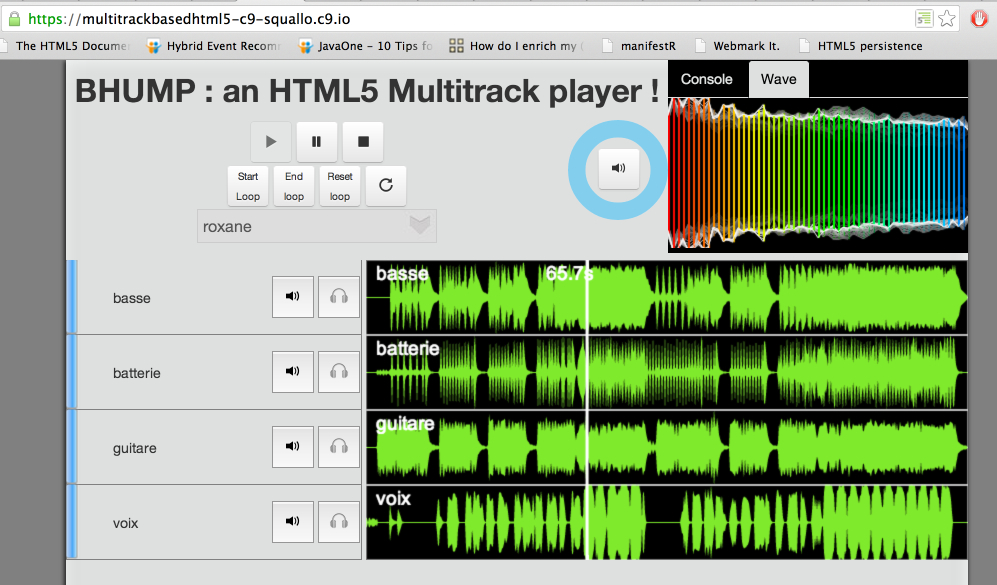
16- Amélioration d'un outil de lecture de morceaux de musique multipistes HTML5
Un petit projet de lecteur de musique multipiste a été développé en HTML5 par Michel Buffa dans le cadre d'un cours "web avancé". Il s'agit dans ce projet de lui apporter des améliorations:
- Gestion de de comptes utilisateurs et ajout d'un compte administrateur,
- Gestion de l'upload de nouveaux morceaux,
- Interface web responsive qui puisse s'adapter sur devices mobiles et tablettes (utilisations de feuilles CSS / Media queries de CSS3 + adaptativité via JavaScript pour certaines interactions swipe/gestures)
- Intégration de données telles que image de la pochette de l'album du morceau de musique que l'on écoute, anecdotes à propos de la chanson (issu de wikipedia par requête sur DBPedia.org ou DPPedia.fr), etc.
- Étude "marketing"/business plan, comment pourrait-on exploiter cet outil commercialement ? Concurrence ? Coût des droits d'exploiter des morceaux connus ? Quel modèle utiliser ? Abonnement ? Achat au morceau ? Packs ? Etc.
- Peaufinage de la GUI
Ce projet s'adresse à ceux qui aiment bien/ veulent progresser en JavaScript et prendre contact avec certaines features avancées de HTML5.
Ci-dessous, screenshot de l'application:

17- Interface HTML5/JS pour Google Images à la maison
Encadrant : Fabrice Huet (fabrice.huet@unice.fr)
Descriptif : Avec le nombre croissant d'appareils permettant de prendre des photos, il devient difficile de les archiver ou de les classer. Dans le cas où les images sont ajoutées par des utilisateurs, par exemple à la suite de téléchargements, il est possible d'avoir des duplicats, ce qui gache de l'espace disque et rend difficile la recherche d'images particulières. Ce problème n'est pas nouveau et de nombreuses entreprises proposent des solutions ou des algorithmes. Google Images par exemple permet de chercher des images similaires à une fournie par l'utilisateur.
Afin de faciliter la gestion de grands nombres d'images, une application JAVA a été écrite. Elle indexe toutes les images d'une arborescence et sauvegarde les informations dans une BD. Pour des images de type jpeg, en plus du nom, de la taille et d'un hash MD5, le logiciel extrait les méta-data GPS ainsi qu'une signature unique permettant de retrouver des images similaires dans le reste de la BD. Cette application fournit une GUI rudimentaire écrite en HTML5/JS afin de faire des recherche par nom, chercher des images identiques, comparer une image avec celles existantes dans la BD. Elle permet aussi de géolocaliser une image sur Google Maps.
Le but de ce projet est dans un premier temps de faire une refonte totale de la GUI afin de la rendre ergonomique et utilisable. Dans un deuxième temps, de nouvelles fonctionnalités pourront être ajoutées.
Liste des taches :
- Analyse de l'existant et créations de mock-ups de la nouvelle interface
- Développement de la nouvelle interface
- Développement de nouvelles fonctionnalités
Connaissances requises :
Java, HTML5/JS, CSS, RestFul
18 - Système participatif de revue, correction et traduction d'article
Encadrant : Amine HALLILI (amine.hallili@gmail.com)
Chaque personne ayant un document(article) et souhaitant le corriger ou le traduire dans d'autre langues, Elle peut demander alors l'aide des internautes pour effectuer cette tache.
Pour cela il faut :
Un profil bien détaillé des internautes (langues maîtrisées, compétence : traduction;revue...,)
Calculer la réputation et la pertinence des actions de chaque internaute
Noter les internautes
Avoir un forum pour discuter des questions complexes
...
(HTML5, javascript, jQuery J2EE, JSF, PHP, Symfony2, base de données...)
19 - Faire le sport ensemble
Encadrant : Amine HALLILI (amine.hallili@gmail.com)
Il s'agit de concevoir une plate-forme pour insister les gens à faire du sport. Notamment quand il s'agit des sports collectifs qui posent des problèmes pour trouver assez de membres.
Il faut donc concevoir une sorte de réseau social capable de rassembler des sportifs ayant les même centres d’intérêts
Objectifs :
Gérer la diversité des catégories du sport (foot, basket, tennis, ...)
Gérer les annonces
Gérer les profils des sportifs (amateur, pro ...)
gérer les événements, les réservations et les participations
...
(HTML5, javascript, jQuery J2EE, JSF, PHP, Symfony2, base de données...)
20 - Journal communautaire en ligne
Encadrant : Amine HALLILI (amine.hallili@gmail.com)
Dans une plate-forme ergonome et bien pensée les internautes peuvent lire et rédiger des infos d'actualité ou des réflexions des autres auteurs.
Objectifs :
Gestion des profils
Prise en compte de la pertinence des articles (réputation des auteurs)
Voter ou noter les articles
Signaler les articles contenant des fausses informations
Gérer le flux RSS
Aggregation des infos d'autres sites connus
(HTML5, javascript, jQuery J2EE, JSF, PHP, Symfony2, base de données...)