|
|
Accueil > Intranet Michel Buffa > Plan formation HTML5 3 jours > Additional discussion about H1s, outline, etc
Additional discussion about H1s, outline, etcDe $1Table des matièresWhat are the problems ?A few assignments have been already submitted and I got some questions such as : "In the course it says that: If they (sectioning elements) have a <header> element, its content will be displayed in the outline, otherwise you will get a "Undefined NAV", "Undefined ARTICLE".
What do we know ?Ok, this is a discussion I was waiting for. These comments are really relevant. First, let's sum up what we know:
Answers to some questionsOk, so first, let's address your question : "some elements like <nav> or <aside> do not need a header, etc... I've got this comment a lot of times from web designers, during the previous versions of this course. The answer that came from people from the accessibility group at W3C is clear: "it's a good practice to have systematically a H1 after each sectioning element, for browsers that will vocalize your page, other wise they will say "entering section, entering article, entering nav etc..." without any valuable information for blind people, for example. So, you need to have a H1 but it screws your layout. Here again, a good practice for accessibility is to use a CSS offset to position the element out of the screen. Do not use display:none as in that case the element will not be vocalized, it will be ignored. Second comment: I read that no browser implements the outline algorithm, so why bothering following this specification? The fact is that implicitly, nearly all modern browser implement this algorithm. So, if you try something like:
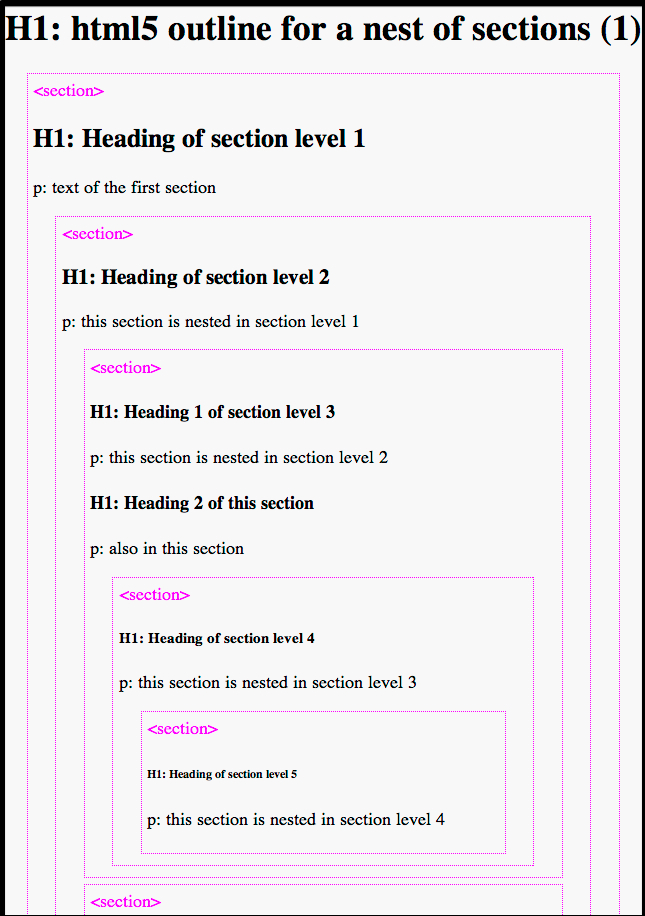
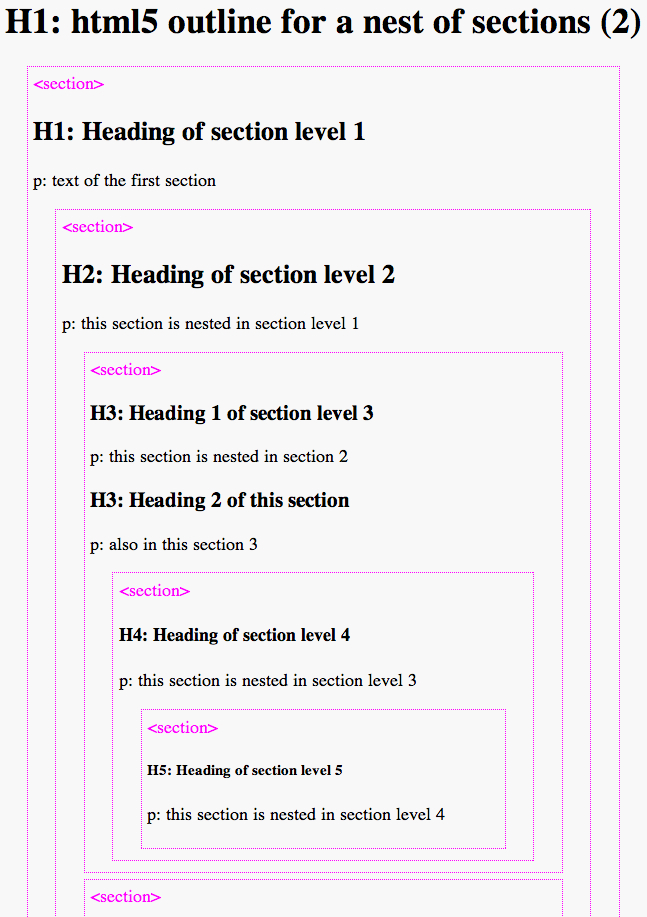
... it will display H1's as H2, H3, etc. on most modern browsers. However, on "old" browsers or on most current assistive browsers this may lead to some bad results: the font sizes are all rendered with the same default size, or if the H1 are "vocalized" and interpreted like "old fashioned H1s", at the same hierarchy levels, by assistive browsers that still do not implement the new way of structuring documents. In this course, we follow the specification and teach you "html5", and tell you if some features are dangerous to use in the real world where old browsers are still alive. As you could see: all modern browsers (I'm not talking about assistive technologies here, where browsers are late compared to desktop/mobile ones) handle that correctly. So: if you target an audience with < 2 years browsers, you can go like that. If you target people who may have old browsers, then, for now, you'd better not use H1s everywhere, as recommended in the specification. Ok, let's go on... what about the <header> element then ? This one does not add any hierarchy level, and degrades well if not supported by old browsers. It's just a way to pack more elements into a "header" part of a sectioning element. You may add more than one line in the header, more than one element, etc... Instead of using divs or spans to pack several element in a "header part" you just wrap these elements into a <header>...</header> So, what about ignoring the outline algorithm and the outline completely ? How can I make a web site that works correctly on all browsers? Hmmm, you can use sectioning elements and H1, H2, H3 "the old way" as if there were no outline algorithm. Like that for example:
So what do we see there ? Only the first H1 is affected and all the H2, H3, etc. have a default size unaffected. If you look at the outline generated by the extensions, it "jumps" levels, the H2 is seen as a H3, the H3 as a H5 etc...because each section adds a level and the fact that you add manually (using Hx) other levels, it confuses the algorithm. But the hierarchy is processable by today's assistive technologies (and old browsers will render the sizes correctly). This method is recommended today by people who work on accessible web sites, and they explicitely state that this recommendation will change when the implementations will be updated. About the sizes, you may specify your own rules in CSS and fix the default behavior, but this will not change the hierarchy level. As today, no browser implements natively the outline algorithm but we find many JS plugins/code snippet/browser extensions that implement it. The outline algorithm is marked "as risk" by the W3C, if there is no implementation within a year it will certainly be removed from the specification (while it's been there for a long time). ConclusionConclusion: the course is a HTML5 course, so for the assignment, try to follow the specification and what is taught in the course, keeping in mind that some of the HTML5 features may not work on old browsers or on assistive technologies that are also "old" and "late" compared to modern desktop and mobile browsers. If you target old IEs or assistive technologies, it's better today:
This is true for many other HTML5 features, not only the outline algorithm. In each chapter you will find features that may not work on old browsers, and even new browsers do not implement all the HTML5 APIs (i.e. WebAudio API is not yet available in IE11, FileWriter and FileSystem APIs are only supported by Chrome etc). This does not mean they will always disappear from the standard, it just means that it takes time to implement them correctly. I've been teaching HTML5 since 2009 and believe me, things go fast! Look back at smartphones/android progress/mobile web... Michel
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |