Sujet 1: Une application GPS pour Firefox OS
Le but de ce projet est de réaliser une application Firefox OS permettant de sélectionner un itinéraire et de le suivre en temps réel avec recalcul si nécessaire. Toute l'application et les données qu'elle utilise doivent être libres ; l'application sera placée sous license CC-BY-NC-SA.
Les contraintes sont les suivantes :
- Les cartes utilisées sont celles d'Open Street Map
- Ces cartes doivent pouvoir être utilisées en ligne ou hors ligne
- Si le smartphone est connecté à un réseau, on ira chercher les cartes sur Internet
- Si le smartphone n'est pas connecté à un réseau, on ira chercher prioritairement les cartes
OSM sur la carte SD du téléphone puis en ligne si nécessaire.
- Bien sur l'application doit être responsive puisquelle doit s'afficher sur smartphone
Du fait des contraintes technologiques imposées par Firefox OS ( Javascript est le seul langage de programmation possible ), il faut trouver les librairies Javascript permettant l'affichage des cartes, le calcul de l'itinéraire, le géocodage et la récupération du signal GPS.
Le choix s'est porté sur l'environnement Leaflet qui fournit ces quatre fonctionnalités :
Jalons
- Le premier jalon consiste à bien comprendre comment fonctionnent les différents modules en les testant de façon unitaire gràce à des simulateurs
- Extraire les cartes OSM de la région parisienne et de la région niçoise ici
- Apprendre à afficher une carte OSM dans une page HTML avec Leaflet
- Apprendre à calculer ( et à recalculer en temps réel ) des routes
- Apprendre à géocoder et à récupérer le signal GPS du smartphone
- Le second jalon consister à intéger ces quatres composants en une seule application capable de fonctionner online en téléchargeant les cartes nécessaires déduites de la géolocalisation du smartphone
- Le troisième jalon consiste à permettre l'utilisation de cartes OSM stockées sur la carte SD du smartphone pour fonctionner offline
- Une gestion intelligente des cartes est à prévoir : quand dois-je mettre à jour les cartes OSM qui sont sur ma carte SD ?
- Une gestion mixte peut aussi être prévue :
- Si j'ai les cartes OSM nécessaires à ma géolocalisation sur ma carte SD, je peux rester offline
- Par contre si ma géolocalisation me demande des cartes OSM qui ne sont pas sur ma carte SD, je dois envoyer un message à l'utilisateur en lui demandant de se connecter à un réseau pour pouvoir téléchager les cartes OSM manquantes
Cette application est susceptible d'être publiée sur le Market Place de Firefox OS
Sujet 2 : jeu vidéo multi-participants
Vous devrez réaliser un jeu multi-participants en suivant les bonnes pratiques présentées dans le MOOC HTML5 partie 2, à savoir:
- Modèle objet pour le game framework,
- Animation basée sur le temps,
- Gestion des touches/souris/gamepad/touch à l'aide d'une variable d'état,
- Utilisation de requestAnimationFrame pour l'animation (sauf cas exceptionnel, pas de setInterval ou de setTimeout)
- Vous commencerez (ou pourrez rester) sur un jeu "géométrique" pour ne pas perdre trop de temps avec les graphismes.
Le jeu est très simple:
- Les joueurs se connectent sur le site du jeu, ils voient la liste des parties en cours et le nombre de places restantes. Ils peuvent rejoindre une partie non pleine et non en cours à tout instant.
- Un joueur peut à tout instant créer une partie.
- Une partie se joue jusqu'à n joueurs simultanés (on commencera par 4 puis, 8 etc... on verra jusq'où le sevreur tient la charge)
- Une fois dans la partie, soit on attend que le nombre maximum de joueurs soit atteint, soir un chronomètre démarre la partie quoiqu'il arrive au bout de 45 secondes, soit le créateur de la partie peut cliquer un bouton pour démarrer.
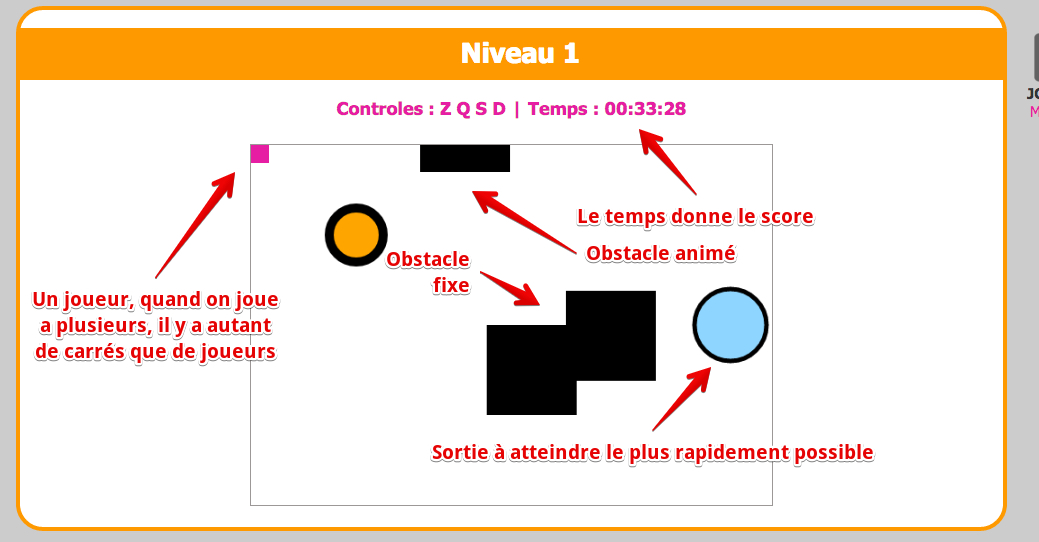
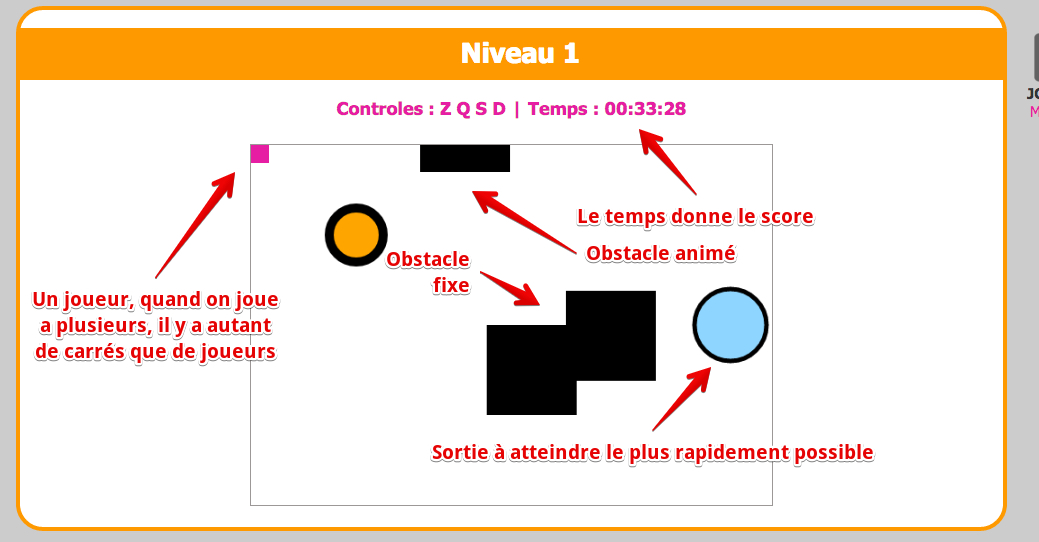
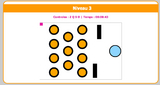
- Quand la partie démarre les joueurs ont un temps limité pour atteindre la sortie. Si le temps est écoulé ou si tout le monde a atteint la sortie on passe au niveau suivant.
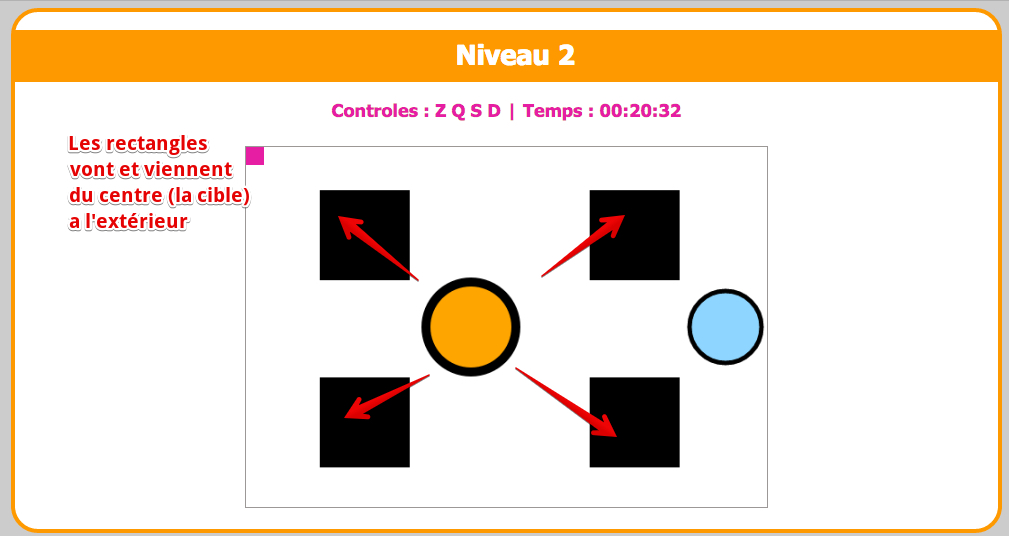
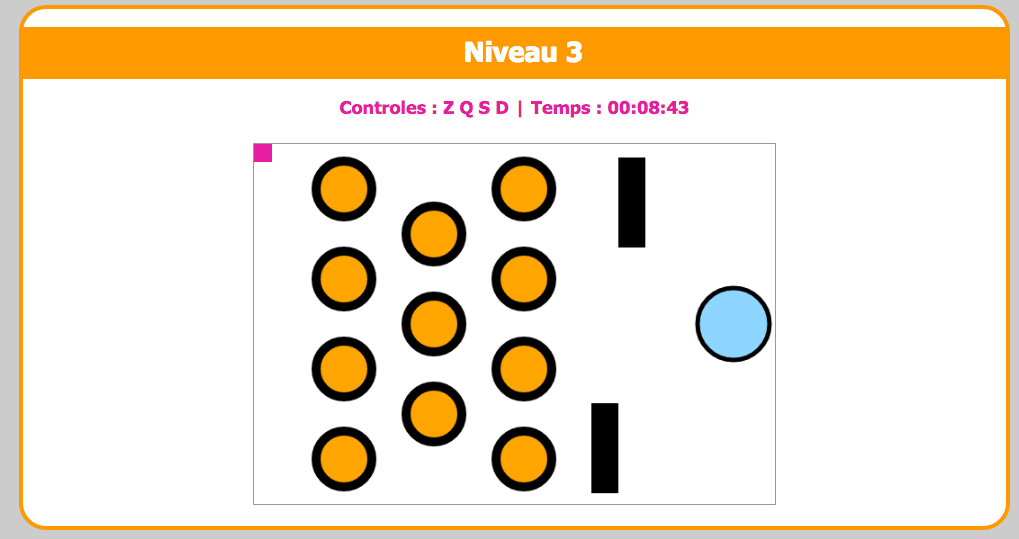
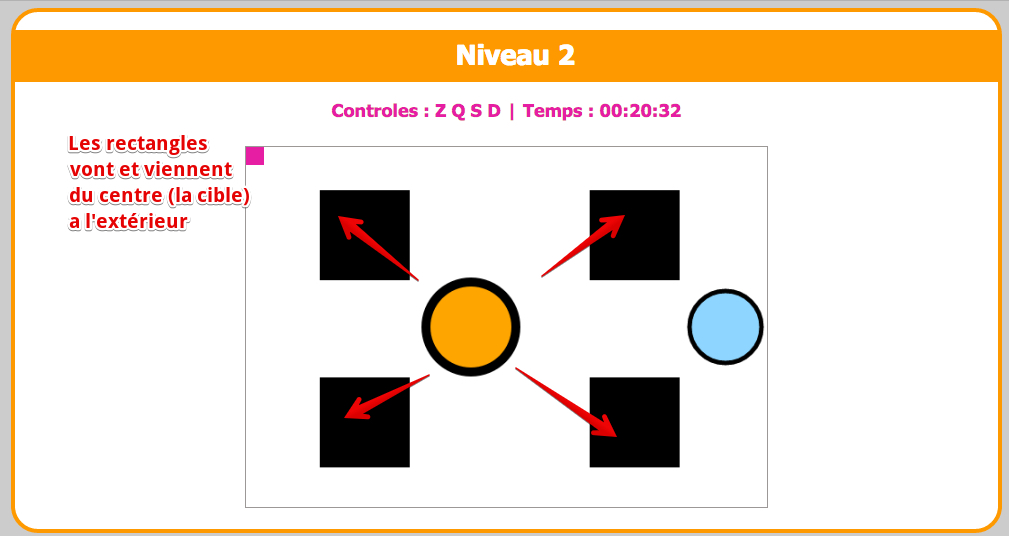
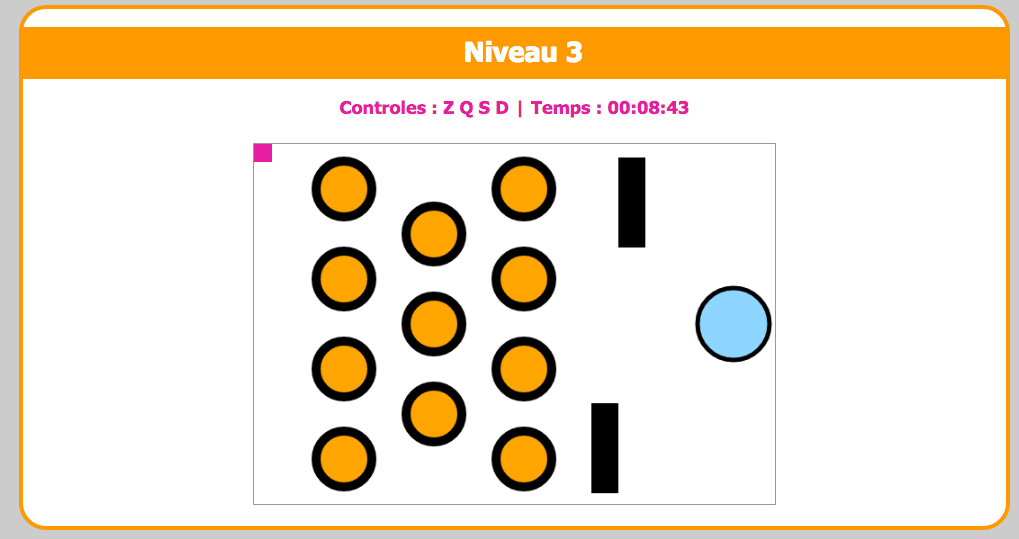
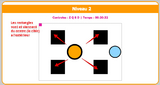
- Les niveaux comportent une ou plusieurs sorties, qui peuvent être mobiles ou immobiles, de taille variable (éventuellement animée), les obstacles peuvent être fixes ou animés.
- En cas de collision on est ralenti, replacé au début, on est repoussé, tout ceci sera à voir....
Points relatifs au multi joueur:
- Les joueurs non connectés seront remplacés par des ghosts si il y en a,
- Les scores seront centralisés (mongoDB à la rescousse)
- Vous commencerez de manière incrémentale par un jeu se jouant sur une seule machine avec deux joueurs et deux groupes de touches,
- Puis vous ferez un jeu à trois, ou à 4, toujours sur la même machine, (vous devrez avoir un tableau de joueurs)
- Puis vous ajouterez un chat au jeu et vous devrez pouvoir jouer et chatter
- Puis vous ajouterez la possibilité de jouer à plusieurs en échangeant les positions et scores et états via le chat (Nice a déjà fait ça en TP)
Une fois que vous avez un proto qui marche: on reprends tout à zéro, calmement:
- On passe en gestion de plusieurs parties simulténées (chat multi room)
- Modèle objet pour les niveaux,
- Code pour la persistence dans MongoDB (scores)
- Outil de création de niveau,
- sons, musique,
Contraintes:
- Le jeu sera testé sur Desktop mais devra pouvoir fonctionner sur mobiles, s'il est responsif c'est encore mieux, par exemple comme le jeu développé dans le forum du MOOC: http://output.jsbin.com/fekakiy (retaillez la fenêtre, testez sur mobile, tournez le mobile)
- On testera les différentes versions au fur et à mesure et ce serait bien que dans le groupe il y ait des spécialistes:
- Spécialiste HTML5 game mobile
- Spécialiste musique
- Spécialiste WebSockets
- Spécialiste MongoDB
- Spécialiste animation
- Spécialiste level design et outils
etc...
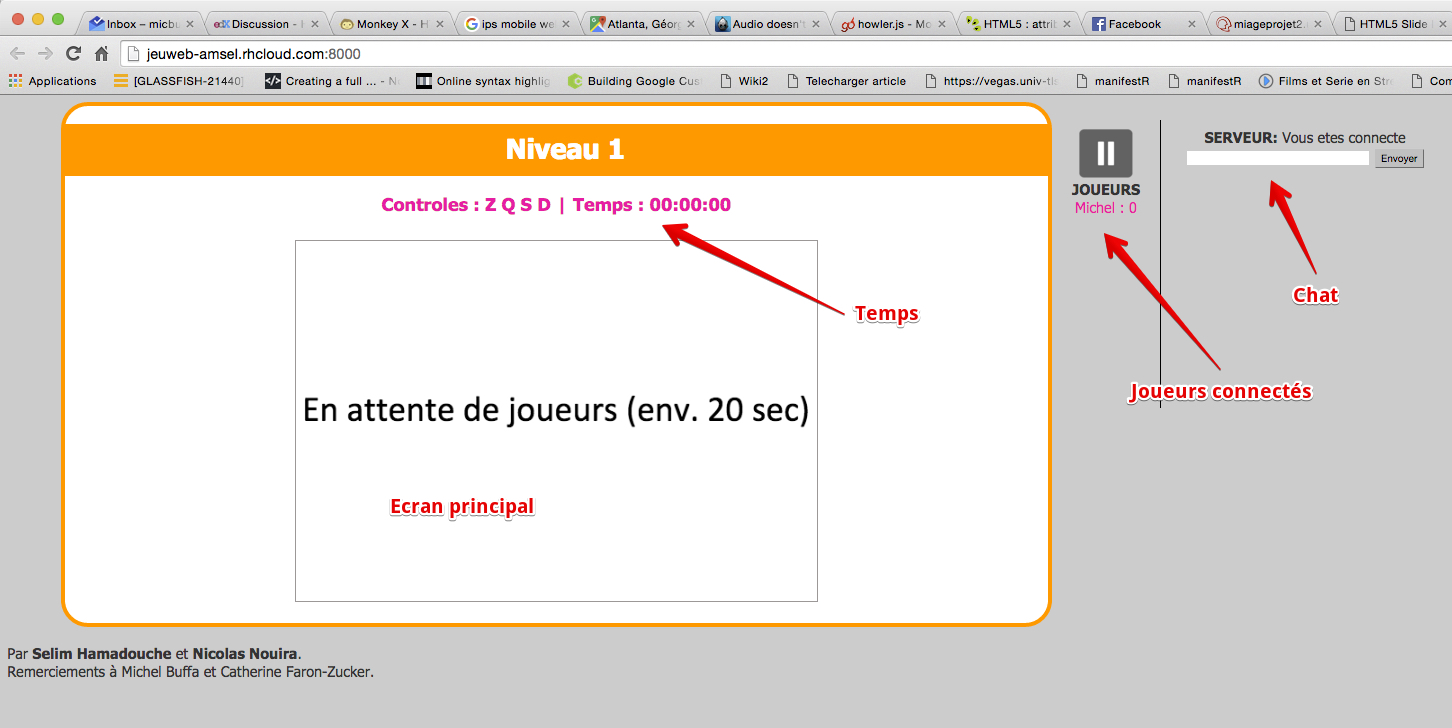
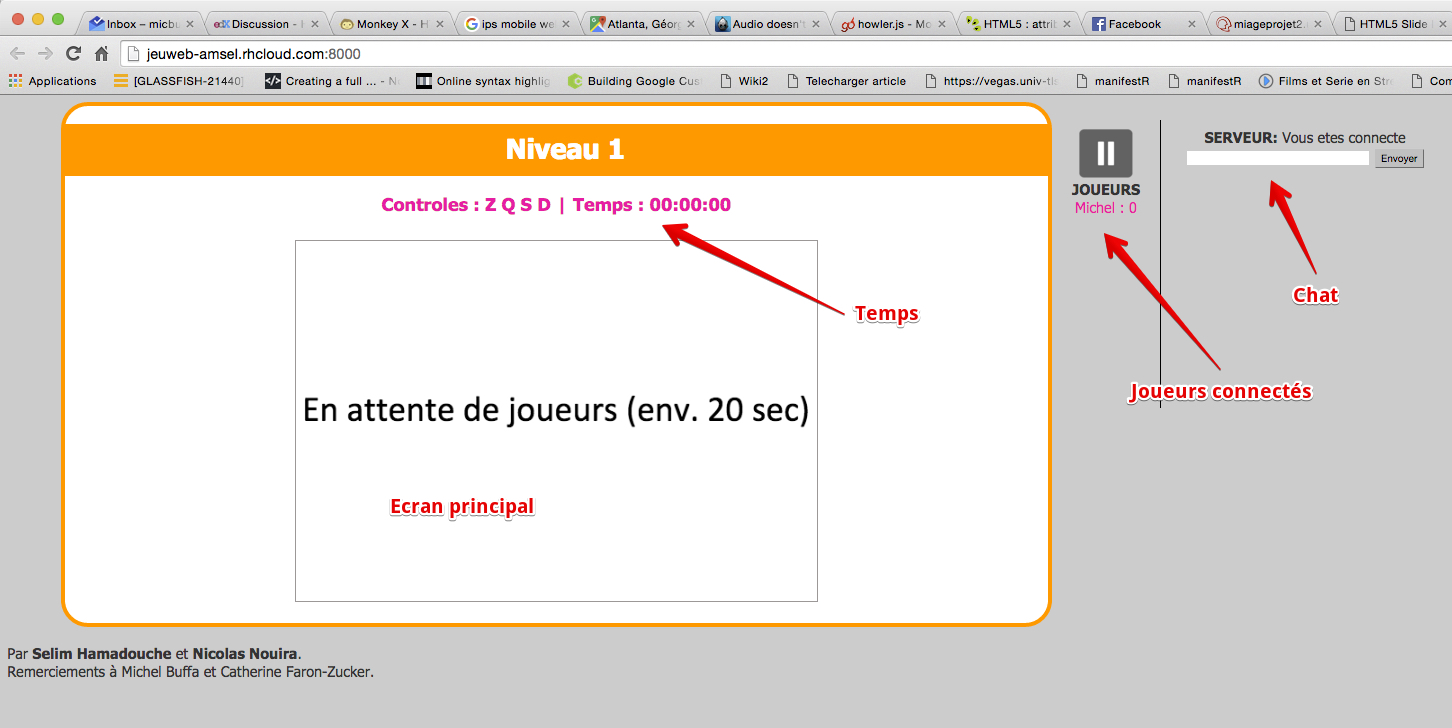
Exemple de jeu qui marche et que vous pouvez tester
Sources: M1_INFO_2013_hamadouche_nouira.zip (attention, ce n'est pas forcément écrit comme je l'ai demandé, avec un game framework, ça n'utilise pas l'animation basée sur le temps, etc.)
Le tester depuis chez vous, en tout cas pas depuis le wifi de la fac qui ne laisse pas passer le port 8000: http://jeuweb-amsel.rhcloud.com:8000/
Connectez vous à plusieus sur cet URL, ça se joue avec les touches zqsd. Le jeu correspond à ce que j'attends, mais il a bcp de défauts qu'il faudra corriger (pas d'animation basée sur le temps, de ghosts, de persistence, d'éditeur de niveau, etc...)