|
|
Examen HTML5 M2 MBDS 2011De $1Table des matièresIntroductionPuisque vous n'avez pas fait correctement le code permettant au pictionary de devenir multi-joueurs, vous allez devoir effectuer un travail équivalent (quoique plus simple) à partir d'un jeu de Memory. Vous savez, le jeu qui consiste à retourner des cartes et à les mettre en correspondance deux à deux. Vous pourrez bien sûr vous inspirer du travail fait sur le memory, vous avez accès au web, aux docs, à vos TPs. La chose qui est interdite c'est de me rendre le travail fait par quelqu'un d'autre qui passe cet examen en même temps que vous. Je serai vigilant, au moindre doute cette fois-ci c'est zéro à l'examen, pas de récidive. ConseilsN'oubliez pas comment on debugge du javascript :
Préliminaires
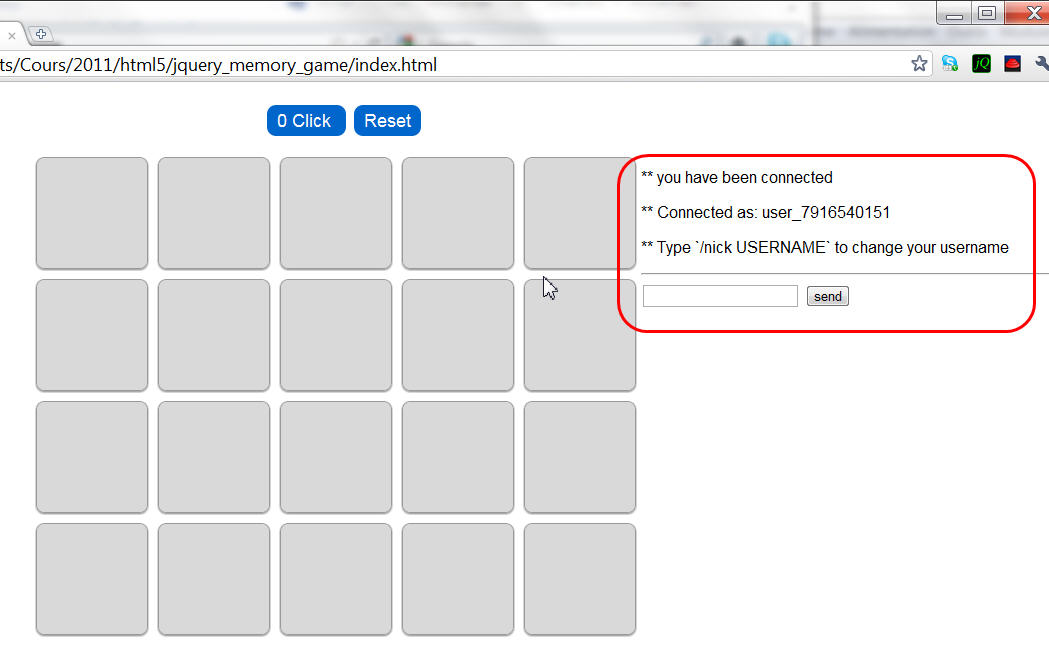
Intégrer le chat au projetIntégrer le code html du chat, ajouter une balise script pour le code javascript du chat. Tester que le chat fonctionne. Ensuite écrire une méthode envoyerMsg(msg) qui envoie un message au serveur et qui le broadcaste. 5 points.
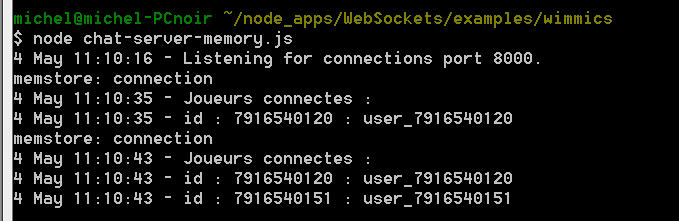
Gérer côté serveur les messages /id cardXXXCôté serveur, traiter le fait qu'on puisse recevoir un message /id card1 par ex, lorsqu'on reçoit un message commençant par /id on récupère le paramètre qui suit et on broadcaste le tout. On peut utiliser la commande sys.log(message) du serveur pour debugger et afficher le fait que vous avez bien détecté le message. 3 points. Gérer un tableau avec les joueurs connectésVous allez utiliser une variable pour gérer la liste des clients connectés (normalement que deux, mais ce n'est pas grave si vous ne gérez pas pour le moment cet aspect). Ce que l'on veut, c'est que à chaque connexion, ce tableau contienne les informations sur les clients connectés : leur id de connexion et leur nom. var tableClient = new Array(); // le serveur stocke tous les clients Lors de chaque connexion vous ajouterez un client à ce tableau, et afficherez à l'aide de la commande syslog les détails de tous les clients dans ce tableau.Par exemple :
|
Powered by MindTouch Deki Open Source Edition v.8.08 |