|
|
Accueil > Intranet Michel Buffa > Cours web 2.0 MBDS 2010-2011 > Examen HTML5 M2 MBDS 2011
Examen HTML5 M2 MBDS 2011De $1Table des matières
IntroductionPuisque vous n'avez pas fait correctement le code permettant au pictionary de devenir multi-joueurs, vous allez devoir effectuer un travail équivalent (quoique plus simple) à partir d'un jeu de Memory. Vous savez, le jeu qui consiste à retourner des cartes et à les mettre en correspondance deux à deux. Vous pourrez bien sûr vous inspirer du travail fait sur le memory, vous avez accès au web, aux docs, à vos TPs. La chose qui est interdite c'est de me rendre le travail fait par quelqu'un d'autre qui passe cet examen en même temps que vous. Je serai vigilant, au moindre doute cette fois-ci c'est zéro à l'examen, pas de récidive. ConseilsN'oubliez pas comment on debugge du javascript :
PréliminairesJe vous ai envoyé un mail pour vous demander d'avoir tous les outils prêts à l'emploi, notamment nodeJS avec les websockets, votre pictionary, cygwin, etc.
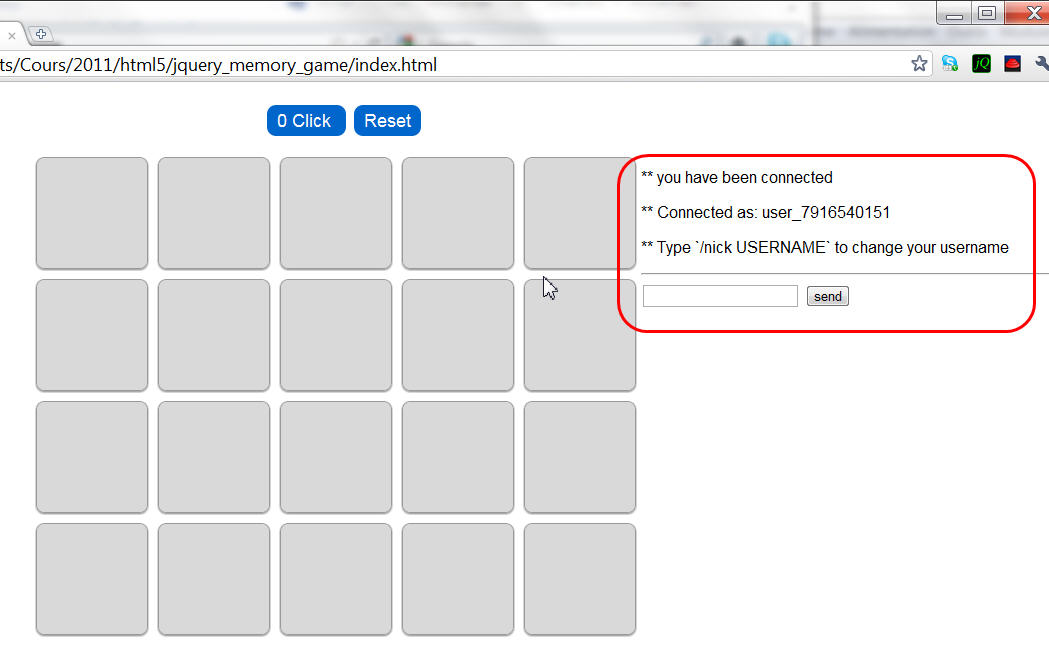
Intégrer le chat au projet (5 points)Intégrer le code html du chat, ajouter une balise script pour le code javascript du chat. Tester que le chat fonctionne. Ensuite écrire une méthode envoyerMsg(msg) qui envoie un message au serveur et qui le broadcaste.
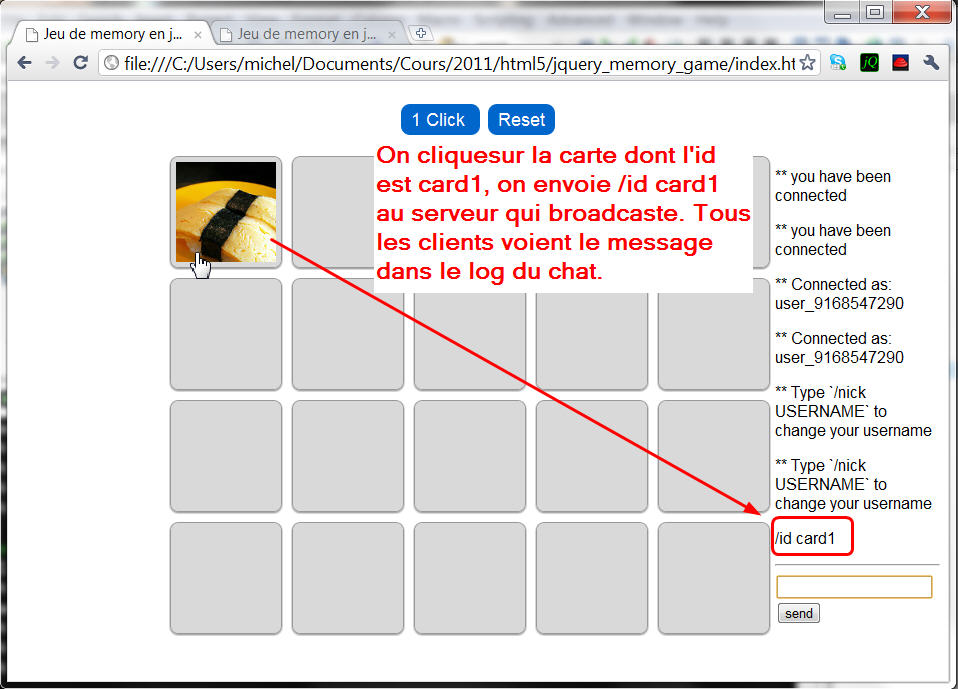
Gérer côté serveur les messages /id cardXXX (1 points)Côté serveur, traiter le fait qu'on puisse recevoir un message /id card1 par ex, lorsqu'on reçoit un message commençant par /id :
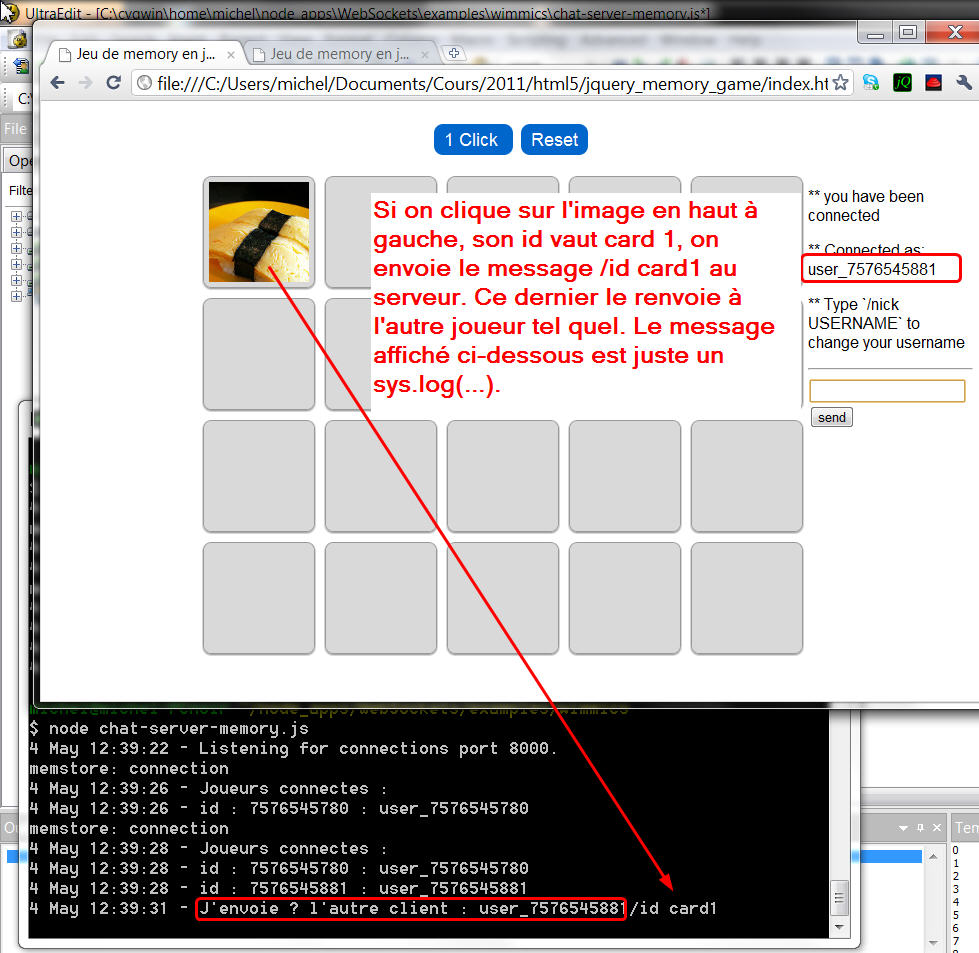
On peut utiliser la commande sys.log(message) du serveur pour debugger et afficher le fait que vous avez bien détecté le message.
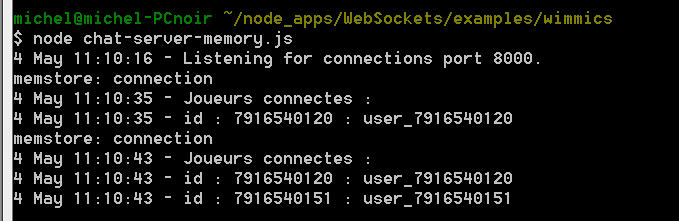
Gérer un tableau avec les joueurs connectés (3 points)Vous allez utiliser une variable pour gérer la liste des clients connectés (normalement que deux, mais ce n'est pas grave si vous ne gérez pas pour le moment cet aspect). Ce que l'on veut, c'est que à chaque connexion, ce tableau contienne les informations sur les clients connectés : leur id de connexion et leur nom. var tableClient = new Array(); // le serveur stocke tous les clients
Par exemple, lors d'une connexion :
N'envoyer le message /id cardXXX qu'à l'autre joueur (2 points)Maintenant on ne veut envoyer le message qu'à l'autre joueur, donc plus de broadcast ! Vous devrez gérer un tableau avec les deux joueurs. Je vous conseille d'utiliser un tableau pour stocker l'id de la connexion et le nom du joueur. Chaque fois que vous recevrez un message /id cardxxx vous parcourez le tableau des joueurs, et pour l'élément du tableau dont le nom est différent du joueur courant, vous lui envoyez le message
Traiter la réception du message dans le code client du chat (3 points)Maintenant côté client, dans le code du chat qui reçoit les message, détectez lorsqu'on reçoit un message /id cardxxx, récupérez le paramètre et appelez la méthode receptionClicSurUneCarte(id) qui devrait simuler côté récepteur un clic. Là déjà le jeu devrait tourner en multi-joueur. Testez une partie gagnante, vérifiez bien que des deux côtés, pour les deux joueurs, la partie est affichée comme gagnante. Gérer la remise à zéro (bouton reset) du jeu (2 points)Commencez par gèrer le fait que lorsqu'un joueur envoie le message /reset l'ensemble des jeux connectés se remettent à zéro par appel de la fonction resetGame(). Connectez le bouton reset à une fonction qui envoie le message /reset Gérer le mélange des cartes (4 points)Décommentez les appel à la fonction melangeLesCartes() et testez votre jeu, vous voyez le problème ? Les jeux ne sont pas mélangés de la même manière chez un joueur que chez l'autre. Trouvez un moyen pour que les jeux puissent être tirés aléatoirement et ce de la même manière côté client et côté serveur. Piste : le serveur génère un tableau de n chiffres aléatoires et le passe aux joueurs lorsqu'un second joueur se connecte. Lors de la réception de ce tableau, les deux memory distribuent les cartes de la même manière et la partie commence.
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |