|
|
Accueil > Intranet Michel Buffa > Cours web 2.0 2009 > Google Web Toolkit > EJB3 et GWT, petit exemple avec Netbeans
EJB3 et GWT, petit exemple avec NetbeansDe $1Table des matières
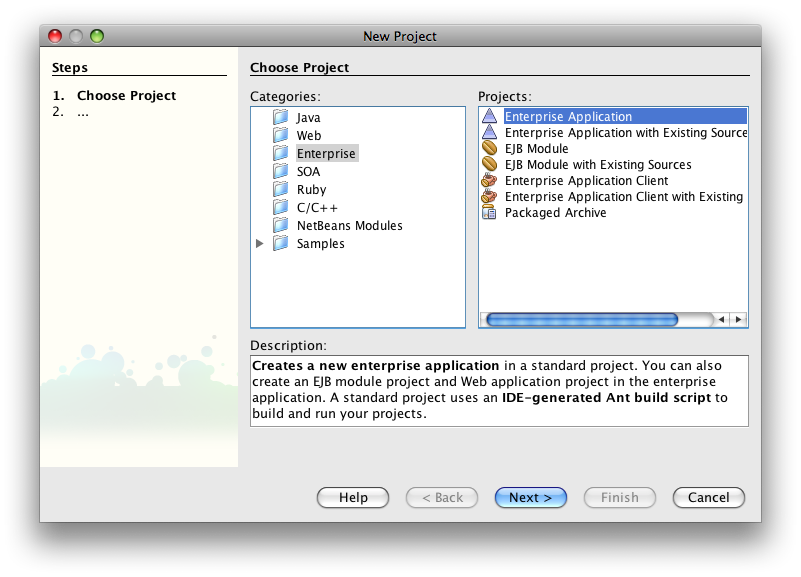
IntroductionVoici un tutorial simple pour créer un projet utilisant GoogleWebToolkit & EJB3 Utilise : GWT 1.4.60, Netbeans 6.1, glassfish v2 Créer un projet de type entreprise application
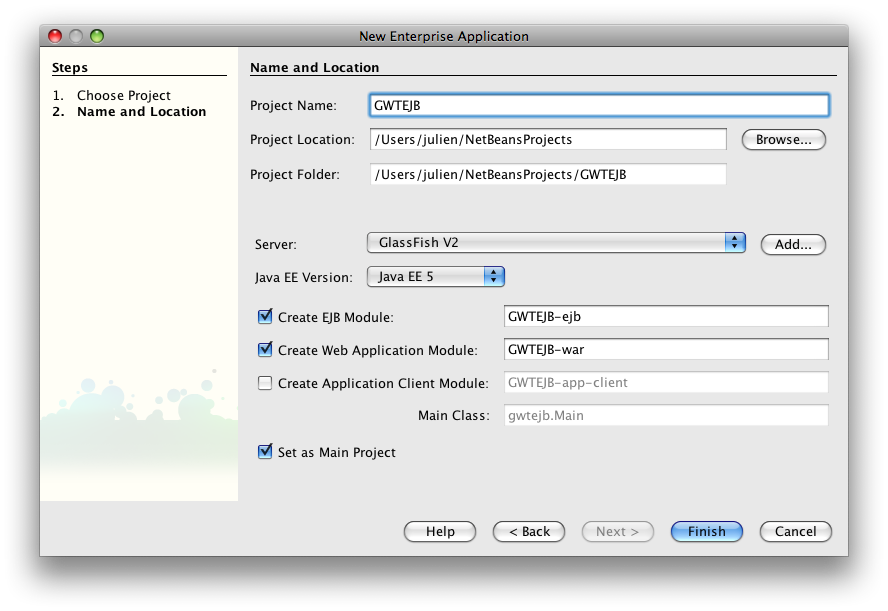
Lui donner un nom, garder les options par défaut, puis cliquer sur finish
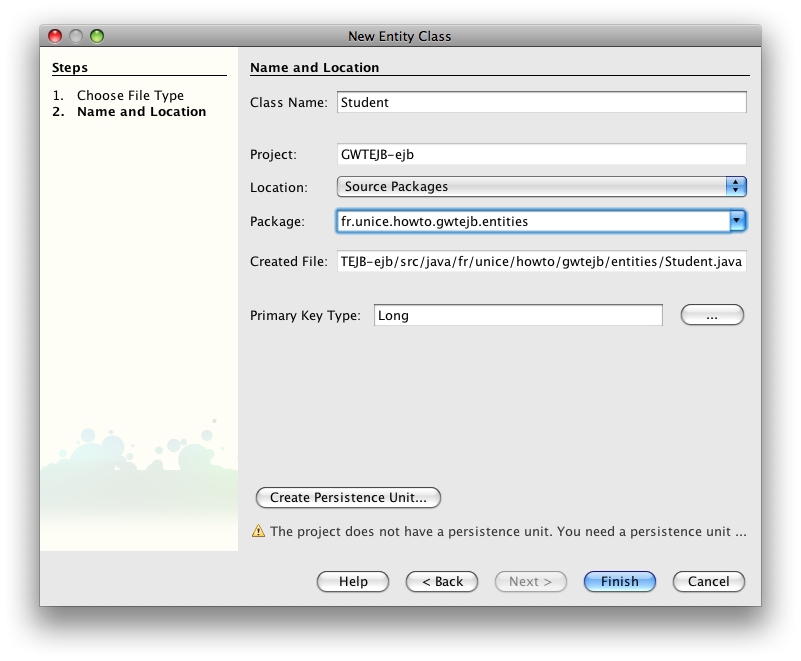
Ajouter un entity bean au projetClic droit sur le projet EJB (se termine par -ejb), New, Entity Class.
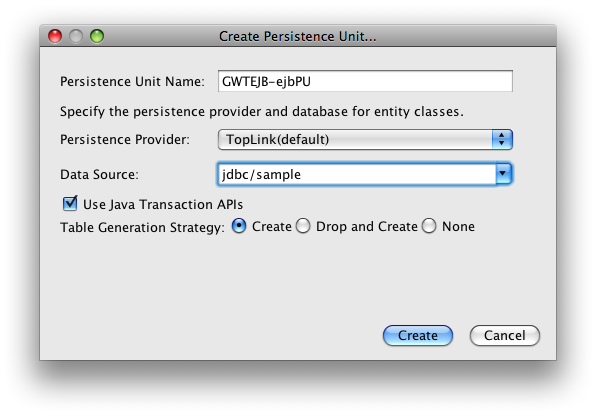
Pour ce test, dans Datasource, choisir jdbc/sample, puis valider.
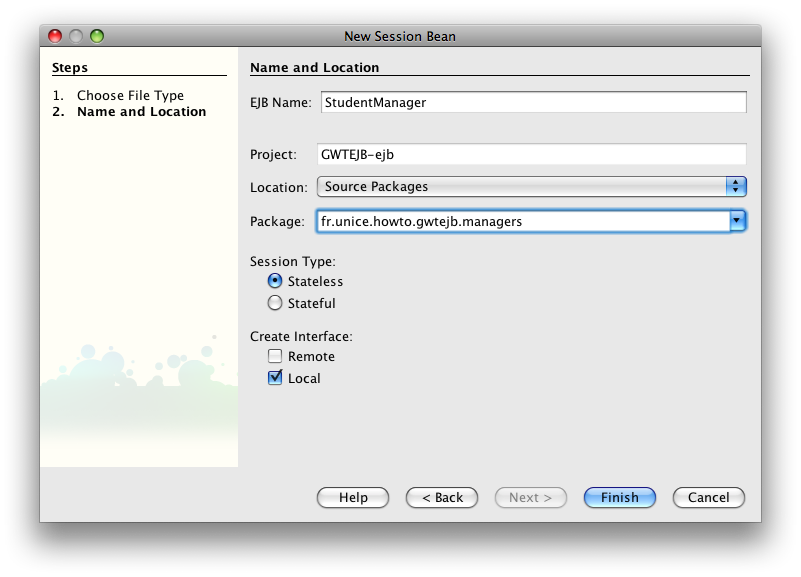
Dans le code source generé, rajouté deux attributs String : firstName, lastName, puis les getters/setters appropriés. Ajouter un session bean au projet
effectuer un clic droit dans le code source de la classe, et choisir persistence, use entity manager, rajouter ensuite une methode addStudent : public Student addStudent(String firstName, String lastName) {
Student s = new Student();
s.setFirstName(firstName);
s.setLastName(lastName);
persist(s);
return s;
}
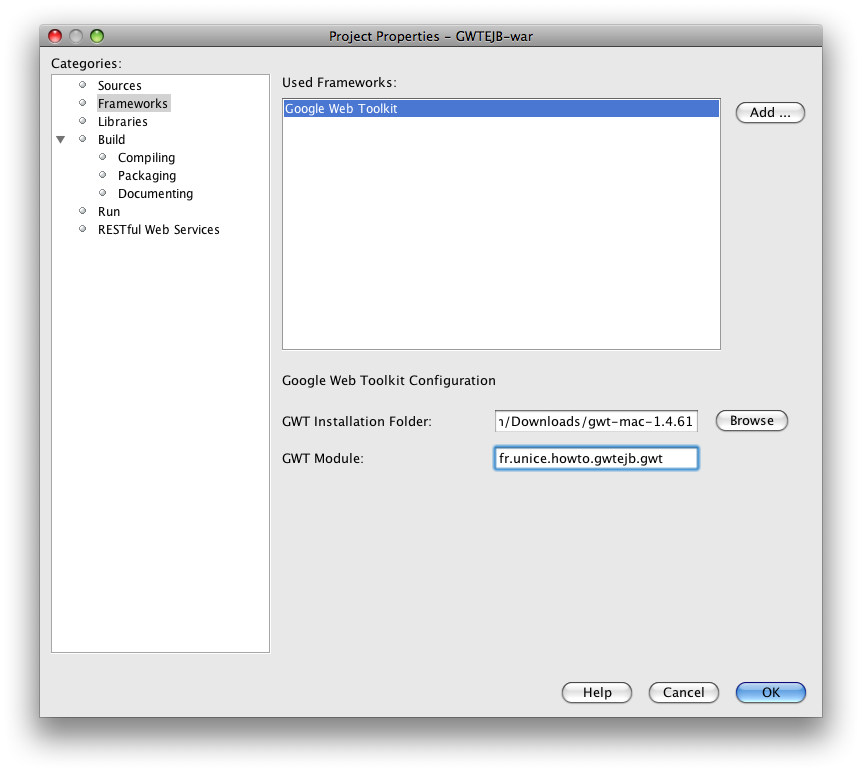
Dans le code de l'interface, ajouter : public Student addStudent(String firstName, String lastName); (tout cela peut etre generé par netbeans automatiquement, pour ca, click droit dans le code source du sessionbean, EJB Methods, add operation... la partie EJB est terminée ! Configurer le projet War pour utiliser GWTEffectuer un clic droit sur le projet, puis properties ; choisir frameworks, add, et ajouter Google Web Toolkit : specifier le chemin vers le dossier contenant gwt, choisir un nom de package, valider...
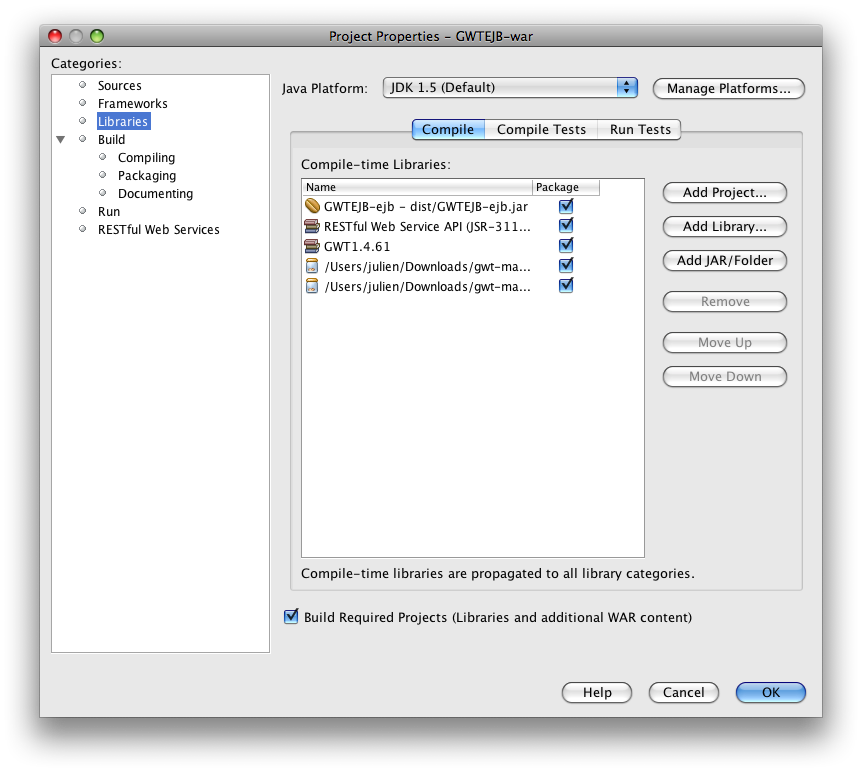
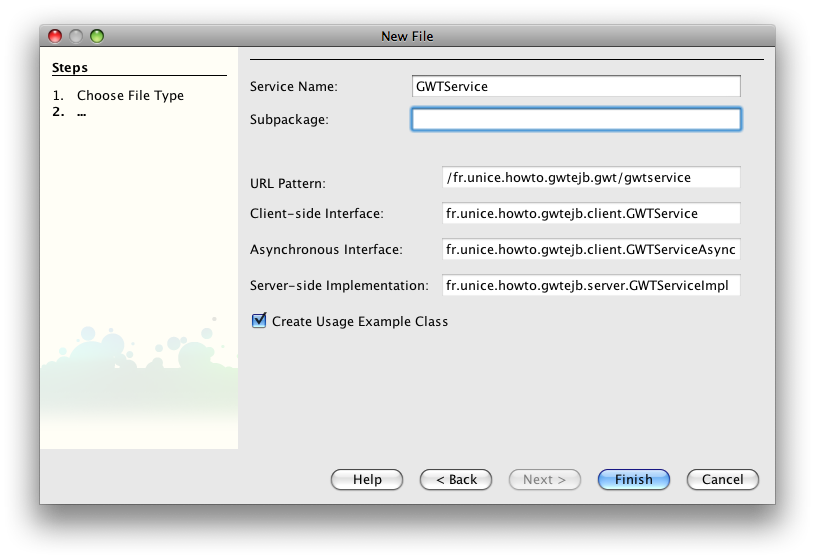
Réouvrir les propriétés du projet, pour vérifier que les librairies ont bien été rajoutées : si c'est comme ceci, alors c'est fini ... Remarque : REST n'est pas utile ici, mais netbeans le rajoute pafois? Notez que plusieurs fichiers sont genérés, qu'on survolera plus tard.. Créer un service RPC GWTCe service va permettre à l'application cliente gwt (i.e. le site affiché dans le browser) d'utiliser des fonctions côté serveur Faites click droit sur le projet web, new, gwt rpc service :
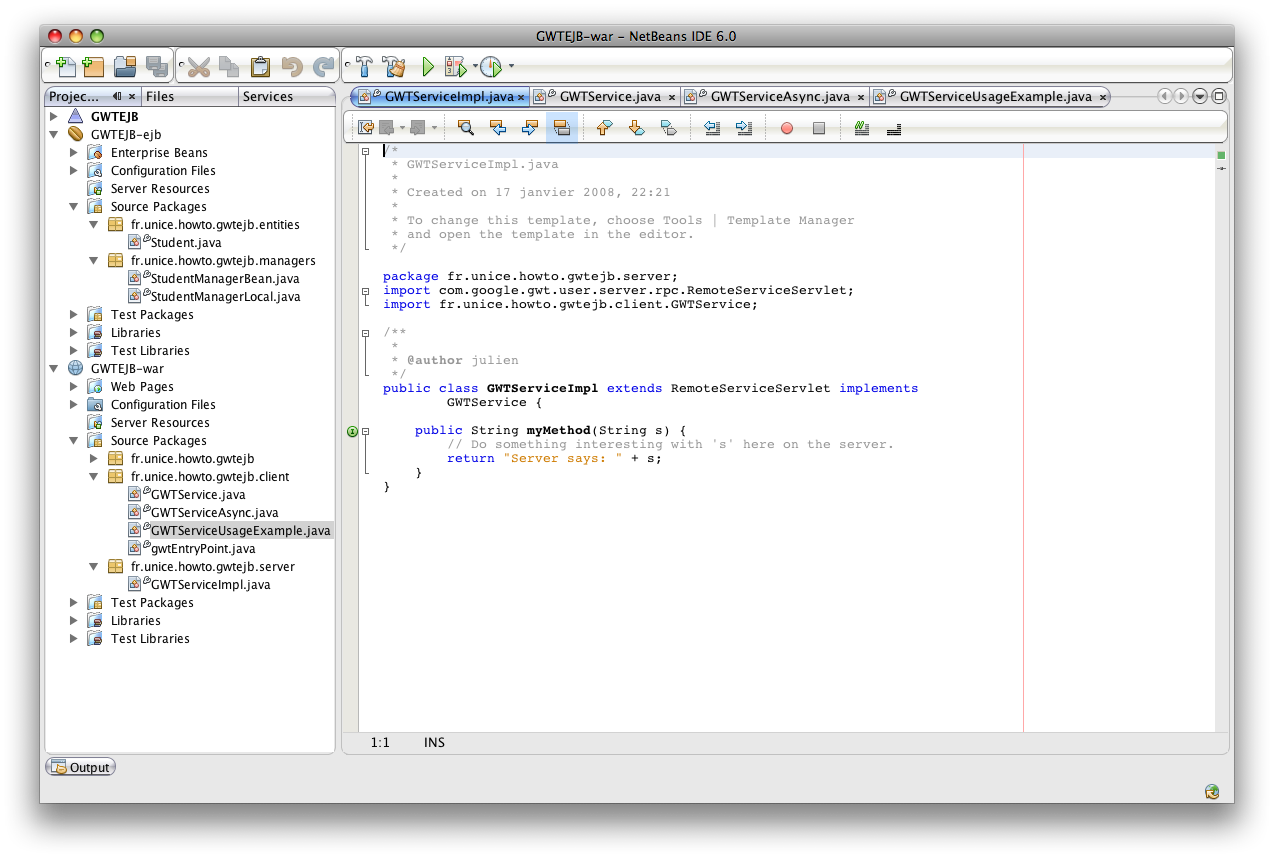
donner un nom, laisser les autres propriétés telles quelles, cliquer sur finish. Plusieurs classes sont générées, choisir GWTServiceImpl :
Faire un click droit dans le code source, insert code, call enterprise bean, choisir le session bean développé plus haut, puis valider. => notez le : @EJB
private StudentManagerLocal studentManagerBean;
...qui a été rajouté Remplacer la methode myMethod par : public String addStudent(String firstName, String lastName) {
Student s = studentManagerBean.addStudent(firstName, lastName);
return "A new student has been added: #" + s.getId() + " - " + s.getFirstName() + " " + s.getLastName();
}
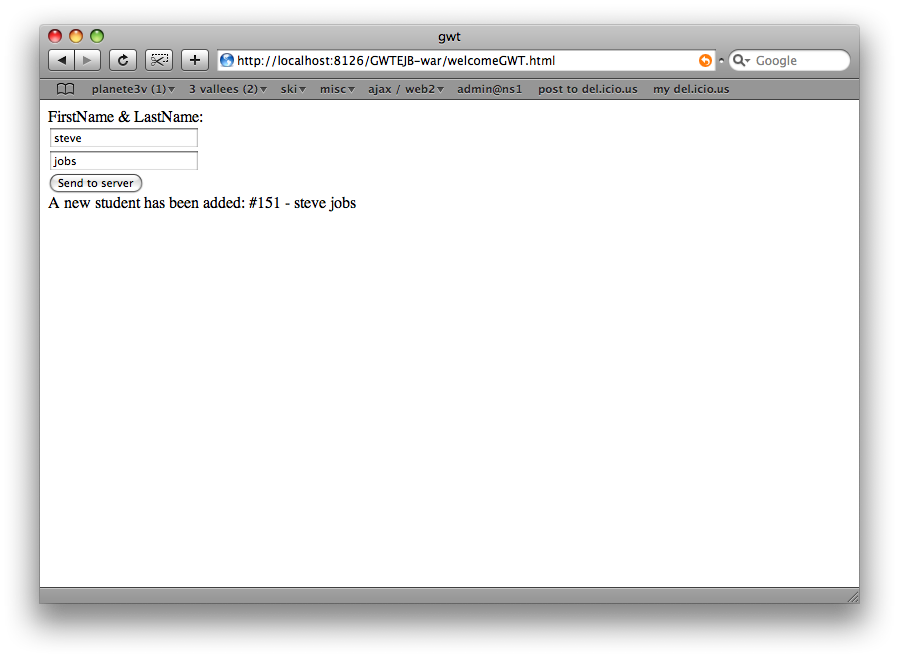
Cette méthode sera appelée par le client, ajoutera un étudiant dans la base et retournera un message. Faire les bonnes modifications dans GWTService.java : public String addStudent(String firstName, String lastName); et dans GWTServiceAsync.java : public void addStudent(String firstName, String lastName, AsyncCallback callback); le service est prêt... Interface utilisateur utilisant le service et les EJBsLors de l'ajout de GWTau projet ejb, plusieurs fichiers ont été créés, dont "gwtEntryPoint.java". Il s'agit du "point d'entrée de l'application web"... on va le modifier légèrement... Mais auparavant, nous allons modifier le fichier GWTServiceUsageExample.java et modifier les attributs et le constructeur pour parvenir à ça : public class GWTServiceUsageExample extends VerticalPanel {
private Label lblServerReply = new Label();
private TextBox txtFirstName = new TextBox();
private TextBox txtLastName = new TextBox();
private Button btnSend = new Button("Send to server");
public GWTServiceUsageExample() {
add(new Label("FirstName & LastName: "));
add(txtFirstName); // modifie
add(txtLastName); // rajoute
add(btnSend);
add(lblServerReply);
// Create an asynchronous callback to handle the result.
final AsyncCallback callback = new AsyncCallback() {
public void onSuccess(Object result) {
lblServerReply.setText((String)result);
}
public void onFailure(Throwable caught) {
lblServerReply.setText("Communication failed");
}
};
// Listen for the button clicks
btnSend.addClickListener(new ClickListener(){
public void onClick(Widget w) {
getService().myMethod(txtFirstName.getText(), txtLastName.getText(), callback);
}
});
}
/* aucune modification ici */
public static GWTServiceAsync getService(){
// Create the client proxy. Note that although you are creating the
// service interface proper, you cast the result to the asynchronous
// version of
// the interface. The cast is always safe because the generated proxy
// implements the asynchronous interface automatically.
GWTServiceAsync service = (GWTServiceAsync) GWT.create(GWTService.class);
// Specify the URL at which our service implementation is running.
// Note that the target URL must reside on the same domain and port from
// which the host page was served.
//
ServiceDefTarget endpoint = (ServiceDefTarget) service;
String moduleRelativeURL = GWT.getModuleBaseURL() + "gwtservice";
endpoint.setServiceEntryPoint(moduleRelativeURL);
return service;
}
}
Ensuite, modifions gwtEntryPoint et remplaçons la méthode onModuleLoad par celle-ci : public void onModuleLoad() {
RootPanel.get().add(new GWTServiceUsageExample());
}
Iil ne reste plus qu'à...
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |