|
|
Page perso de Maxime Lefrançois > LPSIL IDSE - Web Multimédia / Web Sémantique > Partie 3: Création d'un Mashup avec les API Google Maps, Youtube et Freebase
Partie 3: Création d'un Mashup avec les API Google Maps, Youtube et FreebaseDe $1Table des matières
ObjectifsUn mashup est une application dont le contenu provient de la combinaison de plusieurs sources d'information. c.f., l'article wikipedia: http://fr.wikipedia.org/wiki/Application_composite Nous allons créer un mashup qui utilise majoritairement les API proposées par Google: API Google Maps, Youtube, et Freebase. Google Maps et Youtube ne sont pas à présenter. Freebase est une base de connaissances du web sémantique. On y reviendra. Mise en placeTout d'abord, suivez ces étapes:
Votre mission:Si vous travaillez en binôme, avec chacun son ordi, vous aurez probablement une meilleure application à la fin Vous rendrez un fichier par application fonctionnelle, aux différents stades de son évolution. Ou vous mettez votre projet en ligne. L'objectif est de créer une application de visualisation des tremblements de terre qui ont eu lieu dans un certain laps de temps, et avec une certaine magnitude. On demande les fonctionnalités suivantes: (qu'on peut changer à l'aide d'un formulaire html). Le projet est noté sur 6pts + 1pt bonus, et les points sont répartis de la manière suivante:
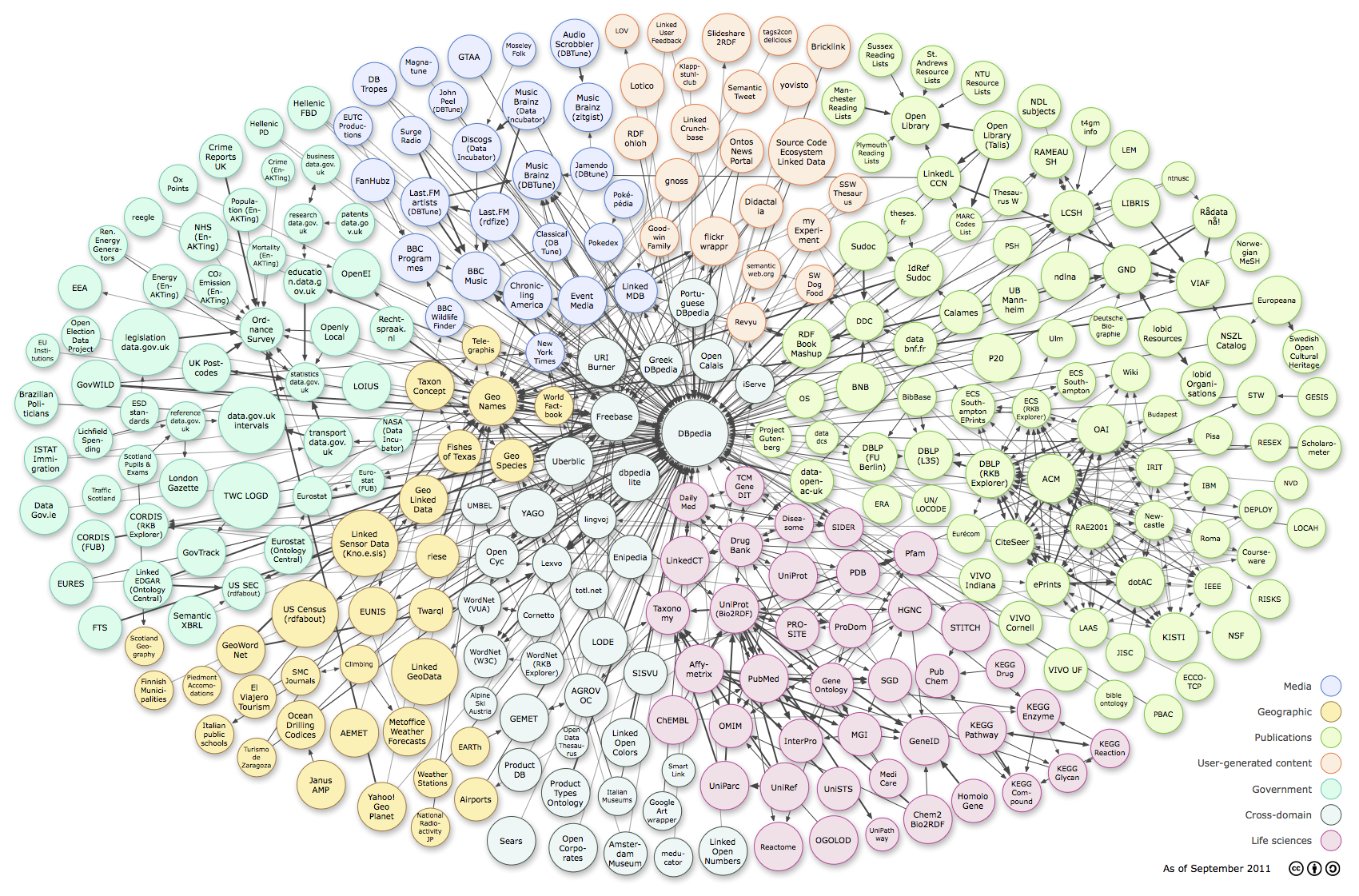
Vous pouvez avoir fini en 1h30. si c'est le cas, innovez et publiez votre appli. Freebase et le web des donnéesFreebase est une base de connaissances du web sémantique, c.f., http://www.freebase.com/ . Il existe beaucoup de ces bases de connaissances sur le web. On parle de l'initiative web des données, le nouveau nom du web sémantique. c.f., http://linkeddata.org/ L'ensemble des bases de connaissances connectées et accessibles sur le web sont représentées sur ce qu'on appel le nuage des données liées (linked data cloud). L'idée de base est qu'on peut associer une URI à tout et n'importe quoi. Par exemple, on a décidé que <http://www.freebase.com/m/0bkf4> représente Bob Marley, et qu'il s'agit d'un <http://www.freebase.com/music/artist>. Ensuite, le standard à la base du web de données est RDF (Resource Description Framework). Le RDF est une recommandation (un standard) du W3C. La plus petite unité de connaissance est un triplet (sujet prédicat objet). Voici par exemple quatre triplets RDF (écrits dans la syntaxe N3): <http://www.freebase.com/m/0bkf4> <http://www.freebase.com/type/object/name> "Bob Marley" . <http://www.freebase.com/m/0bkf4> <http://www.freebase.com/common/topic/topic_equivalent_webpage> <http://fr.wikipedia.org/wiki/Bob_Marley> . <http://www.freebase.com/m/0bkf4> <http://www.freebase.com/music/artist/track> <http://www.freebase.com/m/0dzm4kl> . <http://www.freebase.com/m/0dzm4kl> <http://www.freebase.com/type/object/name> "Sun is Shining" . Ces triplets sont publiés par Freebase, mais n'importe qui aurait pu les publier également. Ainsi, n'importe quoi peut être dit sur n'importe quoi, et être publié n'importe où. L'essentiel est de nommer les choses avec des URI (et un peu aussi de respecter les standards du W3C). D'ailleurs, vous voyez que Freebase utilise une URI de wikipedia france. ça se généralise, et c'est comme ça que les données sont "liées" sur le web. C'est aussi simple que ça. L'image ci-dessous représente le nuage du web des données, chaque bulle représente une source de données, et une flèche entre deux bulles représente le fait que la première source de données utilise des URI de la seconde (lie ses données à la seconde). Certaines bases mises en ligne contiennent des connaissances générales, comme Freebase. D'autres sont spécialisées. Par exemple:
Pour requêter le web des données, il existe une recommandation: SPARQL. C'est un peu le SQL du web de données. Par exemple, essayez la requête suivante sur http://fr.dbpedia.org/sparql : select distinct * where {
?x <http://fr.dbpedia.org/property/artiste> <http://fr.dbpedia.org/resource/Bob_Marley> .
?x <http://fr.dbpedia.org/property/sorti> ?y .
} LIMIT 100
On n'ira pas plus loin pour ce cours, et on se concentre maintenant sur Freebase, qui a deux avantages:
Souvenez-vous simplement que le web des données existe, et que c'est gros. très gros. Et que ça grossi vite. très vite. ça se compte déjà en centaines de milliard de triplets. Souvenez-vous qu'il existe des standards, RDF, SPARQL. Pour votre curiosité, sachez:
Sources de documentation / d'inspiration
Exemple d'utilisation des API google, avec le client javascript pour l'API GoogleVoici un Minimal Working Example pour l'appel à l'API youtube en utilisant la librairie client javascript des API google: <html>
<head>
<script>
// la méthode makeRequest est appelée après le chargement de la librairie youtube
function makeRequest() {
// on paramètre l'appel à l'API avec la méthode search.list, c.f., https://developers.google.com/youtube/v3/docs/search/list
var request = gapi.client.youtube.search.list({
q: "api youtube",
part: 'snippet'
});
// on effectue l'appel et on affiche les résultats dans la console
request.execute(function(response) {
console.log(response.result);
});
}
// la méthode load est appelée après le chargement de l'api javascript google
function load() {
gapi.client.setApiKey("LA CLE DE L'APPLICATION");
gapi.client.load('youtube', 'v3', makeRequest);
}
</script>
<script src="https://apis.google.com/js/client.js?onload=load"></script>
</head>
</html>
Exemple d'utilisation de l'API Freebase search avec Javascript<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script>
var service_url = 'https://www.googleapis.com/freebase/v1/search';
var params = {
query : "paris",
filter: "(all type:/location/citytown)"
};
$.getJSON(service_url + '?callback=?', params, function(topic) {
console.log(topic);
});
</script>
</body>
</html>
Exemple d'utilisation de l'API Freebase topic avec Javascript<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script>
var topic_id = '/m/0f8l9c';
var service_url = 'https://www.googleapis.com/freebase/v1/topic';
var params = {filter: "/location/location/people_born_here",
limit:100};
$.getJSON(service_url + topic_id + '?callback=?', params, function(topic) {
console.log(topic);
});
</script>
</body>
</html>
La notion de cloture en JavascriptVous semblez avoir besoin de la notion de cloture en Javascript. Je me suis inspiré de la page http://tinyhippos.com/2010/07/05/clo...with-examples/ Une cloture est une fonction spéciale:
Executez les deux exemples suivant, et essayez de comprendre la différence. Mauvais exemple (ce que la plupart d'entre vous ont fait dans leur code avec les marqueurs de Google Maps):<html>
<head>
<script>
function addButtonsWithHandlersBad() {
var i, button;
for(i = 0; i < 5; i++) {
button = document.createElement("button");
button.innerText = "Button " + i;
button.onclick = function() {
console.log("You just clicked Button " + i);
};
document.body.appendChild(button);
}
}
window.onload = addButtonsWithHandlersBad
</script>
</head>
<body>
Les boutons:
</body>
</html>
Ici, la variable i est modifiée à chaque fois qu'on passe dans la fonction, et elle vaut donc 5 à la fin. Bon exemple (ce que vous devez faire pour améliorer votre code !):<html>
<head>
<script>
function createClosure(x) {
return function(){
console.log("You just clicked Button " + x );
};
}
function addButtonsWithHandlersGood() {
var i, button;
for(i = 0; i < 5; i++) {
button = document.createElement("button");
button.innerText = "Button " + i;
button.onclick = createClosure(i);
document.body.appendChild(button);
}
}
window.onload = addButtonsWithHandlersGood
</script>
</head>
<body>
Les boutons:
</body>
</html>
ici, createClosure est une fonction qui renvoie une fonction (la fonction renvoyée est la cloture). Elle capture la valeur de i. Dernier exemple (plus concis):Pour faire plus concis, on peut utiliser une fonction anonyme qui renvoie une fonction comme ceci: <html>
<head>
<script>
function addButtonsWithHandlersGood() {
var i, button;
for(i = 0; i < 5; i++) {
button = document.createElement("button");
button.innerText = "Button " + i;
button.onclick = (function(x) {
return function(){
console.log("You just clicked Button " + x + " and i is equal to " + i);
};
}(i));
document.body.appendChild(button);
}
}
window.onload = addButtonsWithHandlersGood
</script>
</head>
<body>
Les boutons:
</body>
</html>
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |