|
|
Accueil > Master 1 > Applications Web > TP4 : templating JSP, Ajax, javascript
TP4 : templating JSP, Ajax, javascriptDe $1Première partie : étude d'un projet complet, templating avec JSPVous allez tout d'abord étudier un projet bien conçu, utilisant intelligemment des pages JSP, des Servlets, une architecture en couche. Il est nécessaire d'être sous Netbeans 6.8 ou supérieur en veersion entreprise, car le projet utilise à la fois glassfich v3 et le SGBD Derby du jdk 1.6. Supports de cours :
Installation et exécution du projetRécupération de l'archive du projet
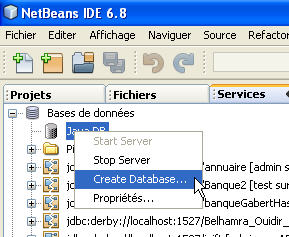
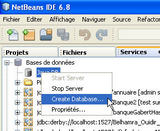
Création d'une base de données pour le projetLe projet va déployer une base de données dans le serveur Glassfish (nous verrons ça l'an prochain en détails), mais il est faut néanmoins la créer. Pour cela, aller dans l'onglet "Services" de netbeans :
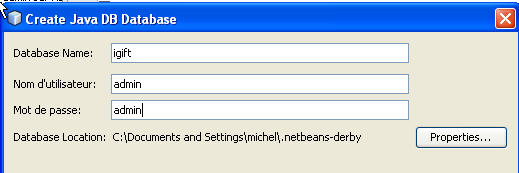
Vous appelerez la base "igift" et vous mettrez admin/admin comme login/password :
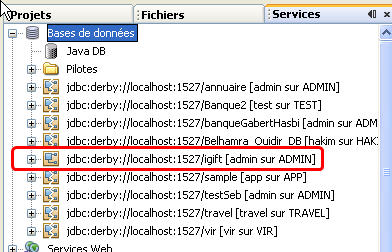
Vous verrez, ensuite la base apparait dans la liste des connexions :
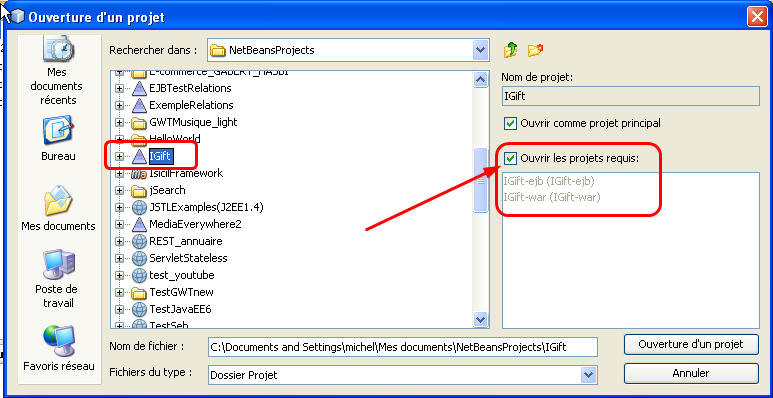
Si vous ouvrez l'entrée en cliquant sur le + vous verrez que cette base ne contient pas de tables... Ouverture du projetMaintenant, ouvrez le projet igift avec netneans. Le projet s'appelle igift et vient avec une icone en forme de pyramide. Cochez à droite "ouvrir les projets requis" !
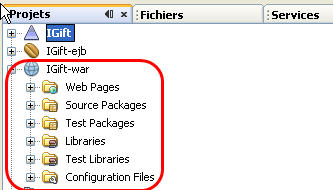
Normalement trois projets s'ouvrent : un en forme de pyramide, c'est le projet "chapeau" qui contient les deux autres, un en forme de grain de café, c'est le projet qui contient les parties "métier", les modèles, les gestionnaires, etc. Nous verrons le détail de ce type de projet plus tard cette année et l'an prochain, et enfin un en forme de globe terrestre, c'est la partie web, c'est surtout celle-là qui nous intéresse !
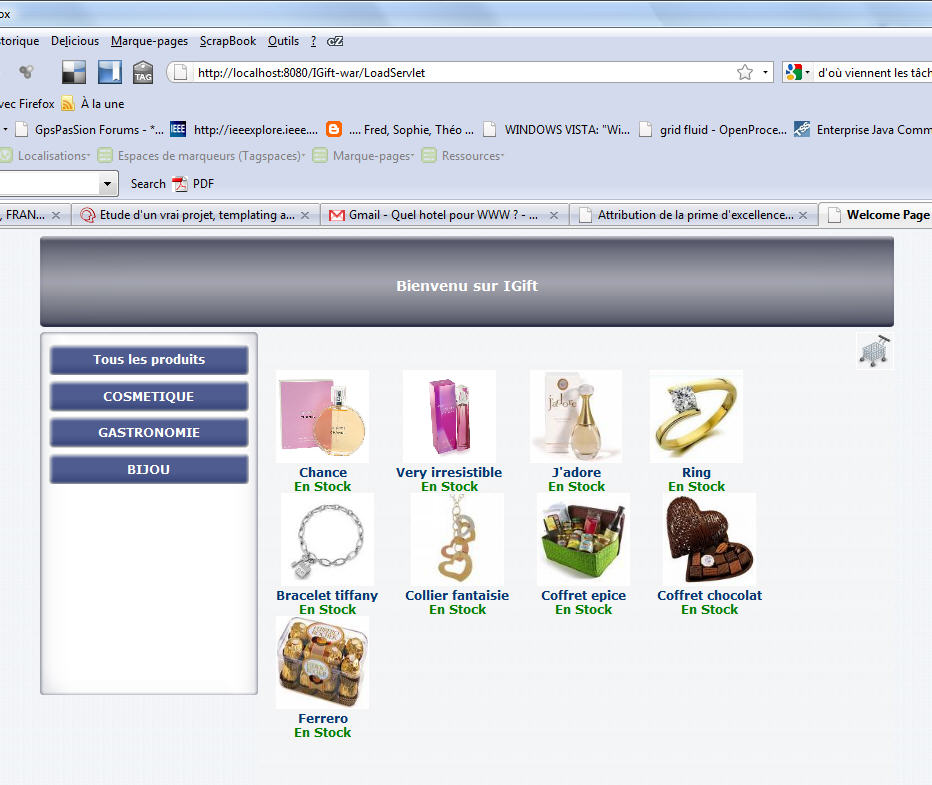
Exécution du projetIl s'agit d'un site de e-commerce proposant des produits à la vente. Exécutez donc le projet pour le tester en faisant clic droit / exécuter sur le projet en forme de pyramide. Cela va prendre un peu de temps car il lance le serveur glassfish, il va créer les tables, les remplir avec des données de test etc... Etude du code source de la partie métier et de la partie webLa partie métier utilise des composants EJB pour les "gestionnaires". Nous étudierons cette technologie en détail en M2, mais vous pouvez néanmoins regarder les fonctionnalités qui sont proposées par les différents packages. On distingue dans ce projet deux types de "gestionnaires", ceux qui sont spécialisés pour fournir des services sur les modèles, à la manière du gestionnaire d'utilisateurs du TP précédent. On les appelle des DAO pour "Data Access Objects". On retrouve les modèles dans le package "entity" car les classes entités sont un des noms que l'on donne aux "modèles" dans le jargon. Les classes entités de ce projet se "mappent" dans des tables et permettent de manière très simple de manipuler des données dans des SGBD. Nous étudierons également cette technologie en détail l'an prochain, les bases seront abordées cette année. On trouve dans le package "session" des gestionnaires composites, qui utilisent les différents DAO et parfois d'autres gestionnaires. Regardez par exemple le gestionnaire de Commandes ou le gestionnaire de produits. Ils utilisent les DAO "Category", "Product" etc. Il est clair que de nombreuses choses dans l'implémentation de ces classes sont encore assez mystérieuses.... un peu de patience. Regardez surtout les fonctionnalités et surtout... la partie web ! Elle se trouve dans l'autre projet, celui avec une icône en forme de planète !
Bref, ce projet, réalisé par un groupe d'étudiants de M2, n'est peut-être pas le plus beau ou le plus complet, mais à mon avis il forme une excellent base de compréhension, dans sa partie web, pour apprendre à faire une application web en java de manière correcte. Travail à faire : gestion de session par login et password
Deuxième partie : premiers pas en Ajax et en JavascriptDans cette partie, vous allez acquérir les bases de la technologie Ajax et vous familiariser avec Javascript. Support de cours :
Exercice numéro 1 : suivre le tutorial "les bases d'ajax"Le premier TP vient d'un site contenant des tutoriaux fait par Sun Microsystems, et se base sur Netbeans, cependant les techniques étant simplement basées sur html et javascript, n'importe quel IDE peut faire l'affaire. Vous pourrez faire fonctionner les exercices soit avec glassfish v3 (conseillé) ou tomcat.
Exercice numéro 2 : à terminer à la maison, suivre le tutorial "Les bases de javascript"
Mots clés:
|
Powered by MindTouch Deki Open Source Edition v.8.08 |