|
|
TP1 2023-2024 L3 Miage / JavaScript / Jeu type Candy Crush avec le DOM
De $1
Introduction

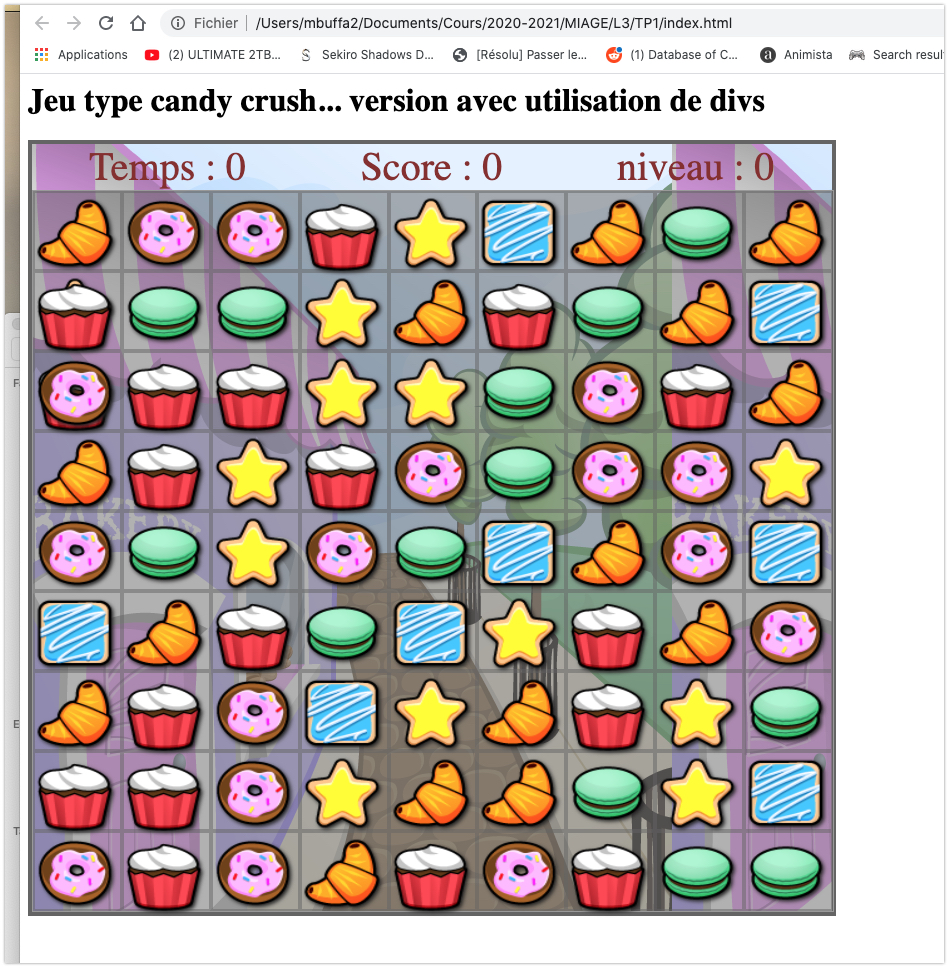
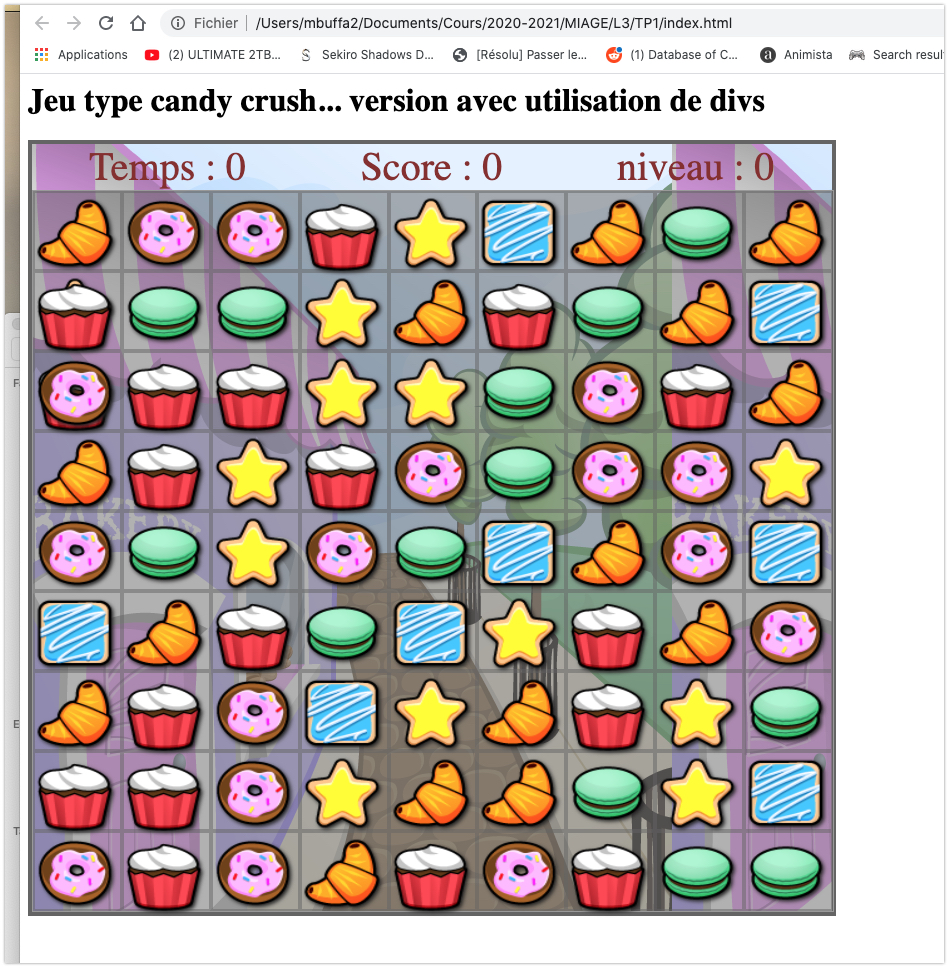
Dans ce TP vous allez coder le squelette d'un jeu de type Mach-3 (à la Candy Crush). Nous verrons plus tard une autre implémentation qui utilisera le canvas HTML5 au lieu de divs pour représenter la grille.
- La première implémentation, recommandée dans un premier temps pour tout le monde, utilise le DOM, des éléments HTML
<div> et <img> pour afficher les différentes pièces du jeu et interagir avec elles. C'est celle que je recommande aux débutants en JavaScript. On pourra déplacer les pièces (les "swapper") à l'aide de clicks souris ou du drag'n'drop.
- La seconde qu'on verra peut-être lors d'un prochain TP, utilise le
<canvas> de HTML5 et de l'animation à 60 images secondes. C'est cette méthode que je recommande à ceux qui connaissent déjà JavaScript, elle est un peu plus challengeante :-) Mais permettra de faire des animations plus fluides, au pixel près, notamment lors des chutes de pièces, des animations d'explosions etc. Avant de vous attaquer à cette méthode, essayez de faire la première.
TP méthode 1, à l'aide de l'API du DOM
Installation d'un squelette du jeu, analyse du code
Travail à faire :
- Cloner le repository github de ce cours : https://github.com/micbuffa/L3Miage2023-2024.git
- Ouvrir Visual Studio code à la racine du dossier créé. Vous copierez le contenu du dossier "
L3Miage2023-2024/TPS/TP1/TP1_3match_squelette_divs_DOM/squelette/" dans un dossier à vous et travaillerez sur votre propre version.
- Ouvrir le fichier index.html et click droit sur "Ouvrir avec Live Server" (si vous n'avez pas ce menu, installez l'extension pour Visual Studio Code intitulée "Live Server"), cela doit lancer le projet dans un onglet de votre navigateur.
- Etudier le code, notamment le code CSS, pour comprendre comment on a codé en CSS le dessin de la grille, et les effets de surlignage et zoom sur les deux images codées en dur dans le fichier index.html
- Regarder le contenu des fichiers JavaScript, notamment de script.js, qui contient le programme principal (fonction init). Notez qu'on utilise les "modules" de JavaScript. (ce qui permet dans script.js d'utiliser des imports)
- Regardez où se trouvent les images (dossier assets/images), et regardez les images elles-mêmes ! On trouve parmi elles six types de cookies ! Et pour chaque Cookie on a trois versions : un petite image, un grosse @2x et une surlignée ("highlighted").
Complèter le code présenter après l'avoir étudié
On a six types de cookies (croissant, cupcake, danish, donut, macaroon, sugarCookie), chaque cookie a une position dans la grille (ligne, colonne), et deux images associées : une version normale et une version "surlignée" ("highlighted" en anglais).
Dans la classe Grille, quand on clique une image, on veut changer le look & feel des cookies
- Quand une cookie est cliquée, on veut changer sa classe CSS pour la mettre en évidence (classe "cookie-selected"), et changer son image pour son image highlightée (changer la valeur de htmlImage.src). Allez voir dans le MOOC HTML5 coding essential and best practices la documentation sur l'interface HTML5 ClassList.
- Vous rajouterez pour cela deux méthodes : "
selectionnee() et "deselectionnee()" dans la classe Cookie, qui vont changer les classes CSS d'une cookie.
Implémenter le swap de deux cookies que s'il est autorisé
Quand on clique une image/cookie, on va devoir stoker la cookie cliquée dans un tableau cookiesCliquees de la classe Grille. Si le tableau a déjà un cookie dedans c'est qu'on a déjà clické sur la cookie "de départ".
Quand on clique une seconde cookie, on va devoir :
- Vérifier que la cookie est à une distance 1, si c'est le cas, on la sélectionne, et on swappe les deux images (et les types). Après le swap le tableau est remis à zéro et les deux cookies désélectionnées. Pour mesurer la distance entre deux cookies, on utilisera la distance euclidienne entre deux points (fournie sous la forme d'une méthode
static distance(x1, y1, x2, y2) dans la classe Cookie).
- Si la seconde cookie est à une distance > 1 de la première, alors on désélectionne les deux cookies et on remet le tableau
cookiesCliquees à zéro.
- Ce n'est pas certain que vous en ayez besoin, mais pour supprimer un élément du tableau vous pouvez utiliserer la méthode
splice(pos, nbElements) sur le tableau cookiesCliquees.
- A la fin de cette étape, lorsqu'on clique sur une cookie, puis sur une autre, alors les cookies sont swappées. Attention, seule l'image et le type sont swappés, les lignes et colonnes associées ne doivent pas changer. Un click sur une image doit toujours donner la ligne et la colonne correctes. Vous écrirez une méthode statique
swappe(cookie1, cookie2) dans la classe Cookie.
Essayer d'implémenter le drag'n'drop en plus du swap par click
On veut pouvoir aussi drag'n'dropper une image sur une autre et faire en sorte que les deux cookie soient swappés si ils sont à une distance de 1. Pendant le drag on veut voir un feedback visuel sur les cases survolées.
Support de cours pour le Drag'n'Drop : le module 3.3 du Mooc "HTML5 Apps and Games".
Vous devrez pour cela essayer de ré-utiliser au maximum le code écrit dans les étapes suivantes. On ré-utilisera par exemple le tableau cookiesCliquees pour stocker la cookie source (celle qu'on dragge) et la cookie destination (celle sur laquelle on droppe), et les algorithmes pour tester si on peut swapper et ceux qui implémentent le swap sont les mêmes.
Travail à faire :
- Ajouter un écouteur
ondragstart sur les images. Vous copierez dans le clipboard du drag'n'drop (voir cours) un objet contenant la ligne et la colonne de l'image cliquée, en l'encodant en JSON à l'aide de la méthode JSON.stringify.
- Ajouter des écouteurs
ondragenter et ondragleave qui ajouteront ou enlèveront la classe CSS "grilleDragOver" aux images survolées...
- Ajouter un écouteur ondrop qui récupèrera la cookie sur laquelle on a droppé (
event.target), la cookie source (dans le clipboard, à partir de la ligne et la colonne) et qui swappera si possible (en appelant des méthodes existantes).
Correction - Une correction de ce TP est fournie. Vous pouvez vous y référer si vraiment vous êtes perdus. Elle sera commentée en cours lors de la prochaine séance.
A réfléchir pour la prochaine séance (et à implémenter pour les bons) - Ajouter dans la classe grille deux méthodes "
detecterMatch3Lignes()" et "detecterMatch3Colonnes()" qui vont marquer les cookies qui font partie d'un groupe de 3, 4, 5 ou 6 cookies de même type.
- Une fois qu'on a appelé ces deux méthodes, alors dans le tableau
this.tabCookies les cookies qui doivent être supprimées visuellement de la grille sont ceux "marqués" (ajoutez un attribut dans la classe Cookie)
- Vous ajouterez un bouton HTML : quand on clique, cela montrera graphiquement les cookies qui forment des groupes horizontaux et verticaux d'au moins 3. Par exemple en appelant leur méthode "selectionnee" de la classe Cookie.
- Ecrivez un bout de code qui permet de "vider" (ne plus montrer) les cookies qui font partie d'un groupe d'au moins 3. Il faudra peut-être ajouter une propriété à la classe cookie pour indiquer qu'une cookie est candidate à la disparition. Dans un premier temps on fera juste que "ne pas afficher" les cookies qui disparaitront.
- Bonus : réfléchissez à un algorithme capable de gérer "les chutes" et re-remplir les cases rendues vides par les cookies disparues. Dans un premier temps il faudra "remplir les cases vides" puis évidemment redétecter s'il y a des matches et re-remplir le cas échéant, etc. Essayez d'implémenter cet algorithme.
|