Table des matières
aucun titre
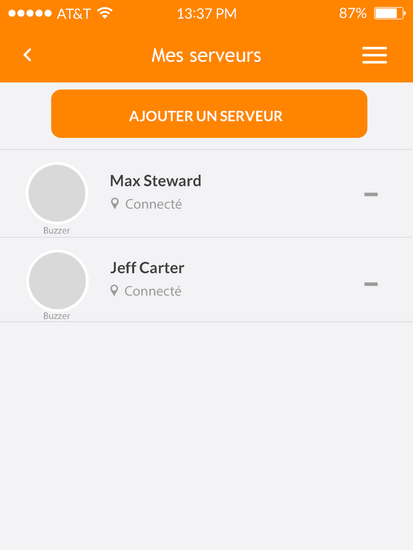
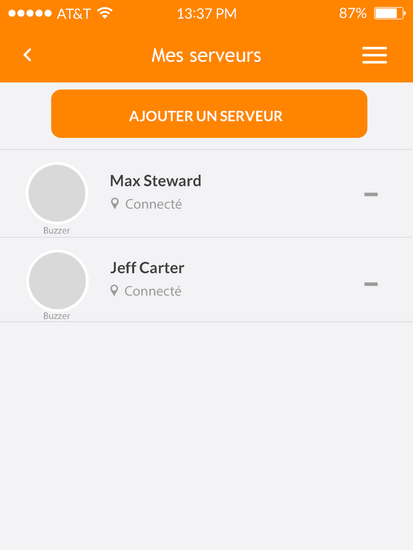
Dans ce TP nous allons utiliser les vues de groupes et les adapteurs. Nous allons mettre en place l'interface permettant d'afficher la liste des utilisateurs inscrits. L'interface est composée d'une liste et d'un bouton. La liste affiche l'ensemle des utilisateurs inscrits (que vous récupéerez via le webservice) et un bouton permettant d'inscrire un nouvel utilisateur, comme sur la figure ci-contre.

Récupérer la liste des utilisateurs
URL : http://92.243.14.22/person/
Format du résultat
[
{
sexe: "M",
email: "florian.m.06@gmail.com ",
password: "toto",
createdby: "Massa & Moise",
prenom: "Florian ",
nom: "Massa",
telephone: "06060606006",
connected: true,
createdAt: "2015-10-27T12:30:54.104Z",
updatedAt: "2015-10-27T12:30:54.104Z",
id: "562f6e7e7db67c3f057e3223"
},
{
sexe: "M",
email: "yoann@bana.ne",
password: "actuellement",
createdby: "Massa & Moise",
prenom: "Yoann ",
nom: "Moise",
telephone: "0123456789",
connected: true,
createdAt: "2015-10-27T12:37:15.763Z",
updatedAt: "2015-10-27T12:37:15.763Z",
id: "562f6ffb7db67c3f057e3224"
}
]
Logique générale de l'interface
- L'icone ronde est grise quand d'utilisateur est connecté, rouge et désactivé quand il est deconnecté et verte quand l'utilisateur a été appelé.
- En cliquant sur l'icone "-" l'utilisateur est supprimé du serveur; mettre un message de confirmation avant de supprimer un utilisateur
- En cliquant l'icone Buzzer (grise ou verte) un message de notification est envoyé à l'utilisateur et l'icone change de couleur (grise <-> verte)
- En cliquant sur le bouton Enregistrer, rediriger l'utilisateur vers l'écran d'enregistrement
Ajoutez une activité pour afficher la liste des utilisateurs. Dans le layout ajoutez une ListView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="banque.android.haiti.mbds.ht.mbdshaiti.ListActivity">
<!-- Ajoutez le bouton ici -->
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
Creez un layout qui définit le style des éléments de la liste
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Placez vos éléments ici -->
</RelativeLayout>
Crez une classe adapteur qui va s'occuper de l'affichage les éléments de la liste.
public class PersonItemAdapter extends BaseAdapter {
private Context context;
public List<Person> person;
public PersonItemAdapter(Context context, List<Person> person) {
this.context = context;
this.person = person;
}
@Override
public int getCount() {
return person.size();
}
@Override
public Object getItem(int arg0) {
return porson.get(arg0);
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup arg2) {
View v = convertView;
PersonViewHolder viewHolder = null;
if(v==null){
v = View.inflate(context, R.layout.list_person, null);
viewHolder = new CommentListViewHolder();
viewHolder.nom_prenom= (TextView)v.findViewById(R.id.txt_nom_prenom);
viewHolder.date_creation= (TextView)v.findViewById(R.id.txt_date_inscription);
v.setTag(viewHolder);
}
else{
viewHolder = (CommentListViewHolder) v.getTag();
}
Person person = person.get(position);
viewHolder.nom_prenom.setText(comment.getComment_body_value());
viewHolder.date_creation.setText(comment.getName());
return v;
}
class PersonViewHolder{
TextView nom_prenom;
TextView date_creation;
}
}
Modifiez l'activité pour récupérer la liste et l'associer à un adapteur. Inspirez vous de l'asynctask de l'activité Enregistrer pour récupérer la liste des personnes, traitez le Json pour reconstruire une liste d'object person. Dans la méthode onPostExecute de l'asynctask, récupérez la listview et l'associer à une instance de l'adapteur que vous avez créé précedemmment.
@Override
protected void onPostExecute(String theResponse) {
super.onPostExecute(aVoid);
showProgressDialog(false);
ListView lst = (ListView)findViewById(R.id.listView);
List<Person> person = new ArrayList<>();
try {
JSONArray array = new JSONArray(theResponse);
for(int i = 0; i<array.length(); i++){
JSONObject ob = array.getJSONObject(i);
Person p = new Person();
p.setNom(ob.getString("nom"));
....
person.add(p);
}
} catch (JSONException e) {
e.printStackTrace();
}
PersonAdapter adapter = new PersonAdapter(MainActivity.this, person);
lst.setAdapter(adapter);
}
Etape 5 - Supprimer un utilisateur
Quand on clique sur l'icone "-", supprimer l'utilisateur correspondant à la ligne. Effectuer une requete HTTP pour supprimer l'utilisateur sur le serveur, et remettre à jour la liste.
URL : http://92.243.14.22/person/{id}
Type de requete: DELETE
Réponse :
{
-
sexe: "M",
-
-
password: "toto",
-
createdby: "Massa & Moise",
-
prenom: "Florian ",
-
nom: "Massa",
-
telephone: "06060606006",
-
connected: true,
-
createdAt: "2015-10-27T12:30:54.104Z",
-
updatedAt: "2015-10-27T12:30:54.104Z",
-
id: "562f6e7e7db67c3f057e3223"
},