|
|
Sujets de mini projets techno web 2013-2014
De $1
Introduction
Plusieurs sujets vous sont proposés en fonctions de vos envies, de votre niveau en informatique, de votre future orientation.
Modalités de rendu
Le projet est à réaliser seul ou en binôme.
Date de rendu : à déterminer
Comme d'habitude vous avez le droit de réutiliser ce que vous voulez du net, de vos collègues, etc mais vous devez clairement l'indiquer. Pas d'appropriation du travail d'autrui mais de la réutilisation honnête.
Vous devrez rendre :
- Une archive portant le nom de votre groupe, exemple : M1_Miage_nom1_nom2.zip ou .rar, vous rendrez cette archive soit le jour de la soutenance, soit vous la déposerez sur un site de partage simple à utiliser (dropbox, dl.free.fr etc.)
- L'archive doit contenir :
- un rapport de 2 à 10 pages détaillant votre travail, avec screenshots et explications, points forts, points faibles.
- Le projet lui-même (faites un clean avant, pas besoin d'avoir les .class), mais n'oubliez pas les jars si votre utilise des librairies externes. Je conseille de les mettre dans un répertoire lib à côté de src.
- Si vous considérez que votre projet est "super", une vidéo ou un lien vers la vidéo sur youtube. Cela permettra d'en faire de la pub !
- Le powerpoint de votre présentation, mais vos responsables apprécient encore plus des présentations fun en HTML5 (voir Michel Buffa pour qu'il vous indique comment faire des transparents HTML5).
Sujets de mini projets au choix
1 - Un site "social" de gestion de photos
C'est un projet sympa pour ceux qui veulent jouer avec CSS3, jQuery etc. Plutot pour ceux qui se sentent à l'aise avec les technos web.
Sujet pour ceux qui veulent un peu plus s'amuser avec un site "fun" bourré d'animations, de popups, de slide shows, de jQuery effects etc. On se propose de refaire un site web "à la picasa / galerie facebook / flicker".
Remarque : il existe de nombreux plugins jquery pour afficher des albums photos, etc. Vous avez tout à fait le droit de les utiliser mais : citer les sources, indiquer ce que vous avez modifié, etc. !
- Gestion d'albums photos, partage d'albums, commentaires, notifications,
- En gros : on uploade des photos, elles arrivent sur le serveur (ce sera une tâche à faire marcher en priorité : l'upload), l'idéal est qu'on puisse envoyer plusieurs photos en multi-selection ou en drag'n'drop. Voir le tutorial HTML5 de Michel Buffa, section "discovery path", il y a un exemple de selection de photos multiples avec possibilité de drag'n'drop. Il manque la partie "upload" en ajax, pour cela voir Michel Buffa ou chercher sur le web "html5 multipart iupload" pour la partie cliente et "Servlet multipart" pour la partie serveur (c'est aussi dans l'exemple à la fin du powerpoint sur les servlets 3.0). Voir par exemple : http://www.script-tutorials.com/html...file-uploader/, il reste à adapter en Java la partie PHP avec une méthode dans la servlet qui gère les fichiers multipart.
- Gestion des albums : lors d'un upload, on choisit le nom de l'album où va la photo, on peut en créer un nouveau,
- Affichage des photos dans l'album + affichage de la photo en grand. Là, jQuery/CSS3 sont vos amis : on trouve de nombreux widgets pour afficher de manière très sympa des photos !
- Possibilité de partager des albums (en donnant la liste des utilisateurs avec qui ont veut partager : autocompletion attendue !)
- Lors d'un partage les autres utilisateurs sont notifiés (par email ou bien lors de la prochaine connexion. Si par email, chercher java mail api sur google + utiliser un initParameter ou un contextParameter cf cours sur les servlets),
- Lors d'un partage, les photos qui n'appartiennent pas à un utilisateur mais qui sont partagées avec lui doivent apparaitre dans la rubrique "albums partagés".
- On peut commenter les photos mais aussi celles des albums partagés. Là aussi des notifications seront envoyées.
- Des albums peuvent être publics ou privés. On peut partager des albums même publics -> notifications en cas de commentaires.
Facultatif :
- Réduire les photos pour en faire des imagettes une fois reçues sur le serveur,
- Possibilité de "décorer les photos" en ajoutant des cadres, des effets (il y a des libs pour cela, chercher sur google), nombreux exemples HTML5 sur le web.
- Utiliser plein de trucs sympas en jQuery pour des effets visuels, comme faire un slideshow à partir d'un album ou de photos sélectionnées,
- Afficher la géolocalisation des photos sur une google map (ou demander de cliquer dessus), voir exemples dans le cours HTML5 de M.Buffa (chercher sur google "html5 discovery buffa")
- etc... allez voir sur picasa ou sur d'autres sites de photos...
2 - Un site web à la Spotify / Deezer mais pour musiciens
Ce projet ressemble plus à ce qu'on a fait en TPs, il s'adresse plus à ceux qui veulent s'attaquer à un projet plus simple à appréhender.
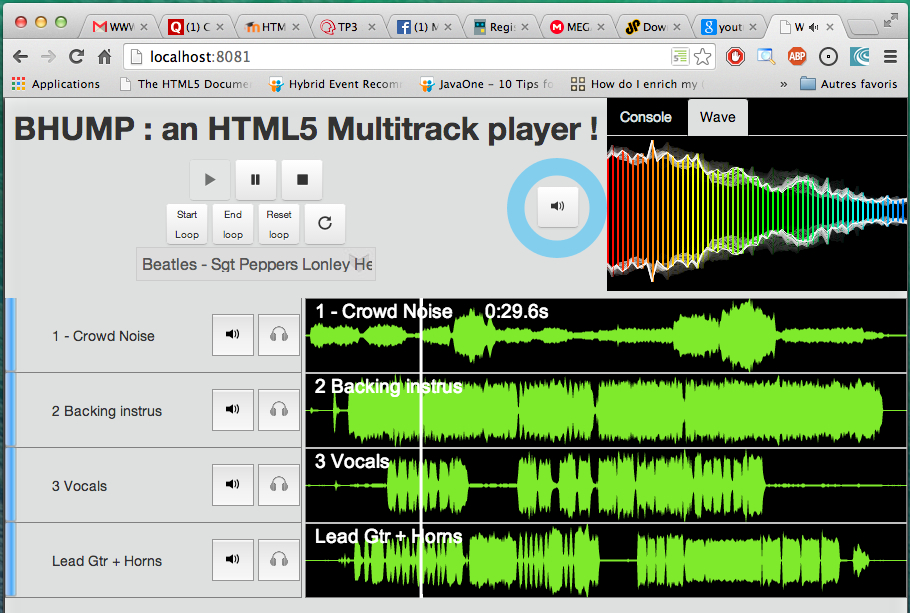
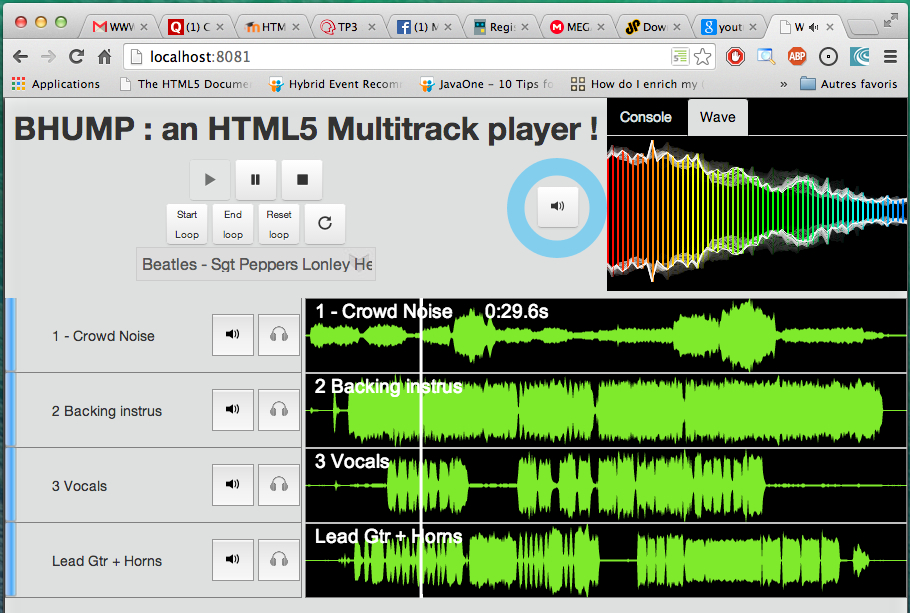
On a un service qui permet de travailler son instrument de musique en jouant devant son ordinateur accompagné de morceaux de musique multipistes. Un morceau multipiste est un morceau de musique pour lequel chaque instrument est dasn un mp3 différent. Si on joue toute les pistes en même temps on a le morceau "normal" mais on peut règler indépendamment le volume de chaque piste, couper une piste etc. Par exemple, je veux apprendre à jouer "Highway To Hell" d'AC/DC, je peux couper la guitare solo d'Angus Young et jouer par dessus.
Une telle application existe déjà, écrite par deux de vos chargés de TP (M.Buffa et Amine Halili) :

Le projet consiste à faire "tout ce qui va autour". Imaginez un site "multitracksongs.com", on va sur le site, sans se connecter, on peut tester trois chansons gratuites, découvrir le service.
Mais si on paye on a accès à bien plus :
- on peut payer un abonnement d'un week-end, une semaine, un mois, un an ou à vie. Prix à définir.
- on peut aussi acheter des morceaux à la carte : 3,99 euros pour un morceau, 5 euros pour trois, 10 euros pour 10, etc. Les prix sont donnés à titre d'exemple. Dans ce cas on a accès aux morceaux à vie.
- Il faut s'inscrire sur le site pour acheter des morceaux.
Les morceaux ont un titre, un artiste, sont composés de plusieurs pistes et donc s'adressent à plusieurs musiciens en fonction de l'instrument qu'ils pratiquent. On devra donc décrire les morceaux et leurs pistes, et aussi lorsque un utilisateur s'inscrit, lui demander de quoi il joue, cela pourra servir pour les suggestions ou pour faciliter la recherche des morceaux par instrument.
Ici une liste des morceaux (non complète) : liste.txt
Recherche des morceaux de musique :
- par titre de chanson (penser au LIKE),
- par artiste,
- par style,
- par année,
- par instrument, avec des étoiles par instrument en fonction du niveau de difficulté (un solo de métallica c'est 5 étoiles, une piste de guitare des Ramones c'est une étoile)
- Par nombre de pistes (un morceau en 24 pistes est plus gros, plus lourd, et parfois peu adapté pour travailler, en revanche il peut intéresser un arrangeur, ou tout simplement un curieux de la production musicale).
Il serait intéressant aussi, pour les morceaux connus, d'afficher des informations de wikipedia le concernant (on a une page wikipedia pour "Smoke on the water", "roxanne", etc...
On veut pouvoir aussi naviguer dans le catalogue des chansons, là on aimerait bien voir la pochette, des infos sur l'artiste (photo, résumé), etc... et naviguer "par facette" : je vois une chanson, sur la page est affiché le style, l'artiste, les instruments, si je clique dessus je vois les autres chansons de l'artiste, les autres chansons du même style, les autres chansons avec le même instrument, etc...
On veut aussi voir les derniers morceaux ajoutés au catalogue, ou bien avoir des liens de navigation rapide par style/instruments : guitare, batterie, Rock, Reggae, etc...
Voir M.Buffa pour qu'il vous donne la liste des chansons et un accès à l'application qui permet de jouer les morceaux. Vous pourrez, dans le cas où un utilisateur a acheté un morceau, inclure l'application dans une iframe par exemple.
Conseils pour ce sujet :
- Partez du TP rendu, commencez par ajouter des relations entre les utilisateurs et les abonnements, testez juste cette partie, faites une petite interface graphique pour choisir un abonnement valider l'inscription, etc.
- Ensuite modélisez sous forme d'entités les morceaux de musique : titre, nombre de pistes, liste des instruments (relation 1-N), artiste (relation), genre (relation), année, url wikipedia de la chanson s'il existe, album sur lequel figure la chanson (facultatif).
- Modélisez les instruments (nom de l'instrument, difficulté),
- Modélisez les artistes (nom, résumé, photo)
- Modélisez l'album (facultatif) : photo, résumé, url de la page wikipedia.
Vous commencerez, à partir de la liste des pistes que vous communiquera mr buffa, par écrire un bout de code qui génère les données dans la base. Puis vous afficherez simplement la liste des chansons dans un tableau paginé, comme dans le TP rendu. Ensuite, vous ajouterez des liens sur certaines colonnes pour effectuer la navigation par facette (par artiste, année, genre, instrument, etc).
Vous implémenterez ensuite la partie "recherche".
Enfin, vous implémenterez la gestion des abonnements + filtrage de ce que peut utiliser comme morceaux un utilisateur, la partie achat des morceaux etc... Ici on a une gestion de panier à faire pour l'achat des morceaux et l'ajout de morceaux dans la liste des morceaux achetés d'un utilisateur.
« précédent suivant » Voir 1 - 1 sur 1 images | Voir tout
|