|
|
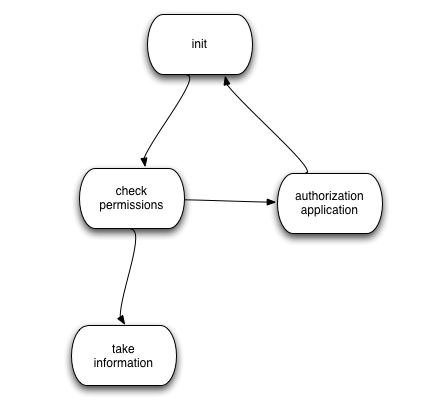
TP : utilisation de l'API REST de Facebook + Google MapsDe $1IntroductionNous allons développer un projet "fil rouge" qui va s'étendre sur plusieurs séances. Il s'agira d'un jeu multi-joueur mettant en oeuvre des "contacts" sur facebook. Dans le TP d'aujourd'hui on va apprendre à utiliser l'API REST de FaceBook et utiliser également Google Maps pour visualiser sur la carte les contacts d'une personne. Les allergiques à FaceBook où ceux qui ne l'ont jamais utilisé, mettez-vous en binome avec ceux qui l'utilisent ! Ou bien créez un compte facebook bidon, ajoutez comme amis des collègues de la classe, cela nous sera utile pour faire les TPs. Nous avons choisi FaceBook car il est un des services emblématiques du web 2.0, qu'il utilise des technologies modernes, des modèles de métadonnées issus des travaux sur le web sémantique (le schéma OpenGraph), etc. Aujourd'hui, résumé en une phrase, nous allons créer en Java une application sur facebook qui récupère la ville de naissance d'un utilisateur et de ses amis, et affiche toutes ces villes sur une carte avec l'api de google maps. Création de l'application sur FacebookPour simplifier les choses, nous vous fournirons des clés d'API et une application/squelette pour développer. La procédure normale est personnelle est plus lourde : il vous faudrait normalement vous inscrire sur la page des developpeurs, Il avoir un compte facebook, vérifier votre identité (par téléphone/sms mais bizarrement ça ne marche pas pour la France, et donc la seconde méthode consiste à entrer sa carte bleue, ce qui est un peu difficile à mettre en oeuvre dans le cadre d'un TP !). Principe de fonctionnement de notre application :
Création d'un projet de développement sous Eclipse ou Netbeans (ou autre si vous maitrisez l'outil)Le projet devra être de type "application web" puisque nous allons réaliser le code en java/jsp/servlets/javascript/html etc. Par la suite nous ferons du HTML5, vous verrez ! Le nom de projet "TP_1_facebook" et URL de projet doit etre http://localhost:8080/TP_1_facebook/; Il faut prendre un library JSON. Tout les reponses l'API Facebook sont en JSON. L'application sur facebook a certain parametres, on utilise l'application qui a ete create :
Cette fonction parse la requête et la décode avec l'algorithme HMAC-SHA256 en utilisant la clé d'API. Elle renvoie les données utilisateur décodées sous la forme d'un objet JSON (objets sérialisés en javascript). private static final String ALGORITHM_HMAC_SHA_256 = "HmacSHA256";
public JSONObject parseSignedRequest(String signedRequest, String secret) {
String[] list = signedRequest.split("\\.");
if (list.length >= 2) {
String encodedSig = list[0];
String payload = list[1];
try {
JSONObject data = new JSONObject(new String(fbDecodeBase64(payload)));
if (!"HMAC-SHA256".equalsIgnoreCase(data.getString("algorithm"))) {
logger.println("Unknown algorithm. Expected HMAC-SHA256, signedRequest={}" + signedRequest);
return null;
}
if (verifySignedRequest(payload, encodedSig, secret)) {
//logger.println("Signed Requet verfied! signedRequest={}" + signedRequest);
return data;
} else {
//logger.error("Invalid Signed Requet! signedRequest={}", signedRequest);
}
} catch (IOException e) {
//logger.error("Error Decoding Base64, signedRequest="+signedRequest, e);
} catch (JSONException e) {
//logger.error("Invalid Json Data, signedRequest="+signedRequest, e);
}
}
return null;
}
public static boolean verifySignedRequest(String payload, String encodedSig, String secret) {
try {
byte[] keyBytes = secret.getBytes("UTF-8");
SecretKeySpec secretKeySpec = new SecretKeySpec(keyBytes,ALGORITHM_HMAC_SHA_256);
Mac mac = Mac.getInstance(ALGORITHM_HMAC_SHA_256);
mac.init(secretKeySpec);
byte[] macBytes = mac.doFinal(payload.getBytes());
String encodedMacBytes = fbEncodeBase64(macBytes);
return encodedSig.equals(encodedMacBytes);
} catch (NoSuchAlgorithmException e) {
//logger.error("Unable to get HmacsSHA256 instance", e);
} catch (InvalidKeyException e) {
//logger.error("Invalid Key for HmacsSHA256", e);
} catch (UnsupportedEncodingException e) {
//logger.error("Error Getting Bytes Array, secret="+secret, e);
}
return false;
}
private static String fbEncodeBase64(byte[] bytes) {
String encodedMacBytes = new BASE64Encoder().encode(bytes);
encodedMacBytes = encodedMacBytes.replaceAll("\\+", "-");
encodedMacBytes = encodedMacBytes.replaceAll("/", "_");
if (encodedMacBytes.endsWith("=")) {
encodedMacBytes = encodedMacBytes.substring(0,encodedMacBytes.length()-1);
}
return encodedMacBytes;
}
private static byte[] fbDecodeBase64(String encoded) throws IOException {
String _encoded = encoded.replaceAll("-", "+");
_encoded = _encoded.replaceAll("_", "/");
return new BASE64Decoder().decodeBuffer(_encoded);
}
On utilisera le protocol OAuth 2.0 pour faire l'authentication. Les liens utiles : |
Powered by MindTouch Deki Open Source Edition v.8.08 |