|
|
TP : utilisation de l'API REST de Facebook + Google MapsDe $1IntroductionNous allons développer un projet "fil rouge" qui va s'étendre sur plusieurs séances. Il s'agira d'un jeu multi-joueur mettant en oeuvre des "contacts" sur facebook. Dans le TP d'aujourd'hui on va apprendre à utiliser l'API REST de FaceBook et utiliser également Google Maps pour visualiser sur la carte les contacts d'une personne. Les allergiques à FaceBook où ceux qui ne l'ont jamais utilisé, mettez-vous en binome avec ceux qui l'utilisent ! Ou bien créez un compte facebook bidon, ajoutez comme amis des collègues de la classe, cela nous sera utile pour faire les TPs. Nous avons choisi FaceBook car il est un des services emblématiques du web 2.0, qu'il utilise des technologies modernes, des modèles de métadonnées issus des travaux sur le web sémantique (le schéma OpenGraph), etc. Aujourd'hui, résumé en une phrase, nous allons créer en Java une application sur facebook qui récupère la ville de naissance d'un utilisateur et de ses amis, et affiche toutes ces villes sur une carte avec l'api de google maps. Création de l'application sur FacebookPour simplifier les choses, nous vous fournirons des clés d'API et une application/squelette pour développer. La procédure normale est personnelle est plus lourde : il vous faudrait normalement vous inscrire sur la page des developpeurs, Il avoir un compte facebook, vérifier votre identité (par téléphone/sms mais bizarrement ça ne marche pas pour la France, et donc la seconde méthode consiste à entrer sa carte bleue, ce qui est un peu difficile à mettre en oeuvre dans le cadre d'un TP !). Principe de fonctionnement de notre application :
Création d'un projet de développement sous Eclipse ou Netbeans (ou autre si vous maitrisez l'outil)Le projet devra être de type "application web" puisque nous allons réaliser le code en java/jsp/servlets/javascript/html etc. Par la suite nous ferons du HTML5, vous verrez !
L'application sur facebook a certain parametres, on utilise l'application qui a ete create :
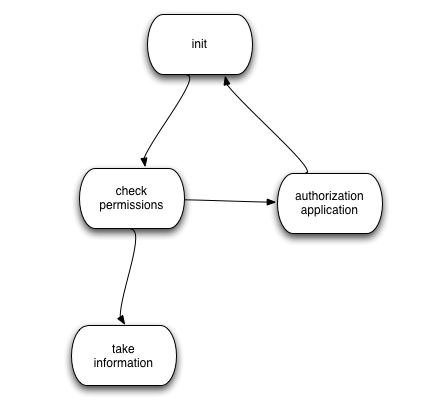
Le nom de projet "TP_1_facebook" et URL de projet doit etre http://localhost:8080/TP_1_facebook/; Vous devez cree un projet Java Web. Le cycle de vie notre application: 1) permission d'utilisateur de travaille avec l'application 2) authentication (optional) 3) prendre l'information que nous besoins
On utilisera le protocol OAuth 2.0 pour faire l'authentication. Tout les response l'api sont en JSON. Les liens utile: |
Powered by MindTouch Deki Open Source Edition v.8.08 |