 |
MBDS Madagascar 2018-2019
De $1
Table des matières- 1. Introduction
- 2.
Dans ce cours nous allons jouer avec des technologies front-end dans le cadre d'une approche "moderne" de la programmation de WebApps. Nous allons uniquement utiliser des services dans le cloud, des plateformes de service, ou bien des clients RESTful de WebServices.
L'approche moderne ce sont donc des clients "webapps" single page, basés HTML/CSS/JavaScript. Au passage : ce sont les trois seuls langages "standards du Web" qu'un navigateur comprend.
- 2.1. Séance 1 : Clients "légers", intro à VueJS / Librairies / consommer un Web Service REST / FireBase (back end mobile)
- 3.
Support de cours :
Etat des lieux des technologies front-end, de l'écosystème JavaScript Les "tendances" autours de JavaScript (frameworks, package npm, librairies, etc. appréciées par les développeurs Web "front-end" ou "fulls stack"): https://risingstars.js.org Voir aussi https://2018.stateofjs.com Support de cours (à la demande d'un étudiant) sur les "Promesses de JavaScript" Voir aussi : https://davidwalsh.name/promises et https://davidwalsh.name/async-await
Live coding: back end RESTFUL et clients légers.
Exemples fait en cours (liste de restaurants, avec ajout et suppression):
En pur JavaScript avec utilisation des APIs du DOM (append, createElement, removeChild, innerHTML) et de la sector API (document.querySelector...) : https://jsbin.com/pemaric/edit?html,js,output Voir le chapitre 2 de mon Mooc "JavaScript Introduction" (gratuit) : https://www.edx.org/course/javascript-introduction Le même exemple mais en utilisant des librairies pour simplifier certaines parties (ici utilisation de lodash pour la génération d'ids, de jQuery pour simplifier l'utilisation du DOM): https://jsbin.com/tiyirud/1/edit?html,js,output Site web de lodash : https://lodash.com/ Site web de jQuery : http://jquery.com/ Enfin, encore le même exemple mais avec l'utilisation du framework VueJS en mode déclaratif : https://jsbin.com/jiqowib/edit?html,js,output Site web officiel de VueJS: https://vuejs.org/
- 3.1. TP 1 : Exercices avec VueJS, Firebase et WebServices RESTFUL
- 3.1.1. Partie 1 : Faire fonctionner l'exemple VueJS vu en classe, mais avec des fichiers et une table HTML
- 4.
Ceci est le dernier exemple vu en classe dans JsBin: https://jsbin.com/jiqowib/edit?html,js,output
Ici vous trouverez le fichier exo1_vueJS_table.zip qui contient le même exemple mais fonctionnant avec des fichiers. Dezippez-le et utilisez un serveur Web pour ouvrir le fichier index.html. Je vous suggère d'utiliser un serveur ultra léger comme Web Server For Chrome (extension pour Google Chrome)
Travail à faire :
Générer la liste des restaurants non pas dans une liste mais dans un tableau à deux colonnes. Utiliser quelques règles CSS pour que le tableau soit plus joli Afficher dans le H1 le nombre de restaurants. Ce nombre devra être mis à jour automatiquement lorsqu'on ajoute ou enlève des restaurants à la liste Utiliser la syntaxe v-bind:style="{proprieteCSS:valeur}" pour changer le style des restaurants dynamiquement. La valeur peut être retournée par une fonction ou une expression comme par exemple: v-bind:style="{color:getColor(index)}". Essayez donc d'afficher de cette manière les lignes paires d'une certaine couleur, les lignes impaires d'une autre couleur. Idem, mais avec une classe CSS. Vous créerez la classe CSS "bordureRouge" dans le fichier css/styles.css, et vous n'ajoutrez cette classe CSS qu'à la 4ème ligne du tableau (qui s'affichera donc encadrée en rouge). Lisez donc la page de documentation suivante : https://vuejs.org/v2/guide/class-and-style.html
CORRECTION FAITE EN CLASSE : (ici je mettrai une de vos corrections)
- 4.1.1. Partie 2 : utilisation d'une base de données synchronisée dans le cloud (FireBase)
- 5.
ETAPE 1 : on va créer une base sur FireBase
Allez sur https://firebase.google.com/ Cliquez sur "accèder à la console" ou "Get Started" selon la langue... Cliquez sur "+" pour ajouter un projet, appelez-le "EPURestaurants" par exemple. Dans les fenêtres de dialogue cochez toutes les cases dans la fenêtre. Faites défiler la page centrale et cliquez sur la case Jaune "Database" Dans la page suivante, ne choisissez pas le premier choix mais faites défiler la page et choisissez la case en jaune "Realtime Database" Choisissez le mode "test" sans authentification. Cliquez à gauche en haut, sur l'icône à droite de "Project Overview", choisissez "paramètres du projet", et au milieu de la page sur "Ajouter Firebase à votre application Web", une fenêtre s'ouvre avec des bouts de JS. Voir cette image
Gardez cet onglet ouvert, vous allez devoir coller la configuration à votre application.
ETAPE 2 : ajouter le support pour FireBase à votre application
Si vous aviez fait l'exercice 1 avec jsBin, voici ici une version avec des fichiers, que je vous conseille de récupérer: exo1_vueJS_table_corrige.zip
On va donc utiliser FireBase mais aussi une librairie spéciale pour utiliser FireBase avec VueJS: vue-fire (documentation sur https://github.com/vuejs/vuefire).
Pour cela vous allez ajouter ces lignes à votre page HTML (dans le <head>...</head>, avant votre script à vous (script.js) :
Mettez-les AVANT l'inclusion de votre fichier script.js !!! Ce dernier utilise des variables définies dans ces deux fichiers.
<script src="https://gstatic.com/firebasejs/4.0.0/firebase.js"></script>
<script src="https://unpkg.com/vuefire/dist/vuefire.js"></script>
Ensuite, dans le fichier script.js, vous allez ajouter ces lignes (configuration de firebase) : pensez à mettre entre parenthèse une copie de la valeur de la BD que vous aurez créée :
window.onload = init;
// FIREBASE INIT
var firebaseApp = firebase.initializeApp(
// ICI COPIER LA VALEUR DE LA VARIABLE CONFIG DE FIREBASE (A PRENDRE SUR LE SITE DE VOTRE BD)
);
var db = firebaseApp.database();
var restaurantsRef = db.ref('restaurants');
Et enfin, voici le nouveau code de la vue :
function init() {
new Vue({
el: "#app",
data: {
nom: "",
cuisine:""
},
// from vue-firebase https://github.com/vuejs/vuefire
firebase: {
restaurants: restaurantsRef
},
methods: {
supprimerRestaurant: function (r) {
//this.restaurants.splice(index, 1);
// See documentation https://github.com/vuejs/vuefire
// each elem of the array has a .key property generated by vue-fire
restaurantsRef.child(r['.key']).remove();
},
ajouterRestaurant: function () {
let nouveauRestaurant = {
nom:this.nom,
cuisine:this.cuisine,
id:_.uniqueId("restaurant_")
}
restaurantsRef.push(nouveauRestaurant);
// on remet à zéro les champs
this.nom = "";
this.cuisine = "";
}
}
});
Notez l'apparition d'une propriété "firebase" dans l'objet passé en paramètre à la Vue. On travaillera dans le template HTML avec la propriété/modèle "restaurants" et dans le code JS sur la variable restaurantsRef qui correspond à la BD distance. Voir documentation de vue-fire pour plus de détails : https://github.com/vuejs/vuefire
- 6. Séance 2: composants customs, développement en mode CLI
- 7.
Support de cours : Intranet de Michel Buffa/Programmable Web - Client side 2018-2019/SupportCours2.zip.
Nous avons vu des "Vues" (parties HTML "augmentées"), mais tous les frameworks modernes introduisent la notion de "composant".
Examinons un exemple simple sur JsBin (une liste de hobbies). On peut ajouter des hobbies ou cliquer sur un hobby pour le supprimer. C'est très proche de ce qu'on avait fait avec des restaurants lors de la première séance.
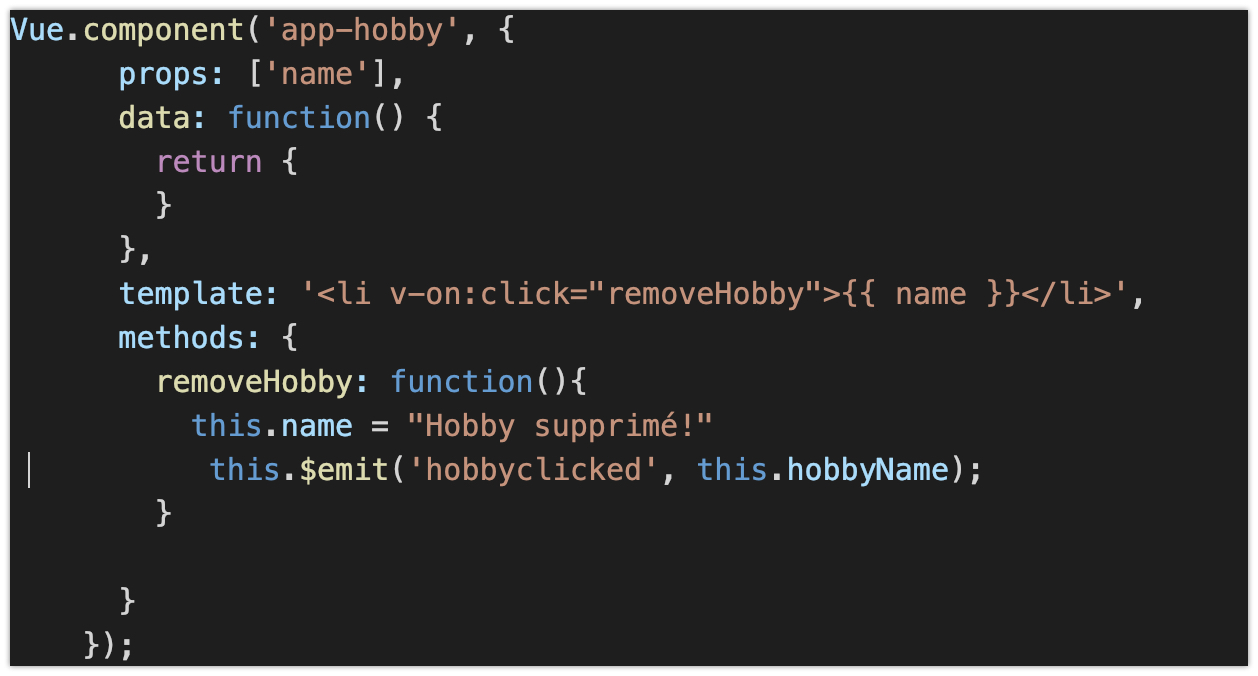
Et voici l'exemple avec un composant custom pour modéliser un hobby.
Et bien, on peut aller plus loin en commençant à "découper" l'application en "composants" réutilisables. Un composant est associé à un élément HTML "custom", par exemple <app-hobby name="tennis">. On rajoute toujours un "-" dans le nom des éléments HTML custom pour les distinguer des éléments standards HTML5.
Chaque composant aura son propre template HTML, ses propres "modèles", ses propres méthodes, mais il peut en plus avoir des "props", c'est-à-dire des "modèles" construits à partir des valeurs des attributs HTML passés en paramètre.
Exemple : <app-hobby name="Jeux Vidéo"></app-hobby>
Voici un exemple de déclaration:
Dans de gros projets, on mettra les différents composants dans des fichiers différents. On ne travaillera plus en mode "déclaratif" mais en mode "CLI" (command line interface).
- 7.1.1. Développer en mode "CLI" avec un environnement de build/testy
- 8.
Page de documentation de vue-cli: https://github.com/vuejs/vue-cli Page générale sur VueJS: https://github.com/vuejs
Cette fois-ci, pour terminer l'introduction à VueJS, le plus élégant/simple des trois gros frameworks "industriels" modernes (React, VueJS, Angular), nous allons regarder comment on peut développer avec "un environnement de développement", qu'on appelle "CLI" pour "Command Line Environment".
Les trois frameworks cités, mais aussi Polymer dont on vient de parler, proposent un environnement "CLI".
Travail à faire :
Installer Vue-cli: exécuter "npm install -g vue-cli", si vous êtes sous Linux ou Mac OS, il se peut que vous deviez faire "sudo npm install -g vue-cli" (essayez d'abord sans le sudo). Idem, sous windows il se peut que vous deviez avoir ouvert le terminal DOS en mode "administrateur". Créez un répertoire pour le TP Allez dans ce répertoire en mode ligne de commande, depuis votre terminal On va maintenant créer une application VueJS avec le mode "webpack-simple" (cf la page de doc: https://github.com/vuejs/vue-cli), on peut en effet créer plusieurs types de projets avec vue-cli. La commande à exécuter est "vue init webpack-simple nom_de_votre_app", je suggère quelques chose comme nom qui ressemble à "my-app-vue-cli1" par exemple. Vous exécuterez donc la commande : "vue init webpack-simple my-app-vue-cli1" Vous devrez alors répondre à un petit questionnaire, en général vous faites "enter", répondez "non" si on vous demande d'utiliser "SAAS" (un pré-processeur CSS comme LESS). Cela va créer un sous-répertoire my-app-vue-cli qui contiendra tout ce qu'il faut pour démarrer : Une application exemple, un environnement de développement, Des fichiers de configuration pour webpack etc. Allez dans le répertoire de l'application et faites "npm install" pour installer les dépendances (de l'environnement de développement, et du framework) Exécutez l'application de test avec "npm run dev". Si jamais vous avez une page qui affiche "ERR EMPTY RESPONSE", il se peut que vous deviez changer le port du serveur de dev. Allez dans le fichier webpack.config.js et ajoutez une ligne "port:3000" par exemple, dans la config du devserver. Voici ce que j'ai dans ma config: devServer: { historyApiFallback: true, noInfo: true, overlay: true, port:3000 }, Etudier le code du fichier main.js, index.html et App.vue Créer dans src/components (vous créerez ce dossier) un composant User.vue qui affiche le nom d'un utilisateur Ici un exemple de code: User.vue Créer un composant Info.vue qui affiche juste des infos supplémentaires sous forme de <p>, et qui soit LOCAL à User.vue (voir Live Coding) (vous le déclarerez dans un champ "components" de User.vue. Pensez à importer Info.vue dans User.vue Déclarez User comme composanrt global dans le main.js, il sera ainsi utilisable partout, dans n'importe quel fichier .vue Ajoutez <app-user></app-user> dans App.vue, pensez à faire un import de User.vue dans App.vue Essayez d'ajouter le support pour <app-user nom="Michel"></app-user> par exemple, en déclarant une prop "nom" dans User.vue En étant sûr d'être dans le répertoire du projet faites "npm install -save vue-router" pour installer le module de routage de vueJS. Dans main.js ajoutez les lignes relatives au routeur (import, Vue.use, définition des routes, etc.) pour que le fichier ressemble à ceci : import Vue from 'vue'; import VueRouter from 'vue-router'; import App from './App.vue'; import User from './components/User.vue'; import Blog from './components/Blog.vue'; import Compte from './components/Compte.vue'; // Définition des routes Vue.use(VueRouter); const routes = [ {path:'/blog', component: Blog}, {path:'/compte', component: Compte}, {path:'/', component: User}, ] const router = new VueRouter({ routes: routes, mode:'history' }) // La ligne ci-dessous rend le composant User utilisable // partout, dans tous les fichiers .vue // C'est un GLOBAL COMPONENT Vue.component("app-user", User); new Vue({ el: '#app', router:router, render: h => h(App) }) Remplacez le template de App.vue par le code suivant et testez:
<template>
<div id="app">
Hello {{msg}}
<div>
<router-link to="/">Home</router-link>
<router-link to="/blog">Blog</router-link>
<router-link to="/compte">compte</router-link>
</div>
<router-view></router-view>
<app-user></app-user>
<p>Ceci est un test</p>
</div>
</template>
Correction de l'exercice: live conding...
- 1. Introduction
- 2.
Dans ce cours nous allons jouer avec des technologies front-end dans le cadre d'une approche "moderne" de la programmation de WebApps. Nous allons uniquement utiliser des services dans le cloud, des plateformes de service, ou bien des clients RESTful de WebServices.
L'approche moderne ce sont donc des clients "webapps" single page, basés HTML/CSS/JavaScript. Au passage : ce sont les trois seuls langages "standards du Web" qu'un navigateur comprend.
- 2.1. Séance 1 : Clients "légers", intro à VueJS / Librairies / consommer un Web Service REST / FireBase (back end mobile)
- 3.
Support de cours :
Etat des lieux des technologies front-end, de l'écosystème JavaScript Les "tendances" autours de JavaScript (frameworks, package npm, librairies, etc. appréciées par les développeurs Web "front-end" ou "fulls stack"): https://risingstars.js.org Voir aussi https://2018.stateofjs.com Support de cours (à la demande d'un étudiant) sur les "Promesses de JavaScript" Voir aussi : https://davidwalsh.name/promises et https://davidwalsh.name/async-await
Live coding: back end RESTFUL et clients légers.
Exemples fait en cours (liste de restaurants, avec ajout et suppression):
En pur JavaScript avec utilisation des APIs du DOM (append, createElement, removeChild, innerHTML) et de la sector API (document.querySelector...) : https://jsbin.com/pemaric/edit?html,js,output Voir le chapitre 2 de mon Mooc "JavaScript Introduction" (gratuit) : https://www.edx.org/course/javascript-introduction Le même exemple mais en utilisant des librairies pour simplifier certaines parties (ici utilisation de lodash pour la génération d'ids, de jQuery pour simplifier l'utilisation du DOM): https://jsbin.com/tiyirud/1/edit?html,js,output Site web de lodash : https://lodash.com/ Site web de jQuery : http://jquery.com/ Enfin, encore le même exemple mais avec l'utilisation du framework VueJS en mode déclaratif : https://jsbin.com/jiqowib/edit?html,js,output Site web officiel de VueJS: https://vuejs.org/
- 3.1. TP 1 : Exercices avec VueJS, Firebase et WebServices RESTFUL
- 3.1.1. Partie 1 : Faire fonctionner l'exemple VueJS vu en classe, mais avec des fichiers et une table HTML
- 4.
Ceci est le dernier exemple vu en classe dans JsBin: https://jsbin.com/jiqowib/edit?html,js,output
Ici vous trouverez le fichier exo1_vueJS_table.zip qui contient le même exemple mais fonctionnant avec des fichiers. Dezippez-le et utilisez un serveur Web pour ouvrir le fichier index.html. Je vous suggère d'utiliser un serveur ultra léger comme Web Server For Chrome (extension pour Google Chrome)
Travail à faire :
Générer la liste des restaurants non pas dans une liste mais dans un tableau à deux colonnes. Utiliser quelques règles CSS pour que le tableau soit plus joli Afficher dans le H1 le nombre de restaurants. Ce nombre devra être mis à jour automatiquement lorsqu'on ajoute ou enlève des restaurants à la liste Utiliser la syntaxe v-bind:style="{proprieteCSS:valeur}" pour changer le style des restaurants dynamiquement. La valeur peut être retournée par une fonction ou une expression comme par exemple: v-bind:style="{color:getColor(index)}". Essayez donc d'afficher de cette manière les lignes paires d'une certaine couleur, les lignes impaires d'une autre couleur. Idem, mais avec une classe CSS. Vous créerez la classe CSS "bordureRouge" dans le fichier css/styles.css, et vous n'ajoutrez cette classe CSS qu'à la 4ème ligne du tableau (qui s'affichera donc encadrée en rouge). Lisez donc la page de documentation suivante : https://vuejs.org/v2/guide/class-and-style.html
CORRECTION FAITE EN CLASSE : (ici je mettrai une de vos corrections)
- 4.1.1. Partie 2 : utilisation d'une base de données synchronisée dans le cloud (FireBase)
- 5.
ETAPE 1 : on va créer une base sur FireBase
Allez sur https://firebase.google.com/ Cliquez sur "accèder à la console" ou "Get Started" selon la langue... Cliquez sur "+" pour ajouter un projet, appelez-le "EPURestaurants" par exemple. Dans les fenêtres de dialogue cochez toutes les cases dans la fenêtre. Faites défiler la page centrale et cliquez sur la case Jaune "Database" Dans la page suivante, ne choisissez pas le premier choix mais faites défiler la page et choisissez la case en jaune "Realtime Database" Choisissez le mode "test" sans authentification. Cliquez à gauche en haut, sur l'icône à droite de "Project Overview", choisissez "paramètres du projet", et au milieu de la page sur "Ajouter Firebase à votre application Web", une fenêtre s'ouvre avec des bouts de JS. Voir cette image
Gardez cet onglet ouvert, vous allez devoir coller la configuration à votre application.
ETAPE 2 : ajouter le support pour FireBase à votre application
Si vous aviez fait l'exercice 1 avec jsBin, voici ici une version avec des fichiers, que je vous conseille de récupérer: exo1_vueJS_table_corrige.zip
On va donc utiliser FireBase mais aussi une librairie spéciale pour utiliser FireBase avec VueJS: vue-fire (documentation sur https://github.com/vuejs/vuefire).
Pour cela vous allez ajouter ces lignes à votre page HTML (dans le <head>...</head>, avant votre script à vous (script.js) :
Mettez-les AVANT l'inclusion de votre fichier script.js !!! Ce dernier utilise des variables définies dans ces deux fichiers.
<script src="https://gstatic.com/firebasejs/4.0.0/firebase.js"></script>
<script src="https://unpkg.com/vuefire/dist/vuefire.js"></script>
Ensuite, dans le fichier script.js, vous allez ajouter ces lignes (configuration de firebase) : pensez à mettre entre parenthèse une copie de la valeur de la BD que vous aurez créée :
window.onload = init;
// FIREBASE INIT
var firebaseApp = firebase.initializeApp(
// ICI COPIER LA VALEUR DE LA VARIABLE CONFIG DE FIREBASE (A PRENDRE SUR LE SITE DE VOTRE BD)
);
var db = firebaseApp.database();
var restaurantsRef = db.ref('restaurants');
Et enfin, voici le nouveau code de la vue :
function init() {
new Vue({
el: "#app",
data: {
nom: "",
cuisine:""
},
// from vue-firebase https://github.com/vuejs/vuefire
firebase: {
restaurants: restaurantsRef
},
methods: {
supprimerRestaurant: function (r) {
//this.restaurants.splice(index, 1);
// See documentation https://github.com/vuejs/vuefire
// each elem of the array has a .key property generated by vue-fire
restaurantsRef.child(r['.key']).remove();
},
ajouterRestaurant: function () {
let nouveauRestaurant = {
nom:this.nom,
cuisine:this.cuisine,
id:_.uniqueId("restaurant_")
}
restaurantsRef.push(nouveauRestaurant);
// on remet à zéro les champs
this.nom = "";
this.cuisine = "";
}
}
});
Notez l'apparition d'une propriété "firebase" dans l'objet passé en paramètre à la Vue. On travaillera dans le template HTML avec la propriété/modèle "restaurants" et dans le code JS sur la variable restaurantsRef qui correspond à la BD distance. Voir documentation de vue-fire pour plus de détails : https://github.com/vuejs/vuefire
- 6. Séance 2: composants customs, développement en mode CLI
- 7.
Support de cours : Intranet de Michel Buffa/Programmable Web - Client side 2018-2019/SupportCours2.zip.
Nous avons vu des "Vues" (parties HTML "augmentées"), mais tous les frameworks modernes introduisent la notion de "composant".
Examinons un exemple simple sur JsBin (une liste de hobbies). On peut ajouter des hobbies ou cliquer sur un hobby pour le supprimer. C'est très proche de ce qu'on avait fait avec des restaurants lors de la première séance.
Et voici l'exemple avec un composant custom pour modéliser un hobby.
Et bien, on peut aller plus loin en commençant à "découper" l'application en "composants" réutilisables. Un composant est associé à un élément HTML "custom", par exemple <app-hobby name="tennis">. On rajoute toujours un "-" dans le nom des éléments HTML custom pour les distinguer des éléments standards HTML5.
Chaque composant aura son propre template HTML, ses propres "modèles", ses propres méthodes, mais il peut en plus avoir des "props", c'est-à-dire des "modèles" construits à partir des valeurs des attributs HTML passés en paramètre.
Exemple : <app-hobby name="Jeux Vidéo"></app-hobby>
Voici un exemple de déclaration:
Dans de gros projets, on mettra les différents composants dans des fichiers différents. On ne travaillera plus en mode "déclaratif" mais en mode "CLI" (command line interface).
- 7.1.1. Développer en mode "CLI" avec un environnement de build/testy
- 8.
Page de documentation de vue-cli: https://github.com/vuejs/vue-cli Page générale sur VueJS: https://github.com/vuejs
Cette fois-ci, pour terminer l'introduction à VueJS, le plus élégant/simple des trois gros frameworks "industriels" modernes (React, VueJS, Angular), nous allons regarder comment on peut développer avec "un environnement de développement", qu'on appelle "CLI" pour "Command Line Environment".
Les trois frameworks cités, mais aussi Polymer dont on vient de parler, proposent un environnement "CLI".
Travail à faire :
Installer Vue-cli: exécuter "npm install -g vue-cli", si vous êtes sous Linux ou Mac OS, il se peut que vous deviez faire "sudo npm install -g vue-cli" (essayez d'abord sans le sudo). Idem, sous windows il se peut que vous deviez avoir ouvert le terminal DOS en mode "administrateur". Créez un répertoire pour le TP Allez dans ce répertoire en mode ligne de commande, depuis votre terminal On va maintenant créer une application VueJS avec le mode "webpack-simple" (cf la page de doc: https://github.com/vuejs/vue-cli), on peut en effet créer plusieurs types de projets avec vue-cli. La commande à exécuter est "vue init webpack-simple nom_de_votre_app", je suggère quelques chose comme nom qui ressemble à "my-app-vue-cli1" par exemple. Vous exécuterez donc la commande : "vue init webpack-simple my-app-vue-cli1" Vous devrez alors répondre à un petit questionnaire, en général vous faites "enter", répondez "non" si on vous demande d'utiliser "SAAS" (un pré-processeur CSS comme LESS). Cela va créer un sous-répertoire my-app-vue-cli qui contiendra tout ce qu'il faut pour démarrer : Une application exemple, un environnement de développement, Des fichiers de configuration pour webpack etc. Allez dans le répertoire de l'application et faites "npm install" pour installer les dépendances (de l'environnement de développement, et du framework) Exécutez l'application de test avec "npm run dev". Si jamais vous avez une page qui affiche "ERR EMPTY RESPONSE", il se peut que vous deviez changer le port du serveur de dev. Allez dans le fichier webpack.config.js et ajoutez une ligne "port:3000" par exemple, dans la config du devserver. Voici ce que j'ai dans ma config: devServer: { historyApiFallback: true, noInfo: true, overlay: true, port:3000 }, Etudier le code du fichier main.js, index.html et App.vue Créer dans src/components (vous créerez ce dossier) un composant User.vue qui affiche le nom d'un utilisateur Ici un exemple de code: User.vue Créer un composant Info.vue qui affiche juste des infos supplémentaires sous forme de <p>, et qui soit LOCAL à User.vue (voir Live Coding) (vous le déclarerez dans un champ "components" de User.vue. Pensez à importer Info.vue dans User.vue Déclarez User comme composanrt global dans le main.js, il sera ainsi utilisable partout, dans n'importe quel fichier .vue Ajoutez <app-user></app-user> dans App.vue, pensez à faire un import de User.vue dans App.vue Essayez d'ajouter le support pour <app-user nom="Michel"></app-user> par exemple, en déclarant une prop "nom" dans User.vue En étant sûr d'être dans le répertoire du projet faites "npm install -save vue-router" pour installer le module de routage de vueJS. Dans main.js ajoutez les lignes relatives au routeur (import, Vue.use, définition des routes, etc.) pour que le fichier ressemble à ceci : import Vue from 'vue'; import VueRouter from 'vue-router'; import App from './App.vue'; import User from './components/User.vue'; import Blog from './components/Blog.vue'; import Compte from './components/Compte.vue'; // Définition des routes Vue.use(VueRouter); const routes = [ {path:'/blog', component: Blog}, {path:'/compte', component: Compte}, {path:'/', component: User}, ] const router = new VueRouter({ routes: routes, mode:'history' }) // La ligne ci-dessous rend le composant User utilisable // partout, dans tous les fichiers .vue // C'est un GLOBAL COMPONENT Vue.component("app-user", User); new Vue({ el: '#app', router:router, render: h => h(App) }) Remplacez le template de App.vue par le code suivant et testez:
<template>
<div id="app">
Hello {{msg}}
<div>
<router-link to="/">Home</router-link>
<router-link to="/blog">Blog</router-link>
<router-link to="/compte">compte</router-link>
</div>
<router-view></router-view>
<app-user></app-user>
<p>Ceci est un test</p>
</div>
</template>
Correction de l'exercice: live conding...
Dans ce cours nous allons jouer avec des technologies front-end dans le cadre d'une approche "moderne" de la programmation de WebApps. Nous allons uniquement utiliser des services dans le cloud, des plateformes de service, ou bien des clients RESTful de WebServices.
L'approche moderne ce sont donc des clients "webapps" single page, basés HTML/CSS/JavaScript. Au passage : ce sont les trois seuls langages "standards du Web" qu'un navigateur comprend.
Séance 1 : Clients "légers", intro à VueJS / Librairies / consommer un Web Service REST / FireBase (back end mobile)
Support de cours :
Live coding: back end RESTFUL et clients légers.
Exemples fait en cours (liste de restaurants, avec ajout et suppression):
- En pur JavaScript avec utilisation des APIs du DOM (append, createElement, removeChild, innerHTML) et de la sector API (document.querySelector...) : https://jsbin.com/pemaric/edit?html,js,output
- Le même exemple mais en utilisant des librairies pour simplifier certaines parties (ici utilisation de lodash pour la génération d'ids, de jQuery pour simplifier l'utilisation du DOM): https://jsbin.com/tiyirud/1/edit?html,js,output
- Enfin, encore le même exemple mais avec l'utilisation du framework VueJS en mode déclaratif : https://jsbin.com/jiqowib/edit?html,js,output
TP 1 : Exercices avec VueJS, Firebase et WebServices RESTFUL
Partie 1 : Faire fonctionner l'exemple VueJS vu en classe, mais avec des fichiers et une table HTML
Ceci est le dernier exemple vu en classe dans JsBin: https://jsbin.com/jiqowib/edit?html,js,output
Ici vous trouverez le fichier exo1_vueJS_table.zip qui contient le même exemple mais fonctionnant avec des fichiers. Dezippez-le et utilisez un serveur Web pour ouvrir le fichier index.html. Je vous suggère d'utiliser un serveur ultra léger comme Web Server For Chrome (extension pour Google Chrome)
Travail à faire :
- Générer la liste des restaurants non pas dans une liste mais dans un tableau à deux colonnes.
- Utiliser quelques règles CSS pour que le tableau soit plus joli
- Afficher dans le H1 le nombre de restaurants. Ce nombre devra être mis à jour automatiquement lorsqu'on ajoute ou enlève des restaurants à la liste
- Utiliser la syntaxe
v-bind:style="{proprieteCSS:valeur}" pour changer le style des restaurants dynamiquement. La valeur peut être retournée par une fonction ou une expression comme par exemple: v-bind:style="{color:getColor(index)}". Essayez donc d'afficher de cette manière les lignes paires d'une certaine couleur, les lignes impaires d'une autre couleur. - Idem, mais avec une classe CSS. Vous créerez la classe CSS "bordureRouge" dans le fichier
css/styles.css, et vous n'ajoutrez cette classe CSS qu'à la 4ème ligne du tableau (qui s'affichera donc encadrée en rouge). Lisez donc la page de documentation suivante : https://vuejs.org/v2/guide/class-and-style.html
CORRECTION FAITE EN CLASSE : (ici je mettrai une de vos corrections)
Partie 2 : utilisation d'une base de données synchronisée dans le cloud (FireBase)
ETAPE 1 : on va créer une base sur FireBase
- Allez sur https://firebase.google.com/
- Cliquez sur "accèder à la console" ou "Get Started" selon la langue...
- Cliquez sur "+" pour ajouter un projet, appelez-le "EPURestaurants" par exemple. Dans les fenêtres de dialogue cochez toutes les cases dans la fenêtre.
- Faites défiler la page centrale et cliquez sur la case Jaune "Database"
- Dans la page suivante, ne choisissez pas le premier choix mais faites défiler la page et choisissez la case en jaune "Realtime Database"
- Choisissez le mode "test" sans authentification.
- Cliquez à gauche en haut, sur l'icône à droite de "Project Overview", choisissez "paramètres du projet", et au milieu de la page sur "Ajouter Firebase à votre application Web", une fenêtre s'ouvre avec des bouts de JS. Voir cette image
- Gardez cet onglet ouvert, vous allez devoir coller la configuration à votre application.
ETAPE 2 : ajouter le support pour FireBase à votre application
Si vous aviez fait l'exercice 1 avec jsBin, voici ici une version avec des fichiers, que je vous conseille de récupérer: exo1_vueJS_table_corrige.zip
On va donc utiliser FireBase mais aussi une librairie spéciale pour utiliser FireBase avec VueJS: vue-fire (documentation sur https://github.com/vuejs/vuefire).
Pour cela vous allez ajouter ces lignes à votre page HTML (dans le <head>...</head>, avant votre script à vous (script.js) :
Mettez-les AVANT l'inclusion de votre fichier script.js !!! Ce dernier utilise des variables définies dans ces deux fichiers.
Ensuite, dans le fichier script.js, vous allez ajouter ces lignes (configuration de firebase) : pensez à mettre entre parenthèse une copie de la valeur de la BD que vous aurez créée :
window.onload = init;
// FIREBASE INIT
var firebaseApp = firebase.initializeApp(
// ICI COPIER LA VALEUR DE LA VARIABLE CONFIG DE FIREBASE (A PRENDRE SUR LE SITE DE VOTRE BD)
);
var db = firebaseApp.database();
var restaurantsRef = db.ref('restaurants');
Et enfin, voici le nouveau code de la vue :
function init() {
new Vue({
el: "#app",
data: {
nom: "",
cuisine:""
},
firebase: {
restaurants: restaurantsRef
},
methods: {
supprimerRestaurant: function (r) {
//this.restaurants.splice(index, 1);
// each elem of the array has a .key property generated by vue-fire
restaurantsRef.child(r['.key']).remove();
},
ajouterRestaurant: function () {
let nouveauRestaurant = {
nom:this.nom,
cuisine:this.cuisine,
id:_.uniqueId("restaurant_")
}
restaurantsRef.push(nouveauRestaurant);
// on remet à zéro les champs
this.nom = "";
this.cuisine = "";
}
}
});
Notez l'apparition d'une propriété "firebase" dans l'objet passé en paramètre à la Vue. On travaillera dans le template HTML avec la propriété/modèle "restaurants" et dans le code JS sur la variable restaurantsRef qui correspond à la BD distance. Voir documentation de vue-fire pour plus de détails : https://github.com/vuejs/vuefire
Séance 2: composants customs, développement en mode CLI
Nous avons vu des "Vues" (parties HTML "augmentées"), mais tous les frameworks modernes introduisent la notion de "composant".
Examinons un exemple simple sur JsBin (une liste de hobbies). On peut ajouter des hobbies ou cliquer sur un hobby pour le supprimer. C'est très proche de ce qu'on avait fait avec des restaurants lors de la première séance.
Et voici l'exemple avec un composant custom pour modéliser un hobby.
Et bien, on peut aller plus loin en commençant à "découper" l'application en "composants" réutilisables. Un composant est associé à un élément HTML "custom", par exemple <app-hobby name="tennis">. On rajoute toujours un "-" dans le nom des éléments HTML custom pour les distinguer des éléments standards HTML5.
Chaque composant aura son propre template HTML, ses propres "modèles", ses propres méthodes, mais il peut en plus avoir des "props", c'est-à-dire des "modèles" construits à partir des valeurs des attributs HTML passés en paramètre.
Exemple : <app-hobby name="Jeux Vidéo"></app-hobby>
Voici un exemple de déclaration:

Dans de gros projets, on mettra les différents composants dans des fichiers différents. On ne travaillera plus en mode "déclaratif" mais en mode "CLI" (command line interface).
Développer en mode "CLI" avec un environnement de build/testy
Cette fois-ci, pour terminer l'introduction à VueJS, le plus élégant/simple des trois gros frameworks "industriels" modernes (React, VueJS, Angular), nous allons regarder comment on peut développer avec "un environnement de développement", qu'on appelle "CLI" pour "Command Line Environment".
Les trois frameworks cités, mais aussi Polymer dont on vient de parler, proposent un environnement "CLI".
Travail à faire :
- Installer Vue-cli: exécuter "
npm install -g vue-cli", si vous êtes sous Linux ou Mac OS, il se peut que vous deviez faire "sudo npm install -g vue-cli" (essayez d'abord sans le sudo).
Idem, sous windows il se peut que vous deviez avoir ouvert le terminal DOS en mode "administrateur".
- Créez un répertoire pour le TP
- Allez dans ce répertoire en mode ligne de commande, depuis votre terminal
- On va maintenant créer une application VueJS avec le mode "webpack-simple" (cf la page de doc: https://github.com/vuejs/vue-cli), on peut en effet créer plusieurs types de projets avec vue-cli.
La commande à exécuter est "vue init webpack-simple nom_de_votre_app", je suggère quelques chose comme nom qui ressemble à "my-app-vue-cli1" par exemple. Vous exécuterez donc la commande : "vue init webpack-simple my-app-vue-cli1"
Vous devrez alors répondre à un petit questionnaire, en général vous faites "enter", répondez "non" si on vous demande d'utiliser "SAAS" (un pré-processeur CSS comme LESS).
Cela va créer un sous-répertoire my-app-vue-cli qui contiendra tout ce qu'il faut pour démarrer : - Une application exemple,
- un environnement de développement,
- Des fichiers de configuration pour webpack etc.
- Allez dans le répertoire de l'application et faites "
npm install" pour installer les dépendances (de l'environnement de développement, et du framework)
- Exécutez l'application de test avec "
npm run dev". Si jamais vous avez une page qui affiche "ERR EMPTY RESPONSE", il se peut que vous deviez changer le port du serveur de dev. Allez dans le fichier webpack.config.js et ajoutez une ligne "port:3000" par exemple, dans la config du devserver.
Voici ce que j'ai dans ma config:
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true,
port:3000
},
- Etudier le code du fichier main.js, index.html et App.vue
- Créer dans
src/components (vous créerez ce dossier) un composant User.vue qui affiche le nom d'un utilisateur
Ici un exemple de code: User.vue
- Créer un composant Info.vue qui affiche juste des infos supplémentaires sous forme de <p>, et qui soit LOCAL à User.vue (voir Live Coding) (vous le déclarerez dans un champ "components" de User.vue. Pensez à importer Info.vue dans User.vue
- Déclarez User comme composanrt global dans le main.js, il sera ainsi utilisable partout, dans n'importe quel fichier .vue
- Ajoutez <app-user></app-user> dans App.vue, pensez à faire un import de User.vue dans App.vue
- Essayez d'ajouter le support pour <app-user nom="Michel"></app-user> par exemple, en déclarant une prop "nom" dans User.vue
- En étant sûr d'être dans le répertoire du projet faites "
npm install -save vue-router" pour installer le module de routage de vueJS.
- Dans main.js ajoutez les lignes relatives au routeur (import, Vue.use, définition des routes, etc.) pour que le fichier ressemble à ceci :
import Vue from 'vue'; import VueRouter from 'vue-router'; import App from './App.vue'; import User from './components/User.vue'; import Blog from './components/Blog.vue'; import Compte from './components/Compte.vue'; // Définition des routes Vue.use(VueRouter); const routes = [ {path:'/blog', component: Blog}, {path:'/compte', component: Compte}, {path:'/', component: User}, ] const router = new VueRouter({ routes: routes, mode:'history' }) // La ligne ci-dessous rend le composant User utilisable // partout, dans tous les fichiers .vue // C'est un GLOBAL COMPONENT Vue.component("app-user", User); new Vue({ el: '#app', router:router, render: h => h(App) }) - Remplacez le template de App.vue par le code suivant et testez:
<template>
<div id="app">
Hello {{msg}}
<div>
<router-link to="/">Home</router-link>
<router-link to="/blog">Blog</router-link>
<router-link to="/compte">compte</router-link>
</div>
<router-view></router-view>
<app-user></app-user>
<p>Ceci est un test</p>
</div>
</template>
Correction de l'exercice: live conding...
|