Introduction
Bonjour, dans ce cours, nous allons découvrir HTML5 et développer quelques applications amusantes (dont un jeu temps réel muti-participant en réseau qui sera le fil rouge à partir de la seconde séance). HTML5 vous le verrez c'est HTML + CSS + JavaScript, beaucoup de JavaScript, étant donné que HTML5 vient avec un nombre important de nouvelles APIs et qu'il y a dans les tuyaux encore plus d'APIs à venir (pour les jeux, la musique, les mobiles, etc.)
Supports de cours généraux
JavaScript/jQuery
- Cours JavaScript de Michel Buffa (transparents faits en HTML5). Archive ici : Cours JavaScript.zip. Ce cours couvre "JavaScript" classique Ecma 5, pas les nouvelles APIs apparues avec HTML5 (voir le cours HTML5).
- Transparents powerpoint sur jQuery : jquery.ppt et aussi la présentation interactive de John Resig, auteur de jQuery : http://ejohn.org/blog/spring-2010-jquery-talks/ , la première "introduction to jQuery" est très bien pour un premier contact avec cette librairie.
- N'oubliez pas d'aller faire un tour sur la page : Ressources JQuery que j'ai préparée à votre attention et qui contient de nombreuses ressources intéressantes au sujet de cette librairie (tutorials, transparents, livres, etc). Je recommande à 200% d'imprimer ou d'avoir sous la main les "jQuery chart sheets", des images qui résument en un coup d'oeil toute la librairie.
- La page officielle avec la doc de jQuery (exemples interactifs) : http://api.jquery.com/
CSS
Un bon exemple CSS3 avec zoom, rotation, bords arrondis, ombres, etc...
Séance 1 : survol des possibilités de HTML5, TP à rendre sur les nouveaux éléments de structure et les microdata
Supports généraux vus en cours pour le survol de HTML5
Support de cours concernant les nouveaux tags de structure et les microdata
- Les articles suivants disponibles sur le web:
- Extensions pour navigateurs, scriplet et code JavaScript pour générer automatiquement une table des matières:
- Les exemples suivants:
TP à rendre la semaine prochaine : réaliser une page dans laquelle vous vous présenter (sorte de mini CV)
Dans cette page vous vous présenterez, photo, nom, adresse, tel, résumé de vos projets passés, vos études, vos passions, etc. Bref, vous devrez faire un CV.
Contraintes
- Utilisation des tags de structure vus en cours: <header>, <footer>, <section>, <article>, <time>, <nav>, <aside> (dans le aside vous ajouterez une table des matières générée automatiquement à l'aide du script JS disponible sur Google HTML5 outliner, suivre le lien minifiedJS et regarder aussi ces deux exemples : http://jsbin.com/epofer/4/edit et http://jsbin.com/agoyoj/73/edit qui montrent comment on peut insérer une table des matières directement dans la page. Ces exemples utilisent le minifiedJS dont on vient de parler.
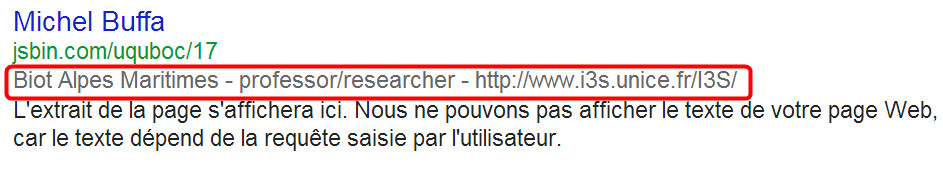
- Insertion de Microdata pour vous décrire (utilisation du shéma Person), Mettez des microdata pour au minimum nom, prenom, adresse, afiliation, liens vers vos comptes facebook, twitter, autres, etc. Vous vous inspirerez de l'exemple "Michel Buffa" en l'adaptant et le complétant : http://jsbin.com/uquboc/13/edit. Vous testerez avec l'outil de google ce que cela donne et incluerez à la fin de votre CV un screenshot du résultat (comme j'ai fait pour Michel Buffa).
- POUR LES BONS (bonus): vous utiliserez le plugin jQuery microdata.jspour afficher dans un aside une table avec la description de l'auteur récupérée dans les microdatas.
- AUTRE BONUS : afficher une google map dynamique correspondant à votre adresse.
- Vous rajouterez sur les images un attribut download permettant de télécharger les images si on clique dessus, au lieu que le navigateur les affiche dans un nouveau tab.
- Vous ferez en sorte que si on passe la page à travers un outil de traduction, les nom de l'auteur, et autres données ne devant pas être traduites, etc ne soient pas traduites (utilisation de l'attribut translate).
Modalités de rendu :
- Lors du prochain TP, vous nous montrez ce que vous avez fait et on ramasse sous forme d'archive,
- Soit vous faites directement sous jsbin.com votre CV (il faudra uploader les photos ailleurs, on ne peut pas uploader sur jsbin.com). Pensez à utiliser le menu jsbin/create milestone pour sauvegarder votre travail (jsbin utilise git pour le versionning les et les URLs généras correspondent à une version unique).
Séance 2 : HTML5 Canvas
Cette semaine nous étudieront un des flash killers de HTML5 : l'élément <canvas>, qui vient avec une API JavaScript très complète pour dessiner, animer, interagir avec l'élément <video> que nous verrons la semaine prochaine, etc.
Supports de cours
TP 2 : étude et amélioration d'un petit moteur de jeu