|
|
TP5 (long) : étude de la librairie GWTDe $1IntroductionNous allons étudier la librairie GWT de Google utilisée par un nombre important de services Google tels que gmail ou google agenda. Cette tehnologie permet de développer des applications web faisant appel à des web services REST et des clients Ajax tout en développant exclusivement en Java. Le code serveur sera transformé en fichiers .class alors que le code client sera compilé en javascript. Comme GWT compile du java vers du javascript et ce pour les différents navigateurs du marché, la compilation peut être longue sur des ordinateurs peu puissants. Vous êtes prévenus ! En revanche le code compilé est très compact et bien optimisé. Les applications générées sont légères, etc. Premiers pas avec GWT
Utiliser l'application GWT Showcase comme source de nombreux exemples de codePremière étape : exécuter l'application en ligne
Jouez avec, regardez les sources des démos en cliquant sur l'onglet "source" Seconde étape (à faire à la maison car longue) : compiler et exécuter l'application dans netbeansAttention, la compilation peut durer 15 minutes ! Il est cependant intéressant, même si vous ne le compilez pas, d'avoir le projet ouvert dans netbeans car il est truffé de bouts de code réutilisables. C'est une mine d'exemple dont on se sert et ressert régulièrement. Le projet est dans l'installation de GWT, dans le répertoire samples/showcase. La vidéo youtube qui montre comment installer, compiler et exécuter l'application de démonstration de GWT (GWT Showcase, aussi testable en ligne ici : http://gwt.google.com/samples/Showcase/Showcase.html) :
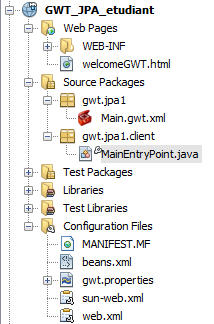
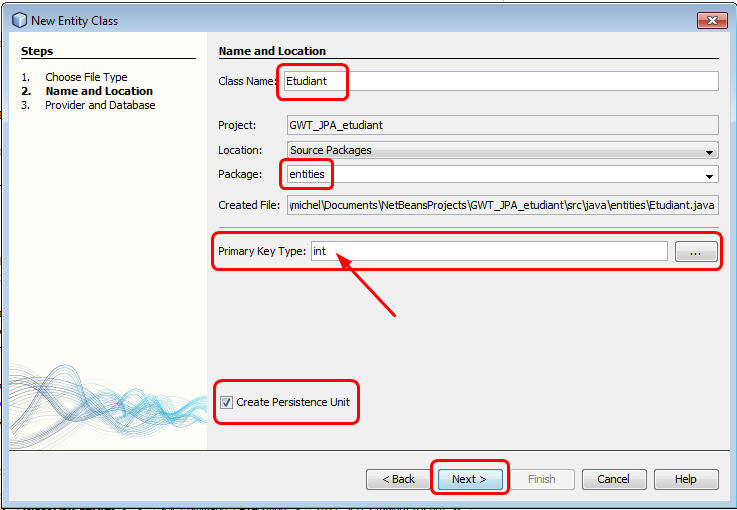
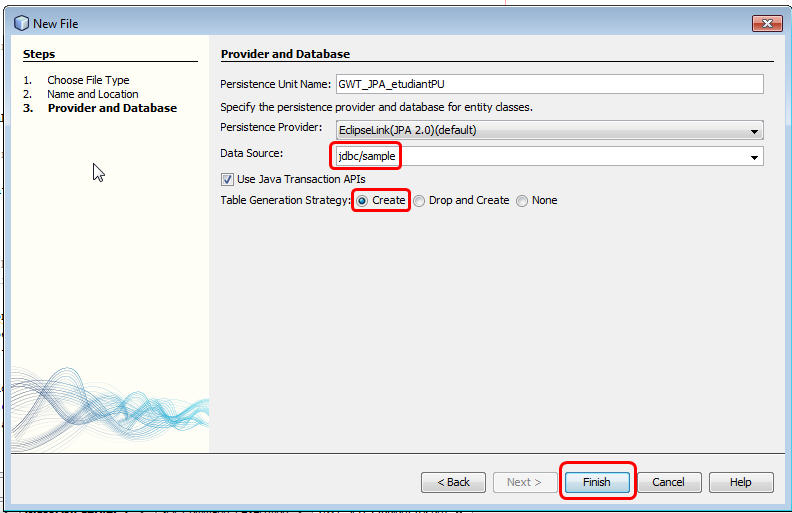
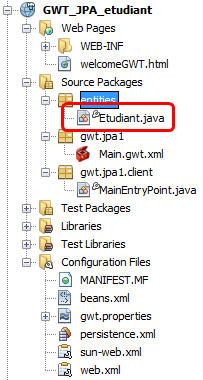
Attention, il faudra aussi modifier la ligne suivante dans le fichier gwt.properties (par defaut ul y a gwt.version=2.1 or le plugin netbeans actuel ne reconnait que 2.0) : # GWT version: 1.5,1.6,1.7 or 2.0 gwt.version=2.0 Bien sûr, vous remplacerez les chemins par ceux de votre installation de GWT 2.1.0 ! Pour info, voici le fichier gwt.properties que j'ai dans mon projet : # The names of the modules to compile (separated by a space character) gwt.module=com.google.gwt.sample.showcase.Showcase # Folder within the web app context path where the output # of the GWT module compilation will be stored. # This setting is only used for GWT 1.5. For newer versions please use # the rename-to attribute in the GWT module file (.gwt.xml). gwt.output.dir=/org.yournamehere.Main # Script output style: OBF[USCATED], PRETTY, or DETAILED gwt.compiler.output.style=OBF # Additional JVM arguments for the GWT compiler gwt.compiler.jvmargs=-Xmx256M # Specifies the number of local workers to use whe compiling permutations and module(s) gwt.compiler.local.workers=1 # The level of logging detail: ERROR, WARN, INFO, TRACE, DEBUG, gwt.compiler.logLevel=WARN # Script output style: OBF[USCATED], PRETTY, or DETAILED gwt.shell.output.style=OBF # The level of logging detail: ERROR, WARN, INFO, TRACE, DEBUG, gwt.shell.logLevel=WARN # Additional JVM arguments for the GWT shell/GWT hosted mode (GWT 1.6) # Add -d32 here and use at least GWT 1.7.1 to debug on a Mac # (32-bit JRE is required by GWT for debugging) gwt.shell.jvmargs=-Xmx256M # GWT version: 1.5,1.6,1.7 or 2.0 gwt.version=2.0 # GWT 2.0 only # Specifies the TCP port for the code server gwt.shell.code.server.port=9997 # GWT 2.0 only # Specifies the TCP port for the embedded web server gwt.shell.port=8888 # Additional GWT compiler arguments # GWT 2.0 compiler supports these: # -workDir The compiler's working directory for internal use (must be writeable; defaults to a system temp dir) # -gen Debugging: causes normally-transient generated types to be saved in the specified directory # -ea Debugging: causes the compiled output to check assert statements # -XdisableClassMetadata EXPERIMENTAL: Disables some java.lang.Class methods (e.g. getName()) # -XdisableCastChecking EXPERIMENTAL: Disables run-time checking of cast operations # -validateOnly Validate all source code, but do not compile # -draftCompile Enable faster, but less-optimized, compilations # -compileReport Create a compile report that tells the Story of Your Compile # -localWorkers The number of local workers to use when compiling permutations # -extra The directory into which extra files, not intended for deployment, will be written gwt.compiler.args= # Additional JVM arguments for JUnit tests gwt.test.jvmargs=-Xmx256M # Additional arguments for the GWT shell # e.g. -bindAddress 0.0.0.0 since GWT 2.0.1 gwt.shell.args= GWT et JPA, session et entity beansAjout d'un entity bean Etudiant au projetComme nous avons fait dans les projets précédents, ajoutez une classe entity au projet, n'oubliez pas de créer une persistence unit en mode "create" sur la base de données jdbc/sample. Vous placerez cet entity bean dans un package "entities". Vous devriez obtenir ceci :
Maintenant rajoutez deux "propriétés" nom et prénom à la classe Etudiant.java. Vous pouvez utiliser le wizard "insert code/add property", cela vous génèrera la déclaration des attributs mais aussi les get et set. Vous devez avoir le début de la classe Etudiant.java qui ressemble à ceci : @Entity
public class Etudiant implements Serializable {
private static final long serialVersionUID = 1L;
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private int id;
private String nom;
private String prenom;
/**
* Get the value of prenom
*
* @return the value of prenom
*/
public String getPrenom() {
return prenom;
}...
|
Powered by MindTouch Deki Open Source Edition v.8.08 |