Introduction
Dans ce TP nous allons jouer avec quelques tags HTML5, en particulier avec le <canvas> et son API JavaScript. Vous verrez, c'est un outil particulièrement puissant. On retrouve une grande partie de ce que l'on connait avec le contexte graphique de Java2D et sur les navigateurs récent, le dessin utilise l'accélération de vos cartes graphiques, ce qui donne de très bonnes performances. Nous allons développer un petit programme de dessin que nous rendrons "multi-participants" dans le prochain TP (oui, du dessin à plusieurs, en même temps !).
Pour ceux qui ne sont pas à l'aise en javascript et qui ne connaissent pas JQuery
- Un livre PDF sur JQuery : jquery1.pdf
- Un PDF sur javascript qui parle en particulier de la notion de programmation orientée objet en javascript : JavaScript.pdf
- Quelques tutos javascript :
Introduction
Vous allez suivre un petit tutorial qui explique pas à pas comment écrire un programme de type "paint" en HTML5 + javascript, mais pour que cela soit amusant, on lui ajoutera dans un prochain TP un support multi-participants synchrone + un petit chat (en gros, on va faire du dessin à plusieurs en simultané). Ce programme utilise le widget "canvas" de HTML5, qui permet de faire beaucoup de choses (vous le verrez en suivant les liens vers les démos et autres tutoriaux sur les canvas).
Il existe de nombreux paint mais celui-ci, bien que pas très bien écrit (le javascript n'est pas orienté objet, l'utilisation de jQuery aurait simplifié le code, etc), a une particularité intéressante : il utilise plusieurs canvas superposés pour faire des "calques" et ainsi permettre le dessin "élastique" de manière élégante. Et oui, on peut dessiner un canvas dans un canvas, cela est d'ailleurs recommandé car très performant, voir http://io-2011-html5-games-hr.appspot.com/

Travail à faire
Quels outils utiliser pour développer ?
Vous avez le choix de l'éditeur pour les fichiers html et javascript, Netbeans est assez gros comme logiciel mais il supporte très bien la syntaxe HTML5 et javascript (avec auto-complétion, indentation automatique etc). Mais je l'avoue j'ai surtout utilisé un mélange de xemacs/cygwin et de ultraedit... ! Et Eclipse ? Pourquoi pas... ? Il existe une version spéciale "boostée" pour le développement HTML5/JavaScript : Aptana je n'ai pas testé.
Pavel Arapov, qui développe depuis plusieurs mois un wiki en javascript, recommande les outils portables multi-plateformes WebStorm ou PhpStorm, les outils de la société JetBrains.com (qui est célèbre pour faire le meilleur IDE Java loin devant Eclipse et Netbeans, le réputé IDEA). Ces outils sont gratuits si vous êtes étudiants. Faites en la demande et récupérez en attendant la licence par mail, la version démo 30 jours.
Un peu de codage
Travail à faire :
- Faites intégralement le tutorial http://dev.opera.com/articles/view/h...nvas-painting/, n'oubliez pas de télécharger les sources à l'aide d'un des premiers liens proposés dans le tutorial.
- Rajoutez des commentaires pour isoler les parties et vous retrouver dans le code. L'auteur de ce tutorial utilise des astuces classiques de JavaScript pour utiliser des chaines de caractères (entrée dans le menu des outils de dessin) en tant que nom de méthodes, etc. Et oui en JavaScript "line" peut être une String, une variable, un objet, une fonction, une méthode... et tool['line'] et tool.line c'est aussi la même chose, et tool.line(); c'est un appel de pseudo-méthode ! Ne vous inquiétez pas, vous allez vous habituer...
- Rajoutez de quoi dessiner un cercle (rappel sur le package Math de JavaScript : http://www.javascripter.net/faq/mathfunc.htm)
- Rajoutez de quoi changer l'épaisseur du trait, à l'aide d'un tag <input> qui fait apparaitre un "slider" avec des valeurs entre 1 et 10 par exemple. A vous de voir le cours pour trouver les bons attributs.
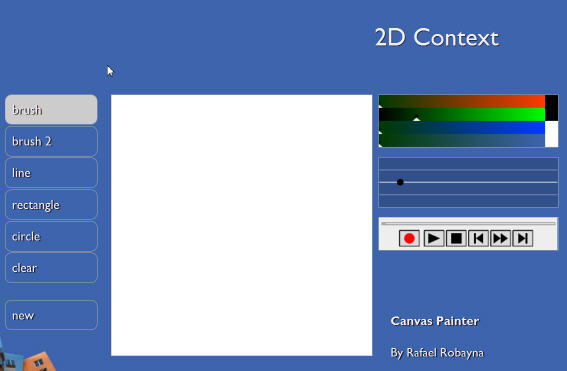
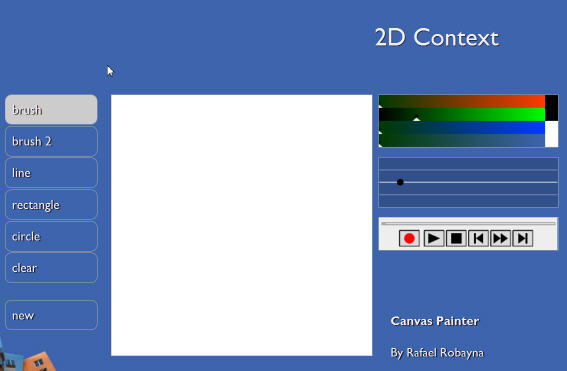
- Rajoutez de quoi choisir la couleur du dessin. On trouve de nombreux exemples de widgets de choix de couleur en Javascript (comme celui du paint dans l'image ci-dessous), mais je vous conseille si vous ne voulez pas trop perdre de temps d'utiliser cet exemple : jscolor.zip. regardez juste le fichier demo.html, c'est ultra simple à utiliser. Le tag HTML5 <input type="color"> aurait pu servir malheureusement il n'est pas encore supporté par les navigateurs, comme l'atteste le site http://html5please.us/. Ce site est très utile car il donne toujours une solution de remplacement.
- Vous pourrez vous faire plaisir plus tard en ajoutant tout ce qui vous passe par la tête ! Par exemple, créer un truc comme celui-ci (cliquer l'image pour le tester)... Si vous chercher "paint HTML5" avec google vous trouverez au moins une dizaine d'exemples, chacun avec des fonctionnalités intéressantes. L'année dernière des élèves ont ajouté des options pour choisir l'épaisseur du trait, le contours, la transparence, etc... Pour vous donner des idées allez voir le programme Harmony qui fait du "dessin procédural". Pour information, ce logiciel utilise le langage processingJS qui est un portage du langage Processing, pour simplifier l'écriture de programme graphiques dans une canvas.

Un peu de réflexion
- Vous devrez maintenant récupérer les évènements de dessin car nous allons plus tard les transférer sur le réseau pour la version multi-participants, pour cela, vous allez écrire une fonction sendMessage(msg) qui recevra les ordres à transmettre sous la forme d'un objet javascript. Exemple d'objets envoyés : {type:line, x1 : 10, y1 : 10, x2 : 100, y2 : 100} pour dire "je veux que tous les participants aient leur paint qui dessine une ligne de (10,10) jusqu'à (100,100), etc... Dans un premier temps, cette fonction sendMessage ne fera qu'afficher dans la page web ce que vous enverriez sur le réseau. A l'aide de jQuery ou de l'api du DOM, affichez juste dans la page, sous forme de String, les objets que vous envoyez.
- Lorsque nous transmettrons réellement ces objets, on les mettra au format JSON à l'aide de la fonction JSON.stringify(message) de JavaScript.
- Côté récepteur, on transformera les objets JSON reçus en objets javascript à l'aide de la fonction http://api.jquery.com/jQuery.parseJSON/ de jQuery (ce qui est plus simple qu'utiliser la fonction JavaScript pure JSON.parse(jsonObject)
Pour ceux qui veulent aller plus loin
Il y a moyen de réécrire proprement, sous forme d'une classe javascript avec attributs et méthodes, le code de ce paint. Ce travail ne prend pas beaucoup de temps si vous avez déjà une petite expérience de Javascript objet. Pour aller plus loin on peut carrément écrire ce paint en MVC. Contactez votre enseignant pour une référence vers un bon livre "javascript orienté objet".