Introduction
Dans ce TP vous allez créer un moteur de recherche faisant appel à différentes API du web. Vous commencerez par utiliser YouTube au travers de l’API que ce dernier fournit. Vous complèterez ensuite votre application en associant également les services de Flickr pour récupérer en plus des vidéos correspondant à votre recherche, des photos.
Initialisation de l'application
- A l’aide de Netbeans ou de Eclipse, créez un nouveau projet de type « application web ».
- Dans la page d’accueil de votre application (la page index.html, ou index.jsp), ajoutez un champ input de type texte, un bouton pour déclencher la recherche, et un champ div vide pour recevoir les résultats de la recherche :
- <input type="text" name="query" id="query"/>
-
- <input type="button" value="Chercher" onclick="search();" />
-
- <div id="search_results"></div>
<input type="text" name="query" id="query"/>
<input type="button" value="Chercher" onclick="search();" />
<div id="search_results"></div>
- Votre page incluera un fichier javascript ajaxSearch.js qui contiendra les appels ajax. Pour le moment nous faisons cela en "ajax de base" comme vu dans le TP1 sur Ajax. Voici le code que l’on vous propose :
- var req;
-
- function search(start){
- var query = document.getElementById("query");
- var url = "search?query="+ query.value;
-
-
- if (window.XMLHttpRequest){ req = new XMLHttpRequest();
- }
-
-
- else if (window.ActiveXObject){
- req = new ActiveXObject("Microsoft.XMLHTTP");
- }
-
- req.onreadystatechange = callback;
- req.open("GET",url,true); req.send(null);
- }
-
- function callback(){
- var div = document.getElementById('search_results');
-
- if (req.readyState==4){
- if (req.status == 200){
-
- div.innerHTML = req.responseText;
- }else{
-
- div.innerHTML = "research failed";
- }
- }
- }
var req;
function search(start){
var query = document.getElementById("query");
var url = "search?query="+ query.value;
//try with Mozilla, opera, etc.
if (window.XMLHttpRequest){ req = new XMLHttpRequest();
}
//else IE
else if (window.ActiveXObject){
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.onreadystatechange = callback;
req.open("GET",url,true); req.send(null);
}
function callback(){
var div = document.getElementById('search_results');
if (req.readyState==4){
if (req.status == 200){
//it works:
div.innerHTML = req.responseText;
}else{
//problem:
div.innerHTML = "research failed";
}
}
}
- Pour inclure ce fichier dans la page d’accueil, ajoutez ceci dans le <head> :
- <script language="JavaScript" src="ajaxSearch.js"></script>
<script language="JavaScript" src="ajaxSearch.js"></script>
- Ajoutez une servlet "search" dans votre projet. Veillez à ce que son URL soit « search », afin qu’il corresponde à l’URL de l’appel ajax contenu dans le code javascript du fichier ajaxSearch.js
Voici le code proposé pour la servlet :
- protected void processRequest(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
-
- response.setContentType("text/html;charset=UTF-8");
- PrintWriter out = response.getWriter();
-
- try {
- String searchTerms = request.getParameter("query");
- out.write("<b>results for " + searchTerms + "<br/>");
- YouTubeService service = new YouTubeService("gdataSample-YouTube-2");
- YouTubeQuery query = new YouTubeQuery(new URL(VIDEOS_FEED));
-
-
- query.setStartIndex(1);
- query.setMaxResults(20);
- query.setFullTextQuery(searchTerms);
-
- VideoFeed videoFeed = service.query(query, VideoFeed.class);
- if (videoFeed != null) {
-
- for (VideoEntry ve : videoFeed.getEntries()) {
- YouTubeMediaGroup mediaGroup = ve.getMediaGroup();
-
- if (mediaGroup != null) {
- String titre = ve.getTitle().getPlainText();
- List<MediaThumbnail> thumbs = mediaGroup.getThumbnails();
- ve.getEtag();
- out.write("<div class=\"video\"><br/>");
- out.write("<a href=\"" + ve.getHtmlLink().getHref() + "\" title=" + titre + "><img src=\"" + thumbs.get(0).getUrl() + "\"></a>");
- out.write("<br/></div>");
- }
- }
- }
- } catch (Exception e) {
- e.printStackTrace();
- } finally {
- out.close();
- }
- }
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try {
String searchTerms = request.getParameter("query");
out.write("<b>results for " + searchTerms + "<br/>");
YouTubeService service = new YouTubeService("gdataSample-YouTube-2");
YouTubeQuery query = new YouTubeQuery(new URL(VIDEOS_FEED));
query.setStartIndex(1);
query.setMaxResults(20);
query.setFullTextQuery(searchTerms);
VideoFeed videoFeed = service.query(query, VideoFeed.class);
if (videoFeed != null) {
for (VideoEntry ve : videoFeed.getEntries()) {
YouTubeMediaGroup mediaGroup = ve.getMediaGroup();
if (mediaGroup != null) {
String titre = ve.getTitle().getPlainText();
List<MediaThumbnail> thumbs = mediaGroup.getThumbnails();
ve.getEtag();
out.write("<div class=\"video\"><br/>");
out.write("<a href=\"" + ve.getHtmlLink().getHref() + "\" title=" + titre + "><img src=\"" + thumbs.get(0).getUrl() + "\"></a>");
out.write("<br/></div>");
}
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
out.close();
}
}
Pour que ça compile sans erreurs
Votre servlet est truffée d'erreurs, c'est normal il faut rajouter à votre projet les bonnes librairies (les jars de l'API de YouTube + les imports nécessaires dans la Servlet).
Ajoutez à votre projet les librairies de l’API Youtube
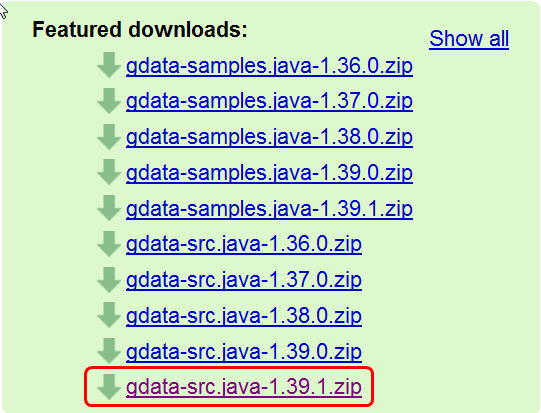
Pour que votre projet compile, il faut ajouter dans les bibliothèques du projet les fichiers .jar nécessaires. Il faut d’abord récupérer la librairie officielle de l’API youtube : http://code.google.com/p/gdata-java-client/ . Récupérez le dernier zip (cf image), dézippez le et ajoutez tous les jars dans un répertoire « lib » situé à la racine de votre projet eclipse ou netbeans.


Dans les propriétés de votre projet, ajoutez dans les librairies tous les jars situés dans le répertoire lib.
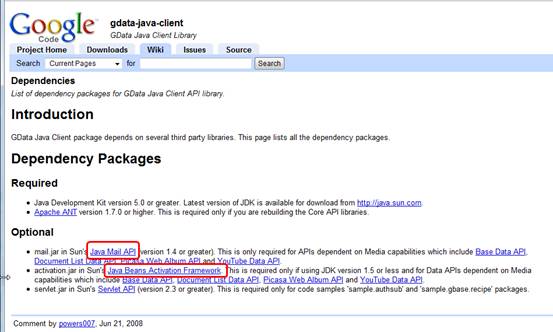
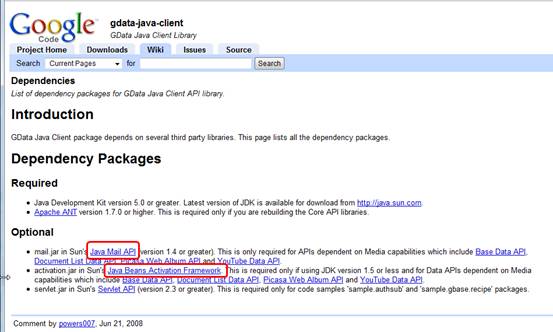
Il vous faudra aussi les librairies « java mail » et « java beans activation framework». Récupérez-les sur : http://code.google.com/p/gdata-java-client/wiki/Dependencies et ajoutez les dans lib + dans les librairies de votre projet, comme précédemment.

Ajoutez les imports nécessaires
- import com.google.gdata.client.youtube.*;
- import com.google.gdata.data.Person;
- import com.google.gdata.data.extensions.Rating;
- import com.google.gdata.data.geo.impl.GeoRssWhere;
- import com.google.gdata.data.media.mediarss.MediaKeywords;
- import com.google.gdata.data.media.mediarss.MediaPlayer;
- import com.google.gdata.data.media.mediarss.MediaThumbnail;
- import com.google.gdata.data.youtube.*;
- import com.google.gdata.data.youtube.VideoFeed;
import com.google.gdata.client.youtube.*;
import com.google.gdata.data.Person;
import com.google.gdata.data.extensions.Rating;
import com.google.gdata.data.geo.impl.GeoRssWhere;
import com.google.gdata.data.media.mediarss.MediaKeywords;
import com.google.gdata.data.media.mediarss.MediaPlayer;
import com.google.gdata.data.media.mediarss.MediaThumbnail;
import com.google.gdata.data.youtube.*;
import com.google.gdata.data.youtube.VideoFeed;
Ajoutez quelques variables de classe
Dans votre servlet il vous faudra aussi quelques variables de classe. Au passage, toutes ces explications se trouvent dans le tutorial Getting Started de l'utilisation de l'API de YouTube en java.
-
- public static final String YOUTUBE_GDATA_SERVER =
- "http://gdata.youtube.com";
-
- public static final String VIDEOS_FEED =
- YOUTUBE_GDATA_SERVER + "/feeds/api/videos";
-
- public static final String STANDARD_FEED =
- YOUTUBE_GDATA_SERVER + "/feeds/api/standardfeeds/";
// The name of the server hosting the YouTube GDATA feeds
public static final String YOUTUBE_GDATA_SERVER =
"http://gdata.youtube.com";
// The URL of the "Videos" feed
public static final String VIDEOS_FEED =
YOUTUBE_GDATA_SERVER + "/feeds/api/videos";
// The URL of the "Standard" feed
public static final String STANDARD_FEED =
YOUTUBE_GDATA_SERVER + "/feeds/api/standardfeeds/";
Travail à faire
- Faire tourner le programme !
- Modifier votre projet pour afficher des informations supplémentaires sur la vidéo (durée, view count, etc.). Lisez donc la doc sur la page de documentation de l’API (cherchez-la donc en ligne !), section "Video Feeds and entries"
- Ajouter de la pagination dans vos recherches, avec des liens "vidéos suivantes" et " vidéos précédentes", afin d’afficher les résultats 1-20, puis 21-30, etc…. En ajax bien sûr ! Vous devrez certainement modifier les différents fichiers de l’application pour passer des paramètres à la servlet de recherche. Regardez dans l'api comment demander les n résultats à partir du résultat numéro m... (pagination).
- On veut dans les résultats non pas voir les thumbnails des vidéos, mais un lecteur flash pour jouer les vidéos ! Modifiez le code de la servlet pour afficher un lecteur flash avec les vidéos.
Ajout des résultats de Flickr
- En utilisant le cours (powerpoint), débrouillez-vous pour modifier le programme précédent pour afficher en plus des vidéos, les images de flickr correspondants aux critères de recherche ! On veut donc pour une même recherche des vidéos et des images !!!
Autre API
- Vous pouvez utiliser d'autres API: delicious, google map, facebook, etc.
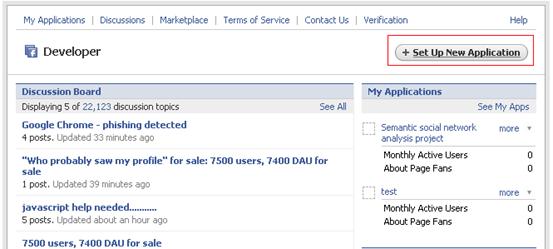
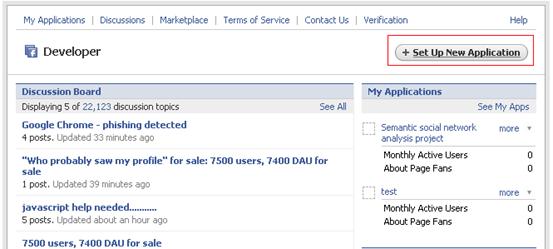
API Facebook
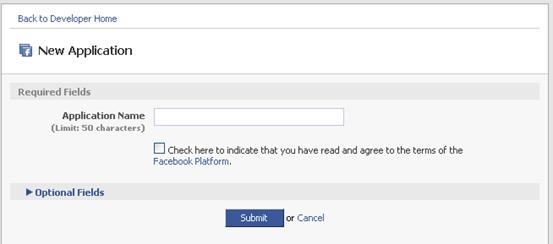
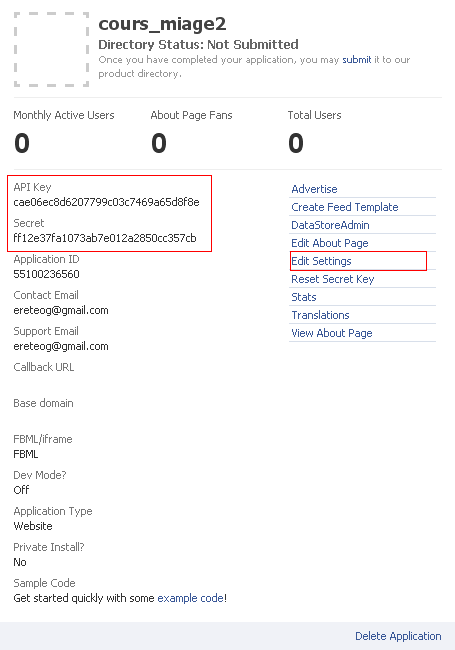
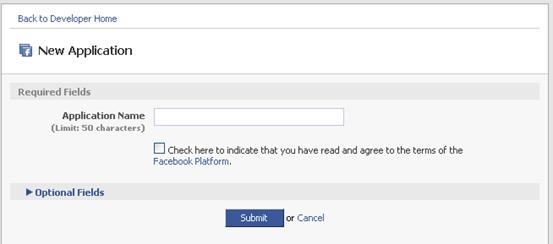
- Enter the name of your application


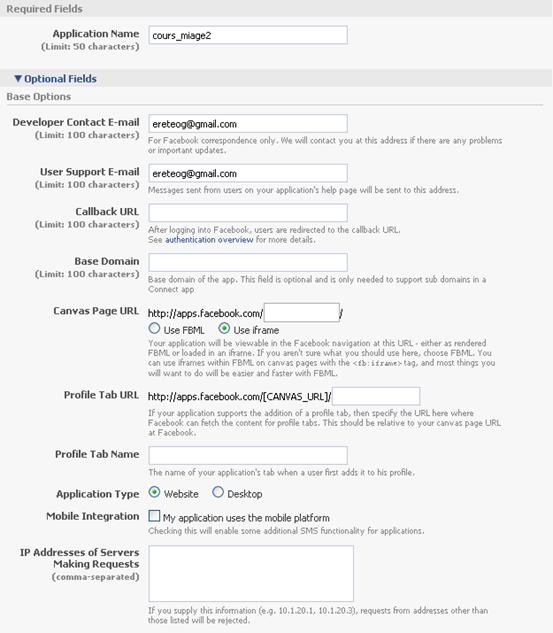
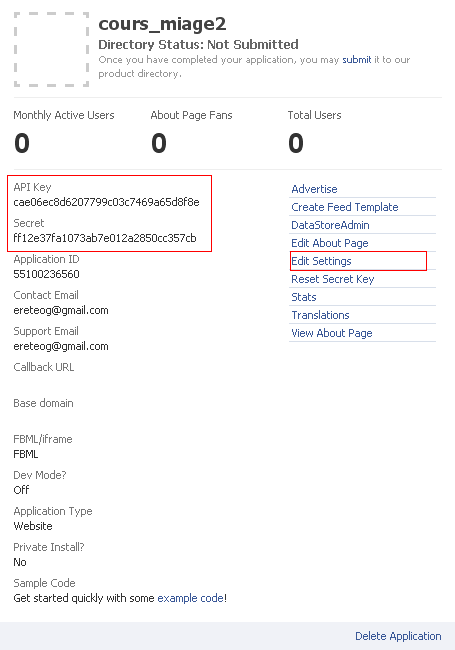
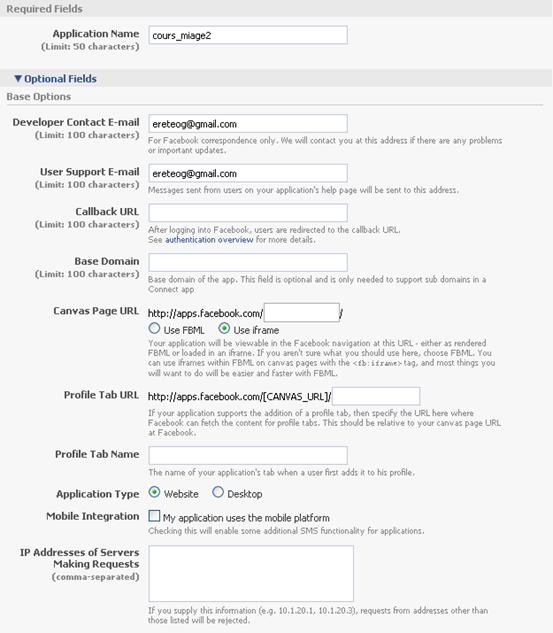
- Your application have now an API key. Edit the setting to specify how facebook has to communicate with your server


- Utiliser l'API de votre choix pour développer une API facebook