|
|
TP : utilisation d’APIS de sites populaires du web 2.0De $1
IntroductionDans ce TP vous allez créer un moteur de recherche faisant appel à différentes API du web. Vous commencerez par utiliser YouTube au travers de l’API que ce dernier fournit. Vous complèterez ensuite votre application en associant également les services de Flickr pour récupérer en plus des vidéos correspondant à votre recherche, des photos. Création d'une application mashup de YouTube et Flickr
<input type="text" name="query" id="query"/> <input type="button" value="Chercher" onclick="search();" /> <div id="search_results"></div>
var req;
function search(start){
var query = document.getElementById("query");
var url = "search?query="+ query.value;
//try with Mozilla, opera, etc.
if (window.XMLHttpRequest){ req = new XMLHttpRequest();
}
//else IE
else if (window.ActiveXObject){
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.onreadystatechange = callback;
req.open("GET",url,true); req.send(null);
}
function callback(){
var div = document.getElementById('search_results');
if (req.readyState==4){
if (req.status == 200){
//it works:
div.innerHTML = req.responseText;
}else{
//problem:
div.innerHTML = "research failed";
}
}
}
<script language="JavaScript" src="ajaxSearch.js"></script>
Voici le code proposé pour la servlet : protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try {
String searchTerms = request.getParameter("query");
out.write("<b>results for " + searchTerms + "<br/>");
YouTubeService service = new YouTubeService("gdataSample-YouTube-2");
YouTubeQuery query = new YouTubeQuery(new URL(VIDEOS_FEED));
query.setStartIndex(1);
query.setMaxResults(20);
query.setFullTextQuery(searchTerms);
VideoFeed videoFeed = service.query(query, VideoFeed.class);
if (videoFeed != null) {
for (VideoEntry ve : videoFeed.getEntries()) {
YouTubeMediaGroup mediaGroup = ve.getMediaGroup();
if (mediaGroup != null) {
String titre = ve.getTitle().getPlainText();
List<MediaThumbnail> thumbs = mediaGroup.getThumbnails();
ve.getEtag();
out.write("<div class=\"video\"><br/>");
out.write("<a href=\"" + ve.getHtmlLink().getHref() + "\" title=" + titre + "><img src=\"" + thumbs.get(0).getUrl() + "\"></a>");
out.write("<br/></div>");
}
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
out.close();
}
}
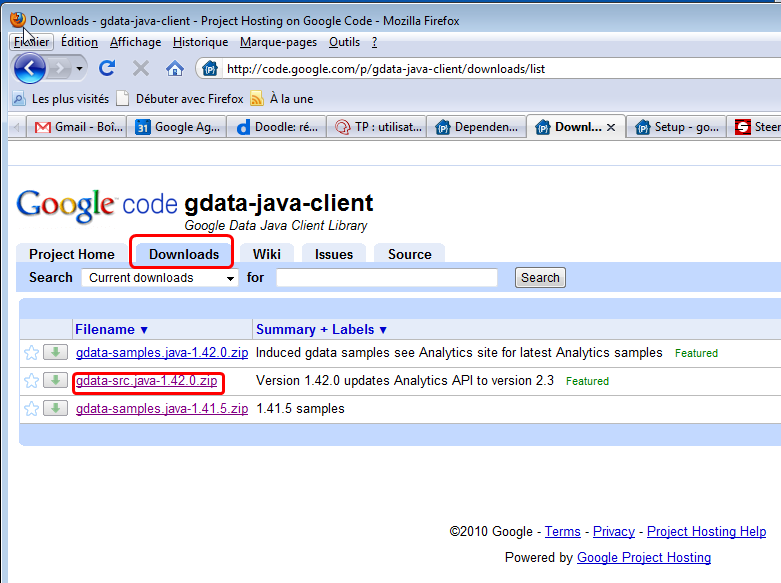
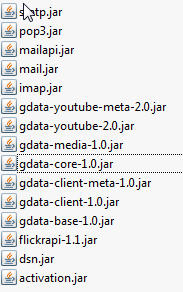
Pour que ça compile sans erreursVotre servlet est truffée d'erreurs, c'est normal il faut rajouter à votre projet les bonnes librairies (les jars de l'API de YouTube + les imports nécessaires dans la Servlet). Ajoutez à votre projet les librairies de l’API YoutubePour que votre projet compile, il faut ajouter dans les bibliothèques du projet les fichiers .jar nécessaires. Il faut d’abord récupérer la librairie officielle de l’API youtube : http://code.google.com/p/gdata-java-client/ . Récupérez le dernier zip (cf image), dézippez le et ajoutez les jars nécessaires dans un répertoire « lib » situé à la racine de votre projet eclipse ou netbeans.
Il faut également ajouter un jar supplémentaire: google-collect-1.0-rc4.jarVous pouvez le télécharger ici : http://google-collections.googlecode.com/files/google-collect-1.0-rc4.zip, sinon, il y a des erreurs de ClassNotFound, etc, etc...
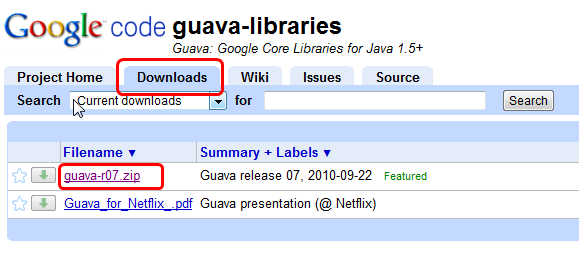
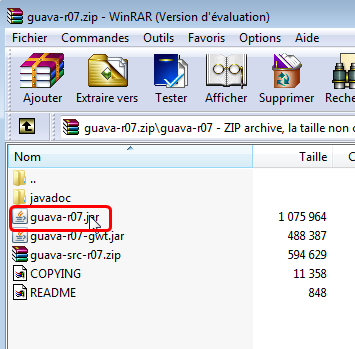
Remarque : en Octobre 2011, l'API java collection a migré vers un nuveau projet appelé Google Guava. Vous pouvez à la place installer le jar de ce projet (plus récent)
Note : Tous les jars ne sont certainement pas nécessaires. dans le TP de Mai 2009, pour utiliser les APIs de flickr et de YouTube, en fait, tous les jars ne sont pas nécessaires, uniquement ceux-ci (pour le moment les librairies de flickr ne sont pas nécessaires, les librairies de mail etc... voir un peu plus loin):
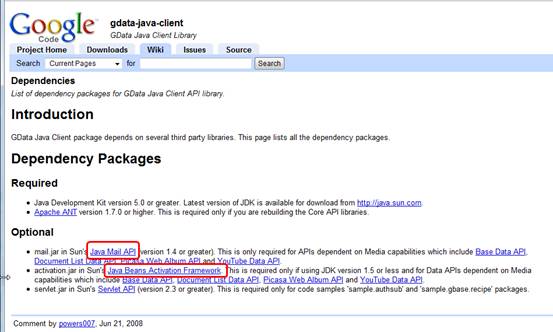
Dans les propriétés de votre projet, ajoutez dans les librairies tous les jars situés dans le répertoire lib. Il vous faudra aussi les librairies « java mail » et « java beans activation framework». Récupérez-les sur : http://code.google.com/p/gdata-java-client/wiki/Dependencies et ajoutez les dans lib + dans les librairies de votre projet, comme précédemment.
Ajoutez les imports nécessairesimport com.google.gdata.client.youtube.*; import com.google.gdata.data.Person; import com.google.gdata.data.extensions.Rating; import com.google.gdata.data.geo.impl.GeoRssWhere; import com.google.gdata.data.media.mediarss.MediaKeywords; import com.google.gdata.data.media.mediarss.MediaPlayer; import com.google.gdata.data.media.mediarss.MediaThumbnail; import com.google.gdata.data.youtube.*; import com.google.gdata.data.youtube.VideoFeed; Ajoutez quelques variables de classeDans votre servlet il vous faudra aussi quelques variables de classe. Au passage, toutes ces explications se trouvent dans le tutorial Getting Started de l'utilisation de l'API de YouTube en java. // The name of the server hosting the YouTube GDATA feeds
public static final String YOUTUBE_GDATA_SERVER =
"http://gdata.youtube.com";
// The URL of the "Videos" feed
public static final String VIDEOS_FEED =
YOUTUBE_GDATA_SERVER + "/feeds/api/videos";
// The URL of the "Standard" feed
public static final String STANDARD_FEED =
YOUTUBE_GDATA_SERVER + "/feeds/api/standardfeeds/";
Travail à faire
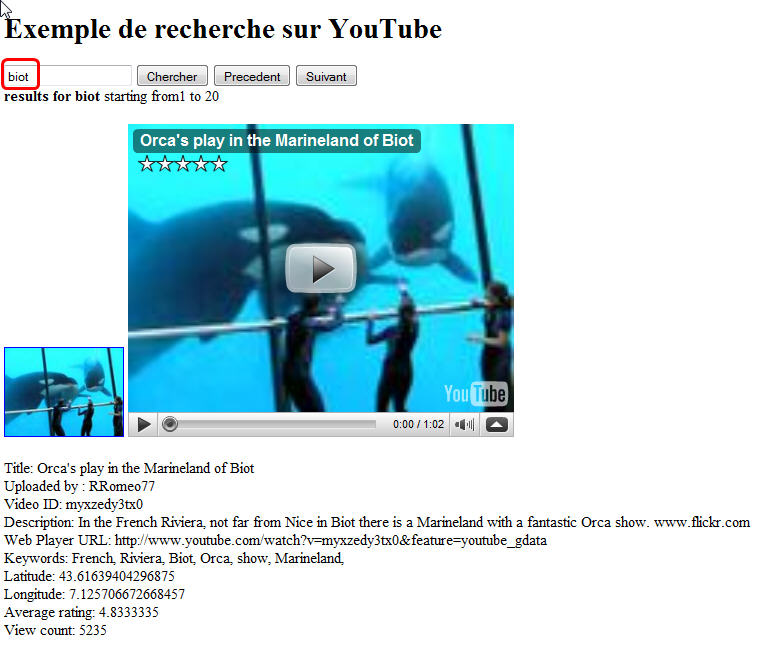
Vous devriez obtenir un résultat de ce type :
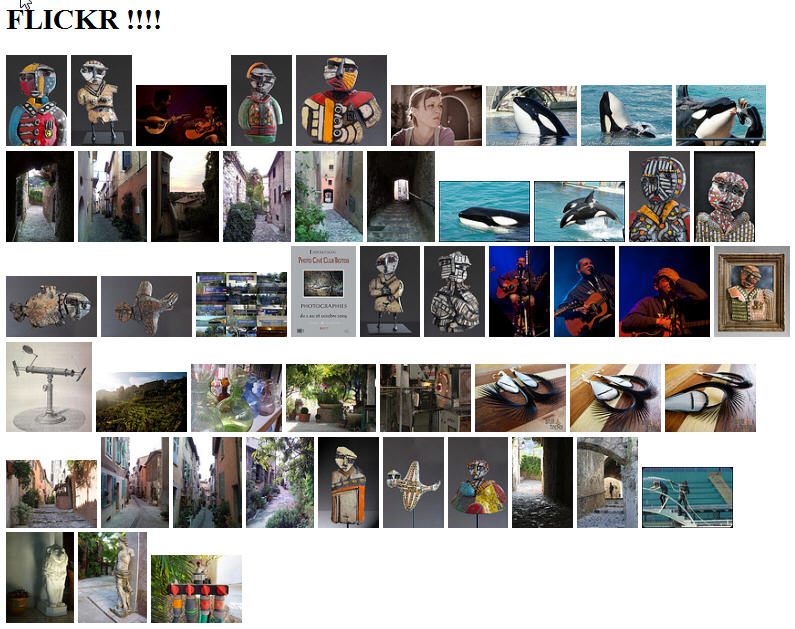
Ajout des résultats de Flickr
Voici ce que l'on doit obtenir :
Autre API
On vous donne ici quelques exemples. Vous pouvez aussi utiliser les tutoriaux pour netbeans + les wizards qui se cachent sous l'onglet "services" et drag'n'dropper dans vos projets :
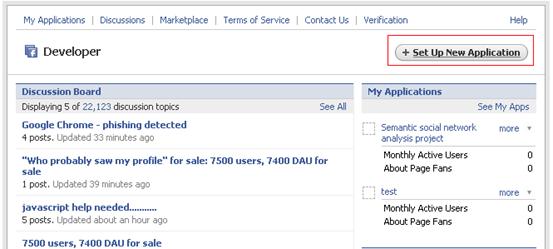
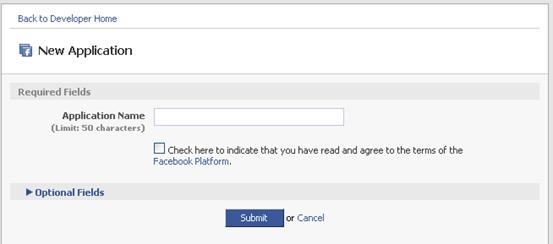
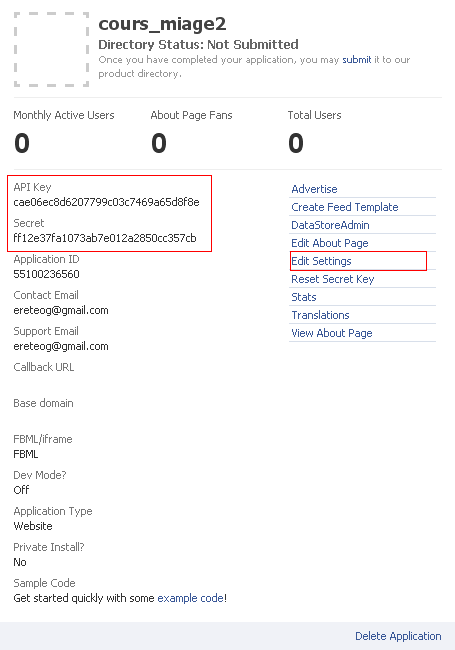
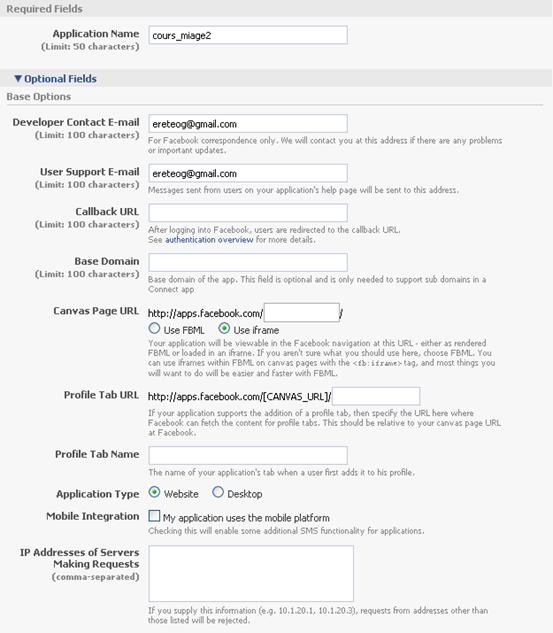
API Facebook
|
Powered by MindTouch Deki Open Source Edition v.8.08 |