|
|
Les formulairesDe $1Table des matièresaucun titreDans cette séance, nous allons créer une nouvelle application (qu'on appelera Bibliothèque). Cette application consistera à permettre à des utilisateurs, de s'inscrire, se connecter à une application back office (BO) via des services web REST. Pour ce premier TP nous allons mettre créer les interfaces (création de compte et connection) afin de permettre à un utilisateur de s'inscrire et/ou de se connecter s'il a déjà un compte. Pour l'instant nous travaillerons en local avec des données statiques que nous embarquerons directement dans l'application, et dans le second TP, nous changerons cette approche afin de sauvegarder et/ou de récupérer les données depuis un service web (qui sera mis à votre disposition). Modalités :
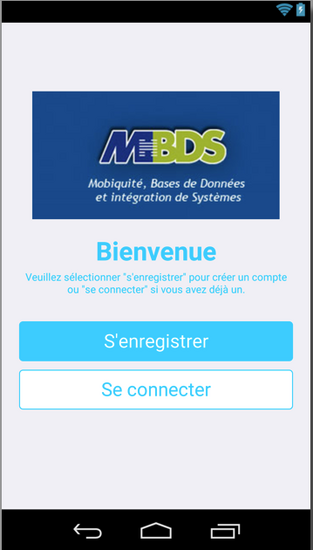
Etape 1 : Utiliser l'utilitaire ADT pour créer un nouveau projet (inspirez vous du tp testez votre environnement de travail) Etape 2 : Création de l'ecran d'accueil Modifiez l'interface qui a été générée à la création du projet pour qu'elle ressemble à la figure ci-après. (vous pouvez remplacer le logo du MBDS par celui de l'EMSI). Le code de couleur utilisé est (#00ccff) Comme vous pouvez le remarquer, les boutons s'enregistrer et se connecter ont un style différents du style par défaut. Pour avoir cette apparence, il faut créer un fond(background) personnalisé. Il y a deux facons de faire:
Nous allons appliquer la deuxième approche plutot d'importer une image. N.B Rappelez vous que quand on importe des images dans un projet Android, il faut importer plusieurs résolutions afin d'éviter la pixélisation quand on change de résolution. Faire bouton doigt sur drawable (res/drawable) puis choisir New --> Other --> Android --> Android Xml File --> selector. Appelez le fichier (button_bg) puis finish Remplacez le contenu généré par <?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#ffef4444" />
<stroke android:width="@dimen/bt_stroke" android:color="#ff992f2f" />
<corners android:radius="@dimen/widget_radius" />
<padding android:left="@dimen/one_step" android:top="@dimen/one_step" android:right="@dimen/one_step" android:bottom="@dimen/one_step" />
</shape>
</item>
<item>
<shape>
<solid android:color="@color/buzzer_default_color" />
<stroke android:width="@dimen/bt_stroke" android:color="@color/buzzer_default_color" />
<corners android:radius="@dimen/widget_radius" />
<padding android:left="@dimen/one_step" android:top="@dimen/one_step" android:right="@dimen/one_step" android:bottom="@dimen/one_step" />
</shape>
</item>
</selector>
Dans values (res/values) créez un fichier colors.xml et remplacez son contenu par <?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="text_color">#00ccff</color>
<color name="edittext_border">#ff3d4552</color>
<color name="white">#ffffffff</color>
<color name="color_default">#fff0eff5</color>
<color name="divider">#ffcccccc</color>
<color name="buzz_bg">#ffd0d0d0</color>
<color name="buzzer_default_color">#00ccff</color>
</resources>
Ajoutez également un fichier dimens.xml et remplacez le contenu par:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="activity_horizontal_margin">20.0dip</dimen>
<dimen name="activity_vertical_margin">20.0dip</dimen>
<dimen name="buzz_padding">10.0dip</dimen>
<dimen name="edittext_padding_tb">10.0dip</dimen>
<dimen name="edittext_drawable_padding_l">7.0dip</dimen>
<dimen name="edittext_padding_l">20.0dip</dimen>
<dimen name="edittext_drawable_padding">10.0dip</dimen>
<dimen name="one_step">10.0dip</dimen>
<dimen name="two_step">30.0dip</dimen>
<dimen name="three_step">40.0dip</dimen>
<dimen name="four_step">50.0dip</dimen>
<dimen name="five_step">90.0dip</dimen>
<dimen name="widget_radius">15.0dip</dimen>
<dimen name="big_text">22.0sp</dimen>
<dimen name="medium_text">12.0sp</dimen>
<dimen name="small_text">10.0sp</dimen>
<dimen name="large_text">15.0sp</dimen>
<dimen name="bt_stroke">1.0dip</dimen>
<dimen name="bt_stroke_big">3.0dip</dimen>
</resources>
Afin d'avoir les memes apparences pour les boutons, il vous fait un style prédéfini que vous pouvez créer ainsi:
Dans le fichier styles.xml (res/values/styles.xml), ajoutez :
<style name="Button" parent="@android:style/Widget.Button">
<item name="android:textSize">@dimen/large_text</item>
<item name="android:textColor">@color/white</item>
<item name="android:background">@drawable/button_bg</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_centerHorizontal">true</item>
</style>
Appliquez le fond que vous avez créez aux boutons
<Button android:id="@+id/sign_in_button" style="@style/Button" android:layout_gravity="center" android:layout_marginTop="@dimen/four_step" android:text="@string/enregistrer_button" /> Attention il y a un bouton en fond bleu et un autre en fond blanc alors.....
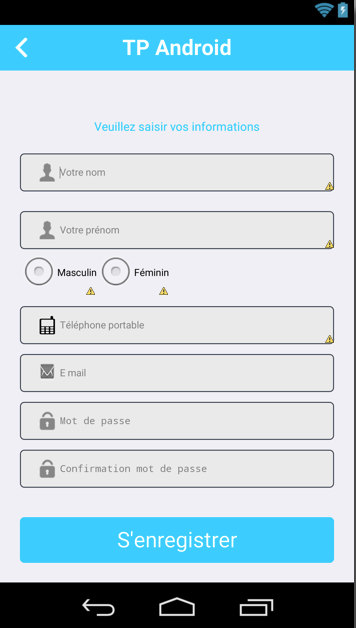
Etape 2 - Ecran d'enregistrement Cet écran doit présenter un formulaire d'enregistrement à l'utilisateur lui invitant à rentrer les informations qui lui permettront de créer son compte. Les informations demandées sont* :
* Tous les champs sont obligatoires
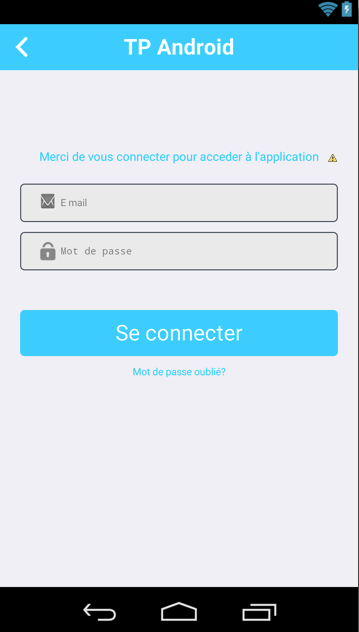
Etape 3 - Ecran de connexion L'écran de connexion permet à un utilisateur de se connecter à l'application en utilisant ses identifiants (email+mot de passe). L'interface doit ressembler au shema ci-dessous;
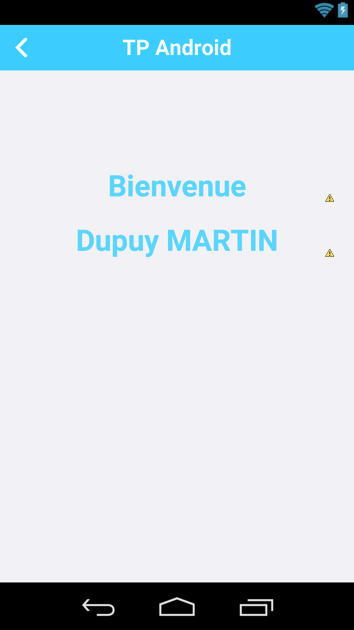
Etape-4 : Menu de l'application Cet écran s'affiche après l'authentification de l'utilisateur. Pour l'instant on y affichera un message de bienvenue avec le nom de l'utilisateur.
Fin du TP 1 |
Powered by MindTouch Deki Open Source Edition v.8.08 |