|
|
Frameworks javascript/AjaxDe $1IntroductionDans cette séance nous allons étudier quelques frameworks javascript, indépendants du langage de programmation utilisé pour coder la partie serveur des applications. Ces frameworks seront utilisables ainsi avec des applications web écrites en java, php, C#/.net, Python, Ruby etc... Ces frameworks ont plusieurs choses en commun : ils facilitent les appels Ajax, ils proposent une API de mnipulation du DOM simplifiée et sont accompagnés d'un ensemble de widgets graphiques évolués, facilitant l'écriture de GUI riches. Néanmoins, ils possèdent des caractéristiques qui leurs sont propres, et peuvent cohabiter au sein d'une même application. On rencontre souvent une application basée sur le toolkit Dojo, mais utilisant de ci, de là, une animation réalisée à l'aide d'un morceau de scriptaculous ou encore ici un petit widget en provenance de la yahoo ui.
<div id="test"></div>
<script>
var myAnim = new YAHOO.util.Anim('test', {
width: { to: 400 }
}, 1, YAHOO.util.Easing.easeOut);
</script>
Quelques sites Ajax/Web 2.0 qui montrent ce que l'on peut attendre des futures applications web
Etude du toolkit DojoEtant donné que nous ne pouvons pas tout étudier, nous focaliserons le cours et le TP sur un des toolkits les plus utilisé (sachant que JQuery a été étudié l'an dernier) : Dojo. Nous ré-utiliserons ce Toolkit lors du TP sur les web services RESTful. TP Novembre 2009Les bases de DojoPour information, nous ferons au moins deux TPs sur Dojo... Dans ce premier TP nous étudions les principes de base. Nous utiliseronts les exercices et supports de cours du site javapassion.com pour l'étude de Dojo. Ils sont très bien faits...
Ceux qui auront terminé pourront s'occuper avec l'ancien TP de 2008... (un peu plus loin) Ancien TP de 2008Il s'agit d'un TP basé sur Dojo 1.2 (on est en 1.3.x). Normalement les exemples devraient tourner avec dojo 1.3.x... Support de cours :
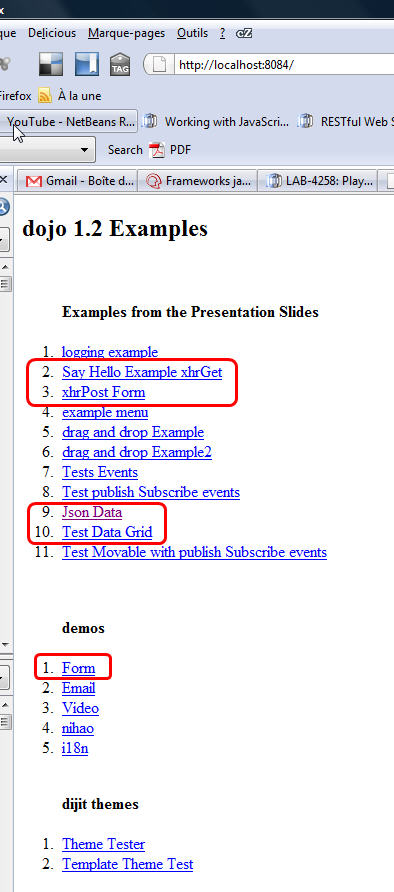
Récupérer et exécuter le projet exempleLe projet sur lequel nous allons travaille contient de nombreux exemples d'utilisation ce ce toolkit. L'original est téléchargeable sur le site de Carol McDonald mais comme il fait 11Mo, je préfère vous proposer une copie locale : Il s'agit d'un projet Netbeans mais qui ne doit poser aucun soucis pour tourner sous Eclipse étant donné qu'il n'utilise aucune librairie externe. Pour ceux qui sont sous Netbeans, dezippez le projet, ouvrez-le avec netbeans 6.5, si jamais il indique qu'il y a un problème de serveur web, faites click droit dessus/résoudre la référence au serveur web. Puis faites "Run". Pour les utilisateurs d'Eclipse, tout le projet est dans src pour la partie java, les pages webs, jsp et dojo + javascript sont dans le répertoire "web". Si tout se passe bien, vous devriez obtenir dans votre navigateur :
Vous pouvez jouer avec tous les exemples, en prenant la peine de regarder les URLs affichez dans votre navigateur, car ils indiquent les fichiers HTML qui contiennent le code javascript correspondant (et qui sont par conséquent à étudier). * Etude des exemples faisant des appels AjaxJe vous recommande de passer du temps surtout sur les exemples utilisant les appels ajax XhrGet et XhrPost, regardez en particulier ce dernier exemple qui montre comment Dojo facilite la gestion de formulaires en ajax, avec l'envoi automatique des champs du formulaire. Modifiez cet exemple (XhrForm) pour rajouter de nouveaux champs de formulaire (Nom et Prénom par exemple), modifiez la JSP correspondant à l'appel Ajax pour qu'elle récupère l'ensemble des valeurs et les affiche dans la chaine de caractère résultatnte. |
Powered by MindTouch Deki Open Source Edition v.8.08 |