|
|
Frameworks javascript/AjaxDe $1IntroductionDans cette séance nous allons étudier quelques frameworks javascript, indépendants du langage de programmation utilisé pour coder la partie serveur des applications. Ces frameworks seront utilisables ainsi avec des applications web écrites en java, php, C#/.net, Python, Ruby etc... Ces frameworks ont plusieurs choses en commun : ils facilitent les appels Ajax, ils proposent une API de mnipulation du DOM simplifiée et sont accompagnés d'un ensemble de widgets graphiques évolués, facilitant l'écriture de GUI riches. Néanmoins, ils possèdent des caractéristiques qui leurs sont propres, et peuvent cohabiter au sein d'une même application. On rencontre souvent une application basée sur le toolkit Dojo, mais utilisant de ci, de là, une animation réalisée à l'aide d'un morceau de scriptaculous ou encore ici un petit widget en provenance de la yahoo ui.
<div id="test"></div>
<script>
var myAnim = new YAHOO.util.Anim('test', {
width: { to: 400 }
}, 1, YAHOO.util.Easing.easeOut);
</script>
Quelques sites Ajax/Web 2.0 qui montrent ce que l'on peut attendre des futures applications web
Etude du toolkit DojoEtant donné que nous ne pouvons pas tout étudier, nous focaliserons le cours et le TP sur un des toolkits les plus utilisé : Dojo. Nous ré-utiliserons ce Toolkit lors du TP sur les web services RESTful. Support de cours :
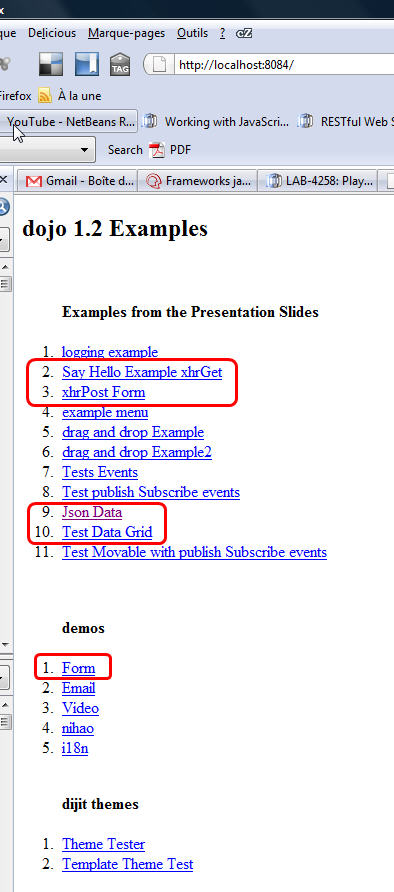
Travaux pratiquesRécupérer et exécuter le projet exempleLe projet sur lequel nous allons travaille contient de nombreux exemples d'utilisation ce ce toolkit. L'original est téléchargeable sur le site de Carol McDonald mais comme il fait 11Mo, je préfère vous proposer une copie locale : Il s'agit d'un projet Netbeans mais qui ne doit poser aucun soucis pour tourner sous Eclipse étant donné qu'il n'utilise aucune librairie externe. Pour ceux qui sont sous Netbeans, dezippez le projet, ouvrez-le avec netbeans 6.5, si jamais il indique qu'il y a un problème de serveur web, faites click droit dessus/résoudre la référence au serveur web. Puis faites "Run". Pour les utilisateurs d'Eclipse, tout le projet est dans src pour la partie java, les pages webs, jsp et dojo + javascript sont dans le répertoire "web". Si tout se passe bien, vous devriez obtenir dans votre navigateur :
Vous pouvez jouer avec tous les exemples, en prenant la peine de regarder les URLs affichez dans votre navigateur, car ils indiquent les fichiers HTML qui contiennent le code javascript correspondant (et qui sont par conséquent à étudier). * Etude des exemples faisant des appels AjaxJe vous recommande de passer du temps surtout sur les exemples utilisant les appels Ajax XhrGet et XhrPost, regardez en particulier ce dernier exemple qui montre comment Dojo facilite la gestion de formulaires en ajax, avec l'envoi automatique des champs du formulaire. Modifiez cet exemple (XhrForm) pour rajouter de nouveaux champs de formulaire (Nom et Prénom par exemple), modifiez la JSP correspondant à l'appel Ajax pour qu'elle récupère l'ensemble des valeurs et les affiche dans la chaine de caractère résultatnte. Travail à faire pour la prochaine séanceEcrire un petit gestionnaire d'adresse/numéros de téléphones utilisant JSON, les appels Ajax et des widgets Dojo. Vous réaliserez une petite application utilisant côté serveur un datastore JSON ou XML contenant des numéros de téléphones. Vous réaliserez l'interface web à l'aide d'une page web ou d'une jsp faisant office de GUI mais basée sur des widgets dojo. On souhaite une recherche qui lorsqu'on tape les premières lettres d'un nom, affiche dans un tableau en dessous les lignes correspondantes dans l'annuaire. En option : la saisie/suppression/modification de ces données. Le projet est à rendre et sera noté. |
Powered by MindTouch Deki Open Source Edition v.8.08 |