|
|
Projet Miage Casablanca 2013
De $1
Introduction
Le mini projet que vous devez me rendre se compose de trois parties distinctes. Les deux premières parties sont individuelles, la troisième pourra être faite en binôme ou trinôme (vous indiquerez les personnes concernées). Les modalités de rendu sont indiqués dans une section de cette page, vous devrez vous y conformer.
Partie I: Faire un CV dans une page HTML5
Partie individuelle
Ce premier travail vous demande de réaliser une page pour présenter votre CV en utilisant au maximum les éléments vus pendant le cours ou figurant dansla page des exemples HTML5, ou encore des choses que vous pourrez trouver sur le web, mais attention, on ne veut pas ici utiliser une librairie JavaScript ou des widgets ou autres frameworks. Que du pur HTML5 / JavaScript / CSS.
Contraintes:
- Utiliser les tags section, nav, header, footer, figure, figurecaption, headergroup, aside, summary, details, etc, comme dans un des exemples donnés (attention, adapter, arranger, styler, etc, je ne veux pas juste retrouver mon exemple avec simplement les couleurs modifiées et votre texte)
- Vous êtes fortement incités à mettre du CSS3 (transitions, animations, transformations géométriques 2D et 3D, ombres, arrondis, tableaux stylés en CSS3, etc.)
- Le fait que votre travail ne ressemble pas aux autres et soit "pro" (pas n'importe quoi avec des couleurs criardes et des animations débiles) sera fortement apprécié. Ce site peut vous servir plus tard !
Bonus:
Faire en sorte que la page soit lisible et adaptés aux écrans des Smartphones (avec CSS3 Media Queries)
La page doit être adaptées c’est-à-dire que je ne dois pas devoir défiler de droite à gauche pour accéder aux informations. Le défilement doit être uniquement verticale => exemple http://www.html5rocks.com
Si vous n’avez pas de smartphones vous pouvez tester le rendu ici : Screenfly
Screenfly permet de tester un site sous une vingtaine de résolutions différentes, de l’écran d’ordinateur de bureau en 24″ au petit téléphone mobile de 176×220 pixels en passant par des formats de télévisions en 1080p, le tout avec rotation de l’affichage
Partie II: Terminer le formulaire commencé en TP1
Partie individuelle
En TP vous avez fait un formulaire utilisant les nouveaux éléments, attributs, APis de HTML5. Vous avez aussi, normalement, intégré la géolocalisation pour pré-remplir des éléments d'adresse du formulaire, etc. Vous deviez ajouter un Canvas pour y intégrer votre signature.
Vous deviez aussi intégrer la possibilité de prendre une photo avec la WebCam (attention, ça ne marche pas si on ouvre le fichier avec file:, il faut impérativement, avec Chrome que ce soit envoyé par un serveur. Avec Opera ça marche avec file:)
Travail à fournir:
- Rendre ce formulaire, avec forms, validation, CSS3 (un peu de css pour bien présenter + champs required optional etc..)
- géolocalisation
- webcam
- drag images depuis l'ordinateur avec prévisualisation
- canvas pour signature
- Utilisation d'une police personnalisée (avec l'attribut @font-face)
Bonus:
- Faire en sorte que le drag d’image fonctionne avec des images sur le disque dur mais aussi avec une image d’un autre site web.
- Ecrire une Servlet ou un page php qui permette de récupérer les données soumises et de les afficher. (pas de besoin de style juste les afficher)
- Envoyer la l'image de la signature et la réafficher par la servlet (conseils : dessin signature => snapshot => dataUrl => submit
Partie III: mini jeu
Partie en binôme ou trinôme
Le squellette du jeu sous forme d'archive avec nowjs: ICI
Le squellete du jeu en ligne pour faire des tests : http://jsbin.com/acohiv/8/edit
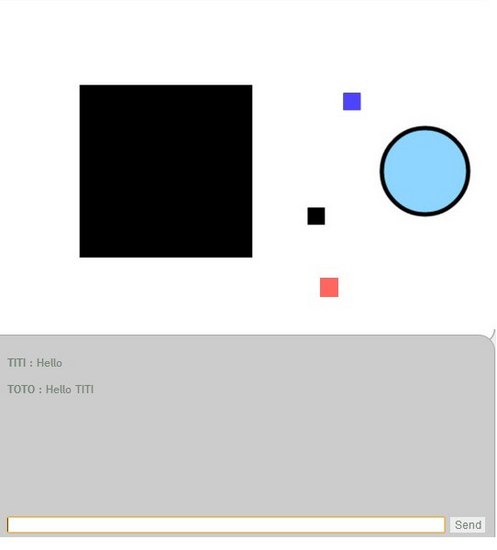
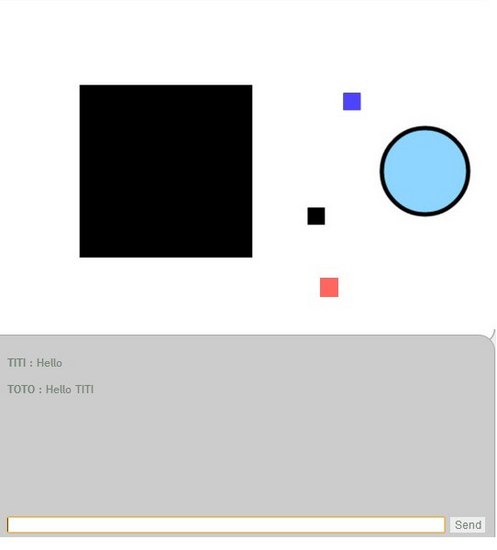
Regardez ce code. Il contient des fonctions de detection de collision entre rectangles, et entre un rectangle et un cercle, qui sont utilisées pour tester si un joueur a buté sur un obstacle ou s'il a atteint la cible. Bougez le joueur a la souris et regardez les couleurs qui changent en fonction des collisions.
Travail à fournir:
- Faire en sorte qu'on puisse bouger notre petit carré avec le clavier.
- Quand mon carré sort des limites il réapparait de l’autre coté ou il rebondit (l’un ou l’autre au choix )
- Intégrer le chat à la page comme pour le paint (step7) (le module est déjà dans l'archive )
- Rendre le jeu multi-participant : chaque joueur est un carré et je peux voir les autres joueurs bougés
- Chaque joueur quand il se connecte choisit sa couleur et son nom : Quand on arrive sur la page on choisit son nom, et une couleur (liste déroulant ou mieux color picker)

Illustration : Quand un joueur se connecte, il choisit son nom et sa couleur. Le chat est permet au joueur de communiquer. Chaque carré represente un joueur, si un joueur bouge les autres le voit bougé !
Bonus:
Ajouter des fonctionnalités pour rendre le jeu plus sympa ! Vous etez libre de faire tout ce qui vous plait pour l'améliorer !
Exemples :
On aimerait ne pas avoir les obstacles codés en dur, mais une liste d'obstacles. On voudrait tester les collisions non pas avec un mais avec plusieurs obstacles, et aussi tester pour tous plusieurs joueurs (donc, gérer les joueurs dans un tableau ou une liste). On voudrait avoir plusieurs niveaux, soit aléatoires (plus dur) soit prédéfinis. On voudrait un score, un timer 1-2-3 partez, etc.
Ou Faire un puzzle multi joueur, ou un puissance 4, ou ce que vous voulez ...
Modalités de rendu
Date limite : le 21 Mars 2013, je ne corrige pas ensuite, la note sera égale à zéro.
Vous devrez individuellement préparer:
- Une archive portant le nom suivant : html5_casablanca_2013_nom.zip ou .rar, l'archive comprendra trois sous répertoires "partie 1", "partie 2" et "partie 3".
- Si je vais dans partie 1 et que je clique sur le fichier HTML tout doit fonctionner.
- Pour la partie 2, idem (je sais que la webcam ne marche que sur un serveur et que la Servlet doit être déployée dans NetBeans)... Si vous avez écrit la Servlet de soumission du formulaire, indiquez ce que vous avez fait. (indiquer si vous avez fait les bonus)
- La partie 3 je sais comment l'exécuter sur mon serveur NodeJS. Je le lancerai exactement comme l'exemple donné dans le tutorial.
- La partie 3 doit etre un minimum commentée (me dire ce que chaque fonction fait)!
- Chaque partie doit comporter un Readme.txt ou un .doc indiquant tout ce qu'il faut savoir, ce que vous avez fait, les sources web de ce que vous avez réutilisé, intégré, etc. Pour la partie 3, les noms des personnes ayant participé.
- Vous remettrez le projet au responsable local de M2, qui me transmettra soit une grosse archive avec tous les projets, soit un répertoire dropbox partagé, ou un autre moyen. C'est lui et lui seul mon intermédiaire pour la remise du projet. Je n'accepte pas les projets par mail.
- Tout cas de fraude (projets trop similaires, source prise du web et non citée, notamment) = zéro sans discussion.
|