|
|
TP DojoDe $1Table des matières
IntroductionPour ce premier contact avec Dojo, vous allez tout d'abord installer Dojo sur un serveur, soit dans Tomcat soit dans Glassfish. Puis vous ouvrirez un projet netbeans contenant de nombreux exemples... Installation de Dojo 1.3.2 sur les serveurs Tomcat et GlassfishNote du 15/3/2010 : la version actuelle est 1.4.x mais la version que je vous propose ici vient avec des démos et des tests que je vous ai préparé. Tout fonctionne pareil avec dojo 1.4 mais la distribution officielle ne vient pas avec les tests et les démos. En résumé : si vous voulez faire du dojo 1.4 (je déconseille pour ce tp, pour ne pas vous compliquer la vie), tout le code de ce tp et des exemples fournis marchera pareil, il faudra juste changer quelques chemins d'inclusion dans les scripts. (M.Buffa) Installer Dojo sur vos serveur : dezipper l'archive "dojo-release-1.3.2 avec demos et tests.rar" dans le docroot de vos serveurs. Je donne ici les répertoires que j'ai sous windows, cherchez l'équivalent sous Linux, pour ceux qui utilisent ce système, et remplacez évidemment "michel" par votre nom d'utilisateur. J'ai donné les répertoires comme exemple. Avec netbeans, pour connaitre le répertoire exact où se trouve le docroot, allez dans Tools/Server/Glassfish et regardez le répertoire d'installation.
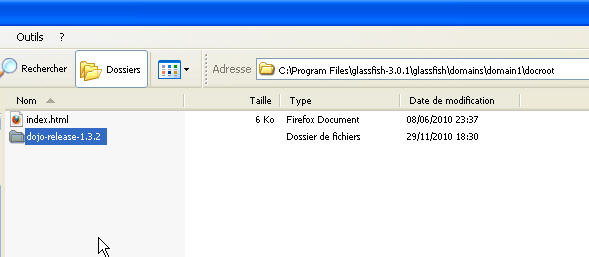
Vous devriez avoir :C:\Program Files\glassfish-3.0.1\glassfish\domains\domain1\docroot\dojo-release-1.3.2 pour Glassfish v3 par exemple, et dans le répertoire dojo-release1.3.2, quatre répertoires : demos, dojo, dijit et dojox
NOTE : On peut voir le bon répertoire depuis netbeans, avec le menu tools/servers/glassfich et on voit dans la fenetre sur la droite le répertoire d'installation. Lancer le premier projet contenant de nombreux exemples
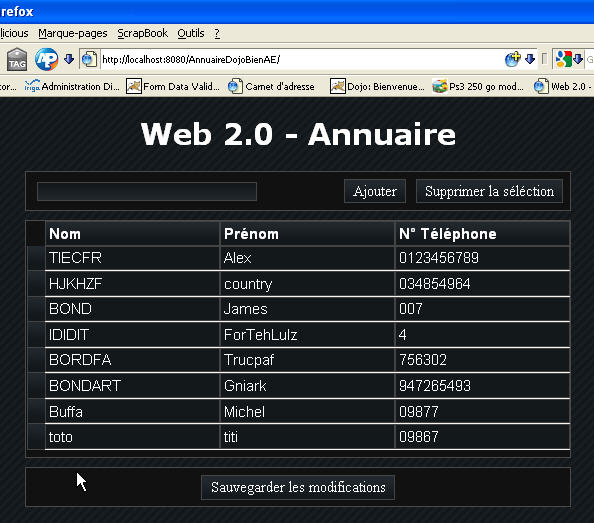
Je vous recommande de passer du temps surtout sur les exemples 2 et 3 utilisant les appels ajax XhrGet et XhrPost, regardez en particulier le 3 qui montre comment Dojo facilite la gestion de formulaires en ajax, avec l'envoi automatique des champs du formulaire. La démo sur les formulaires montre la même chose mais avec des widgets Dojo évolués. Etude du format JSON et de la manière dont Dojo gère le MVCEtudiez maintenant les exemples 9 et 10 qui montrent comment Dojo sait manipuler le format JSON et faire du MVC à l'aide des différents "stores" (modèles) qu'il peut associer à des widgets comme des tableaux (grid, qui sont des vues). Etude d'un projet simple de gestion d'annuaire en JSON
Travail à faire :
Le même projet mais avec une BD, une classe Entity et un web service REST (Pour ceux qui s'ennuient. Demander de l'aide au prof pour installer et faire tourner)Pour les plus curieux, vous pourrez regarder le projet "ProjetAnnuaireTelephoniqueDojo_REST_entity_DB.rar" qui est le même que le précédent mais avec une base de donnée et un web service REST en frontal, construit automatiquement à partir d'une classe entity. Cd démo du prof...
|
Powered by MindTouch Deki Open Source Edition v.8.08 |