|
|
Les formulairesDe $1Table des matièresaucun titreDans cette séance, nous allons créer une nouvelle application (qu'on appelera Bibliothèque). Cette application consistera à permettre à des utilisateurs, de s'inscrire, se connecter à une application back office (BO) via des services web REST. Pour ce premier TP nous allons mettre créer les interfaces (création de compte et connection) afin de permettre à un utilisateur de s'inscrire et/ou de se connecter s'il a déjà un compte. Pour l'instant nous travaillerons en local avec des données statiques que nous embarquerons directement dans l'application, et dans le second TP, nous changerons cette approche afin de sauvegarder et/ou de récupérer les données depuis un service web (qui sera mis à votre disposition). Modalités :
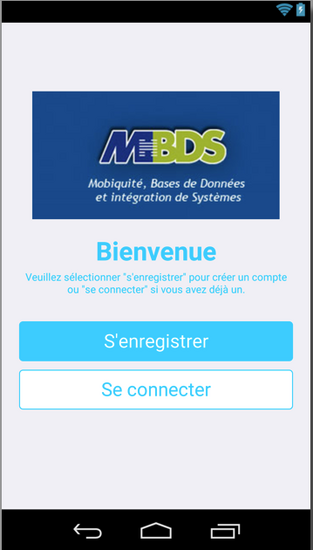
Etape 1 : Utiliser l'utilitaire ADT pour créer un nouveau projet (inspirez vous du tp testez votre environnement de travail) Etape 2 : Création de l'ecran d'accueil Modifiez l'interface qui a été générée à la création du projet pour qu'elle ressemble à la figure ci-après. (vous pouvez remplacer le logo du MBDS par celui de l'EMSI). Le code de couleur utilisé est (#00ccff) Comme vous pouvez le remarquer, les boutons s'enregistrer et se connecter ont un style différents du style par défaut. Pour avoir cette apparence, il faut créer un fond(background) personnalisé. Il y a deux facons de faire:
Nous allons appliquer la deuxième approche plutot d'importer une image. N.B Rappelez vous que quand on importe des images dans un projet Android, il faut importer plusieurs résolutions afin d'éviter la pixélisation quand on change de résolution. Faire bouton doigt sur drawable (res/drawable) puis choisir New --> Other --> Android --> Android Xml File --> selector. Appelez le fichier (button_bg) puis finish Remplacez le contenu généré par <?xmlversion="1.0"encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:state_pressed="true">
<shape>
<solid android:color="#ffef4444" />
<strokeandroid:width="@dimen/bt_stroke"android:color="#ff992f2f"/>
<cornersandroid:radius="@dimen/widget_radius"/>
<paddingandroid:left="@dimen/one_step"android:top="@dimen/one_step"android:right="@dimen/one_step"android:bottom="@dimen/one_step"/>
</shape>
</item>
<item>
<shape>
<solidandroid:color="@color/buzzer_default_color" />
<strokeandroid:width="@dimen/bt_stroke" android:color="@color/buzzer_default_color"/>
<cornersandroid:radius="@dimen/widget_radius"/>
<paddingandroid:left="@dimen/one_step"android:top="@dimen/one_step"android:right="@dimen/one_step"android:bottom="@dimen/one_step"/>
</shape>
</item> </selector>
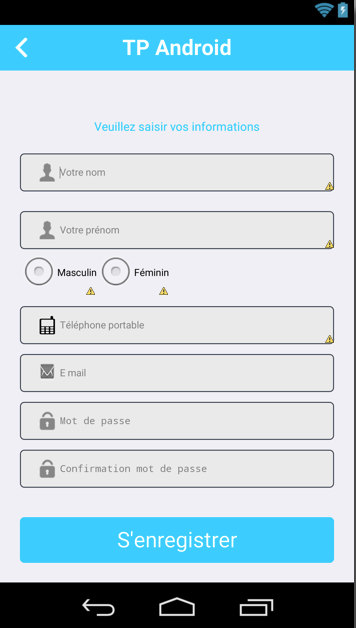
Etape 2 - Ecran d'enregistrement Cet écran doit présenter un formulaire d'enregistrement à l'utilisateur lui invitant à rentrer les informations qui lui permettront de créer son compte. Les informations demandées sont* :
* Tous les champs sont obligatoires
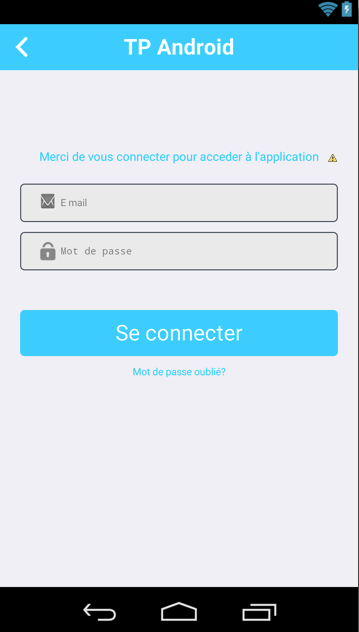
Etape 3 - Ecran de connexion L'écran de connexion permet à un utilisateur de se connecter à l'application en utilisant ses identifiants (email+mot de passe). L'interface doit ressembler au shema ci-dessous;
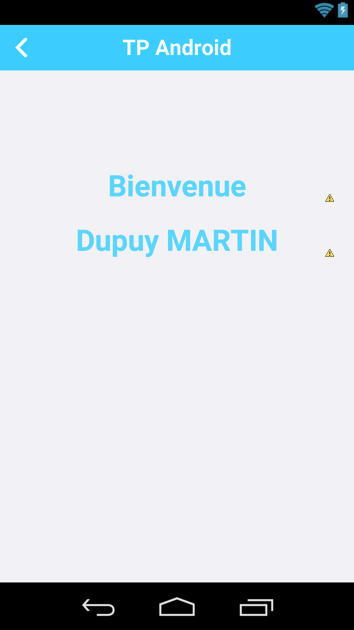
Etape-4 : Menu de l'application Cet écran s'affiche après l'authentification de l'utilisateur. Pour l'instant on y affichera un message de bienvenue avec le nom de l'utilisateur.
Fin du TP 1 |
Powered by MindTouch Deki Open Source Edition v.8.08 |